SwiftUI-WWDC2020-實例展示
標簽: SwiftUI2020實戰 ios SwiftUI WWDC2020
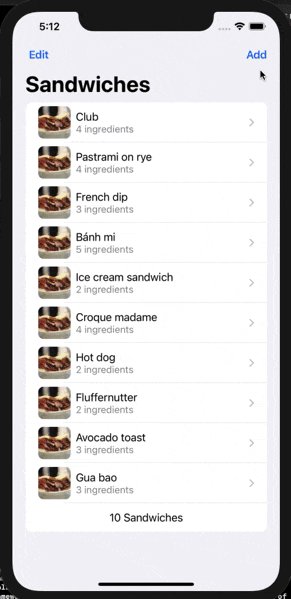
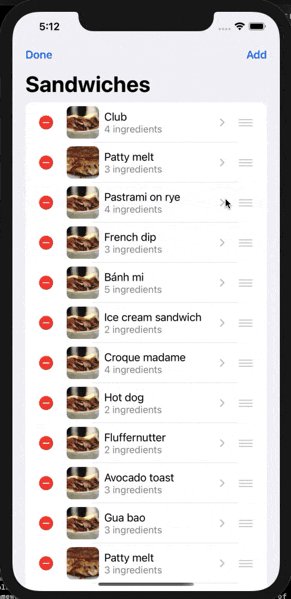
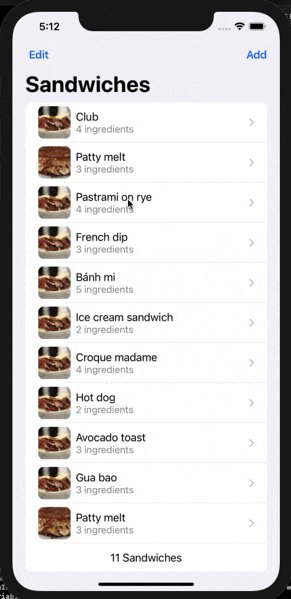
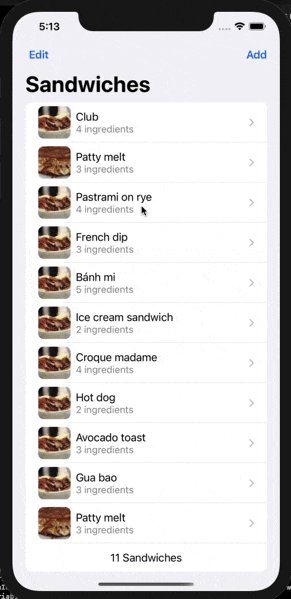
整體效果

代碼實現
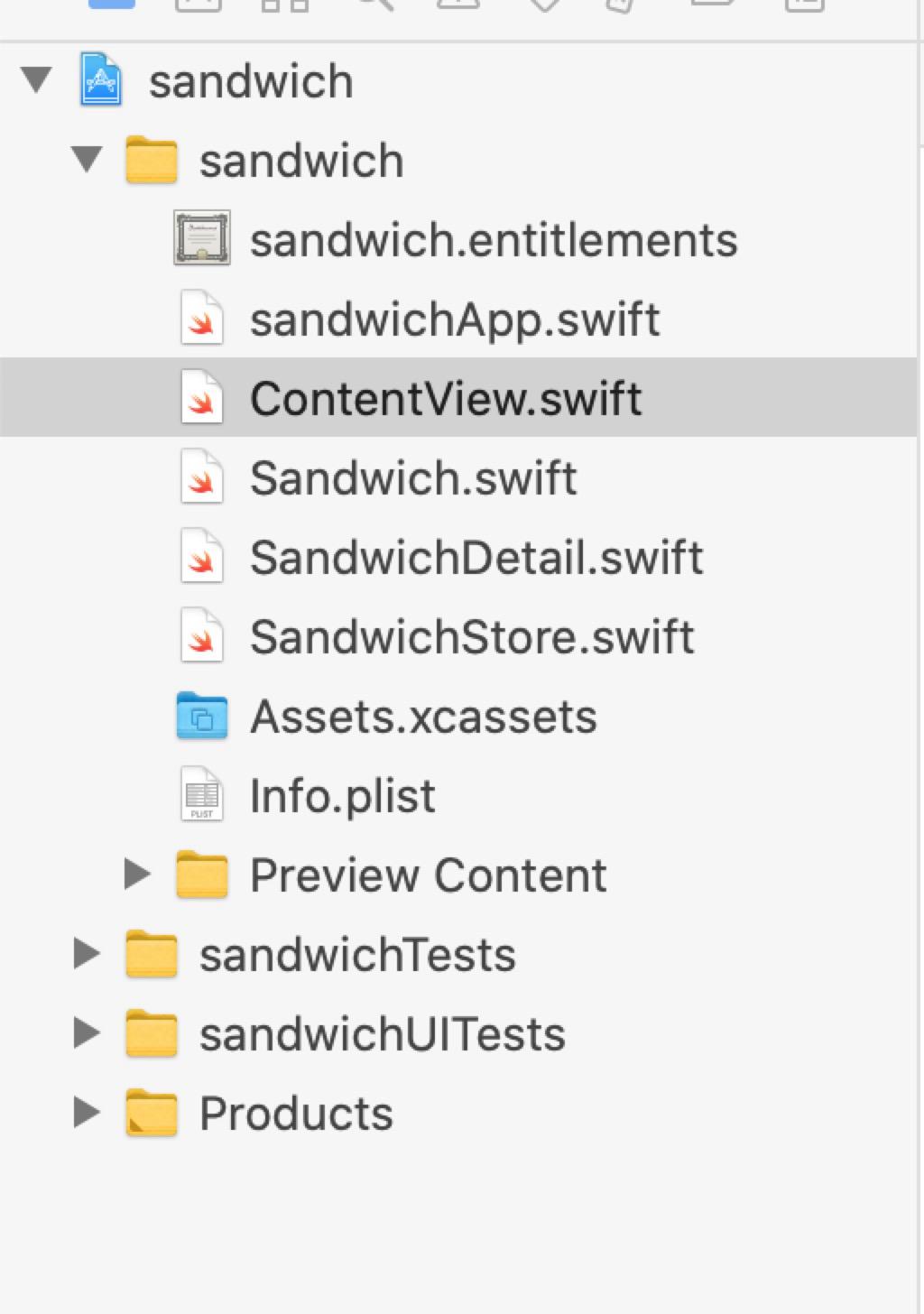
目錄結構
sandwichApp.swift
程序入口文件,store作為全局變量聲明在此文件,并作為參數傳入ContentView
import SwiftUI
@main
struct sandwichApp: App {
@StateObject private var store = SandwichStore()
var body: some Scene {
WindowGroup {
ContentView(store:store)
}
}
}ContentView.swift
主頁面,所有功能和業務邏輯都在此頁面,是一個App的列表頁面,可以新增,移動,刪除,編輯,點擊單元格可進入詳情頁面。單元格抽象為SandwichCell。
import SwiftUI
struct ContentView: View {
@ObservedObject var store: SandwichStore
var body: some View {
NavigationView {
List{
ForEach(store.sandwiches) { sandwich in
SandwichCell(sandwich: sandwich)
}
.onMove(perform:moveSandwiches(from:to:))
.onDelete(perform: deleteSandwiches(offsets:))
HStack {
Spacer()
Text("\(store.sandwiches.count) sandwiches")
.foregroundColor(.secondary)
Spacer()
}
}
.navigationTitle("Sandwiches")
.toolbar {
#if os(iOS)
EditButton()
#endif
// Button("Add",action: makeSandwich) //視頻中添加的button不能顯示
}
.navigationBarItems(leading: Button("Add", action:makeSandwich))
Text("Select a Sandwich")
.font(.largeTitle)
}
}
func makeSandwich() {
withAnimation {
store.sandwiches.append(Sandwich(name: "Club", ingredientCount: 3))
}
}
func moveSandwiches(from:IndexSet,to:Int) {
withAnimation {
store.sandwiches.move(fromOffsets: from, toOffset: to)
}
}
func deleteSandwiches(offsets:IndexSet) {
withAnimation {
store.sandwiches.remove(atOffsets: offsets)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView(store: testStore)
ContentView(store: testStore)
.preferredColorScheme(.dark)
}
}
}
struct SandwichCell: View {
var sandwich:Sandwich
var body: some View {
NavigationLink(
destination: SandwichDetail(sandwich: sandwich)){
Image(sandwich.thumbnailName)
.cornerRadius(8)
HStack {
VStack(alignment:.leading) {
Text(sandwich.name)
Text("\(sandwich.ingredientCount) ingredients")
.font(.subheadline)
.foregroundColor(.secondary)
}
}
}
}
}
SandwichDetail.swift
詳情頁面,圖片上支持了Tap手勢,可放大縮小。在布局上體現了SwiftUI的強大性,沒有設置絕對或相對坐標,就能把布局設計的隨心所欲,通過VStack,HStack,Spacer的運用,已經安全區的處理,很簡單的就完成了界面的布局。
import SwiftUI
struct SandwichDetail: View {
var sandwich:Sandwich
@State private var zoomed = false
var body: some View {
VStack {
Spacer(minLength: 0)
Image(sandwich.imageName)
.resizable()
.aspectRatio(contentMode: zoomed ? .fill : .fit)
.onTapGesture {
withAnimation {
zoomed.toggle()
}
}
Spacer(minLength: 0)
if(sandwich.isSpicy && !zoomed){
HStack {
Spacer()
Label("Spicy",systemImage:"flame.fill")
Spacer()
}
.padding(.all)
.font(Font.headline.smallCaps())
.background(Color.red)
.foregroundColor(Color.yellow)
.transition(.move(edge: .bottom))
}
}
.navigationTitle(sandwich.name)
.edgesIgnoringSafeArea(.bottom)
}
}
struct SandwichDetail_Previews: PreviewProvider {
static var previews: some View {
Group {
NavigationView {
SandwichDetail(sandwich: testData[0])
}
NavigationView {
SandwichDetail(sandwich: testData[1])
}
}
}
}
Sandwich.swift
靜態數據文件
import Foundation
struct Sandwich:Identifiable {
var id = UUID()
var name:String
var ingredientCount:Int
var isSpicy:Bool = false
var imageName:String{return name}
var thumbnailName:String{return name + "Thumb"}
}
let testData = [
Sandwich(name: "Club", ingredientCount: 4, isSpicy:false),
Sandwich(name: "Pastrami on rye", ingredientCount: 4, isSpicy: true),
Sandwich(name: "French dip", ingredientCount: 4, isSpicy:false),
Sandwich(name: "Banh mi", ingredientCount: 4, isSpicy:true),
Sandwich(name: "Ice cream sandwich", ingredientCount: 2, isSpicy:false),
Sandwich(name: "Croque madame", ingredientCount: 2, isSpicy:false),
Sandwich(name: "Hot dog", ingredientCount: 4, isSpicy:true),
Sandwich(name: "Fluffernutter", ingredientCount: 2, isSpicy:false),
]
SandwichStore.swift
數據模型抽離,觀察者者模式
import Foundation
class SandwichStore: ObservableObject {
@Published var sandwiches:[Sandwich]
init(sandwiches:[Sandwich] = []) {
self.sandwiches = sandwiches
}
}
let testStore = SandwichStore(sandwiches: testData)
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...