Nodejs學習筆記——路徑模塊path
標簽: nodejs
__filename與__dirname
console.log(__filename);//當前正在執行的腳本的文件名稱
console.log(__dirname);//當前正在執行腳本的目錄名稱

引入模塊
const path = require('path');
使用
console.log(__filename);//當前正在執行的腳本的文件名稱
console.log(__dirname);//當前正在執行腳本的目錄名稱
let filename = __filename;
let dirname = __dirname;
const path = require('path');
//獲取文件擴展名
console.log('');
console.log('獲取文件擴展名');
console.log(path.extname(filename));
//獲取文件名
console.log('');
console.log('獲取文件名');
console.log(path.basename(filename));//要注意斜杠和反斜杠的區別
//獲取目錄名稱
console.log('');
console.log('獲取目錄名稱');
console.log(path.dirname(filename));
//路徑解析和規范化路徑
console.log('');
console.log('路徑解析和規范化路徑');
var strPath = 'E:/學習/前端/筆記/nodejs筆記/path/index1.js';
console.log(strPath);
console.log(path.normalize(strPath));
//路徑合并
console.log('');
console.log('路徑合并');
console.log(path.join(dirname+'/a.txt'));
//獲取絕對路徑合并
console.log('');
console.log('獲取絕對路徑合并');
console.log(path.resolve(dirname+'/a.txt'));

智能推薦
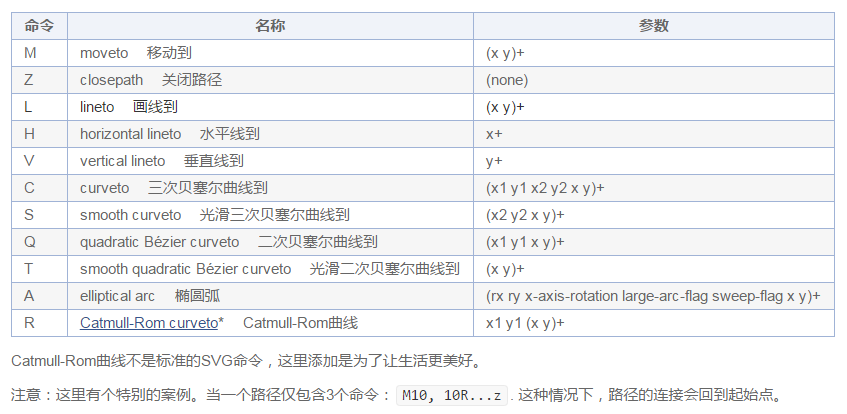
SVG path路徑學習一
用一個簡單的三次貝塞爾曲線來做例子: 指令C如下圖 代碼如圖: 同理指令L 代碼如圖: 指令CS組合: CS組合時,S指令會自動補出一個對稱的控制點(藍線部分) 代碼如圖:...
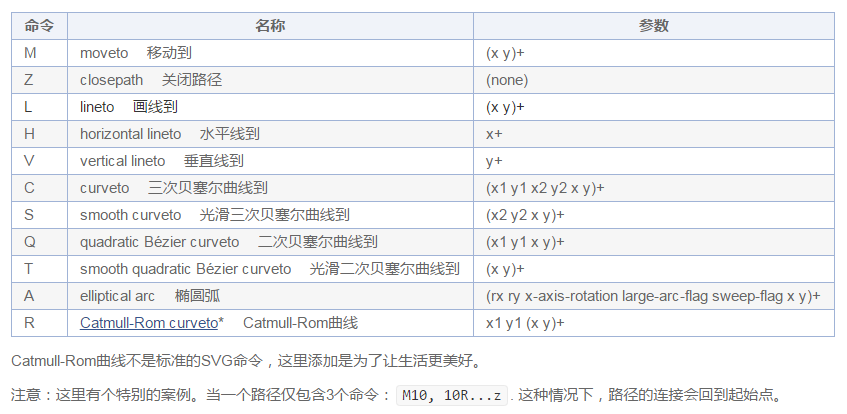
SVG path路徑學習三
什么是貝塞爾曲線,詳細可去維基百科-貝塞爾曲線處觀看。 再次借用此圖: path元素里,只存在兩種貝塞爾曲線:三次貝塞爾曲線C,和二次貝塞爾曲線Q。 四次和五次或更高的貝塞爾曲線是由二次和三次結合而來。 這里有個不錯的二次三次曲線呈現工具 分享給大家http://dayu.pw/svgcontrol/。 MDN的SVG教程也可以去看一下MDN-SVG。 最后送大家一個svg生成的palace的lo...
NodeJs學習記錄筆記(二) 模塊系統基礎
Node 一次只能執行一個js文件,簡單舉個例子如下, 我們在一個文件夾下面建立兩個js文件,a.js 和 b.js,目錄結構如下, a.js代碼如下, b.js代碼如下, 用node同時執行a.js 和 b.js,執行結果如下 運行結果只有a.js被執行了,b.js沒有被執行,所以 Node 一次只能執行一個js文件 要想執行多文件,我們需要用到模塊化編程 在 Node 中...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...