HTML學習筆記02(列表,區塊,布局,表單,框架)
標簽: HTML+CSS+JavaScript 列表 html css html5 前端
1.列表
1.1無序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>
1.2有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
</body>
</html>
1.3自定義列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>world1</dt>
<dd>a</dd>
<dt>world2</dt>
<dd>b</dd>
<dt>world3</dt>
<dd>c</dd>
</dl>
</body>
</html>
2.區塊
div和span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
color:blue;
font-size: 30pt;
}
</style>
</head>
<body>
<div align=center>
<p>我喜歡<span>C</span></p>
<p>我喜歡<span>Java</span></p>
<p>我喜歡<span>Python</span></p>
</div>
</body>
</html>
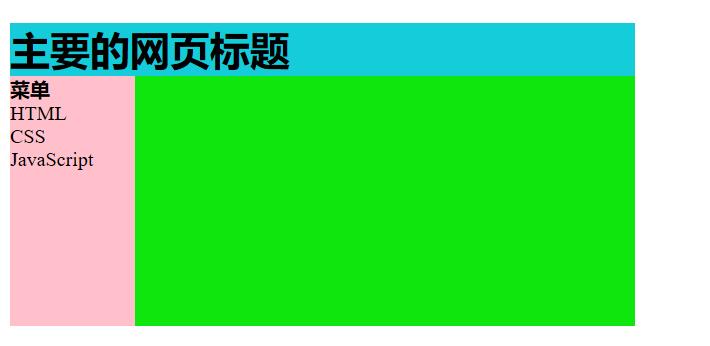
3.布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>練習</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:rgb(20, 204, 218);">
<h1 style="margin-bottom:0;">主要的網頁標題</h1></div>
<div id="menu" style="background-color:pink;height:200px;width:100px;float:left;">
<b>菜單</b><br>HTML<br>CSS<br>JavaScript</div>
<div id="content" style="background-color:rgb(14, 230, 14);height:200px;width:400px;float:left;"></div>
</div>
</body>
</html>
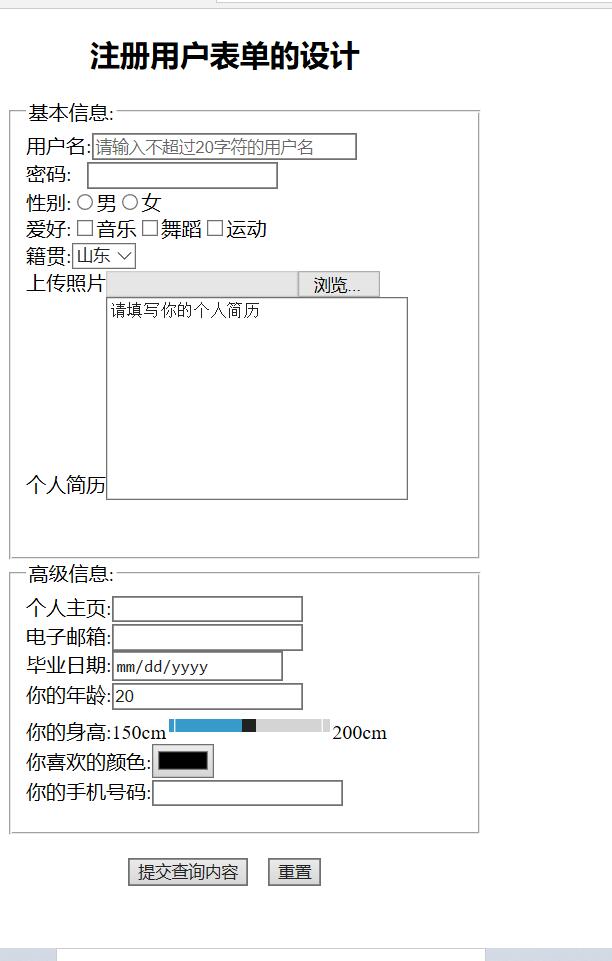
4.表單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>網頁</title>
<style>
#a{width: 350px;height: 350px;}
.b{width: 350px;height: 200px;}
div{width: 350px;}
</style>
</head>
<body>
<div>
<h2 align=center>注冊用戶表單的設計</h2>
</div>
<form action="#" method="POST">
<fieldset id="a">
<legend>基本信息:</legend>
<label>用戶名:</label><input type="text" placeholder="請輸入不超過20字符的用戶名" maxlength="20" size="30" name="username"><br>
<label>密碼: </label><input type="password" name="psw"><br>
<label>性別:</label><input type="radio" name="sex">男<input type="radio" name="sex">女<br>
<label>愛好:</label><input type="checkbox">音樂<input type="checkbox">舞蹈<input type="checkbox" name="hobby">運動<br>
<label>籍貫:</label><select name="select"><option>山東</option><option>陜西</option><option>浙江</option></select><br>
<label>上傳照片</label><input type="file" name="picture"><br>
<label>個人簡歷</label><textarea rows="10" cols="30">請填寫你的個人簡歷</textarea>
</fieldset>
<fieldset class="b">
<legend>高級信息:</legend>
<label>個人主頁:</label><input type="url" name="homepage"><br>
<label>電子郵箱:</label><input type="email" name="email"><br>
<label>畢業日期:</label><input type="date"><br>
<label>你的年齡:</label><input type="number" min="0" max="100" value="20" name="age"><br>
<label>你的身高:</label>150cm<input type="range" min="150" max="200">200cm<br>
<label>你喜歡的顏色:</label><input type="color" name="color"><br>
<label>你的手機號碼:</label><input type="tel" name="phone_number"><br>
</fieldset><br>
<div align=center><input type="submit"> <input type="reset"></div>
</form>
</body>
</html>
5.框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>標題</title>
</head>
<Frameset rows="20%,80%" frameborder=1 noresize >
<Frame src="" name="top" marginheight=50>
<Frameset cols="20%,80%">
<Frame src="" name="left" marginheight=50 >
<Frame src="" name="right">
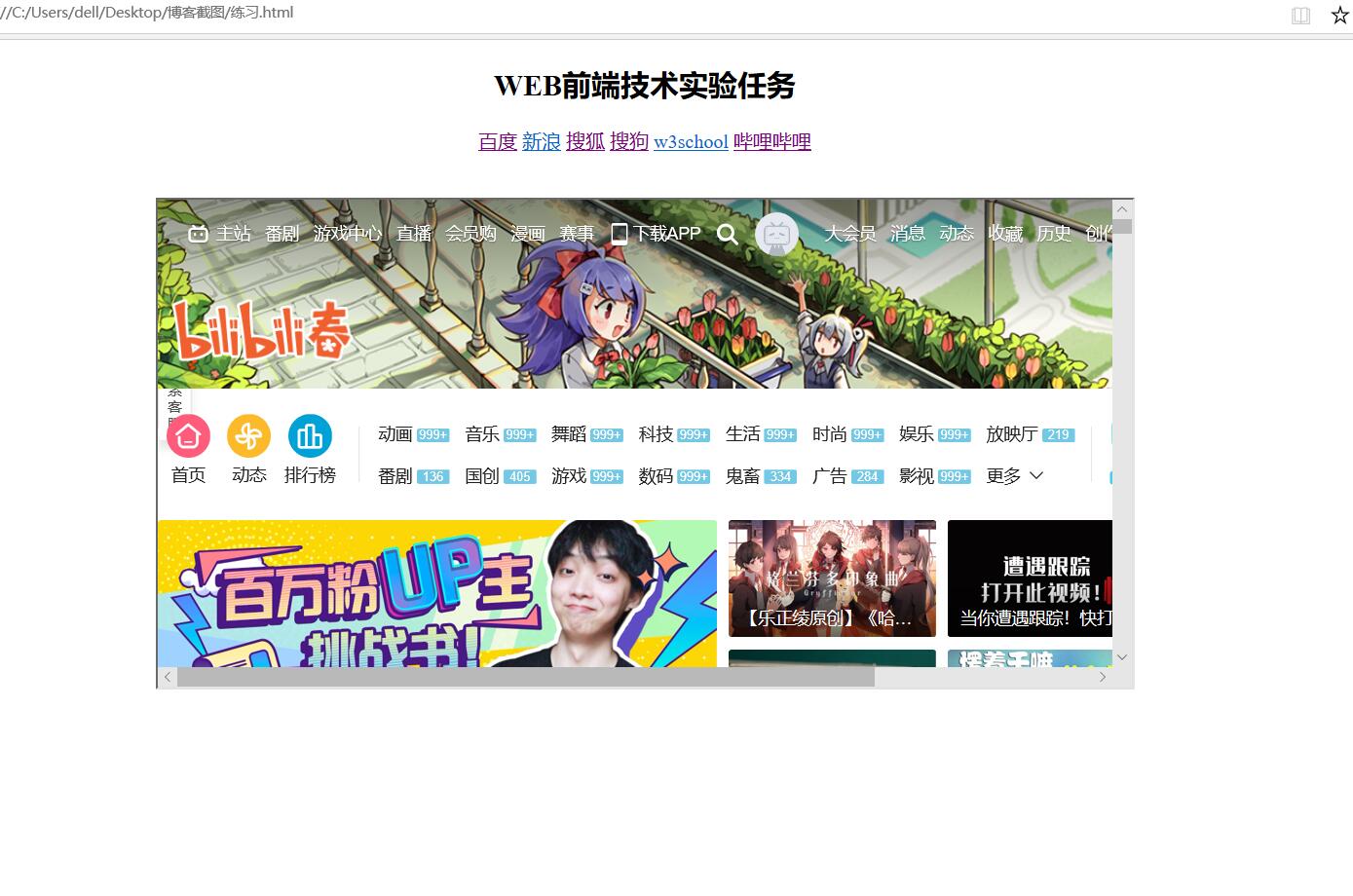
</html>將頁面分割成幾個區域,然后進行設計

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>網頁</title>
</head>
<body>
<div align=center>
<h2>WEB前端技術實驗任務</h2>
<a href="https://www.baidu.com" target="fudong">百度</a>
<a href="https://www.sina.com.cn/" target="fudong">新浪</a>
<a href="https://www.sohu.com/" target="fudong">搜狐</a>
<a href="https://www.sogou.com/" target="fudong">搜狗</a>
<a href="https://www.w3school.com.cn/" target="fudong">w3school</a>
<a href="https://www.bilibili.com/" target="fudong">嗶哩嗶哩</a><br><br><br>
<iframe src="" frameborder="1" name="fudong" width="800" height="400"></iframe>
</div>
</body>
</html>
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









