SwiftUI實戰三:創建List視圖和導航Navigation
系統: Mac OS 10.15.1, XCode 11.2.1,swift 5.0
寫作時間:2019-11-30
1. 說明
此例子包含元素:List視圖(代替以前的TableView), 導航。這個例子接著上一個例子SwiftUI實戰二:組合視圖和地圖視圖,把它當作詳情頁。
細節請查看官網教程
2. 元素以及代碼下載
https://github.com/zgpeace/BuildingListsAndNavigation
初始項目請用以下目錄StartingPoint > Landmarks

3. 數據模型

Landmark.swift定義了struct結構體數據的字段,
landmarkData.json存儲了列表數據
Data.swift 實現加載文件landmarkData.json里的數據,并構建為Landmark.swift模型數組let landmarkData: [Landmark] = load("landmarkData.json")
LandmarkDetail.swift的內容就是上一節ContentView.swift里面的內容.
Landmark.swift需要實現協議Identifiable,否則在List調用會報錯。
Lists work with identifiable data. You can make your data identifiable in one of two ways: by passing along with your data a key path to a property that uniquely identifies each element, or by making your data type conform to the Identifiable protocol.
import SwiftUI
import CoreLocation
struct Landmark: Hashable, Codable, Identifiable {
var id: Int
var name: String
fileprivate var imageName: String
fileprivate var coordinates: Coordinates
var state: String
var park: String
var category: Category
var locationCoordinate: CLLocationCoordinate2D {
CLLocationCoordinate2D(
latitude: coordinates.latitude,
longitude: coordinates.longitude)
}
enum Category: String, CaseIterable, Codable, Hashable {
case featured = "Featured"
case lakes = "Lakes"
case rivers = "Rivers"
}
}
extension Landmark {
var image: Image {
ImageStore.shared.image(name: imageName)
}
}
struct Coordinates: Hashable, Codable {
var latitude: Double
var longitude: Double
}
4. 創建Cell行視圖
實現結果圖如下:

創建SwiftUI view, 命名為 LandmarkRow.swift.
//
// LandmarkRow.swift
// Landmarks
//
// Created by zgpeace on 2019/11/30.
// Copyright 2019 Apple. All rights reserved.
//
import SwiftUI
struct LandmarkRow: View {
var landmark: Landmark
var body: some View {
HStack() {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
}
}
}
struct LandmarkRow_Previews: PreviewProvider {
static var previews: some View {
Group {
LandmarkRow(landmark: landmarkData[0])
LandmarkRow(landmark: landmarkData[1])
}
.previewLayout(.fixed(width: 300, height: 70))
}
}
代碼解析:
- 預覽分組: Group可以同時預覽多個視圖
- previewLayout: 可以設置大小
預覽效果:

5. 創建List視圖
新建SwiftUI view, 命名為 LandmarkList.swift.
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
ForEach(["iPhone SE", "iPhone XS Max"], id: \.self) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
}
}
}
代碼解析:
NavigationView: 添加導航欄.navigationBarTitle(Text("Landmarks")):導航欄設置titleNavigationLink(destination: LandmarkDetail(landmark: landmark)):點擊子項跳轉到詳情頁
預覽效果如下:


6. 圓形圖片頁數據改為動態獲取
import SwiftUI
struct CircleImage: View {
var image: Image
var body: some View {
image.clipShape(Circle())
.overlay(
Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 10)
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage(image: landmarkData[0].image)
}
}
預覽效果:

7. 地圖頁面數據改為動態獲取
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
var coordinate: CLLocationCoordinate2D
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ view: MKMapView, context: Context) {
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
view.setRegion(region, animated: true)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView(coordinate: landmarkData[0].locationCoordinate)
}
}
需要Live Preview才能看到地圖:

8. 詳情頁數據改為動態獲取
import SwiftUI
struct LandmarkDetail: View {
var landmark: Landmark
var body: some View {
VStack {
MapView(coordinate: landmark.locationCoordinate)
.edgesIgnoringSafeArea(.top)
.frame(height: 300)
CircleImage(image: landmark.image)
.offset(x: 0, y: -130)
.padding(.bottom, -130)
VStack(alignment: .leading) {
Text(landmark.name)
.font(.title)
HStack(alignment: .top) {
Text(landmark.park)
.font(.subheadline)
Spacer()
Text(landmark.state)
.font(.subheadline)
}
}
.padding()
Spacer()
}
.navigationBarTitle(Text(landmark.name), displayMode: .inline)
}
}
struct LandmarkDetail_Previews: PreviewProvider {
static var previews: some View {
LandmarkDetail(landmark: landmarkData[0])
}
}
預覽效果:

9. SceneDelegate初始頁面更新
變動的函數如下:
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
// Use a UIHostingController as window root view controller
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
window.rootViewController = UIHostingController(rootView: LandmarkList())
self.window = window
window.makeKeyAndVisible()
}
}
10. 還可以設置device為iPad預覽

參考
https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
https://developer.apple.com/tutorials/swiftui/tutorials
智能推薦
Navigation跳躍導航
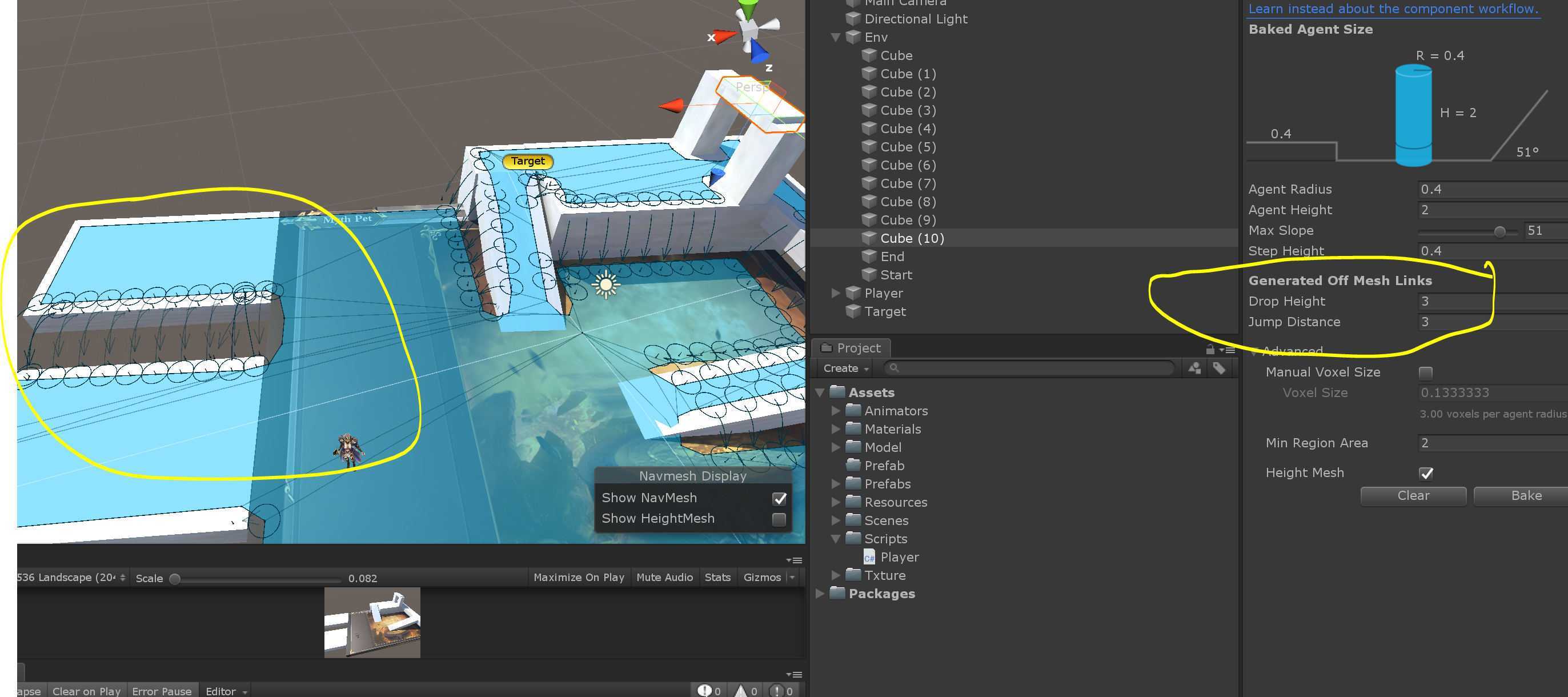
Drop Height:代理跳落高度。(只能往下跳,不可往上跳)。表示尋路者可以跳落的高度限。 Jump Distance:代理跳躍距離。(往遠處跳躍的距離)。 表示尋路者的跳躍距離極限 01.勾選 Links 02.設置跳躍的高度和距離 03.NavMeshObstacle障礙物 這個組件放在場景中的導航網格上,可以阻擋NavMeshAgent的移動。以Unity4.3.4為例。 Radius:...
Jetpack Navigation頁面導航
Jetpack Navigation頁面導航 簡介 該組件可以實現用戶界面跳轉、轉場動畫以及安全的參數傳遞等功能。無論是簡單的按鈕點擊,還是應用欄和抽屜式導航欄等更為復雜的模式,該組件均可應對。還可以使用 Android Studio 的 Navigation Editor 來查看和編輯導航圖,使頁面跳轉流程更加直觀。 Navigation 組件旨在用于具有一個主 Activity 和多個 Fra...
SwiftUI 主分結構界面框架Navigation和TabView組合(教程含源碼)
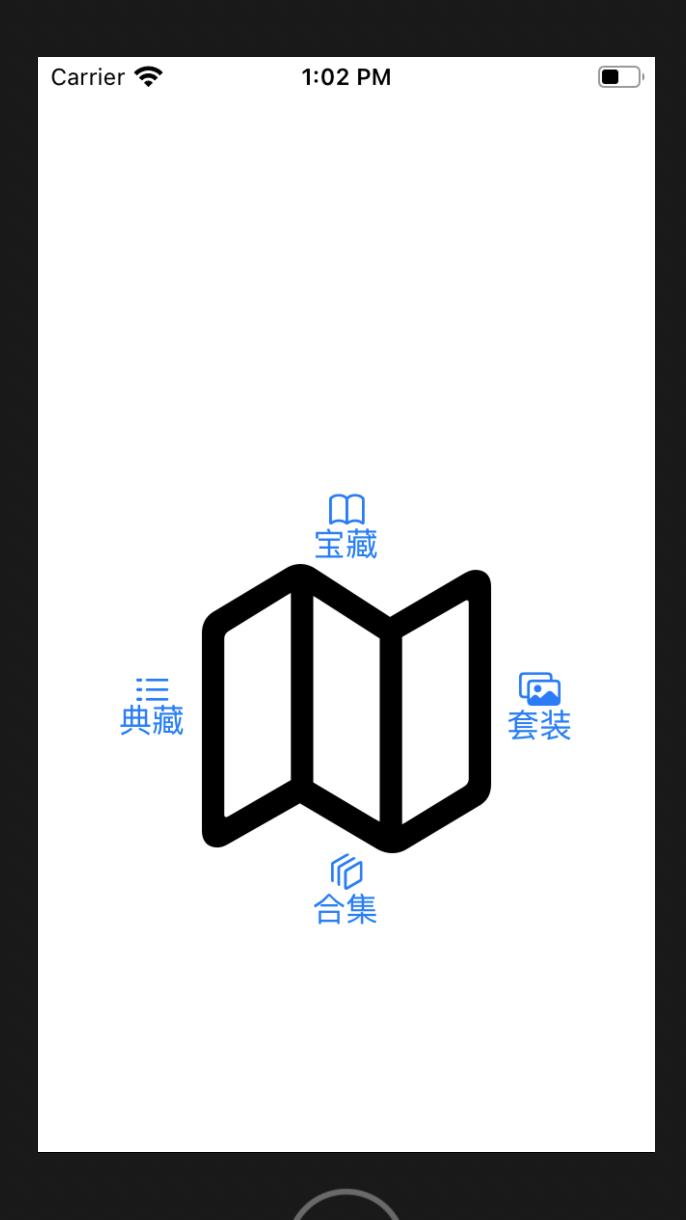
實戰需求 計劃實現個經典頁面,主頁面有圖標組成,分頁面有tabview進行組織。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 TabView 使用交互式用戶界面元素在多個子視圖之間切換的視圖。 使用方法 要創建帶有標簽的用戶界面,請將視圖放在中,然后將修飾符應用于每個標簽的內容。以下創建帶有三個選項卡的選項卡視圖:TabViewtabItem(_??...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...