OpenGL學習(一) freeglut / GLEW 環境搭建與窗口創建
標簽: OpenGL學習 c++ opengl glew 圖形學
前言
來開坑了。。。快進到挖坑不填
怎么說呢?感覺學校教的圖形學,有點囫圇吞棗的感覺,害得課后自己琢磨琢磨才能玩明白。
還有一個原因是現在網上到處都是各種OpenGL的博客,但是大多都是引了一堆頭文件,一頓操作,代碼很多。過度的封裝,導致我根本不知道其代碼實現邏輯。
前幾天我想實現一個shadowmapping,都要查半天的資料,看一堆博客,導致學習體驗很不好。。。于是自己開坑記錄下自己學習的過程。
代碼方面,我盡量保證 每篇博客有且僅有一個 .cpp 文件,爭取做到復制即可運行。(快進到自己罵自己:”β吧我是“
OpenGL是什么
參考:https://www.khronos.org/opengl/wiki/

OpenGL,世界上最陰間的API ,可以理解為一組包含操作圖像圖形的函數的API,但是其實它是一個規范,為了跨平臺而制定,不同的平臺,都需要按照這一規范進行實際的開發。
依賴的庫
我們基于c++進行OpenGL的學習,本章節介紹c++中OpenGL編程所必要的庫。如同深度學習有tensorflow,后臺服務有node.js。通過c++實現圖形學編程,也需要有庫幫助我們。
需要的庫一共有三個,他們分別是:
- freeglut
- GLEW
- glm
下面單獨介紹下:
GLEW
參考:http://glew.sourceforge.net/basic.html

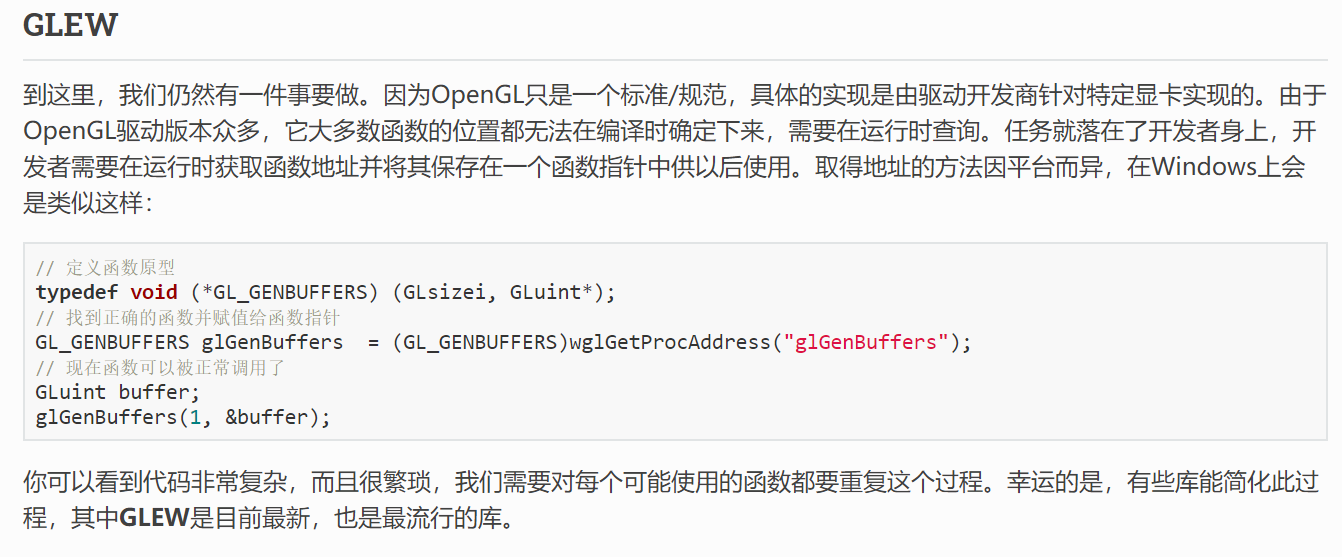
因為OpenGL負責指定規范,而顯卡廠商負責在其驅動程序中實現這些接口。那么不同的廠商對于OpenGL標準的實現和擴展都不同。
引自:https://learnopengl-cn.readthedocs.io/zh/latest/01%20Getting%20started/02%20Creating%20a%20window/
所以我們需要一個能夠發現并且加載這些接口的庫。
freeglut
參考:http://freeglut.sourceforge.net/docs/api.php

顯示圖形,首先必須有窗口。因為在不同平臺下,窗口的控制不盡相同,OpenGL有意將這些操作抽象出來,以便跨平臺實現OpenGL。
在c++下,比較流行的窗口控制的庫就是freeglut了,它允許我們創建OpenGL上下文,并且處理用戶的各種輸入,比如鼠標或者是鍵盤等等,提供一個 “交互式” 的開發環境。
glm
參考:http://glm.g-truc.net/0.9.8/api/index.html

說到圖形學就不得不提各種矩陣,向量運算。而我們cpu要向GPU傳遞數據,就必須用到矩陣,向量等類型,而這些類型是c++ STL所不具備的,于是我們需要glm庫作為拓展。
線性代數老師:還就內個逮到!
開發環境
介紹主要的開發環境及其工具。
visual studio
說到c++編程,就不得不提我們的開發環境了。微軟為我們提供了一個方便的解決方案 — visual studio

visual studio 具有管理大型c++工程的能力,并且提供良好的debug和release,此外,vs community 是免費使用的!
在其 官網 可以快速的開始下載

vcpkg
此外,和任何包依賴的語言一樣(比如python的pip或者node.js的npm),我們也需要對應的包管理工具,這個工具叫 vcpkg。

在其 官方網站 也可以快速找到安裝的門路。
vcpkg 需要 git 的支持。請將 git 加入環境變量。此外,vcpkg還需要用到 cmake,如果沒有安裝,將會自動安裝。

小結之環境配置
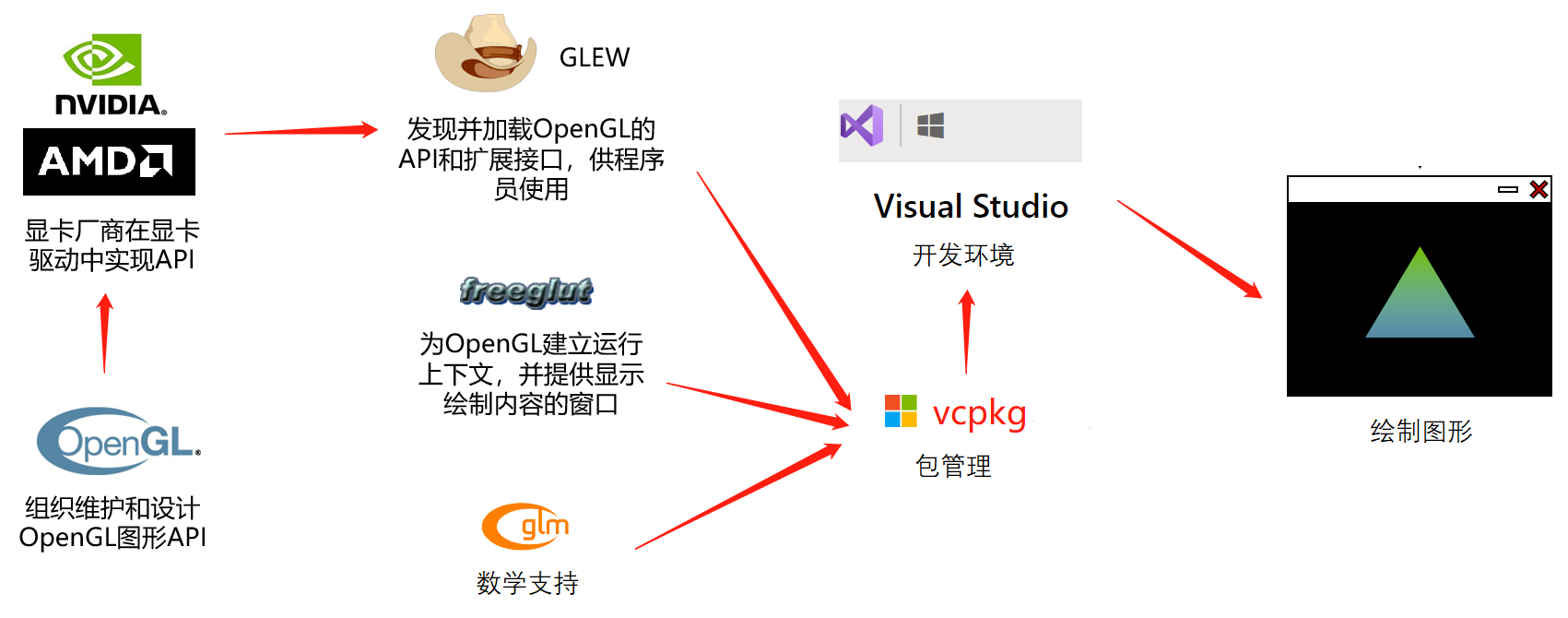
一圖流。。。

總之就是。。。唔。。。我們需要安裝 ⑤ 樣東西:
- visual studio
- vcpkg
其中三個c++庫(GLEW,freeglut,glm)我們通過 vcpkg 來進行安裝。
使用vcpkg安裝c++庫
假設我們已經成功安裝vcpkg,那么我們在 power shell 或者 cmd 中運行命令:
vcpkg install xxx
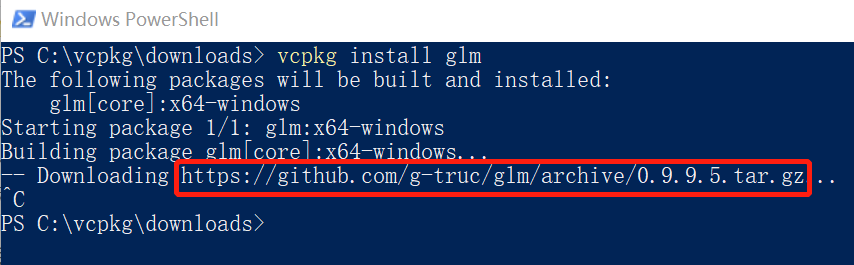
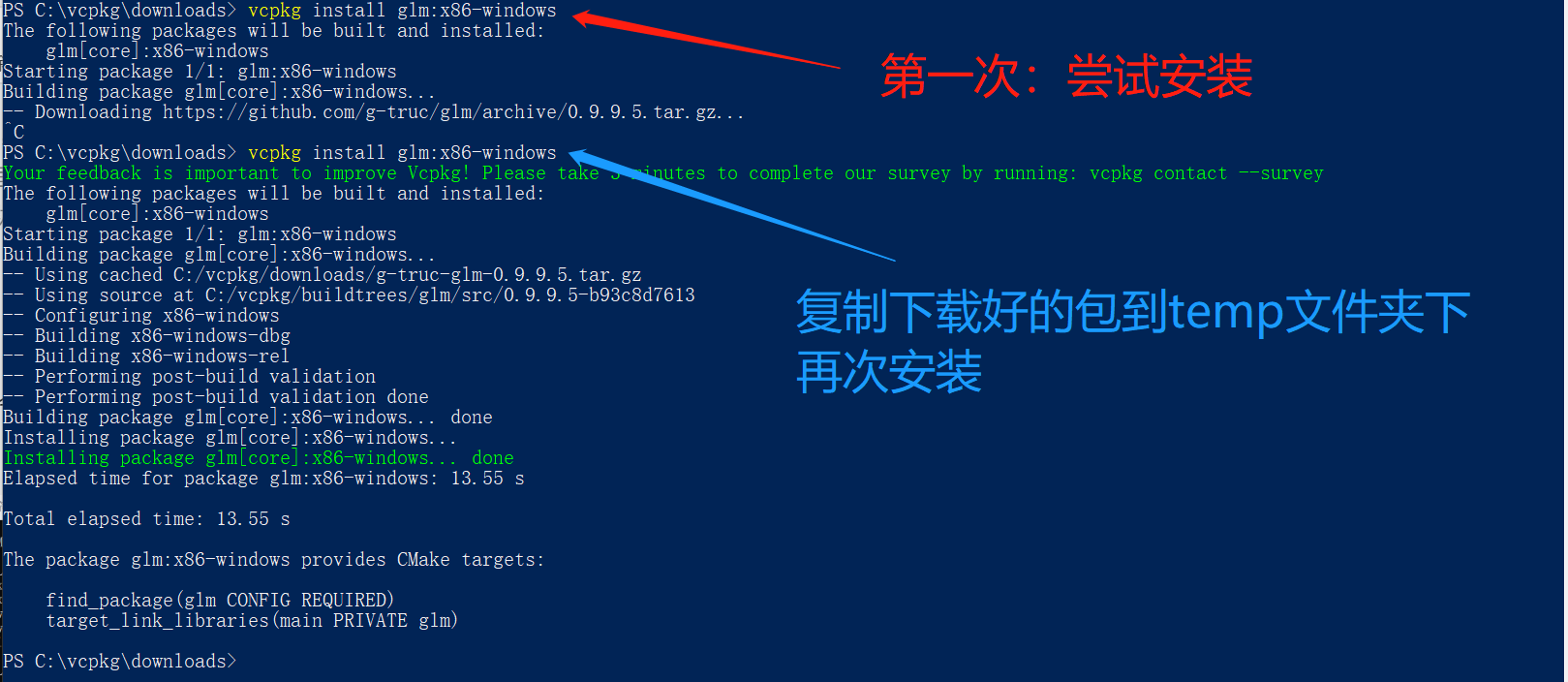
即可安裝對應的包。假如安裝過程很卡,一直下載不下來,比如:

我們就可以手動用瀏覽器訪問上圖中畫紅框的地址并且手動下載(你可以爬梯什么的)
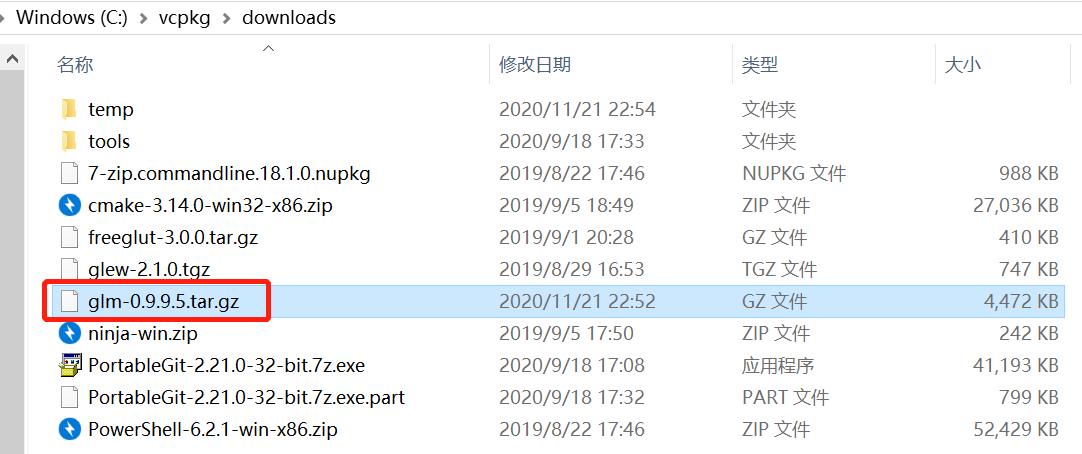
我們以安裝glm庫為例:首先我們復制下載好的文件到 downloads 目錄

然后先正常啟動一次 vcpkg install 命令,發現 temp 文件夾里面有一個臨時文件,我們把下載好的文件重命名成這個名字,然后丟進temp目錄。

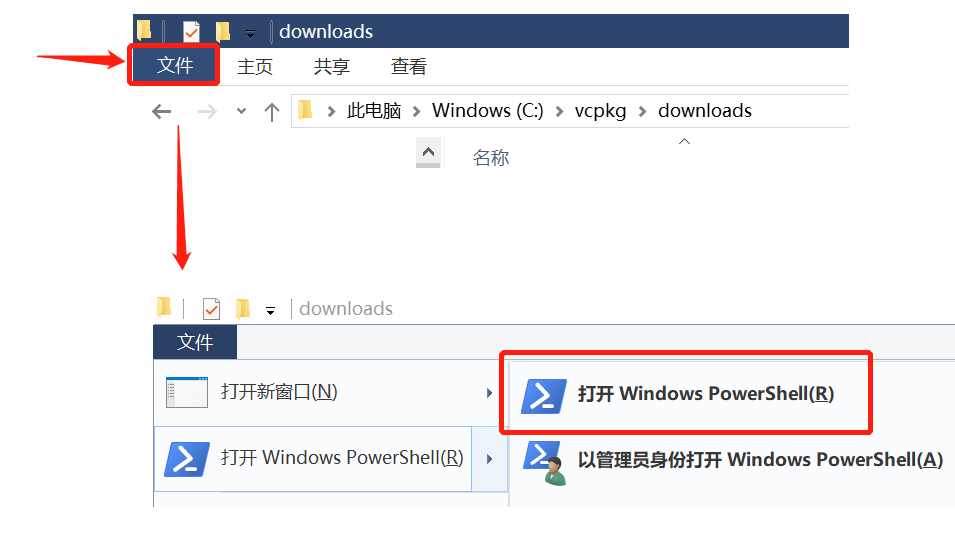
我們打開 power shell,然后再次執行 install 命令

我這里安裝 glm 包,必須指定x86的版本,否則vs找不到路徑,目前原因不明,可能是vcpkg默認的include路徑就是x86路徑
最好同時安裝 x86 和 x64 的版本。。。

運行命令查看是否安裝成功:

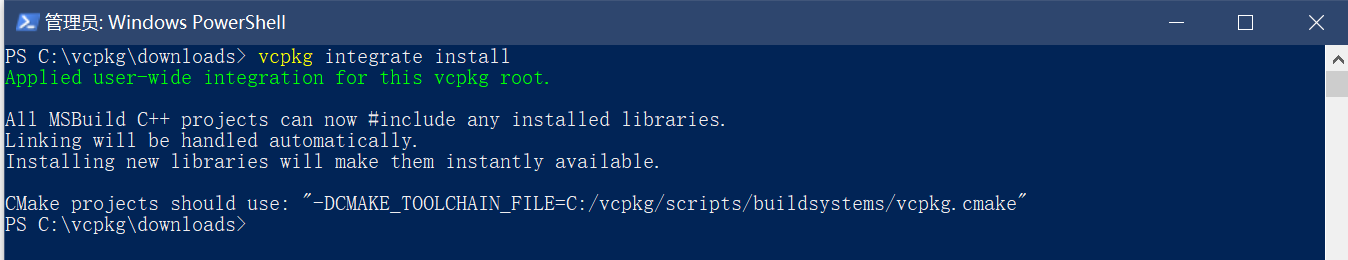
最后一步:我們運行命令,將 vcpkg 聚合到 visual studio,注意需要管理員權限
vcpkg integrate install
出現綠色字體說明聚合成功!

你好!窗口
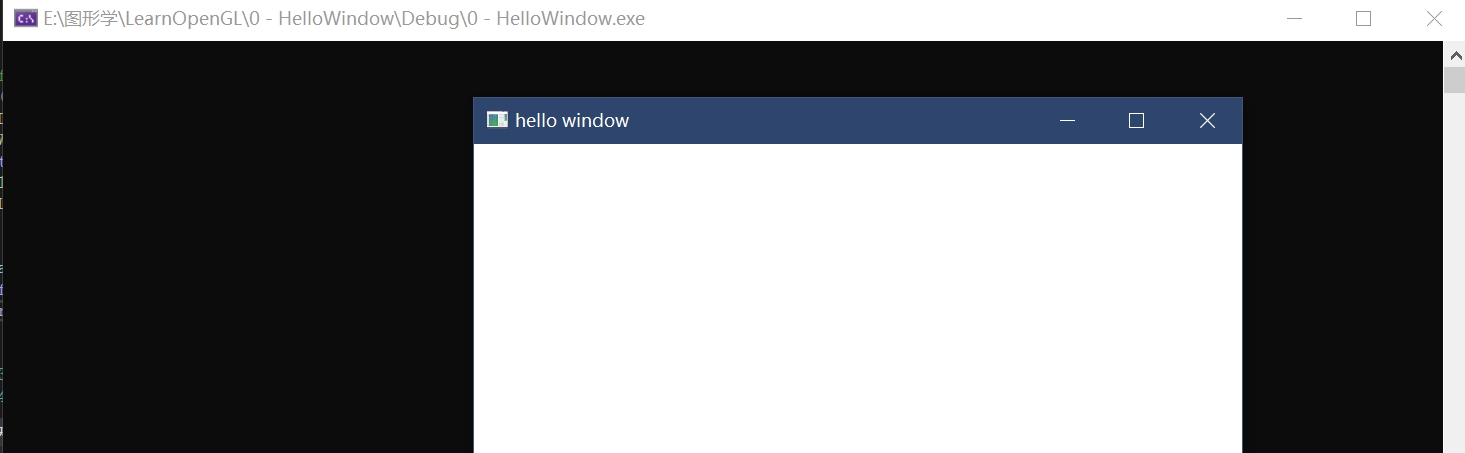
安裝完畢。我們開始進行OpenGL的第一個編程。我們創建一個窗口,但是不繪制任何東西(只是為了驗證)
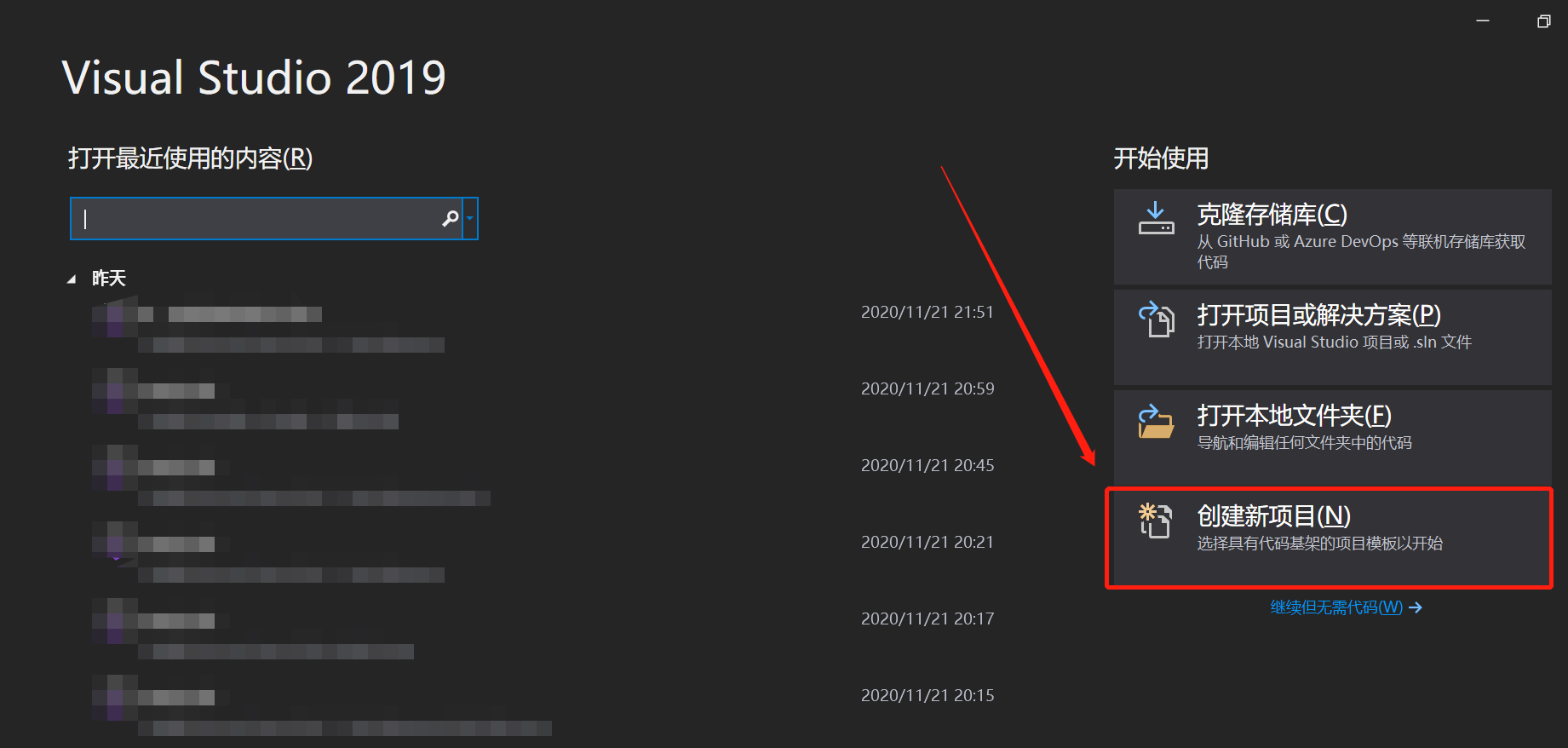
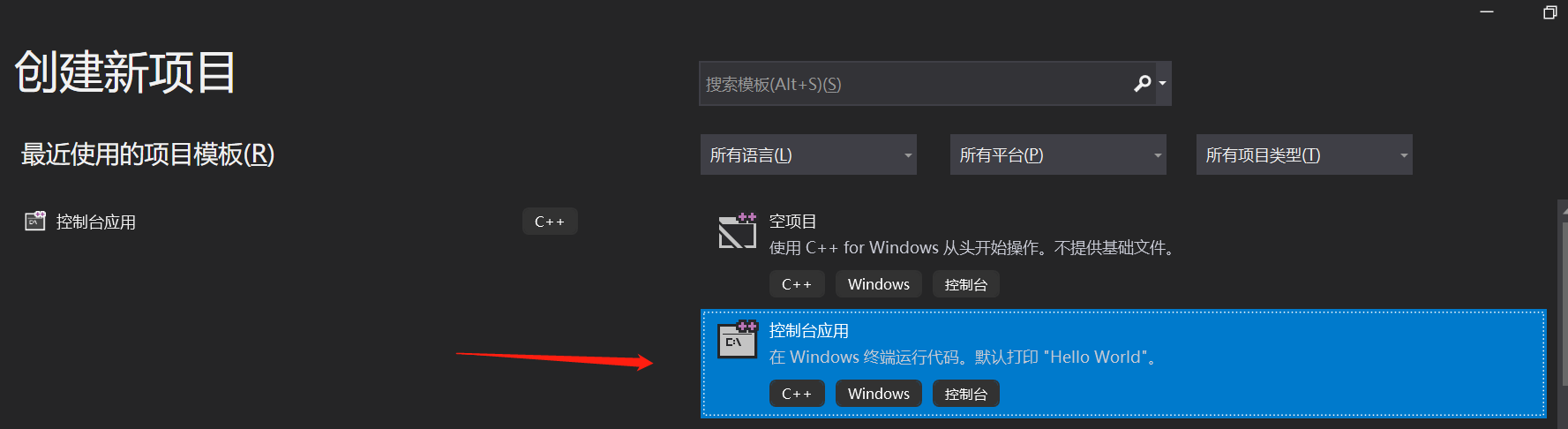
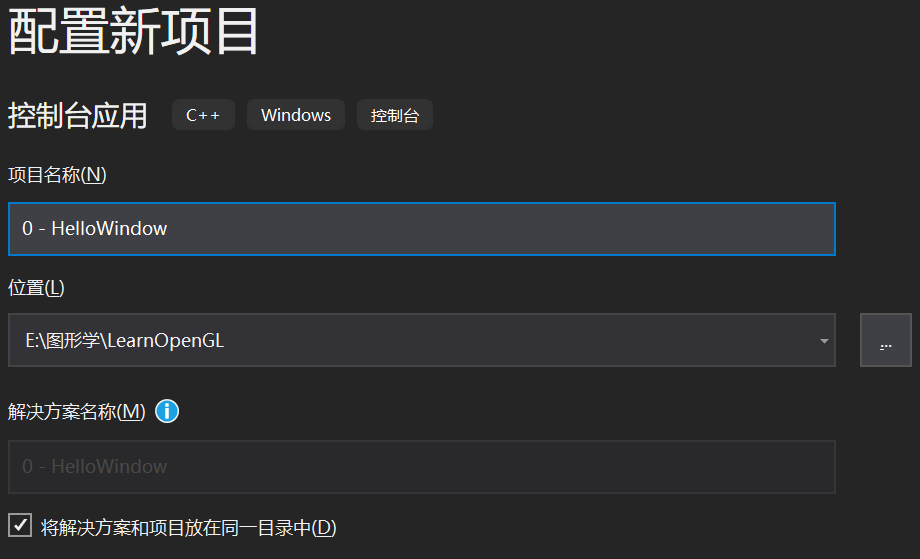
首先使用 visual studio 創建工程:

dddd

dddd

隨后我們編寫 main 函數,我們測試安裝的三個庫是否都能夠順利運行。下面是代碼:
#include <iostream>
#include <GL/glew.h>
#include <GL/freeglut.h>
#include <glm/glm.hpp>
// 顯示回調函數 -- 咱啥也不做
void display()
{
}
int main(int argc, char** argv)
{
// ---- freeglut測試 ----//
glutInit(&argc, argv); // glut初始化
glutInitDisplayMode(GLUT_RGBA); // 顯示模式 -- RGBA
glutInitWindowSize(512, 512); // 窗口大小
glutCreateWindow("hello window"); // 標題
glutDisplayFunc(display); // 設置顯示回調函數 -- 每幀執行
glutMainLoop(); // 進入主循環
// ---- GLEW測試 ----//
GLuint vao;
glGenBuffers(1, &vao); // 創建頂點數組對象
glBindVertexArray(vao); // 綁定vao
// ---- glm測試 ----//
glm::vec3 myColor(1.0, 0.5, 0.2); // 創建三維向量
glm::mat4 myMatrix(); // 創建矩陣
return 0;
}
嚴格意義上來說,這段代碼的邏輯是錯的。但是如果我們能夠通過編譯并且運行產生一個純白的窗體,說明我們環境配置成功!

總結
肝了一晚上,去睡了。俗話說萬事開頭難,OpenGL環境的配置是最搞心態的。但是我們仍然跌跌撞撞的完成了(當然中間會遇到很多的問題 Orz)
智能推薦
GLEW + GLFW 配置 OpenGL 開發環境
SourceLink 配置步驟 附注 SourceLink 1、GLEW 2、GLFW 3、GLFW初體驗 4、GLEW+VS2010配置 5、GLEW | GLFW | OPENGL | MESA 3D 配置步驟 1、下載GLEW1.13.0和GLFW3.1.1 2、解壓,在其build的目錄下有v12等工程文件,打開,編譯,Debug版本可以得到glew32d.lib,如果是動態鏈接庫同時可以...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...