SwiftUI筆記之@State, @Binding
SwiftUI筆記之@State, @Binding
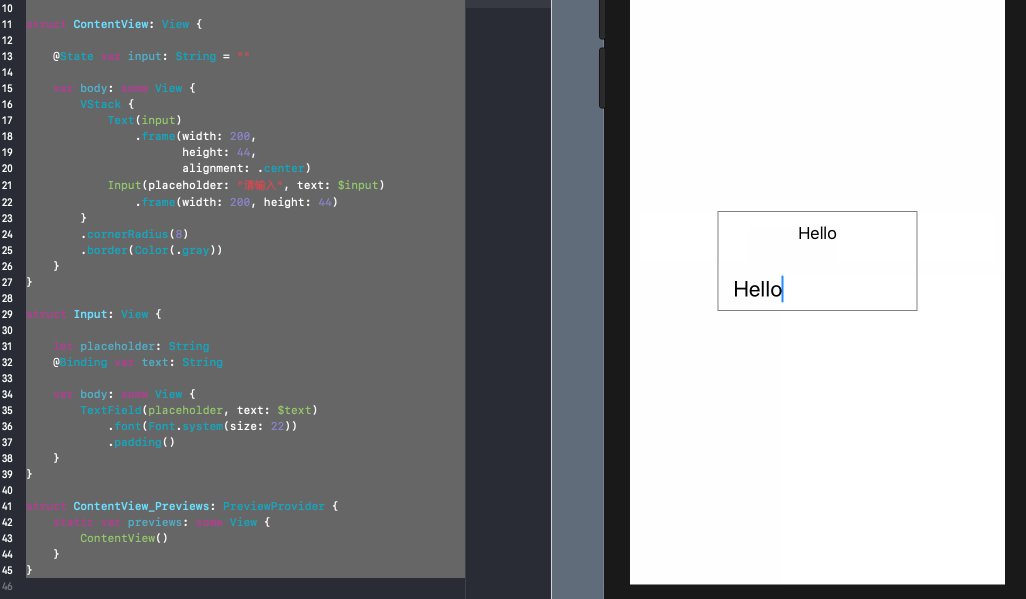
首先看一段代碼
//
// ContentView.swift
// SwiftUIGuide
//
// Created by Jeans Oyoung on 2020/4/28.
// Copyright 2020 Jeans Oyoung. All rights reserved.
//
import SwiftUI
struct ContentView: View {
@State var input: String = ""
var body: some View {
VStack {
Text(input)
.frame(width: 200,
height: 44,
alignment: .center)
Input(placeholder: "請輸入", text: $input)
.frame(width: 200, height: 44)
}
.cornerRadius(8)
.border(Color(.gray))
}
}
struct Input: View {
let placeholder: String
@Binding var text: String
var body: some View {
TextField(placeholder, text: $text)
.font(Font.system(size: 22))
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
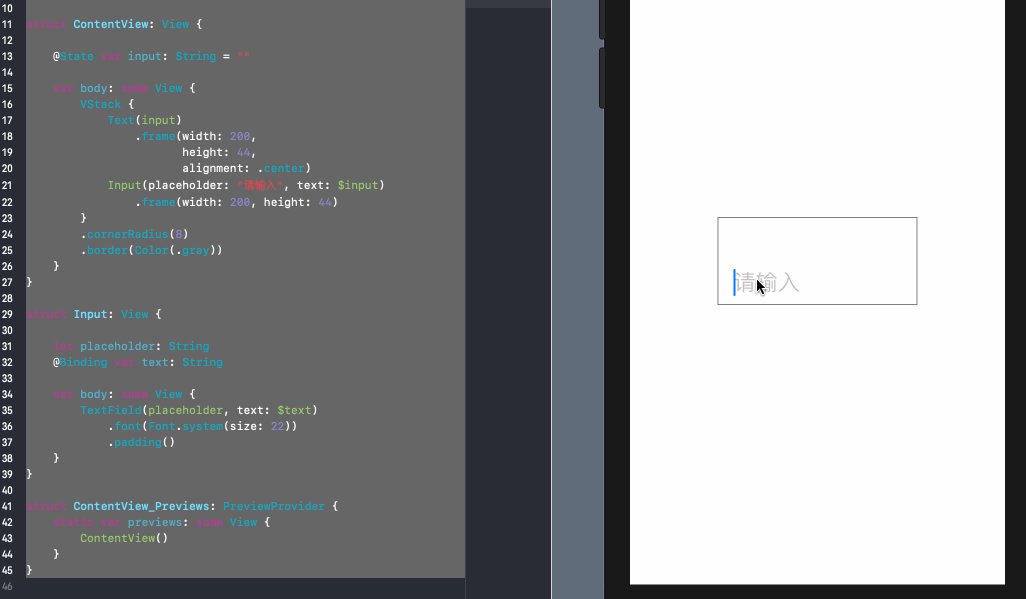
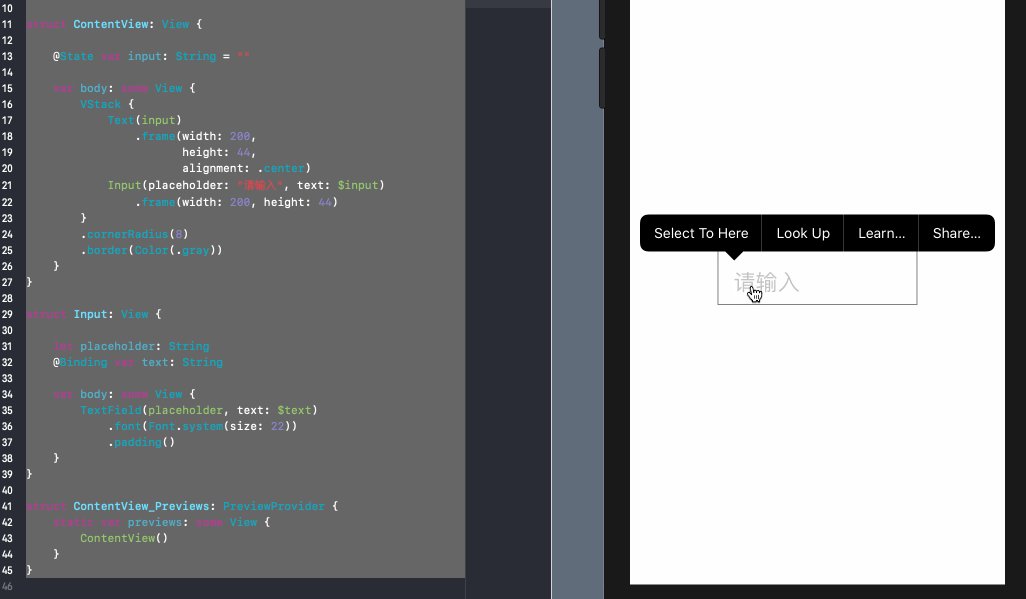
分析
界面顯示

- 一個矩形框
- 一行文本, 初始內容為空
- 一個文本輸入框, 沒有輸入時,提示文字為 外部傳入的
placeholder內容
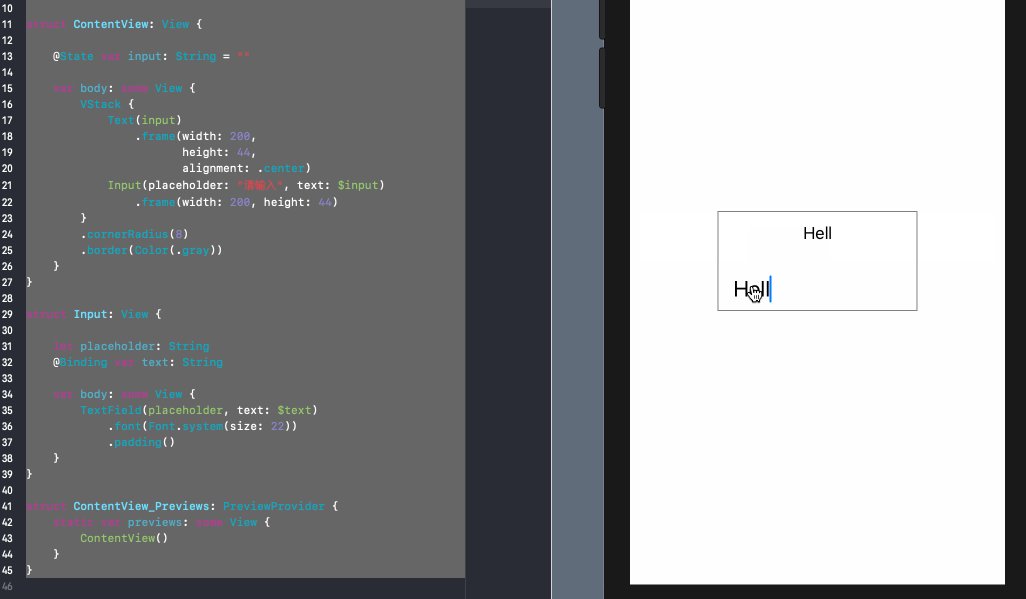
交互操作
- 輸入文本時, 上面的一行文本會同步顯示輸入框中的內容
原理
-
ContenView中使用到了自定義View(Input),使用@Binding的方式將input與Input的text進行綁定, 而Input中的輸入框又將Input的text與輸入的內容進行綁定, 因此輸入框內容變化時, 綁定的ContentView.input內容會跟著被修改 -
ContenView.input被標記為@State, 表示這個屬性的變化會引起重新刷新視圖 -
因此, 數據的傳輸流為:
TextField輸入->Input.text->ContentView.input->ContentView.VStack.Text
總結
-
當自定義視圖的數據需要外部傳入的時候, 使用普通的屬性
-
當自定義的視圖需要通過數據變化更新視圖時, 對普通屬性加上@State修飾
-
當自定義的視圖需要將視圖的變化表現在數據的變化時,對普通屬性加上@Binding修飾, @Binding 包含了@State的功能, 但一般不會去對@Binding屬性做修改
智能推薦
mvvm設計模式之Data Binding庫的使用
DataBinding是google推出的一個mvvm設計模式的官方類庫,想比與mvp設計模式,該模式提供了view與數據直接綁定的能力,今天這票文章就來教大家如何使用該庫。 準備條件 1、Android studio版本大于1.3,并且Gradle 版本大于1.5.0-alpha1 2、在module模塊的build文件中添加下面的代碼塊,然后同步工程 下面開始正式使用。 布局文件 ...
Data Binding
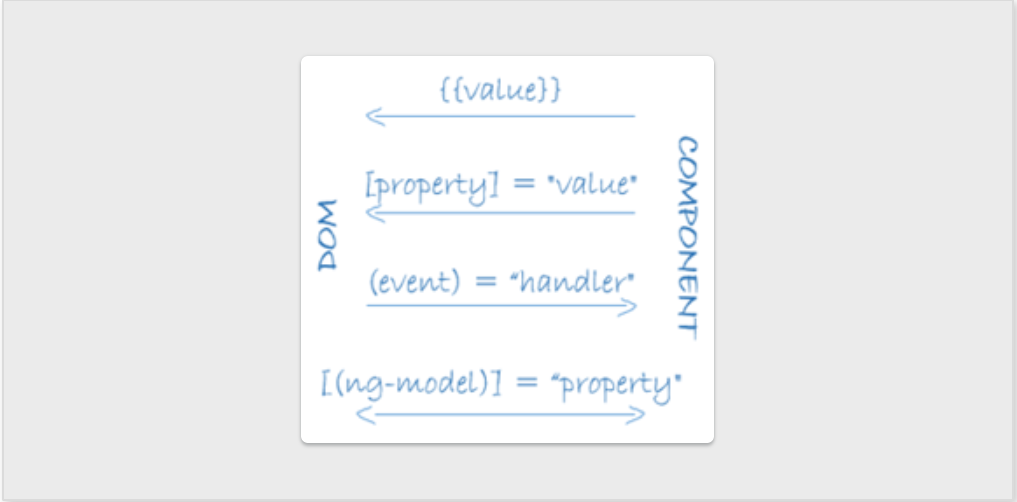
Add binding markup to the template HTML to tell Angular how to connect both sides component ----> DOM displays the component’s hero.name property value within the element. [hero] is property ...
(八)Binding
下面進行介紹一個Binding的最簡單用法: 我們首先創建一個Students類包含一個學生姓名的列表的屬性。這個類的實例將會作為數據源. 現在這個Students類的Name屬性是普通屬性,無法通知Binding,所以Binding也就無法把屬性值的變化傳給UI元素,下面我們在屬性的Set方法中激發一個PropertyChanged事件,這個事件不需要我們實現,我們需要實現INotifyProp...
@states ,@Binding,ObservableObject,@ObservedObject,@EnvironmentObject 分別是什么意思?SwiftUI數據傳遞
您可以在github上查看:https://github.com/qizhemotuosangeyan/blog @states @Binding ObservableObject,@ObservedObject @EnvironmentObject 分別是是什么 急性子可以直接跳到最后看總結——不過我相信你會回來從頭再看的: ) 前置任務:屬性包裝器(propertyWr...
Data binding 入坑筆記二進階篇之雙向綁定
Data binding 入坑筆記一入門篇 上一篇介紹了Data binding的基礎用法,你可能會想這也太基礎了,只支持前置數據的綁定,一旦數據變化了UI都監聽不到。不要著急,這一篇就來講到databinding的雙向綁定用法。 0.舉個例子 我們用一個輸入控件EditText和一個文本控件TextView來舉個栗子,我們想要在TextView要獲取文本框內容,原始寫法首先獲取兩個控件的對象,然...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...