JS筆記01-基礎
標簽: JavaScript筆記
JavaScript 事件參考
js代碼可以放在 html 頁面的任何地方,從上到下依次執行。嵌入方式:<script language=”javascipt” type=”text/javascript”></script>
注意事項:
① 查看數據類型:typeof(變量名),舉例:var name="renxing";alert(typeof(name));//結果:string
② 變量/函數 取名不要使用 js的保留關鍵字,同時變量名不要用數字開頭
③ js的變量是區分大小寫的;var a=90;和var A=89; 是兩個變量;如果定義了兩個同名的變量,則后面的覆蓋的前面的變量
④ js的注釋:單行用 //,多行用 /* */
⑤ 如果一個方法是屬于window 對象,則可以不帶window而直接使用,如:alert(); 同 window.alert();
JS數據類型
-
基本數據類型
① 數值類型 number
② 布爾類型 boolean
③ 字符串類型 string
-
復合數據類型
① 數組
② 對象
-
特殊數據類型
① null 空
② undefine 未定義
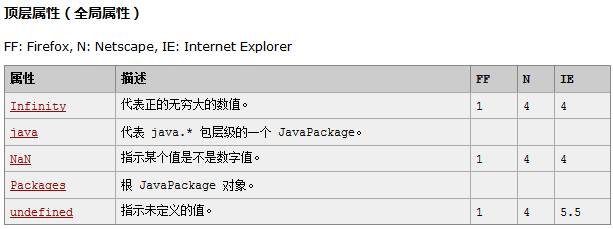
注意4.1(詳見手冊):NaN、Infinity、isNaN()、isFinite()
注意4.2:在js中 布爾表示 假有如下:false, 0, “”, null , undefined、NaN、空數組、空對象
注意4.3:字符串中的特殊字符,需要以反斜杠(\)后跟一個普通字符來表示,例如:\r、\n、\t、\b、\'、\"
注意4.4:js中提供了兩個函數可以把字符串強制轉成整數或小數: parseInt parseFloat
-
JS運算符:+ 、-、* 、 / 、%
說明:js對除不盡的數,保留精度是17位小數,可以自己想辦法保留小數位數。
-
循環控制
for循環
for(var i=0;i<10;i++){
document.write("hello,wrold!"+i+"<br/>");
}while循環
var i=0;
while(i<10){
document.write("hello,world"+i);
i++;
}do...while循環
-
JS 自定義函數的說明:
(1) 函數的規范問題, 可以用字母開頭, 不要用數字開頭. 可以包括字母、數字、_、$
(2) 參數列表可以多個(js支持可變參數)
(3) return 語句可以有,也可以沒有. 最多只能有一個return
【補充】
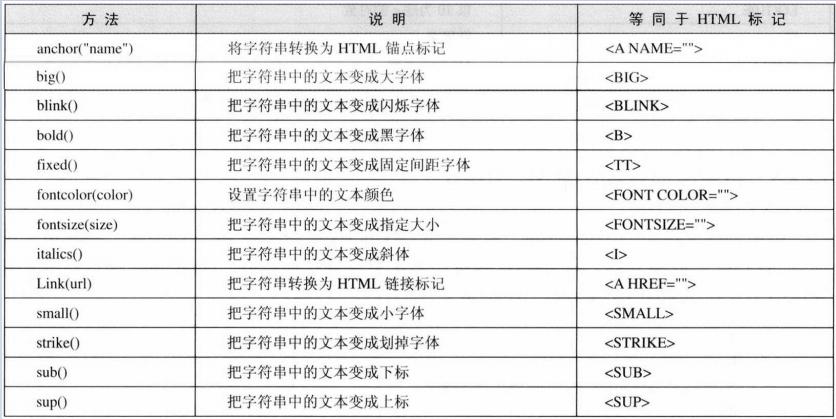
.JS中的字符串函數:


智能推薦
筆記Node.js 01
Node.js 01 (ctrl+c斷開連接后再npm下載,下載完后要開啟nodemob XXX或者node XXX 要斷開上一個項目文件,然后才能開啟下一個項目文件) Node是什么 1、Node是一個基于Chrome V8引擎的JavaScript代碼運行環境。 2、瀏覽器(軟件)能夠運行JavaScript代碼,瀏覽器就是JavaScript代碼的運行環境; Node(軟件)能夠運行Java...
react js學習筆記-01
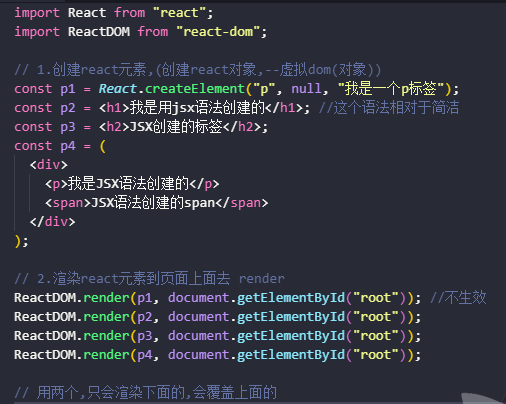
react的基本使用 1.什么是react? 用于構造用戶界面的javascript庫 2.react組件(重要) 3.特點 只有v,view層 4.使用 4.1npm i react react-dom (web頁面用這兩個指令,前面是主要依賴包,) 4.2引入js文件 4.3創建react元素 5.渲染react元素 下載react依賴包 npm init -y npm i npm i rea...
[js]01js基礎入門
01js基礎入門 js數據類型 屬性名和屬性值是用來描述對象特征的 對象的創建 對象–字面量方式創建 對象–實例方式創建 屬性–增加修改 屬性–獲取屬性 屬性–刪除 為對象添加函數屬性 1.正確的 2.錯誤的 3,正確的 注意區別: 4,正確的–自執行函數,先自執行后,將結果賦給屬性. 5.正確的–自執行函數2 此...
JS基礎-01-JS簡介
JavaScript發展歷史 JavaScript是世界上用的最多的腳本語言。 JavaScript誕生于1995年。布蘭登 • 艾奇(Brendan Eich,1961年~),1995年在網景公司,發明的JavaScript。 JavaScript是由網景公司發明,起初命名為LiveScript,后來由于SUN公司的介入更名為了JavaScript。 備注:由于當時Java這個語言特別...
斑碼教育web前端課程筆記-第22天-js基礎01
** js第一天 ** 一、JavaScript的介紹 1.1 概述 javascript是在1995年由布蘭登·艾奇創造的。最開始的名字livescript,后更名為javascript。與java沒有任何的關系。后來,微軟創建了相同的瀏覽器端語言JScript。微軟推出js的超級typescript。 1.2 js組成 ECMAScript: 核心語法 BOM: browser ...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...