Hello World
標簽: HelloWorld
一、簡述
簡單的Hello World程序。(時間久了就會忘,趁著還有印象先記下)1、C語言: 控制臺程序、有窗體的程序
2、C++: 控制臺程序、MFC窗體程序
3、QT: 無界面程序、有界面程序
4、Java: 無界面程序、有界面程序
5、html: 純html程序、html+js(彈出窗體)程序
6、C#: 控制臺程序、winform窗體程序
7、匯編: 控制臺程序、有窗體程序
二、代碼
1、C語言
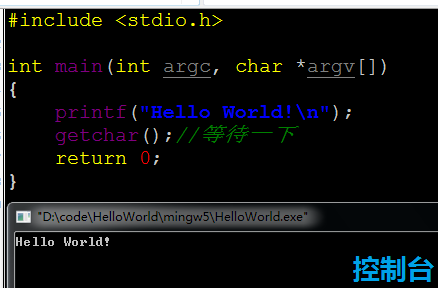
1.1 控制臺(無圖形界面)
HelloWorld.c文件:
#include <stdio.h>
int main(int argc, char *argv[])
{
printf("Hello World!\n");
getchar();//等待一下
return 0;
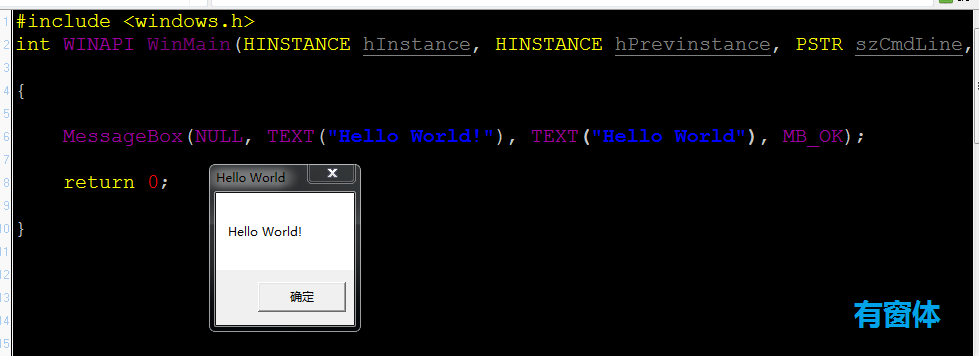
}1.2有圖形界面
HelloWorld.c文件:
#include <windows.h>
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevinstance, PSTR szCmdLine, int iCmdShow)
{
MessageBox(NULL, TEXT("Hello World!"), TEXT("Hello World"), MB_OK);
return 0;
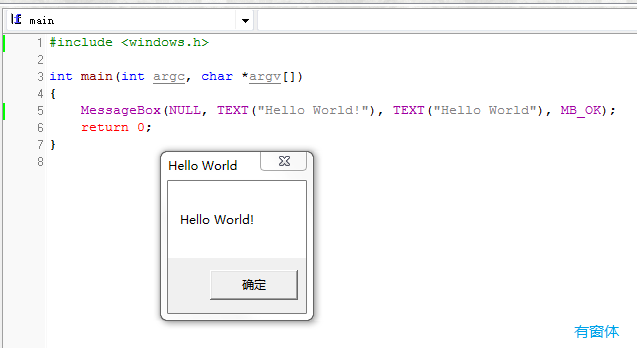
}或者是
HelloWorld.c文件
#include <windows.h>
int main(int argc, char *argv[])
{
MessageBox(NULL, TEXT("Hello World!"), TEXT("Hello World"), MB_OK);
return 0;
}2、C++
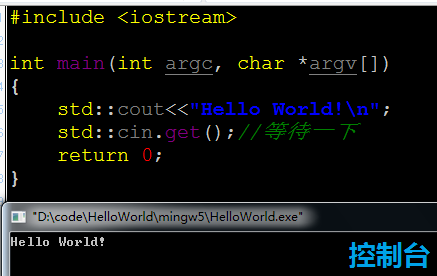
2.1控制臺
HelloWorld.cpp文件
#include <iostream>
int main(int argc, char *argv[])
{
std::cout<<"Hello World!\n";
std::cin.get();//等待一下
return 0;
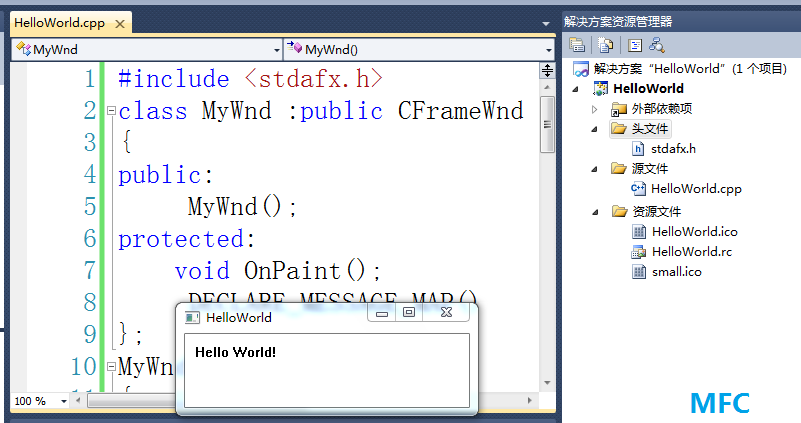
}2.2MFC界面
HelloWorld.cpp文件
#include <stdafx.h>
//自定義窗口類
class MyWnd :public CFrameWnd
{
public:
MyWnd();
protected:
void OnPaint();//窗體描繪
DECLARE_MESSAGE_MAP()//消息映射
};
MyWnd::MyWnd()
{
Create(NULL,TEXT("HelloWorld"));//創建一個窗體,標題為HelloWorld
}
void MyWnd::OnPaint()
{
CPaintDC dc(this);
dc.TextOut(10,10,TEXT("Hello World!"));
}
//消息映射
BEGIN_MESSAGE_MAP(MyWnd,CWnd)
ON_WM_PAINT()
END_MESSAGE_MAP()
class Hello :public CWinApp
{
public:
BOOL InitInstance();//重寫
};
//唯一的應用程序類實例
Hello hello;
BOOL Hello::InitInstance()//初始化
{
m_pMainWnd = new MyWnd();
m_pMainWnd->ShowWindow(m_nCmdShow);
m_pMainWnd->UpdateWindow();
return true;
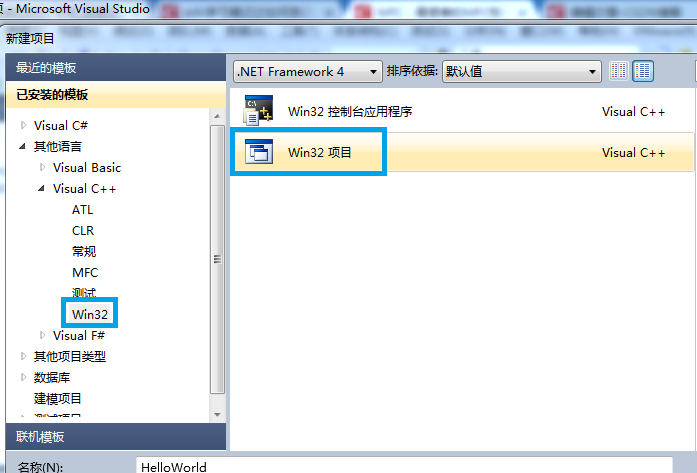
}注:項目是通過Win32創建的,因為直接創建MFC項目,會有很多不需要的代碼。
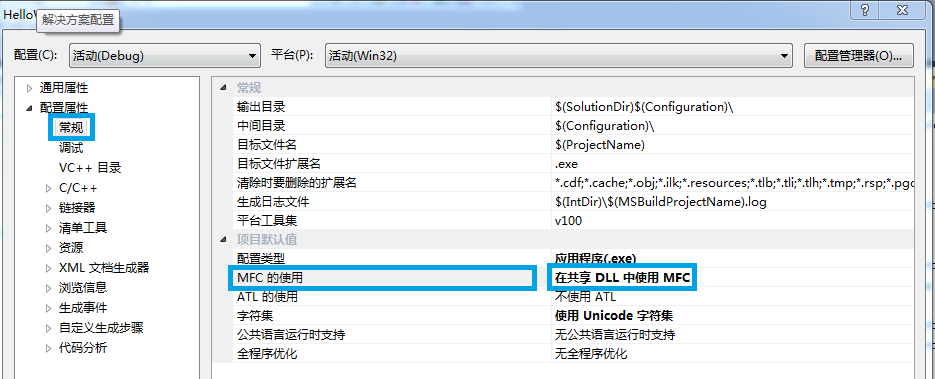
創建之后要用到MFC,需要設置MFC的使用(右鍵項目--》屬性--》配置屬性--》常規--》MFC的使用--》在共享DLL中使用MFC)
修改stdafx.h文件:將#include <windows.h>改為#include <afxwin.h>
3、QT
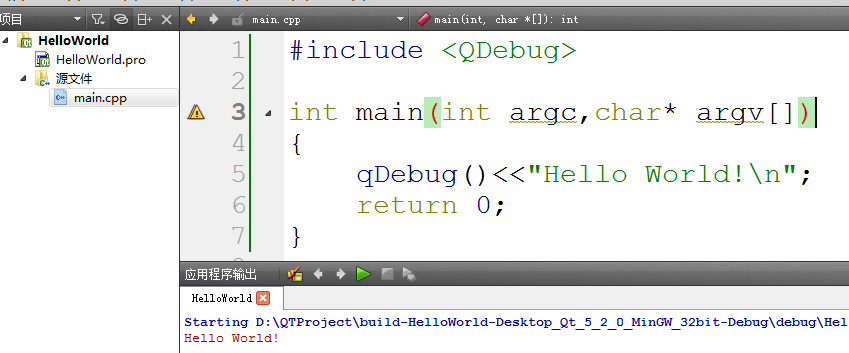
3.1非圖形界面:
HelloWorld.pro文件
SOURCES += \
main.cpp main.cpp
#include <QDebug>
int main(int argc,char* argv[])
{
qDebug()<<"Hello World\n";
return 0;
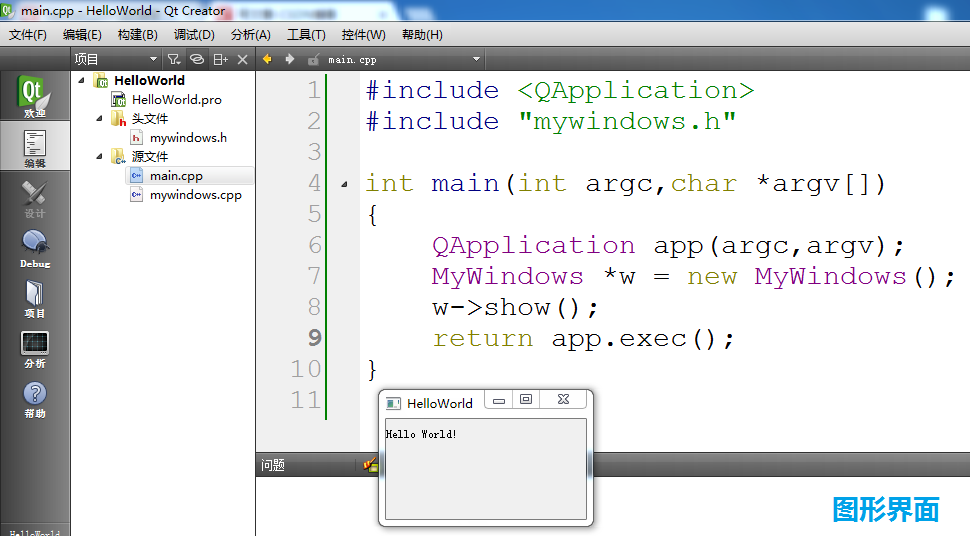
}3.2圖形界面:
HelloWorld.pro文件
SOURCES += \
main.cpp \
mywindows.cpp
QT += widgets gui
HEADERS += \
mywindows.hmywindows.h文件
#ifndef MYWINDOWS_H
#define MYWINDOWS_H
#include <QMainWindow>
class MyWindows : public QMainWindow
{
Q_OBJECT
public:
explicit MyWindows(QWidget *parent = 0);
signals:
public slots:
};
#endif // MYWINDOWS_H
main.cpp文件
#include <QApplication>
#include "mywindows.h"
int main(int argc,char *argv[])
{
QApplication app(argc,argv);
MyWindows *w = new MyWindows();
w->show();
return app.exec();
}
mywindows.cpp文件
#include "mywindows.h"
#include <QLabel>
MyWindows::MyWindows(QWidget *parent) :
QMainWindow(parent)
{
QLabel *label = new QLabel(this);//為窗體添加一個標簽
label->setText("Hello World!");//設置標簽的文本為 Hello World
}4、Java
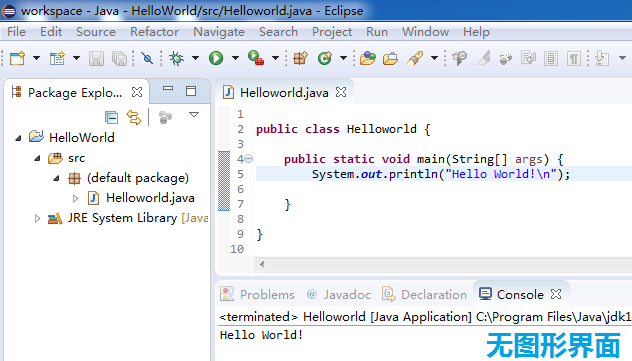
4.1無圖形界面
Helloworld.java文件
public class Helloworld {
public static void main(String[] args) {
System.out.println("Hello World!\n");
}
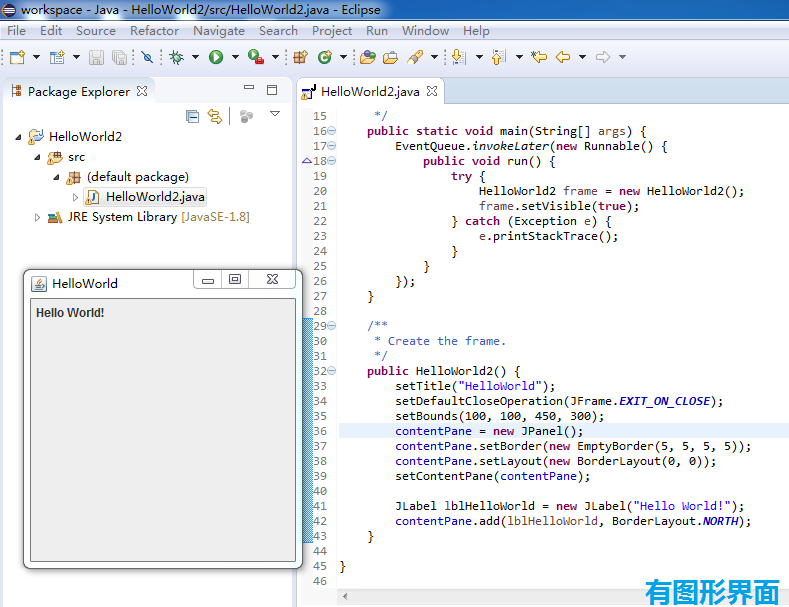
}4.2有圖形界面
HelloWorld2.java文件
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import javax.swing.JLabel;
public class HelloWorld2 extends JFrame {
private JPanel contentPane;
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
HelloWorld2 frame = new HelloWorld2();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
public HelloWorld2() {
setTitle("HelloWorld");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
JLabel lblHelloWorld = new JLabel("Hello World!");
contentPane.add(lblHelloWorld, BorderLayout.NORTH);
}
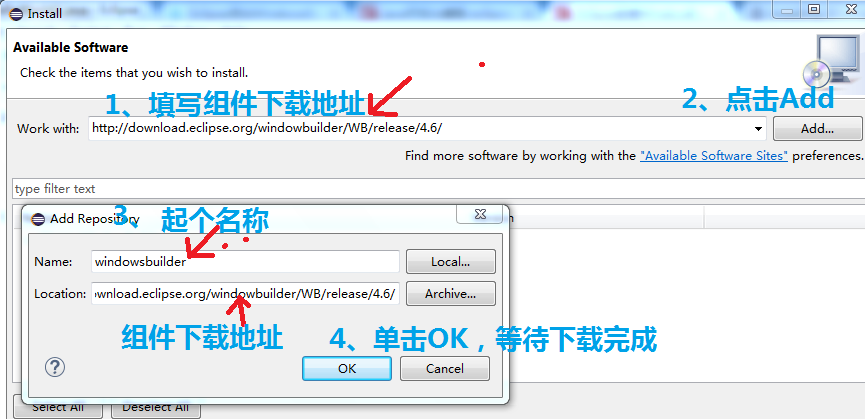
}z注:File--》New--》Java Project--》Other--》WindowsBuilder--》Swing Designer--》JFrame
(若沒有WindowsBuilder則添加,)
1)、找到對應版本的windowbuilder:http://www.eclipse.org/windowbuilder/download.php
2)、右鍵“link”復制下載地址
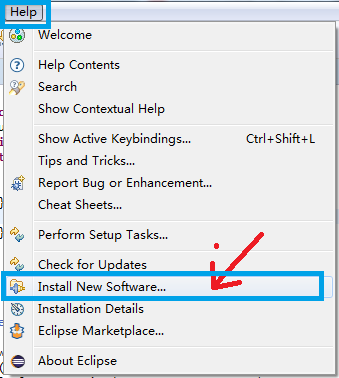
3)、打開eclipse-->Help-->Install New Software
4)、下載
5、html+js
5.1html
HelloWorld.html文件
<!DOCTYPE html>
<html>
<head>
<title>HelloWorld</title>
</head>
<body>
Hello World!
</body>
</html>5.2 js彈出窗體
HelloWorld.cpp文件
<!DOCTYPE html>
<html>
<head>
<title>HelloWorld</title>
</head>
<script type="text/javascript" >
function Hello()
{
alert("Hello World!");
}
</script>
<body>
<input type="button" value="HelloWorld" onclick="Hello()">
</body>
</html>6、C# (CSharp)
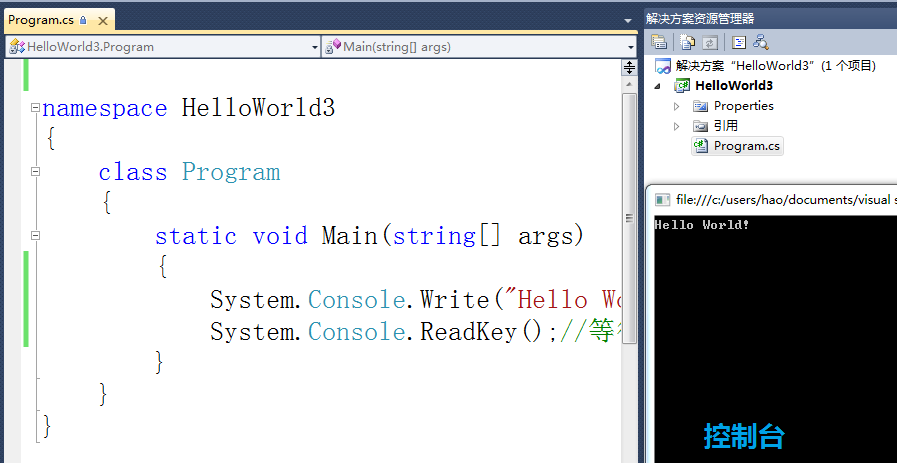
6.1 控制臺程序
Program.cs文件
namespace HelloWorld3
{
class Program
{
static void Main(string[] args)
{
System.Console.Write("Hello World!\n");
System.Console.ReadKey();//等待一下
}
}
}
6.2 winform窗體程序
Program.cs文件
using System;
using System.Windows.Forms;
namespace HelloWorld4
{
static class Program
{
/// 應用程序的主入口點。
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
Form1.Designer.cs文件
namespace HelloWorld4
{
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗體設計器生成的代碼
private void InitializeComponent()
{
this.SuspendLayout();
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(284, 262);
this.Name = "Form1";
this.Text = "HelloWorld";//窗體標題
this.ResumeLayout(false);
}
#endregion
}
}
Form1.cs文件
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms;
namespace HelloWorld4
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
//實例化一個命令按鈕
Label label = new Label();
//設置命令按鈕的屬性
label.Location = new Point(50, 50);
label.Size = new Size(80, 25);
label.Text = "Hello World!";
this.Controls.Add(label);
}
}
}
7、匯編
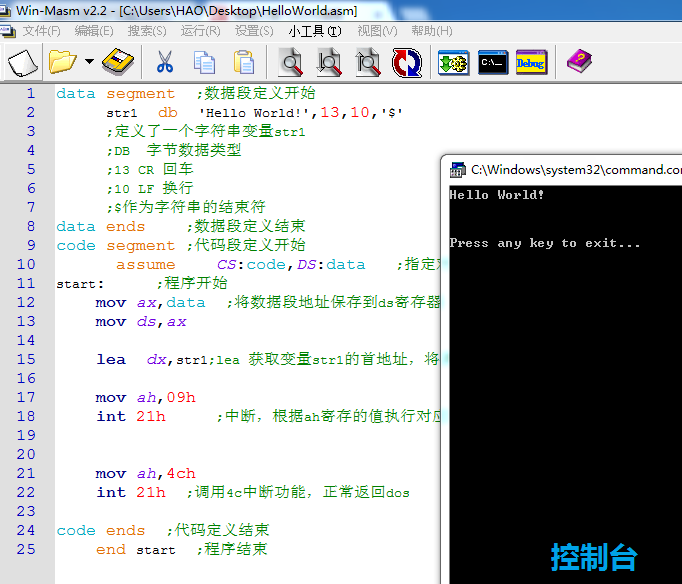
7.1 控制臺程序
HelloWorld.asm文件
data segment ;數據段定義開始
str1 db 'Hello World!',13,10,'$'
;定義了一個字符串變量str1
;DB 字節數據類型
;13 CR 回車
;10 LF 換行
;$作為字符串的結束符
data ends ;數據段定義結束
code segment ;代碼段定義開始
assume CS:code,DS:data ;指定對應的代碼段、數據段
start: ;程序開始
mov ax,data ;將數據段地址保存到ds寄存器
mov ds,ax
lea dx,str1 ;lea 獲取變量str1的首地址,將其存放到dx寄存器中
mov ah,09h
int 21h ;中斷,根據ah寄存的值執行對應功能,09:將dx寄存器指向內容輸出到屏幕
mov ah,4ch
int 21h ;調用4c中斷功能,正常返回dos
code ends ;代碼定義結束
end start ;程序結束注:分號為注釋符
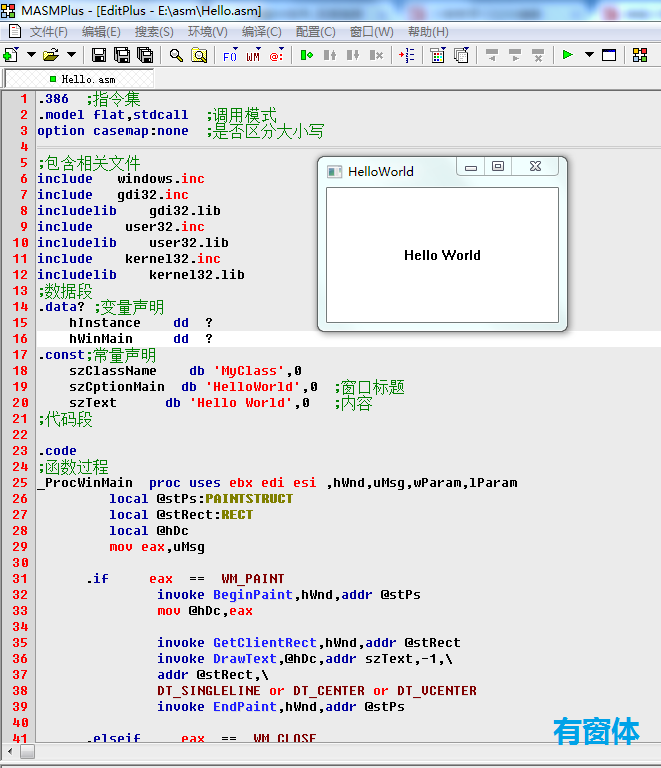
7.2 窗體程序
Hello.asm文件
.386 ;指令集
.model flat,stdcall ;調用模式
option casemap:none ;是否區分大小寫
;包含相關文件
include windows.inc
include gdi32.inc
includelib gdi32.lib
include user32.inc
includelib user32.lib
include kernel32.inc
includelib kernel32.lib
;數據段
.data? ;變量聲明
hInstance dd ?
hWinMain dd ?
.const;常量聲明
szClassName db 'MyClass',0
szCptionMain db 'HelloWorld',0 ;窗口標題
szText db 'Hello World',0 ;內容
;代碼段
.code
;函數過程
_ProcWinMain proc uses ebx edi esi ,hWnd,uMsg,wParam,lParam
local @stPs:PAINTSTRUCT
local @stRect:RECT
local @hDc
mov eax,uMsg
.if eax == WM_PAINT
invoke BeginPaint,hWnd,addr @stPs
mov @hDc,eax
invoke GetClientRect,hWnd,addr @stRect
invoke DrawText,@hDc,addr szText,-1,\
addr @stRect,\
DT_SINGLELINE or DT_CENTER or DT_VCENTER
invoke EndPaint,hWnd,addr @stPs
.elseif eax == WM_CLOSE
invoke DestroyWindow,hWinMain
invoke PostQuitMessage,NULL
.else
invoke DefWindowProc,hWnd,uMsg,wParam,lParam
ret
.endif
xor eax,eax
ret
;_ProcWinMain函數結束
_ProcWinMain endp
; _WinMain子函數
_WinMain proc
local @stWndClass:WNDCLASSEX
local @stMsg:MSG
invoke GetModuleHandle,NULL
mov hInstance,eax
invoke RtlZeroMemory,addr @stWndClass,sizeof @stWndClass
;注冊窗口類
invoke LoadCursor,0,IDC_ARROW
mov @stWndClass.hCursor,eax
push hInstance
pop @stWndClass.hInstance
mov @stWndClass.cbSize,sizeof WNDCLASSEX
mov @stWndClass.style,CS_HREDRAW or CS_VREDRAW
mov @stWndClass.lpfnWndProc,offset _ProcWinMain
mov @stWndClass.hbrBackground,COLOR_WINDOW+1
mov @stWndClass.lpszClassName,offset szClassName
invoke RegisterClassEx,addr @stWndClass
;建立并顯示窗口
invoke CreateWindowEx,WS_EX_CLIENTEDGE,\
offset szClassName, offset szCptionMain,\
WS_OVERLAPPEDWINDOW,\
100,100,600,400,\
NULL,NULL,hInstance,NULL
mov hWinMain,eax
invoke ShowWindow,hWinMain,SW_SHOWNORMAL
invoke UpdateWindow,hWinMain
;消息循環
.while TRUE
invoke GetMessage,addr @stMsg,NULL,0,0
.break .if eax==0
invoke TranslateMessage,addr @stMsg
invoke DispatchMessage,addr @stMsg
.endw
ret
;函數結束
_WinMain endp
;程序入口
start:
call _WinMain
invoke ExitProcess,NULL
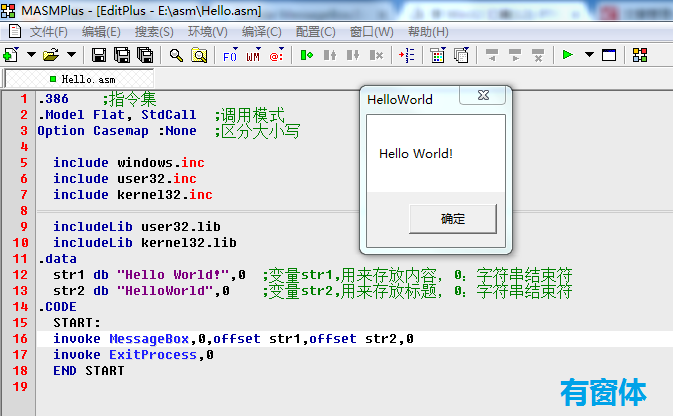
end start 7.3第二種方式
Hello.asm文件
.386 ;指令集
.Model Flat, StdCall ;調用模式
Option Casemap :None ;區分大小寫
include windows.inc
include user32.inc
include kernel32.inc
includeLib user32.lib
includeLib kernel32.lib
.data
str1 db "Hello World!",0 ;變量str1,用來存放內容,0:字符串結束符
str2 db "HelloWorld",0 ;變量str2,用來存放標題,0:字符串結束符
.CODE
START:
invoke MessageBox,0,offset str1,offset str2,0
invoke ExitProcess,0
END START三、未完待續!
智能推薦
hello world
markdown學習 二級標題 字ti hello world! hello world hello world hello world 引用 選擇,this 分割線 圖片 [外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-uJIujra7-1593321564659)(/Users/jishujun/Desktop/截屏2020-06-28 下午1.10.41.png...
Hello, World!
Hello, World! "Hello, World!", 程序猿學習各種編程語言的第一個程序。 這篇文章主要介紹了24種編程語言的“Hello, World!”程序,以Java、C語言、C++、C#、Python、PHP等15種主流編程語言舉例說明,快速了解下這些語言開發、編譯、環境搭建、運行等情況。 01. Java 環境: JDK 1.7 代碼:...
hello world
編寫第一個java程序 一個java的源文件(.java)中,可以包含多個class的,但只能有一個public的class, 并且該class的名稱與源文件一致 編寫好的java源文件需要在doc環境中,使用javac指令進行編譯,生成java類文件(.class) javac xx.java 使用java指令來運行類文件 java xx ----注意,運行類文件時,不需要指定后綴名(.clas...
Hello world!
Hello world! Hello world! Hello world! Hello world! Hello world! Hello world! Hello world! Hello world! Hello world! Hello world! Hello world! ,Hello world! Hello world! Hello world!1 ; Hello world! H...
猜你喜歡
hello world
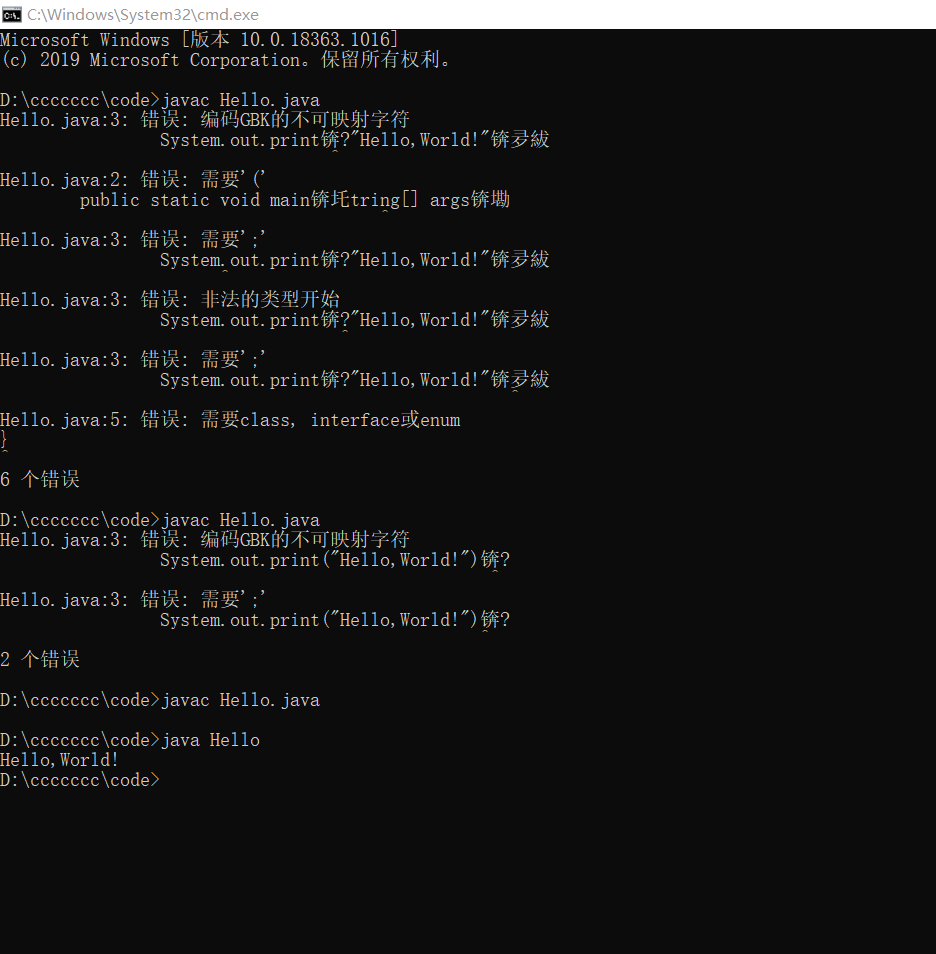
Hello world 隨便新建一個文件夾, 存放代碼 新建一個Java文件 文件后綴名為java 編寫代碼 編譯javac java文件,會生成一個class文件 運行Java class文件 可能會遇到的情況 1.每個單詞的大小不能出現問題,Java是大小寫敏感的 2.盡量使用英文 3.文件名和類名(class后面修飾的)必須保證一致,并且首字母大寫 4.符號使用的了中文 5.括號都是成對出現...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...