SwiftUI 中級之List顯示Sqlite數據庫內容(2020年教程)
SwiftUI 中級之List顯示Sqlite數據庫內容(2020年教程)
數據介紹
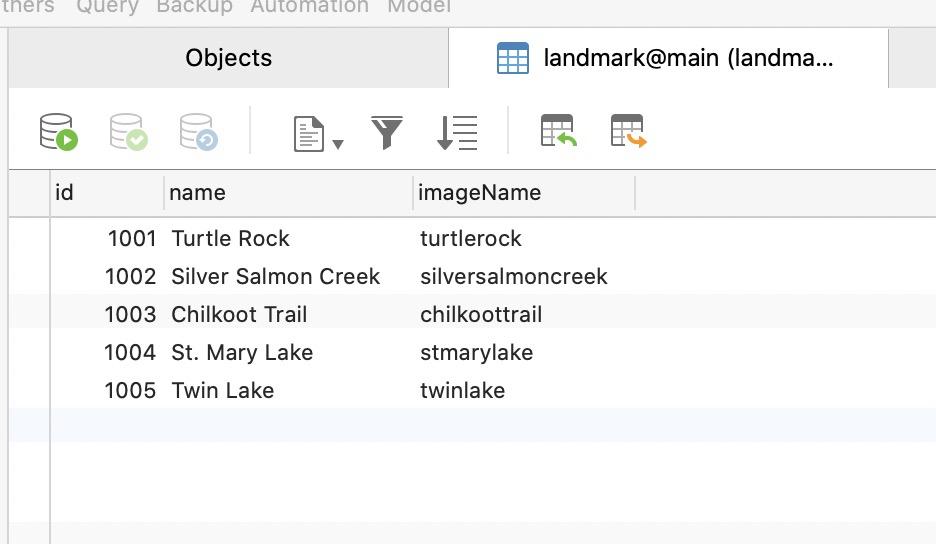
我們手動創建一個landmark.db 文件,其包含一個landmark表。表內容如下圖

csv文件
id,name,imageName
1001,Turtle Rock,turtlerock
1002,Silver Salmon Creek,silversalmoncreek
1003,Chilkoot Trail,chilkoottrail
1004,St. Mary Lake,stmarylake
1005,Twin Lake,twinlake
屬性
- 純Swift代碼
- 可以自定義table名稱
- 使用SwiftUI進行顯示
使用方法
- 如何加入到你到項目
(1) copy file to your project
SQLiteBbase.swift
SQLiteDB.swift
SQLTable
- 初始化
add init code to AppDelegate.swfit
let db = SQLiteDB.shared
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
db.DB_NAME="landmarkdemo.db"
_ = db.open(copyFile:true)
return true
}
- create class
if you want to custom table name,you can set custom name with the following code
static func customTables() ->String {
return "landmark"
}
if you want to use class name as table name ,you need use the following code
static func customTables() ->String {
return ""
}
class code
import Foundation
import SwiftUI
class SQLandmark: SQLTable {
var id = -1
var name = ""
var imageName = ""
override var description:String {
return "id: \(id), name: \(name)"
}
static func customTables() ->String {
return "landmark"
}
}
extension SQLandmark {
var image: Image {
ImageStore.shared.image(name: imageName)
}
}
4、 create data.swift to init data
import Foundation
import SwiftUI
let sqLandmarkData: [SQLandmark] = SQLandmark.rows(order:"id ASC")
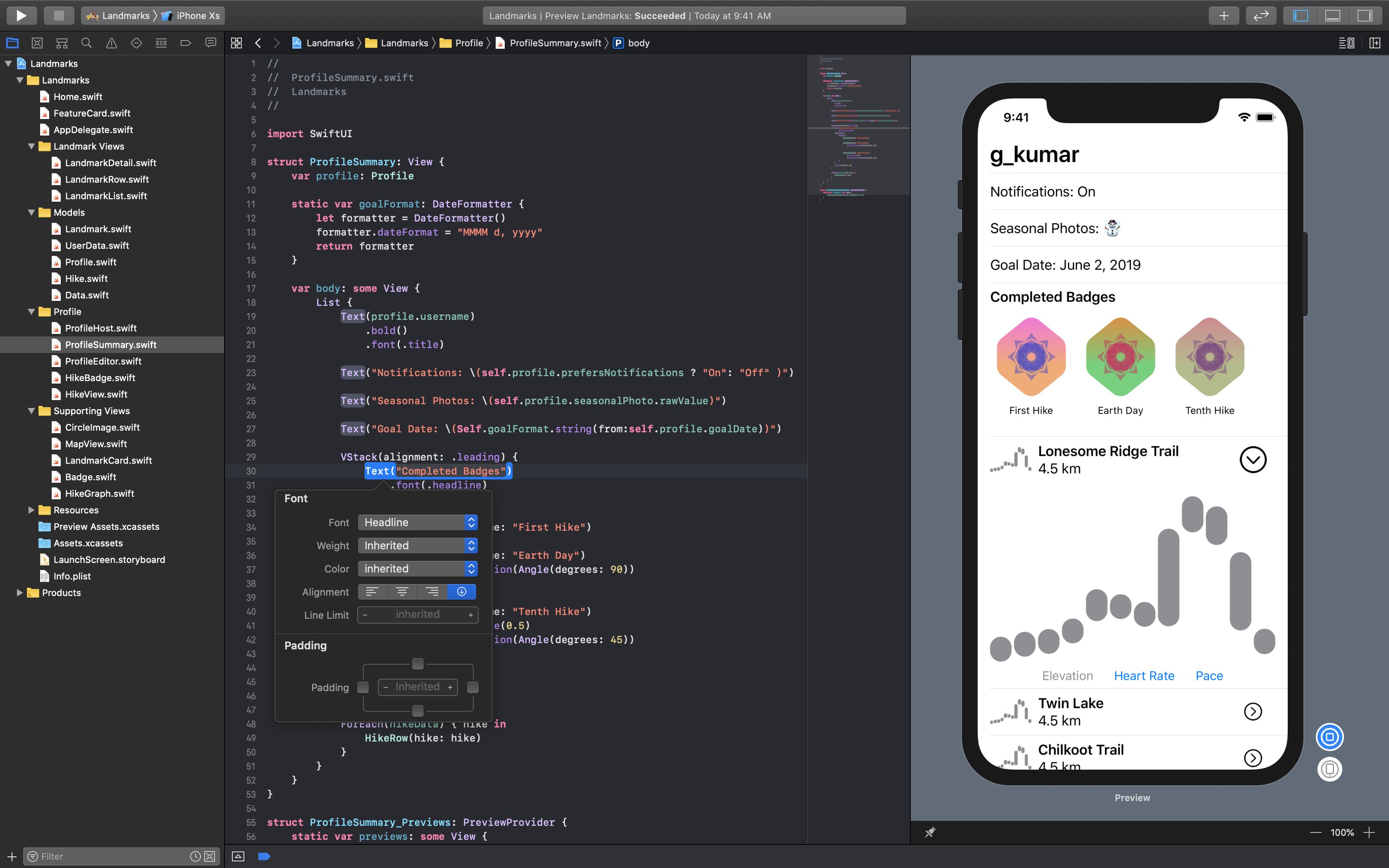
5、 create UI by SwiftUI
import SwiftUI
struct ListSqliteView: View {
var body: some View {
NavigationView {
List{
ForEach(sqLandmarkData,id:\.self){ item in
//Text(item.name)
SQLMRow(landmark: item)
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
}
import SwiftUI
struct SQLMRow: View {
var landmark: SQLandmark
var body: some View {
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
Spacer()
}
}
}
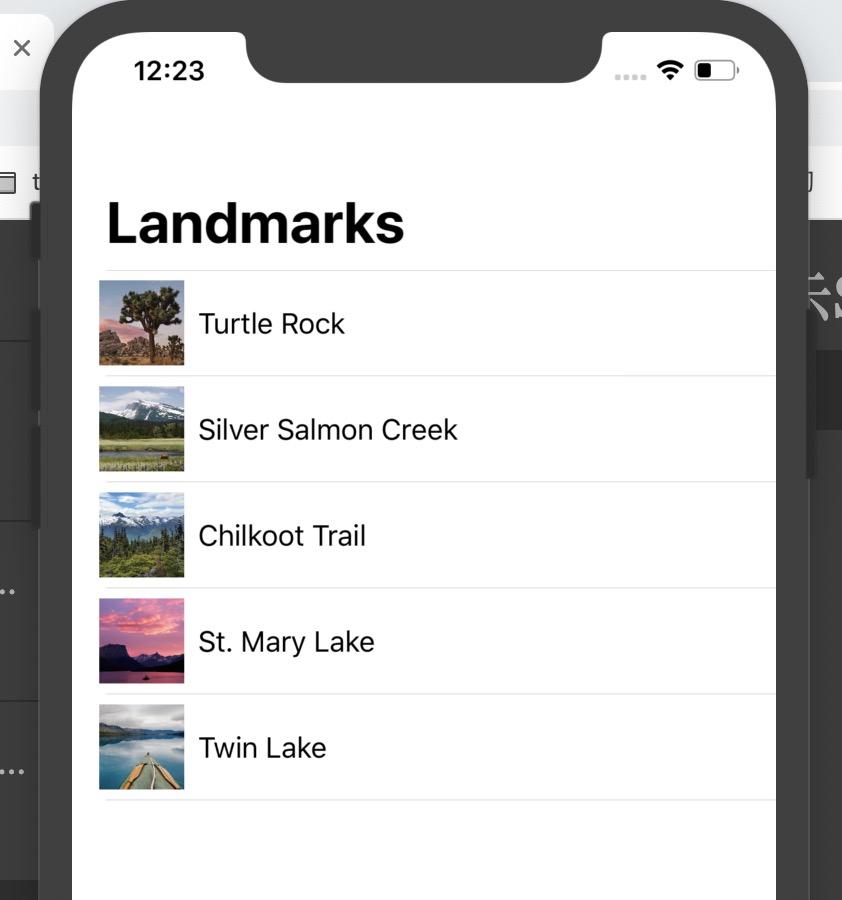
效果

項目全部代碼
https://github.com/zhishidapang/SwiftUISqliteORM
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
SwiftUI 官方教程 (一)
由于 API 變動,此文章部分內容已失效,最新完整中文教程及代碼請查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 簡介 SwiftUI 是一種為任何 Apple 平臺聲明用戶界面的現代化方式。以前所未有的速度,創建漂亮、動態的應用程序。 只需要描述一次的布局 為你的視圖聲明任何狀態的內容和布局,一旦狀態發生改變, Swif...
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程)
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程) 需求描述 我知道你可以使用 .cornerRadius() 來設置 UI 視圖為圓角,但有沒有辦法只輸入特定角,如頂部。 解決方案 自定義 效果 SwiftUI 中級之如何自定義圓角位置和度數 參考資料 https://stackoverflow.com/questions/56760335/round-specific-corn...
SwiftUI List 如何顯示dictionary
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 list基礎使用 顯示dictionary 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
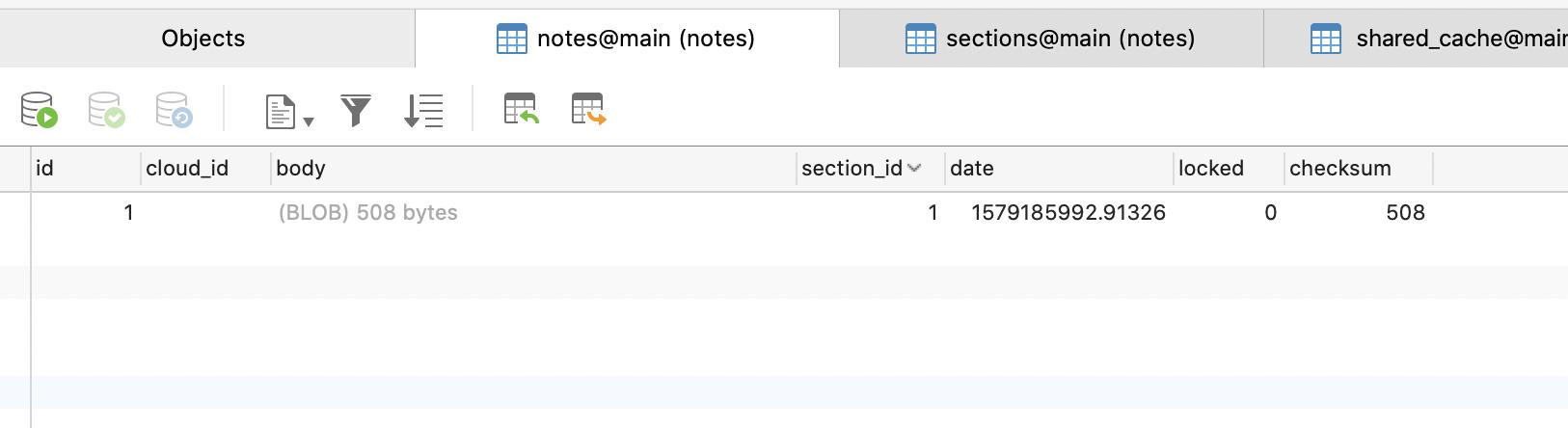
SwiftUI Sqlite如何存儲復雜對象(2020)
SwiftUI Sqlite如何存儲復雜對象 如何你有大量圖片或者復雜文本需要存儲,sqlite 的Blob類型將是你最佳的選擇 代碼 數據截圖 image.png 定義了NoteObject父類 NoteObject的子類 來源 https://github.com/indaos/DaoNotes 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
猜你喜歡
SwiftUI Button 基礎教程
Button 觸發時執行操作的控件 使用教程 您可以通過提供操作和標簽來創建按鈕。操作是一個方法或閉包屬性,當用戶單擊或輕觸按鈕時,它會執行某些操作。標簽是描述按鈕操作的視圖,例如,通過顯示文本(如取消)或圖標(如后退箭頭)。 代碼 iOSButton效果 macOS代碼 tvOS代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 更新近百篇SwiftUI教程《Sw...
[譯] SwiftUI 官方教程 (一)
SwiftUI 簡介 SwiftUI 是一種為任何 Apple 平臺聲明用戶界面的現代化方式。以前所未有的速度,創建漂亮、動態的應用程序。 只需要描述一次的布局 為你的視圖聲明任何狀態的內容和布局,一旦狀態發生改變, SwiftUI 會自動更新視圖的渲染。 構建可復用的組件 將小型、獨立視圖組合到更大,更復雜的界面中。在任何為 Apple 平臺所設計的應用之間,共享您的自定義視圖。 ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...