springcloud bus
標簽: springcloud
springcloud bus
spring cloud bus配合spring cloud config可以實現配置的動態刷新
作用:
- 管理和傳播分布式系統間的消息
- 廣播狀態更改,事件推送等
- 做微服務間的通信通道
基本原理:
configClient實例都監聽MQ中同一個topic(默認是springcloudBus)當一個服務刷新數據時,他會把這個消息放入到topic中,這樣其他監聽同一個topic的服務就能得到通知,然后去更新自身的配置
原理
demo搭建
服務端搭建
添加依賴:
<!-- 添加消息總線RabbitMQ支持 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
<!--config server-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-config-server</artifactId>
</dependency>
修改配置文件:
server:
port: 3355
spring:
application:
name: cloud-config-center
cloud:
config:
server:
git:
#uri: #Github上的git倉庫名字
uri: https://gitee.com/XXXXX/springcloud-config.git
##搜索目錄.這個目錄指的是github上的目錄
search-paths:
- springcloud-config
username: XXXXX
password: XXXXX
##讀取分支
label: master
#rabbit相關配置 15672是web管理界面的端口,5672是MQ訪問的端口
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest
eureka:
client:
service-url:
defaultZone: http://eureka7779.com:7779/eureka/
#rabbitmq相關設置 ,暴露 bus刷新配置的端點
management:
endpoints:
web:
exposure:
include: 'bus-refresh'
客戶端搭建
客戶端修改pom文
<!-- 添加消息總線RabbitMQ支持 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-config</artifactId>
</dependency>
配置文件修改:
server:
port: 3366
spring:
application:
name: config-client
cloud:
#Config客戶端配置
config:
label: master #分支名稱
name: config #配置文件名稱
profile: dev #讀取后綴名稱 上訴3個綜合就是 master分支上 config-dev.yml
uri: http://config-3355.com:3355 # 配置中心地址
#rabbit相關配置 15672是web管理界面的端口,5672是MQ訪問的端口
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest
eureka:
client:
service-url:
defaultZone: http://eureka7779.com:7779/eureka/
#暴露監控端點
management:
endpoints:
web:
exposure:
include: "*"
測試:

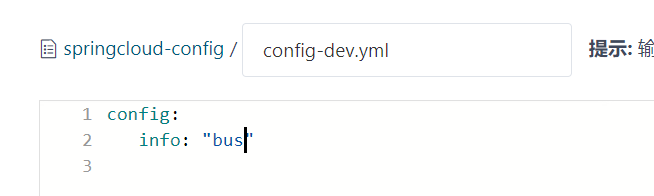
修改配置為bus:

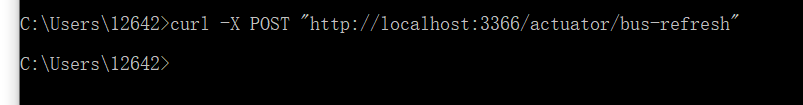
此時,bus的優勢就是對比原來的config需要有多少機器就curl多少次,bus只需要手動一次curl即可

結果:

智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










