QComboBox下拉框選項調整高度
標簽: Qt
QComboBox下拉框選項高度調整
使用QComboBox時,發現下拉列表的高度無法調整,查看幫助文檔后找到2種方法。
如下,為原始的效果,item間的間隔太小:


1.使用新的modle
最簡單的辦法就是重新設置一下item的代理,然后我我們在通過樣式表來改變新的item的高度。
代碼和效果圖如下:

QString str = "QComboBox QAbstractItemView:item\
\n{\
font-family: PingFangSC-Regular;\n\
font-size:12px;\n\
min-height:30px;\n\
min-width:20px;\n\
}\n";
QStyledItemDelegate* styledItemDelegate = new QStyledItemDelegate();
ui->fontComboBox->setItemDelegate(styledItemDelegate);
ui->fontComboBox->setStyleSheet(str);
2.使用新的view
新定義一個QListView,使用setView重新設置item的顯示方式,并使用樣式表調整item的高度,效果如下:

QString str = "QComboBox QAbstractItemView:item\
\n{\
font-family: PingFangSC-Regular;\n\
font-size:12px;\n\
min-height:30px;\n\
min-width:20px;\n\
}\n";
QListView* listView = new QListView();
ui->comboBox->setView(listView);
ui->comboBox->setStyleSheet(str);
智能推薦
el-select下拉框選項的樣式修改(背景色、hover、字體等)
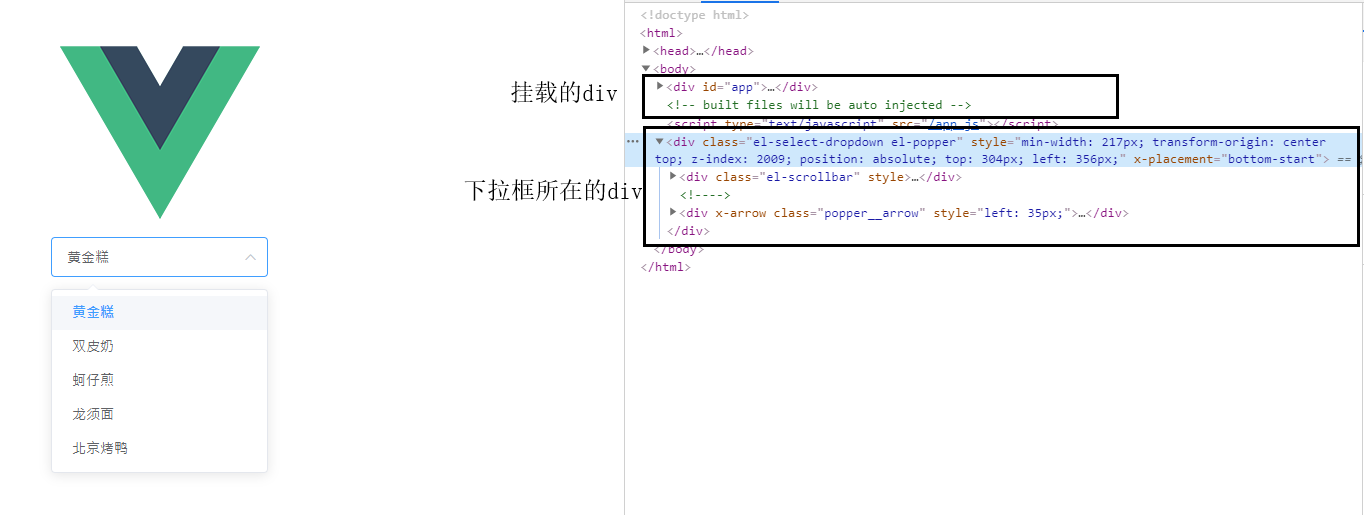
一:如何修改el-select下拉框中選項的樣式,網上的方法一般有兩種: 1.找到下拉框的類名,寫一個全局的樣式。 2.通過/deep/來修改.el-select-dropdown__item的樣式內容 3.通過popper-class設置的類名添加樣式 以上幾種方式中,第二種和第三種是無法生效的,而第一種形式雖然可以,但是會造成樣式污染,在打包上傳到服務器的時候,其他地方的樣式可能會因此發生改變...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...