node.js基礎入門
標簽: nodejs
為什么學習node.js
node.js可以輔助前端開發,代替后端開發(但其還是不能和java比),node.js與php相比來說,他的優點是:性能高,開發效率高,應用范圍廣,其缺點是:新型語言,函數少,ide(開發環境,編譯器)不完善
什么是node.js?
node.js是基于chrome v8引擎的JavaScript運行環境。node.js使用了一個事件驅動,非阻塞式i/o的模型,由c++編寫,輕量高效,并且node.js的npm包管理器是世界上最大的開放源碼的生態系統。簡單來說,node.js就是編寫高性能網絡服務器的JavaScript工具包,單線程,異步,事件同步。
node.js的特點是:快,但是其消耗內存也高,node.js可以解析js代碼,沒有瀏覽器安全級別的限制,可以提供很多系統級別的api,比如文件的讀寫,刪除,進程的管理,網絡通信等。
關于node.js框架
熱門框架有express(完善,穩定,文檔全,社區大),koa(超前),hapi(復雜,適合大型項目)
下列我們來搭建第一個服務器
一般來說我們本地的服務器地址為http://127.0.0.1:3000或者http://127.0.0.1:8080等。。。
那么我們需要配置這四個步驟,協議:http/https(https的安全性更高但是我們不能夠自行搭建)、主機名:localhost/127.0.0.1、端口:8080/8000/3000
以下為代碼;
const http=require('http');//前提你要有nodejs環境
//導入nodejs提供的內置模塊(原生模塊)
//require('webpack')//導入依賴模塊(外部模塊)
//require('./common.js')//導入自定義文件模塊
const hostname='127.0.0.1';
const port=3000;
//服務器
http.createServer((req,res)=>{
// req==request請求對象
// res==response響應對象
// 頭部信息
res.setHeader('content-type','text/html;charset=utf-8')
// 狀態碼
res.statusCode=200;
// console.log(req.url)
// 過濾對ico的請求
if(req.url!='/favicon.ico'){
// 寫入數據
res.write('hello nodejs')
// 結束響應標識
res.end()
}
}).listen(port,hostname,()=>{
console.log(`本機地址為:http://${hostname}:${port}`)
})
嫌上面代碼麻煩????,那么我們來個簡短的
const http=require("http");
http.createServer((req,res)=>{
res.writeHead(200,{'content-text':'text/html:charset=utf-8'})//此處將setheader 和statuscode合并為了一行代碼
if(req.url!='/favicon.ico'){
res.write("emmmm hello gay");
res.end();
}
}).listen(3000)
以上兩種方法為基礎的服務器配置方法,如果配置成功,那么我們已經邁出了一小步啦,接下來我們就可以自己寫一組數據,然后吧接口提供給前端,下面我給大家演示一個簡單例子;
我們先寫了一個commons.js 文件
var foo={
fn1:function(req,res){
res.write("我是劉德華");
res.end();
},
fn2:function(req,res){
res.write("我是金城武");
res.end();
}
}
//我們先寫一個簡單對象;要讓對象在sever里面能夠被訪問,我們需要給他暴露出去;
module.exports=foo;然后在sever.js里面引入commons.js
const http=require("http");
const hostname='127.0.0.1';
const port=8080;
const obj = require("./commons")//鏈入commons文件
http.createServer((req,res)=>{
res.setHeader('content-type','text/html;charset=utf-8')
res.statusCode=200;
if(req.url!='/favicon.ico'){
res.write("hello nodejs")
obj.fn1(req,res)//調用fn1函數
}
}).listen(port,hostname,()=>{
console.log(`本機地址為http://${hostname}:${port}`)
})
接下來 那 我們來個簡單的向后臺傳輸數據
首先我們寫好html代碼 我們定義兩個input
<input type="text" class="sr"/>
<input type="button" class="btn" />然后咧 引入一下jquery,并寫ajax用來傳輸數據
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script>
$(".btn").click(function(){
$.ajax({
type:"post",
url:"http://127.0.0.1:8080",
data:{"name":$(".sr").val()},
success:function(){
console.log("success");
}
})
})我們向后臺傳輸一個json數據
設置后臺信息
const http=require("http");
const hostname='127.0.0.1';
const port=8080;
const obj = require("./commons")
http.createServer((req,res)=>{
res.setHeader('content-type','text/html;charset=utf-8');
res.setHeader('Access-Control-Allow-Origin','*');
res.statusCode=200;
if(req.url!='/favicon.ico'){
req.on('data',(data)=>{
console.log(data.toString())
})
}
}).listen(port,hostname,()=>{
console.log(`本機地址為http://${hostname}:${port}`)
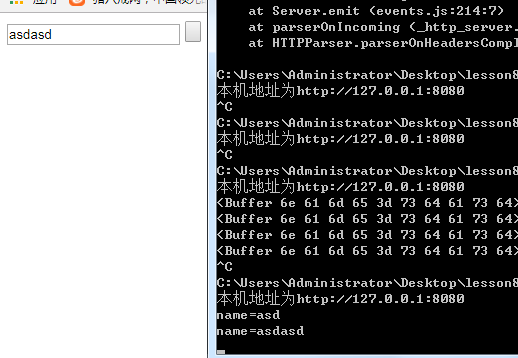
}) 我們用req.on接收前端傳來的data數據 如果console.log(data)會輸出
我們在文本框進行輸入測試
emmmm接下來說一哈EventEmitter,主要用于事件觸發和事件監聽 on用于綁定函數,emit用于觸發函數
const EventEmitter=require("events");
class Person extends EventEmitter{};
var person=new Person();
person.on('play',(data)=>{
console.log("who is the boss"+data)
})
person.emit("play","i");
person.emit("play","am");
person.emit("play","the");
person.emit("play","boss");運行結果:

當使用person.once 則下面的person.emit不管多少個都執行第一個
nodejs.url 問題
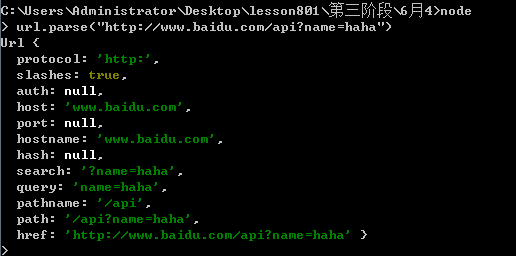
url.parse()查詢url信息
首先進入node環境 我們用url.parse查詢url
url.format()將url解析成正常url 將上述str重新拼接成url
const url=require('url');
// console.log(url.parse('http://www.baidu.com/api?age=22'))
var str={
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.baidu.com',
port: null,
hostname: 'www.baidu.com',
hash: null,
search: '?age=22',
query: 'age=22',
pathname: '/api',
path: '/api?age=22',
href: 'http://www.baidu.com/api?age=22' }
console.log(url.format(str)) 
url.resolve()將兩個url解析成一個完整url
const url=require('url');
// console.log(url.parse('http://www.baidu.com/api?age=22'))
var str={
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.baidu.com',
port: null,
hostname: 'www.baidu.com',
hash: null,
search: '?age=22',
query: 'age=22',
pathname: '/api',
path: '/api?age=22',
href: 'http://www.baidu.com/api?age=22' }
console.log(url.resolve('http://www.baidu.com','/api?age=22'))
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...