react native
一、移動APP 開發技術選型進化
第一階段 Native
1.性能優秀
2.開發效率低下,不可跨端
第二階段 Native H5/Hybrid
1.Hybrid多端運行,解決了開發效率問題
2.性能存在瓶頸
現階段 Native H5/Hybrid React Native
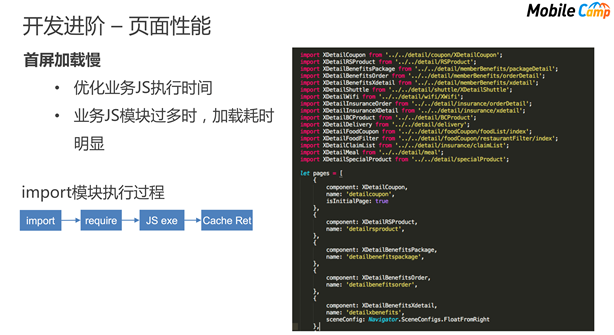
二、開發進階-頁面性能
頁面(Page)切換卡頓問題
頁面切換(push)和render同時進行,對復雜頁面場景,會有卡頓問題
解決方案:1.調整頁面切換動畫時間
2.使用InteractionManager API頁面切換完成,再render
三、開發進階-統一Storage
統一Storage提供
1.Storage.load(params,callback)
2.Storage.remove(params)
3.Storage.save(parmas)
說明:
Native/RN/H5通用
Save API,params中domain區分不同業務
Save API,params中expires可控制過期時間
Save API,params中isSecret可控制是否加密存儲
四、開發進階-IconFont
Iconfont使用
1.文件大小,可以設置顏色,靈活性高
2.Font文件中每個圖標對應一個Unicode碼
使用步驟
1.http://iconfont/平臺創建下載字體文件
2.導出字體文件,項目/文件命名規則crn_font_xxx,前綴固定;
3.注冊字體文件CRNDev.registerIconFont()測試環境使用,生產環境會動態查找注冊;
4.設置組件style,fontfamily = 項目/文件名 Note:iconfont項目/文件名不能手動修改
common.js
export default StyleSheet.create({
commonIcon: {
fontFamily: 'ct_font_common',
},
diyTourIcon: {
fontFamily: 'crn_font_diytour2'
},
diyTourIcon2: {
fontFamily: 'crn_font_diyTour'
}
})頁面上使用icon引用字體: icon.js
import PropTypes from 'prop-types';
import React, { Component } from 'react';
import {Text,Dimensions} from 'react-native'
import baseStyle,{color} from "../../styles/base/common"
export default class Icon extends Component {
render() {
let { size, color,value, style,type } = this.props
let fontFamily = baseStyle.diyTourIcon
if(type==='common'){
fontFamily=baseStyle.commonIcon
}else if(type==='dp2'){
fontFamily=baseStyle.diyTourIcon2
}
return (
<Text
style={[
fontFamily,
{
color,
fontSize: size
},
style
]}
>
{value}</Text>
)
}
}
Icon.propTypes = {
size: PropTypes.number,
color: PropTypes.string,
value: PropTypes.string,
style: Text.propTypes.style,
}
Icon.defaultProps = {
size: 20,
color: color.cBule,
value:'',
}開發環境常見問題
1.icon不顯示,一般是由于下載的文件名被修改過文件名
生產環境常見問題
1.圖標非自己設計的icon,一般是被系統其它unicode占用,到iconfont平臺生成新的code即可
五、開發常見問題
A.原因: Native Runtime 和 RN JS 代碼API 不一致
解決方案:
1.刪除node_modules
2.修改package.json中依賴的相關JS組件版本
3.重裝node_modules
B.原因:依賴CRN版本和App版本不一致 0.51 runtime的App運行0.41的Js代碼
解決方案:
1.刪除node_modules
2.修改package.json中CRN的依賴分支
3.重裝node_modules
C.原因:從node_modules查找模塊出錯
解決方案:
1.npm list |grep react* 查看是否有其他組件使用不同的react版本
2.刪除node_modules
3.重啟電腦,重新安裝node_modules
六、CRN發布
發布流程:
1.創建項目(發布計劃),設置代碼倉庫分支,入口文件,發布版本、頻道
2.新增版本,FAT->UAT->生產 環境逐一發布
3.支持灰度發布、暫停發布
4.發布結果查看,支持分APP版本查看下載量、使用量
CRN-Web框架
crn-cli run-patch 替換RN依賴文件
crn-cli pack 本地打包
crn-cli openUrl 在App中打開url
crn-cli example 建立API示例工程
crn默認會依賴常用第三方庫 crn-ext提供常用第三方庫,業務按需依賴 eg: react-native-swiper
頁面路由與跳轉
page.push()
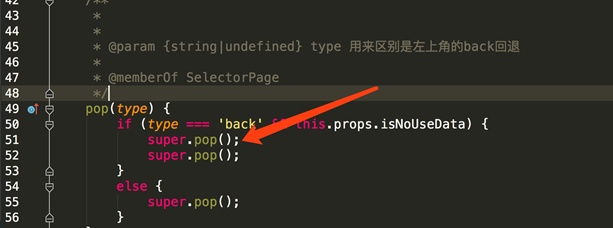
page.pop()
page.popToPage()
page.replace()
page.replaceAtIndex()
pop到容器最后一層后直接關閉CRN容器
Android物理鍵回退:onBackAndroid()
組件和Page生命周期:
componentWillMount PageWillAppear
componentDidMount PageDidAppear
componentWillUpdate PageWillDisappear
componentDidUpdate PageDidDisappear
componentWillUnMount
CRN頁面加載流程
包安裝 -> CRN框架代碼執行(后臺預加載) -> 業務JS -> 代碼執行(a.頁面渲染 b.初始頁面渲染->網絡請求->頁面渲染)
router.js
import { App,lazyRequire } from '@ctrip/crn';
import pageConfig from './constants/pageConfig';
const DIYIndex = lazyRequire('./containers/diyIndex');
const DPCalendar = lazyRequire('./containers/dpCalendar');
const CityList = lazyRequire('./containers/cityList');
const DPIndex = lazyRequire('./containers/dpIndex');
const Confirm = lazyRequire('./containers/confirm');
const DPConfirm = lazyRequire('./containers/dpConfirm');
const Passenger = lazyRequire('./containers/passenger');
const FlightList = lazyRequire('./modules/flightList/container/flightList');
const HotelDetail = lazyRequire('./containers/hotelDetail/hotelDetail');
const pages = [
{
component: DIYIndex,
name: pageConfig.DIYINDEX.pageName,
// isInitialPage: true
},
{
component: DPCalendar,
name: pageConfig.DPCALENDAR.pageName,
// isInitialPage: true
}, {
component: CityList,
name: pageConfig.CITYLIST.pageName,
},
{
component: DPIndex,
name: pageConfig.DPINDEX.pageName
}, {
component: DPConfirm,
name: pageConfig.DP_CONFIRM,
// isInitialPage: true
}, {
component: Confirm,
name: pageConfig.SDP_CONFIRM.pageName
}, {
component: FlightList,
name: pageConfig.FLIGHT_LIST.pageName,
// isInitialPage: true
},
{
component: Passenger,
name: pageConfig.PASSENGER.pageName,
},
{
component: HotelDetail,
name: pageConfig.HOTEL_DETAIL.pageName,
isInitialPage: true
}
];
const navigationBarConfig = {
hide: true, // 默認為 false
backgroundColor: "#19A0F0", // 導航欄背景色
};
export default class Router extends App {
constructor(props) {
super(props);
this.init({
pages,
navigationBarConfig,
});
}
}index.ios.js
/**
* Sample Ctrip React Native App
* http://crn.site.ctripcorp.com/
* @flow
*
* 此處有幾點需要注意:
* 1、必須將AppRegistry.registerComponent寫在該文件中, 并且將AppComponent從其他處require進來;
* 2、必須添加一個module.exports這一句, 發生產包必須這么做;
*/
'use strict';
import {
AppRegistry
} from 'react-native';
const DIYTOUR = require('./main');
AppRegistry.registerComponent('diytour', () => DIYTOUR);
//Attention: 此處module.exports必須保留
module.exports = DIYTOUR;index.android.js
/**
* Sample Ctrip React Native App
* http://crn.site.ctripcorp.com/
* @flow
*/
'use strict';
import {
AppRegistry,
} from 'react-native';
const DIYTOUR = require('./main');
AppRegistry.registerComponent('diytour', () => DIYTOUR);
// Attention: 此處module.exports必須保留
module.exports = DIYTOUR;main.js
'use strict';
import { CRNDev } from '@ctrip/crn';
import DIYTOUR from './src/app';
// global.console = {
// timeEnd: ()=>{},
// time: ()=>{},
// info: () => {},
// log: () => {},
// warn: () => {},
// debug: () => {},
// error: () => {},
// };
if (__DEV__) {
CRNDev.registryIconFont({
fontList:[
'http://10.32.228.8:5389/fonts/crn_font_diytour2.ttf',
'http://10.32.228.8:5389/fonts/crn_font_diyTour.ttf',
]
}, (result) => {
console.log('ttf文件安裝' + (result ? '成功' : '失敗'));
});
}
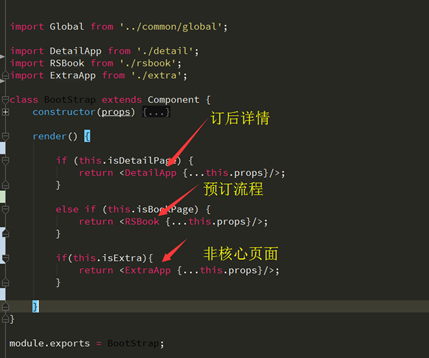
module.exports = DIYTOUR;import打包后->require -> JS exe -> Cache Ret -> LazyRequire的使用(LazyRequire加載Page子類,只加載需要的Page)
智能推薦
react native (一)
開始接觸app方面的工作,真心塞~ 又開始了周而復始的死磕一個問題專坐一整天的節奏,關鍵是還沒有成績,實在無語。╮(╯▽╰)╭,還是總結一下最近心塞歷程吧…… react native中文網:http://reactnative.cn/docs/0.48/getting-started.html 看看文檔就上手吧(默認環境均已配好): 1.新建項目的那些事: 將npm包...
初識React Native
一、環境搭建,安裝命令行工具 二、項目初始化 初始化后的項目目錄 三、運行項目 四、運行起來后,開始顯示正確,隨后紅屏,然后電腦風扇轉到飛起。。。趕緊關了。。。路漫漫其修遠兮...
React Native android打包
前言 從沒接觸過RN開始趕鴨子上架,7月份一個月做了3個app。項目結束要打包了,各種坑啊。這里整理一下,我的悲慘打包經歷。 打包步驟 1.生成簽名文件(略,網上查查吧) 2.在 android/app/src/main/ 目錄下創建 assets 目錄 項目根目錄下,執行命令 : 3.修改android/gradle.properties文件,增加如下 4.在android/app/build....
React Native打包apk
生成一個簽名** 你可以用keytool命令生成一個私有**。在Windows上keytool命令放在JDK的bin目錄中(比如C:\Program Files\Java\jdkx.x.x_x\bin),你可能需要在命令行中先進入那個目錄才能執行此命令。 進入bin目錄下面后執行下列代碼: 這條命令會要求你輸入**庫(keystore)和對應**的密碼,然后設置一些發行相關的信息。最后它會生成一個...
React Native 搭建環境
react-native(無需下載) 在 GitHub 的地址 https://github.com/facebook/react-native 按照官方文檔 先安裝好 python2.x 再安裝好 node.js 還需要安裝一下 JDK1.8,暫不支持更高版本,而 Android Studio 支持的 JDK 最低版本為 JDK1.8,所以還是就裝 JDK1.8 吧 JDK1.8 下載http:...
猜你喜歡
React Native開發總結
一、RN優劣勢 React Native的設計理念: 既擁有Native的用戶體驗、又保留React的開發效率 優勢: 它對比原生開發更為靈活,對比H5體驗更為高效。 替代傳統的WebView,打開效率更高,和原生之間的交互更方便。 多個版本迭代后的今天,它已經擁有了豐富第三方插件支持。 更方便的熱更新。 劣勢: 盡管是跨平臺,但是不同平臺Api的特性與顯示并不一定一致。 調試’相對&...
React Native 旅程開始
React Native 旅程開始 由于公司業務發展自己開始介入React Native 對于我這個小白來講,光光安裝環境居然用了5個小時。首先先介紹下我是一名Android 開發工程師,同時也是一名吃雞選手。不知道從什么時候起,感覺自己好迷茫,不知道自己該學些什么,感覺自己什么都會啊。迷茫無所適從現在我的想法是先適應公司的需求吧,畢竟生存是第一位的。 在這里總結下自己遇到的問題,首先自己按照RN...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...