layui源碼詳細分析之樹形菜單
標簽: 源碼 javascript layout 實踐與分析 tree-js
前言
今天分析的是layui框架內置模塊tree.js,該模塊的功能是構建樹形菜單,具體的形式(layui官網該模塊的具體形式)如下:
自實現樹形菜單
使用html+css+js實現了樹形菜單,具體的實現思路如下:
- html中定義包含樹形菜單的容器節點
- 規劃好樹形菜單的樣式以及圖標
- 使用js構建html結構以及綁定事件,實現樹形菜單的點擊折疊
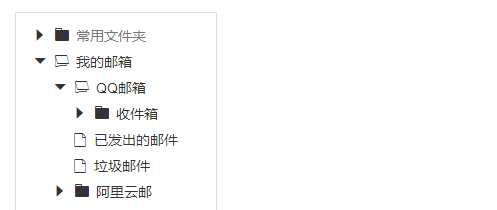
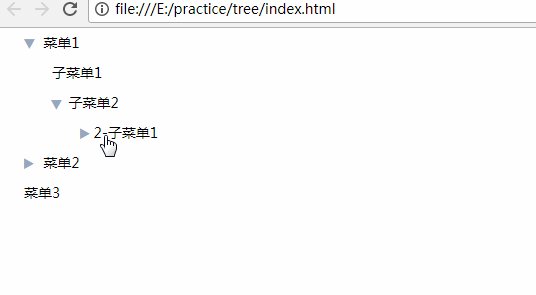
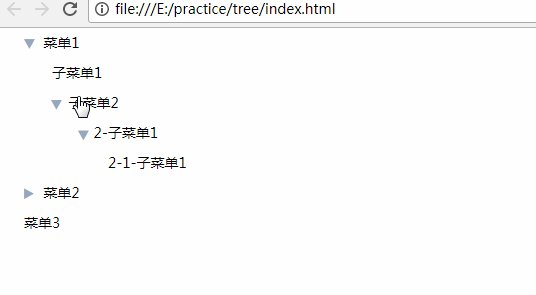
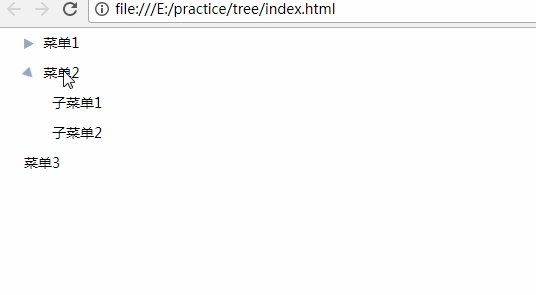
實現效果圖如下:

核心的實現是構建html結構,組織樹狀結構的數據,使用遞歸構建樹,在本次實現中html的組織有兩種形式,具體如下所述:
- 子菜單和父菜單邏輯上形成父子關系,結構上是分離的
- 子菜單和父菜單邏輯以及機構上都是父子關系
在剛一開始,我實際上是實現的第一種形式的,該形式的html結構體現如下:
<ul>
<li>菜單1</li>
<ul>
<li>子菜單1</li>
<li>子菜單2</li>
</ul>
</ul>后來又補充了下一種形式的(這種更常見),該形式的html結構體現如下:
<ul>
<li>
<span>菜單1</span>
<ul>
<li>子菜單1</li>
<li>子菜單2</li>
</ul>
</li>
</ul>遞歸形成樹形菜單結構的代碼如下(第二種形式):
tool.menuView = function(parentNode, menu) {
if (!parentNode || parentNode.nodeType !== 1 || !Array.isArray(menu)) return;
for (let i = 0; i < menu.length; i++) {
let option = menu[i], name = option.name,
children = option.children,
liNode = tool.createElement('li');
tool.append(parentNode, liNode);
if (children && children.length > 0) {
let ulNode = tool.createElement('ul');
tool.menuView(ulNode, children);
let [iNode, spanNode] = tool.createElement(['i', 'span'])
spanNode.innerText = name;
iNode.className = 'fa fa-play';
tool.append([liNode, parentNode, liNode], [[iNode, spanNode], [liNode], [ulNode]]);
} else {
liNode.innerText = name;
}
}
};需要傳入的數據形式如下:
data = [
{
name: '菜單1',
children: [
{
name: '子菜單1'
},
{
name: '子菜單2
}
]
}
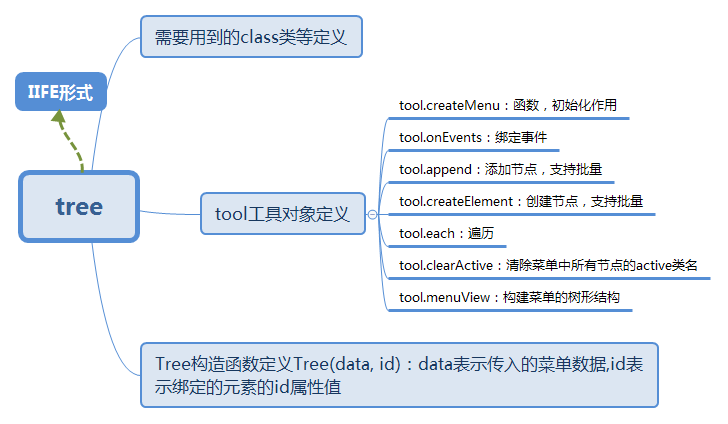
];構建樹形結構是關鍵的一步,之后就是對交互的處理,該模塊的具體代碼組織如下圖:
本次實現較大的缺點:
- 可擴展性不強,對于樹形菜單的css樣式沒有考慮作為模塊來調用的形式,傳入的容器id寫死了(css樣式)
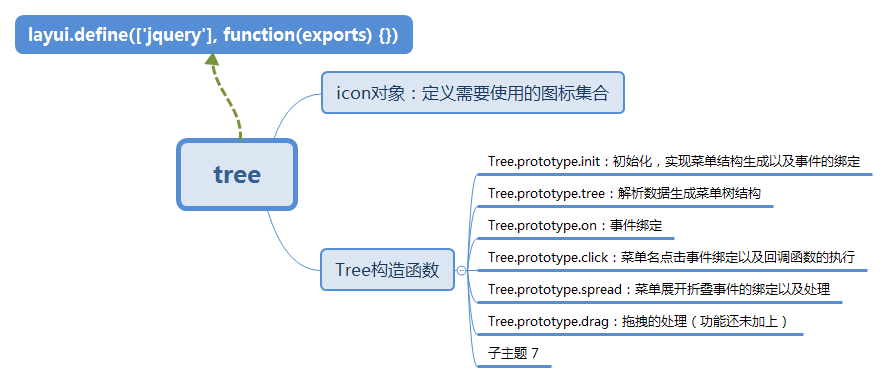
下面來分析下layui內置的tree.js模塊的具體實現以及模塊代碼組織結構,tree.js的代碼組織如下圖所示:
基本的使用形式是:layui.tree(options),簡潔易用。該內置模塊內容使用JQuery,對于樹形結構的形成同樣是采用遞歸形式生成,不過該內置模塊還提供皮膚模式的選擇等,對于擴展性等方面非常不錯。
該內置模塊的源碼詳細注釋以及自實現demo一如既往會上傳到我的Github上,每天都要接觸新的知識點,將知識變為自己的永遠是最好的。
智能推薦
layui框架詳細分析系列之框架主體組織結構
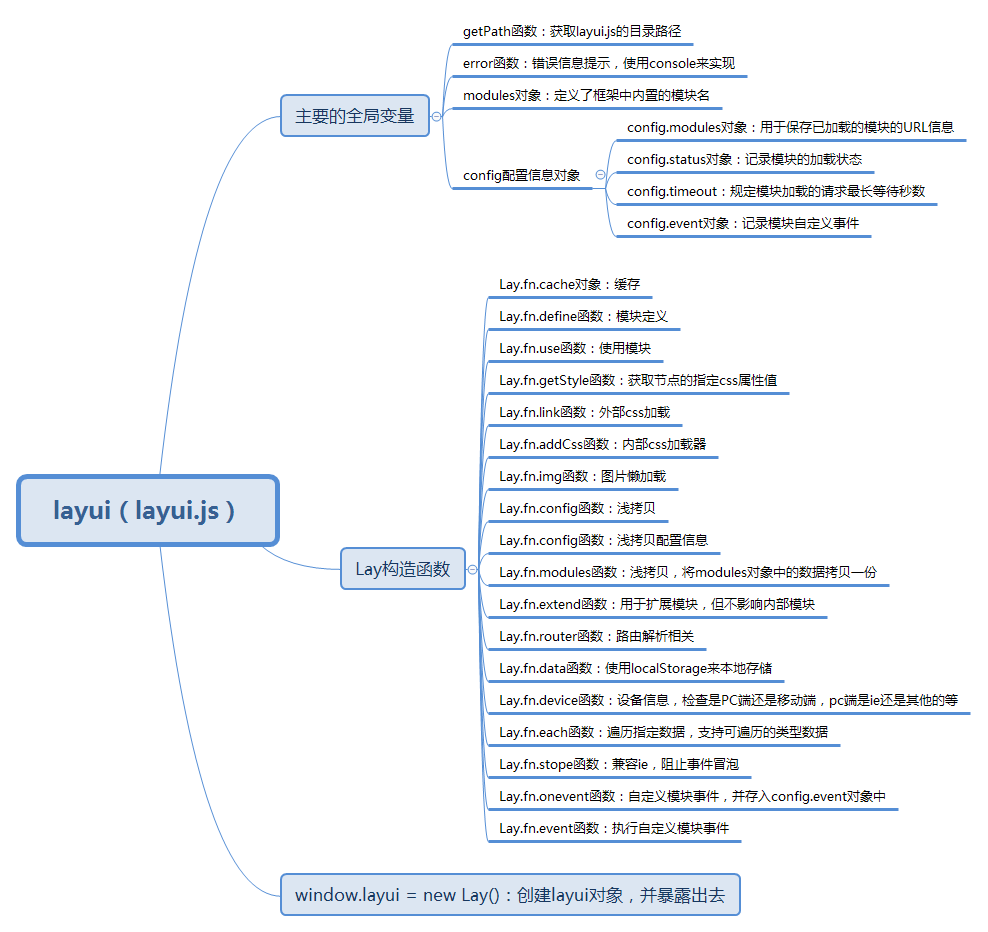
layui框架主體 今天正式的進入框架主體部分的學習與分析,該框架開源從GitHub上clone下來的源碼主要的部分就是src部分,該部分主要的目錄結構構成如下: 從上圖可以看出css存儲樣式,font存儲圖標(iconfont), images存儲圖片,lay存儲其他內置模塊的js文件,layui.js文件就是主體部分。 layui.js還是采用IIFE的形式構成,如下面所示: 其中;號與!號的...
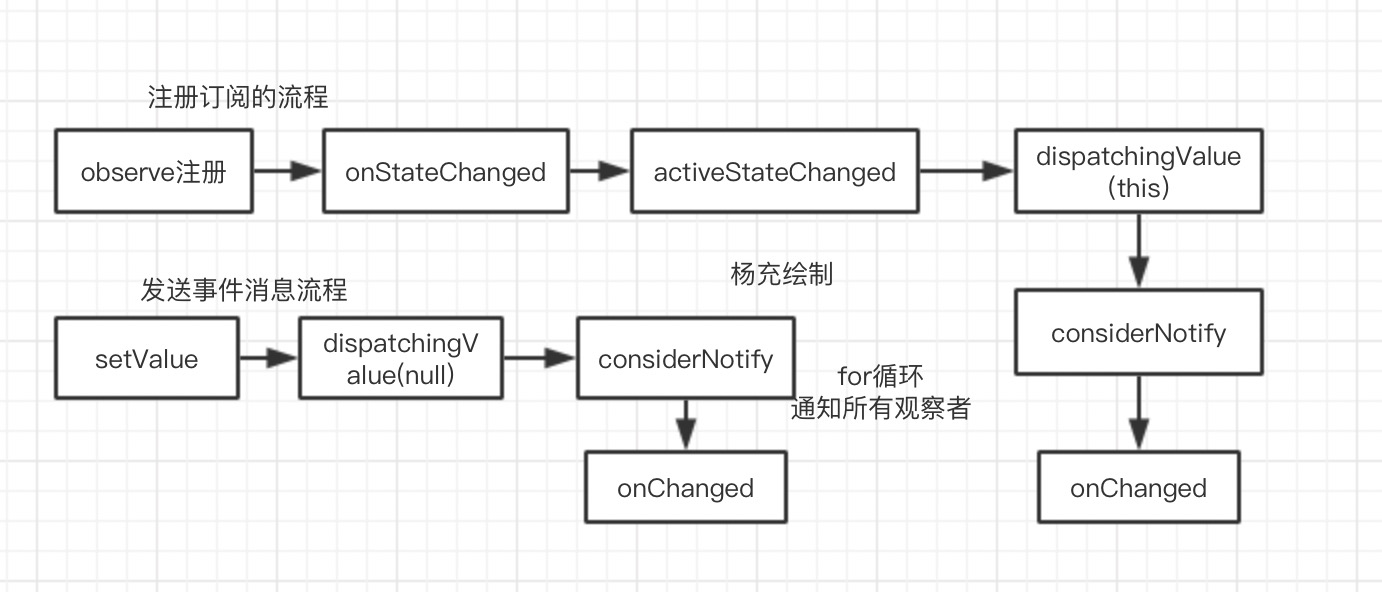
LiveData詳細分析
目錄介紹 01.LiveData是什么東西 02.使用LiveData的優勢 03.使用LiveData的步驟 04.簡單使用LiveData 05.observe()和observerForever() 06.LiveData原理介紹 07.observe訂閱源碼分析 08.setValue發送源碼分析 09.observeForever源碼 10.LiveData源碼總結 00.使用LiveD...
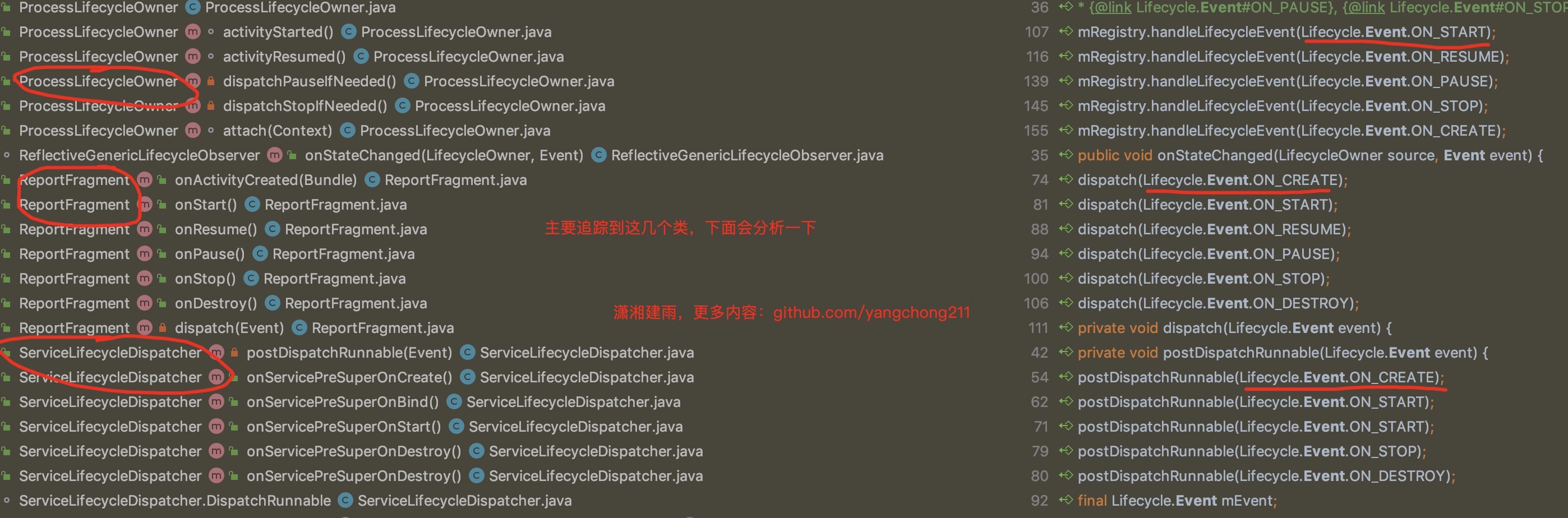
Lifecycle詳細分析
Lifecycle源碼分析 目錄介紹 01.Lifecycle的作用是什么 02.Lifecycle的簡單使用 03.Lifecycle的使用場景 04.如何實現生命周期感知 05.注解方法如何被調用 06.addObserver調用分析 07.知識點梳理和總結一下 00.使用AAC實現bus事件總線 利用LiveData實現事件總線,替代EventBus。充分利用了生命周期感知功能,可以在act...
ConcurrentHashmap 詳細分析
詳盡的分析 JDK8 后的ConcurrentHashmap,思路分析輔以源碼走讀,徹底讀懂 ConcurrentHashmap。 簡介 放入數據 容器元素總數更新 容器擴容 協助擴容 遍歷 簡介 在從 JDK8 開始,為了提高并發度,ConcurrentHashMap的源碼進行了很大的調整。在 JDK7 中,采用的是分段鎖的思路。簡單的說,就是ConcurrentHashMap是由多個HashM...
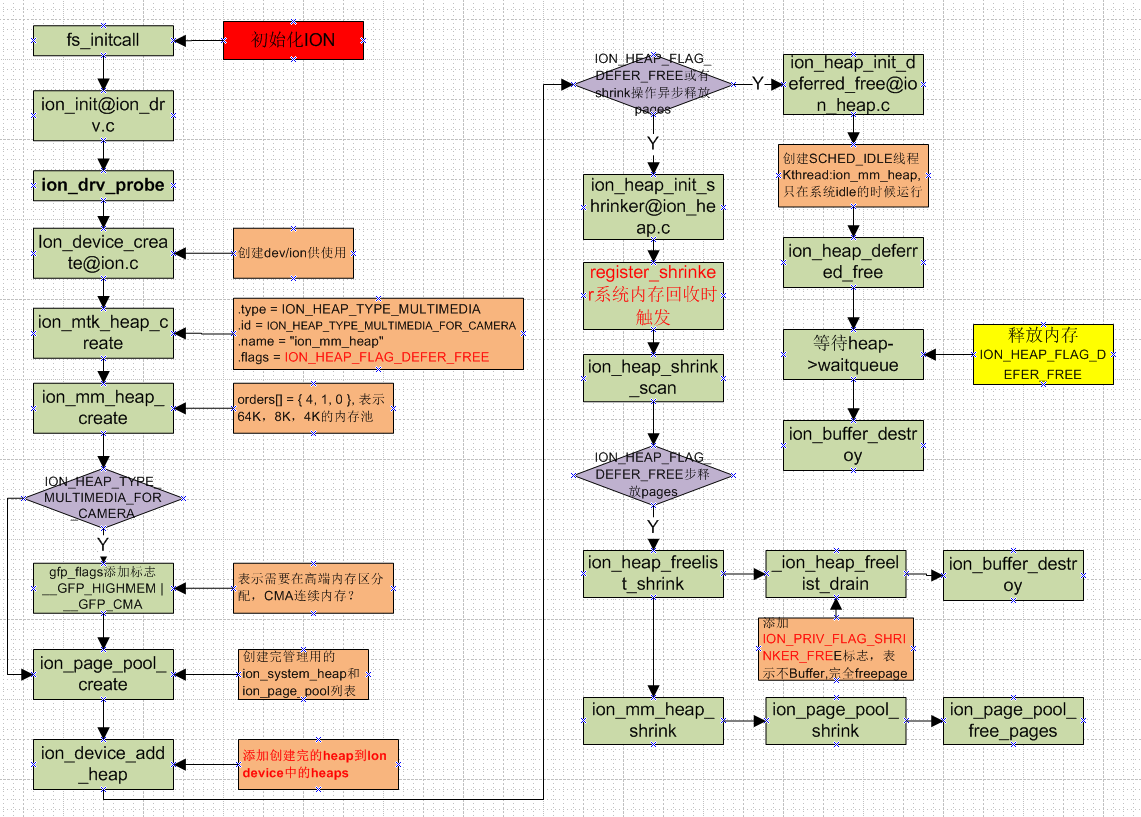
ION詳細分析
參考: http://blog.csdn.net/armwind/article/details/53454251?locationNum=2&fps=1 代碼路徑 驅動代碼: kernel-3.18/drivers/staging/android/ion Native lib代碼: system\core\libion & vendor/mediatek/proprietary/...
猜你喜歡
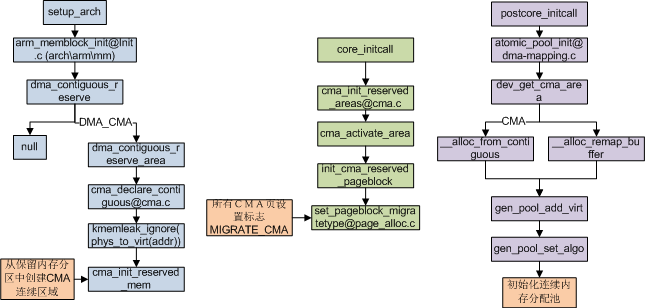
CMA 詳細分析
關于CMA的config @LINUX/android/kernel/arch/arm/configs/msm8909_defconfig CONFIG_CMA=y 已經打開 # CONFIG_CMA_DEBUG is not set # # Default contiguous memory area size: # CONFIG_CMA_SIZE_MBYTES=8 //兩個配對定義 CONFI...
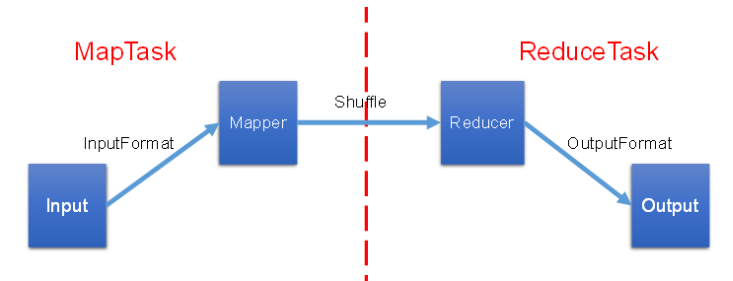
MapReduce詳細分析
一、MapReduce概述 1、定義 MapReduce核心功能是將用戶編寫的業務邏輯代碼和自帶默認組件整合成一個完整的分布式運算程序,并發運行在一個Hadoop集群 上。 2、MR進程 一個完整的MapR educe程序在分布式運行時有三類實例進程: **Mr AppMaster:**負責整個程序的過程調度及狀態協調。 MapTask:負責Map階段的整個數據處理流程。 ReduceTask:負...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...