Linux Ubuntu Python Django MTV后端開發
標簽: Linux Python django 后端 MTV
由于寫著發現太繁瑣了,所以能省略的就省略了,如有不能理解之處,請聯系我
環境:Ubuntu django
工具:sublime Python MTV 模型
由于該流程比較繁瑣,必然存在某些錯誤,歡迎指正
我是之前早就完成的,現在發到網上,在順序上或許會有些問題,如有不解之處,請指正,我會盡快修改
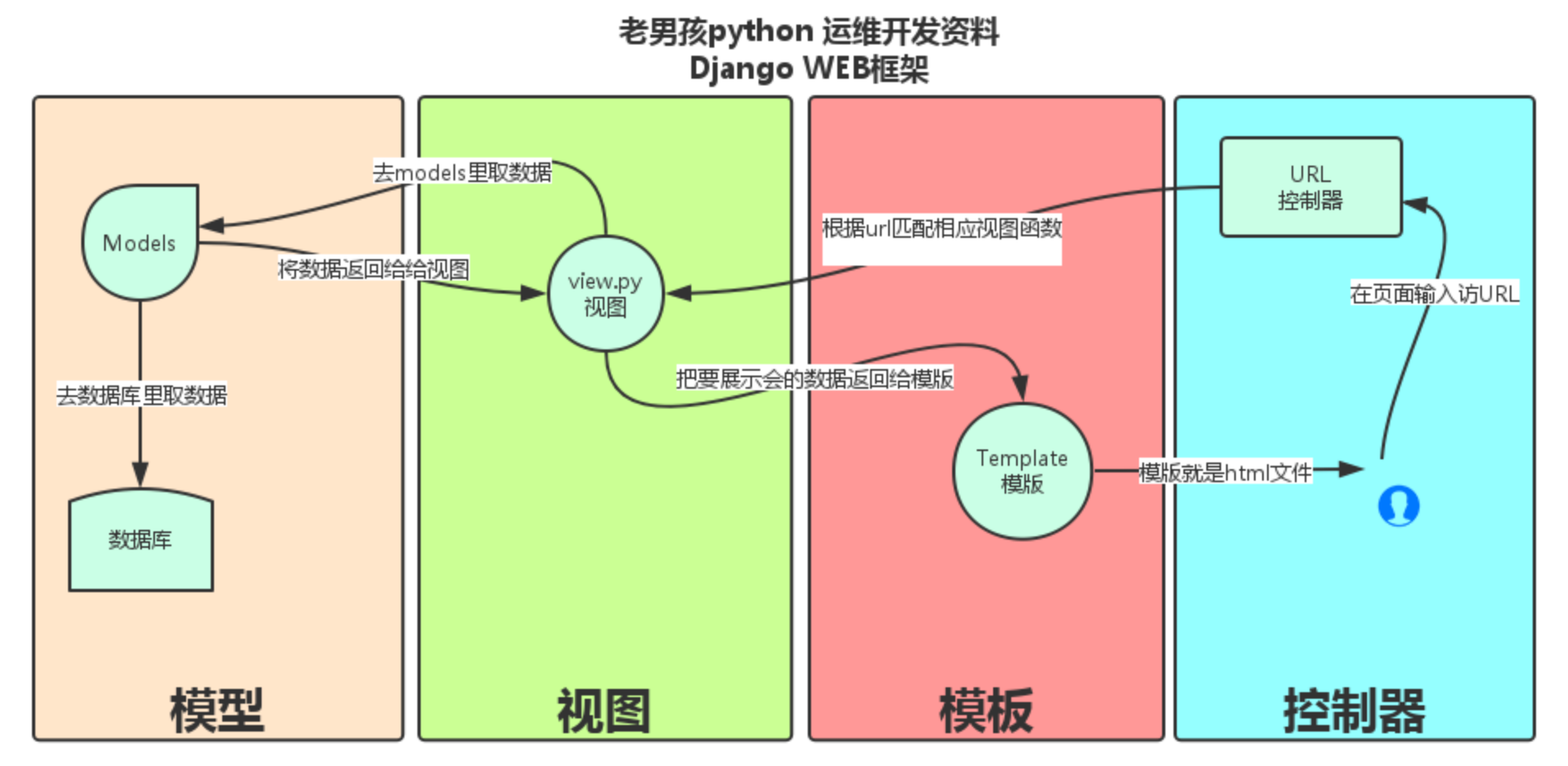
以下以模擬天天果園為例,介紹后端流程(簡易版)
1、查看已安裝的Django版本
1、進入到終端 以及 Python 的交互模式
python3 / ipython3
2、交互模式中 輸入 import django
如果未報錯:說明已經安裝過
如果報錯:說明未安裝
3、查看已安裝的版本
交互模式中:django.VERSION
2、安裝
1、在線安裝 - 使用 pip / pip3
sudo pip3 install django
(默認安裝Django的最高版本)
sudo pip3 install django==1.11.8
(指定安裝1.11.8版本)
2、離線安裝
1、下載所需要的Django包
2、在環境中解壓 Django 包
tar -xvf Django-1.11.8.tar.gz
3、進入到 Django-1.11.8
cd Django-1.11.8
4、安裝
sudo python3 setup.py install
1.在Linux系統下進入終端,創建一個文件夾Django
jack@jack:~/desktop$ mkdir Django
django-admin startproject fruitday
/home/jack/desktop/Django/fruitday/fruitday下的文件如下:
我的路徑是:/home/jack/desktop/Django/fruitday
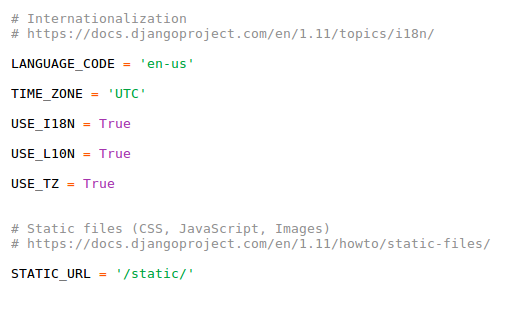
這是修改語言和時區,默認為英語和UTC時間
在fruitday/fruitday/settings下
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
在終端下運行python3 manage.py runserver
如:jack@jack:~/desktop/Django/fruitday$ python3 manage.py runserver
這是啟動服務,可在本地瀏覽器中打開
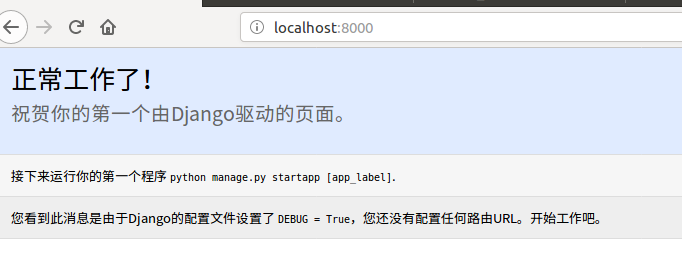
在瀏覽器中輸入以下網址 http://localhost:8000 或 http://127.0.0.1:8000 打開進入的界面是中文
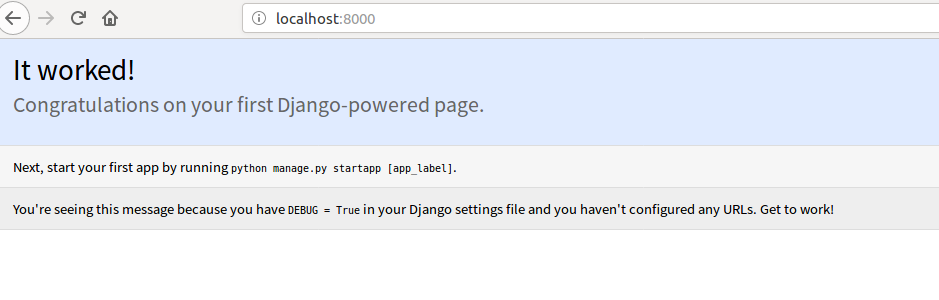
若是不修改時區和語言
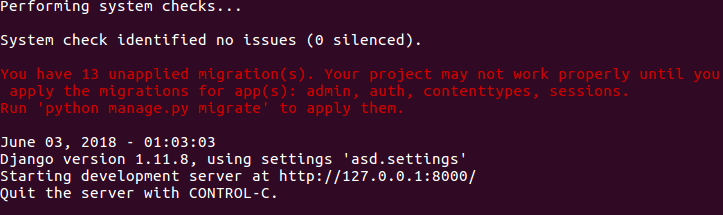
時間是在終端上顯示(這是尚未修改時區的圖片)
2.創建應用
python3 manage.py startapp cartinfo
python3 manage.py startapp userinfo
python3 manage.py startapp memberapp
路徑/home/jack/desktop/Django/fruitday/fruitday下
settings.py 中進行注冊
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cartinfo',
'userinfo',
'memberapp',
]設置模板(templates)
模板實質就是HTML文件
在任意應用文件夾下創建即可
如:/home/jack/desktop/Django/fruitday/memberapp/templates
先用別的例子給做一下
先在fruitday文件夾下的URL中設置:例如:
"""fruitday URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url, include
from django.contrib import admin
from memberapp import views
from django.views.generic import TemplateView # 直接訪問template中的html文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^userinfo/', include('userinfo.urls')),
url(r'^cartinfo/', include('cartinfo.urls')),
url(r'^', views.index, name='index'),
# url(r'', TemplateView.as_view(template_name='login.html'),
# name='test'), # 直接訪問template中的login.html文件
url(r'^detail/$', views.detail_one, name='detail'),
]我以userinfo繼續往下走
在userinfo的文件夾下設置URL
如下:
from django.conf.urls import url
# from .views import *
from userinfo import views
urlpatterns = [
url('^login', views.login_, name='login'),
url('^register/$', views.register_, name='register'),
url('^address/$', views.user_address, name='address'),
url('^addads/$', views.add_address, name='addads'),
url('^delads/', views.delete_address, name='delads')以userinfo中的registerin往下走
創建views(文件在userinfo文件夾下,自動生成的)
from django.shortcuts import render
from .models import *
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib.auth.hashers import make_password, check_password
from django.core.exceptions import ObjectDoesNotExist
import logging
def signin(request):
return render(request, 'login.html')
def registerin(request):
return render(request, 'register.html')
def login_(request):
if request.method == 'POST':
user = UserInfo()
# user.uname = request.POST.get('username')
# user.upassword = request.POST.get('pwd')
user.uname = request.POST['username']
user.upassword = request.POST['pwd']
print(user.uname)
print(user.upassword)
try:
find_user = UserInfo.objects.filter(uname=user.uname)
print(find_user)
if len(find_user) <= 0:
return render(request, 'login.html', {'message': '用戶未注冊'})
# if not check_password(user.upassword, find_user[0].upassword):
if user.upassword != find_user[0].upassword:
return render(request, 'login.html', {'message': '用戶名或密碼錯誤'})
except ObjectDoesNotExist as e:
logging.warning(e)
if find_user[0].isdelete:
return render(request, 'login.html', {'message': '用戶不存在'})
if not find_user[0].isactive:
return render(request, 'login.html', {'message': '用戶未**'})
request.session['user_id'] = find_user[0].id
request.session['user_name'] = find_user[0].uname
return render(request, 'index.html')
return render(request, 'login.html')
def register_(request):
if request.method == 'POST':
new_user = UserInfo()
new_user.uname = request.POST.get('username')
# user.upassword = request.POST.get('pwd')
try:
olduser = UserInfo.objects.filter(uname=new_user.uname)
if len(olduser) > 0:
return render(request, 'register.html', {'message': '用戶已存在'})
except ObjectDoesNotExist as e:
logging.warning(e)
if request.POST.get('upwd') != request.POST.get('cpwd'):
return render(request, 'register.html', {'message': '密碼不一致'})
new_user.upassword = make_password(
request.POST.get('upwd'), 'python', 'pbkdf2_sha1')
new_user.email = request.POST.get('email')
new_user.uphone = request.POST.get('phone')
try:
new_user.save()
except ObjectDoesNotExist as e:
logging.warning(e)
return render(request, 'login.html')
return render(request, 'register.html')
def user_address(request):
# 查該用戶地址
# 獲取該用戶的id
# 查詢該id用戶的全部地址
# return
userid = request.session.get('user_id')
try:
address = Address.objects.filter(user_id=userid)
except ObjectDoesNotExist as e:
logging.warning(e)
return render(request, 'user_center_site.html', {'address': address})
def add_address(request):
# 添加地址
# 獲取該用戶的id
# 獲取前端數據
# 插入新增地址數據
# return
if request.method == 'POST':
userid = request.session.get('user_id')
aname = request.POST.get('aname')
ads = request.POST.get('address')
phone = request.POST.get('phone')
try:
user = UserInfo.objects.get(id=userid)
Address.objects.create(aname=aname, addr=ads,
uphone=phone, user=user)
address = Address.objects.filter(user_id=userid)
except ObjectDoesNotExist as e:
logging.warning(e)
return render(request, 'user_center_site.html', {'address': address})
return render(request, 'user_center_site.html')
def delete_address(request):
print('ahello')
# 刪除地址
# 獲取該用戶的id
# 獲取地址id
# 查詢用戶id,地址id相同的數據
# 刪除該數據(物理刪除)/更新該數據的刪除字段的值(邏輯刪除)
# return
userid = request.session.get('user_id')
print('bhello')
adsid = request.GET.get('adsid')[:-1]
print('chello')
try:
delads = Address.objects.get(user_id=userid, id=adsid)
print('dhello')
delads.delete()
print('hello')
address = Address.objects.filter(user_id=userid)
except ObjectDoesNotExist as e:
logging.warning(e)
print('dshello')
return render(request, 'user_center_site.html', {'address': address})
# 完成刪除a標簽
# 完成models中def拼接url方法(類似詳情頁鏈接)
# a標簽
# 完成models中def拼接url方法(類似詳情頁鏈接)
OK 接下來可以創建模板了
在之前創建的templates文件夾中新建register.html
<!DOCTYPE html>
<html lang="en">
<head>
{% load staticfiles %}
<meta charset="UTF-8">
<title>會員注冊</title>
</head>
<body>
<form action="/userinfo/register/" method='post'>
{% csrf_token %}
用戶名:<input type="text" name='username'>
密碼:<input type="password" name='upwd'>
確認密碼:<input type="password" name='cpwd'>
郵箱:<input type="text" name='email'>
電話:<input type="text" name='phone'>
<p>{{message}}</p>
<input type="submit" name="提交" value='注冊'>
</form>
</body>
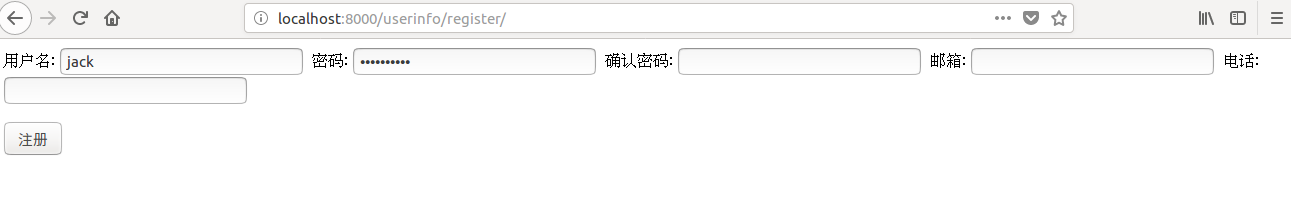
</html>保存后,在瀏覽器輸入http://localhost:8000/userinfo/register/即可進入以下界面
我只將登陸的代碼給提供
在之前創建的templates文件夾中新建login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天天果園登錄</title>
{% load staticfiles %}
</head>
<body>
<form action="{%url 'login' %}" method="post">
{% csrf_token %}
<input type="text" name='username'>
<input type="password" name='pwd'>
<p>{{message}}</p>
<p>{{mesage}}</p>
<input type="submit" name="提交" value='登錄'>
</form>
</body>
</html>下面我說一下靜態文件,之后會用到我在這里先說一下吧
在fruitday文件夾下新建static文件夾,具體路徑如:
/home/jack/desktop/Django/fruitday/static
在其文件夾下創建image文件夾,我在里面存放圖片
在fruitday文件夾下的settings設置 (最后一行) STATIC_URL = '/static/'
接下來是創建模型,數據庫,后臺
先說數據庫吧
在數據庫創建一個庫 命令;create database fruitday:
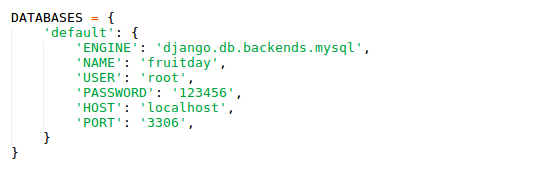
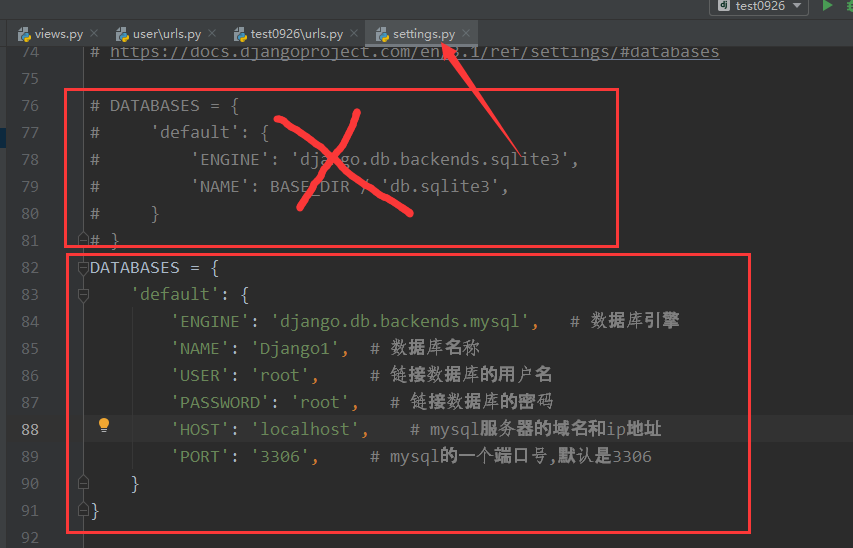
在settings設置如下
OK 然后去創建模型,userinfo文件夾下有一個models.py文件,寫入以下內容
from django.db import models
# Create your models here.
class UserInfo(models.Model):
email = models.EmailField('郵箱', max_length=40, null=False)
uname = models.CharField('用戶名', max_length=40, null=False)
upassword = models.CharField('密碼', max_length=400, null=False)
isactive = models.BooleanField('是否**', default=True)
uphone = models.CharField('電話', max_length=40, null=False)
isdelete = models.BooleanField('是否刪除', default=False)
def __str__(self):
return self.uname
class Meta:
db_table = 'userinfo'
verbose_name = '用戶信息'
verbose_name_plural = verbose_name在該文件夾下打開admin.py,寫入以下內容
from django.contrib import admin
# Register your models here.
from .models import *
admin.site.register(UserInfo)
好了,完成一半多了
打開終端CD到fruitday,找到manage.py
執行: python3 manage.py makemigrations
接著執行: python3 manage.py migrate
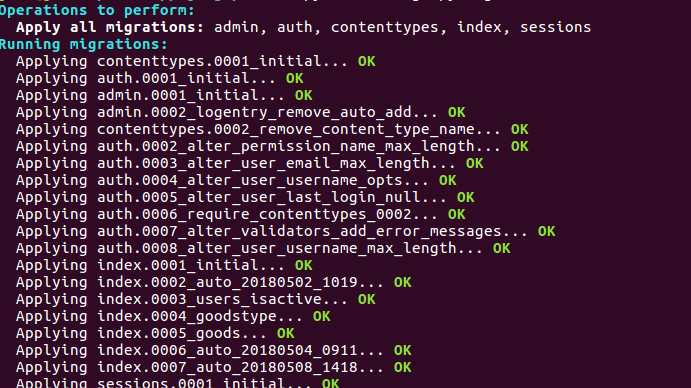
得到下圖:
主要看OK,是不是有報錯
全部是OK的話就沒啥問題了
執行:python3 manage.py runserver
好的 開始打開后臺吧
先創建超級用戶
python3 manage.py createsuperuser
賬戶密碼自己隨便填吧
結束后再運行python3 manage.py runserver
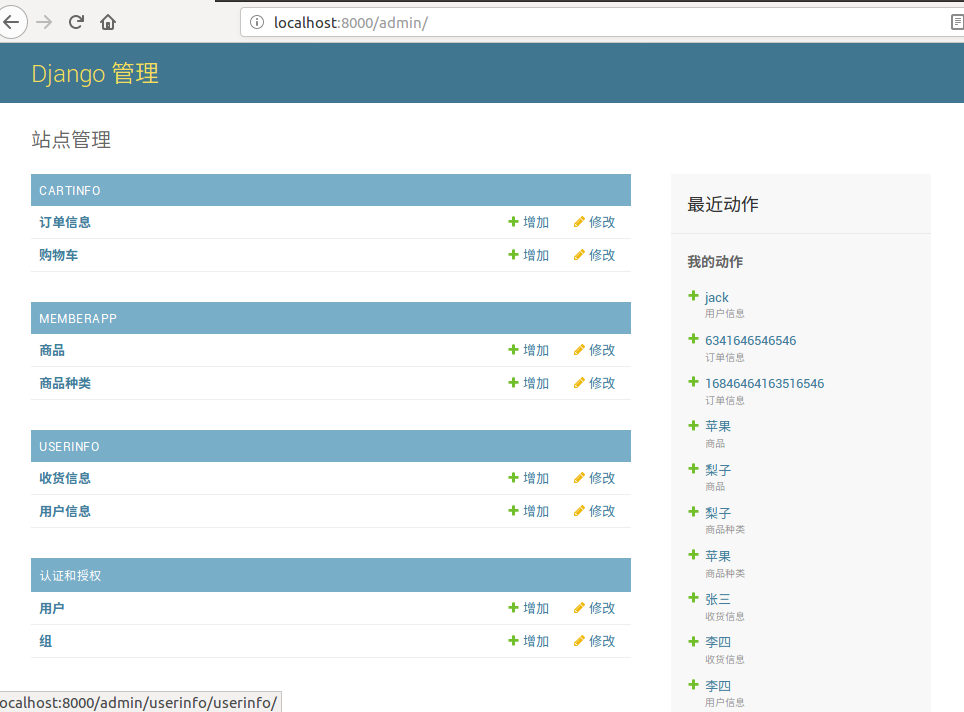
在瀏覽器中輸入localhost:8000/admin
輸入賬戶密碼,
好了,點擊添加就可以加入用戶信息了
就先到這里吧,以后有時間我在追加,太繁瑣了.
智能推薦
ubuntu 16.04.3下python Django入門-1
首先介紹一下我的環境: windows10下安裝VirtualBox,新建虛擬機并安裝ubuntu 16.04.3,所有的操作均在ubuntu下。 確認python版本 打開終端,輸入 可以看到我們python的版本為3.5.2 很棒,下面可以進行下一步:虛擬環境 安裝 Virtualenv 在終端中,執行下面的命令: 至此,基礎環境已經安裝好了,下面的django項目會運行在虛擬環境里。 可以這...
Python Django+Vue前后端分離開發
創建Django項目 創建應用(backend) 使用vue-cli創建vue項目frontend 使用vue進行項目開發,項目開發完后打包 打包后,會生成dist文件,內有index.html和文件夾static 5. 配置Django指向index.html 配置ulb_manager/urls.py文件 配置ulb_manager/settings.py文件 啟動Django項目,訪問/in...
python-Django后端開發(三)連接MySQL
1.安裝pymysq 2.配置settings文件 3.配置_init_.py文件 一定要加上 pymysql.version_info = (1, 4, 13, "final", 0) #指定版本 不然會報錯:raise ImproperlyConfigured('mysqlclient 1.4.0 or newer is require...
python開發接口——Django
1、一些準備工作 1.1 安裝django pip install django 1.2 創建django項目 進入項目代碼存放目錄執行命令: django-admin.py startproject blog_demo 1.3 啟動服務 進入blog_demo,運行命令: python manage.py runserver 9000 在瀏覽器地址欄打開:http://127.0.0.1:900...
Django的MTV模式
Django的MTV模式 Model(模型):負責業務對象與數據庫的對象(ORM) Template(模版):負責如何把頁面展示給用戶 View(視圖):負責業務邏輯,并在適當的時候調用Model和Template 此外,Django還有一個urls分發器,它的作用是將一個個URL的頁面請求分發給不同的view處理,view再調用相應的Model和Template 一個Django項目可以分為很多...
猜你喜歡
Django-MTV(視圖)
Django-MTV MTV模型 Django的MTV分別代表: Model(模型):負責業務對象與數據庫的對象(ORM) Template(模版):負責如何把頁面展示給用戶 View(視圖):負責業務邏輯,并在適當的時候調用Model和...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...