webpack01:初識webpack
標簽: webpack
1 安裝
npm install -D webpack webpack-cli
安裝在開發環境中,并且不推薦全局安裝(版本問題)
webpack-cli : 提供 webpack 命令、工具,類似 create-react-app
webpack : webpack 代碼,類似 react
2 查看版本
./node_modules/.bin/webpack
// 查看版本
./node_modules/.bin/webpack -v
也可以編輯 package.json 的 scripts 來簡化輸入
// package.json
{
...,
"scripts": {
"start": "webpack" // scripts 中可以定位到 ./node_modules/.bin/ 目錄下
}
}
scripts中使用test、start、restart、stop命名的時候,可以在調用的時候省略run,即直接npm start
當然,還可以使用更加方便的方式:
npx webpack
通過 npx 也可以幫助我們定位命令到 ./node_modules/.bin/ 目錄下
注:npm5.2+ 增加,如果沒有,可以使用 npm i -g npx 來安裝
3 打包模塊
3-1、入口文件
入口文件就是我們項目中加載的第一個文件,比如上面的 main.js 文件,其它文件都是通過 import 等方式引入的,webpack 會從我們指定的入口文件開始分析所有需要依賴的文件,然后把打包成一個完整文件。
3-2、打包命令
webpack ./js/index.js
上面命令會使用 webpack 默認的一些配置對模塊文件進行打包,并把打包后的文件輸出到默認創建的 ./dist 目錄下,打包后的文件名稱默認為 main.js。
模塊文件打包以后,就可以在不支持 es6 模塊語法的瀏覽器環境下引入使用了。
打包文件分析
- 把分散的模塊文件打包到一個文件中,不需要外部引入了
- 內置了一個小型模塊加載器(類似
requireJS),實現了打包后的代碼隔離與引用
3-3 打包配置
推薦創建一個 webpack.config.js 的配置文件來實現更方便和強大的功能。
webpack 命令在運行的時候,默認會讀取運行命令所在的目錄下的 webpack.config.js 文件,通常我們會在項目的根目錄下運行命令和創建配置文件。
我們也可以通過 —config 選項來指定配置文件路徑:
webpack --config ./configs/my_webpack.config.js
通常情況下,我們的項目目錄大致如下:
/
-- /dist - 項目打包后存放目錄
-- /node_modules - 第三方模塊
-- /src
------ css/
------ images/
------ js/
------ index.js
-- webpack.config.js
-- package.json
配置文件
module.exports = {
... //配置項
}
4 核心配置
4-1 mode 模式
"production" | "development" | "none"
不同的模式會對 webpack 打包的時候進行一些對應的優化配置。
module.exports = {
mode: 'production'
}
4-2 entry 指定打包?口?文件
有三種不同的形式:string | object | array
一對一:一個入口、一個打包文件
module.exports = {
entry: './src/index.js'
}
多對一:多個入口、一個打包文件
module.exports = {
entry: [
'./src/index1.js',
'./src/index2.js',
]
}
多對多:多個入口、多打包文件
module.exports = {
entry: {
'index1': "./src/index1.js",
'index2': "./src/index2.js"
}
}
4-3 output 打包后的文件位置
- 可以指定一個固定的文件名稱,如果是多入口多出口(
entry為對象),則不能使用單文件出口,需要使用下面的方式 - 通過
webpack內置的變量占位符:[name]
module.exports = {
...,
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
filename: "[name].js"
}
}
5 進階配置
在 webpack 中,有一個很重要的特性:模塊不僅僅只是 js 的文件,webpack 可以把任意文件數據作為模塊進行處理,包括:非 js 文本、css、圖片等等
import txt from './a.txt';
console.log(txt);
但是 webpack 默認情況下只能處理 js 模塊,如果需要處理其它類型的模塊,則需要使用它提供的一些其它功能
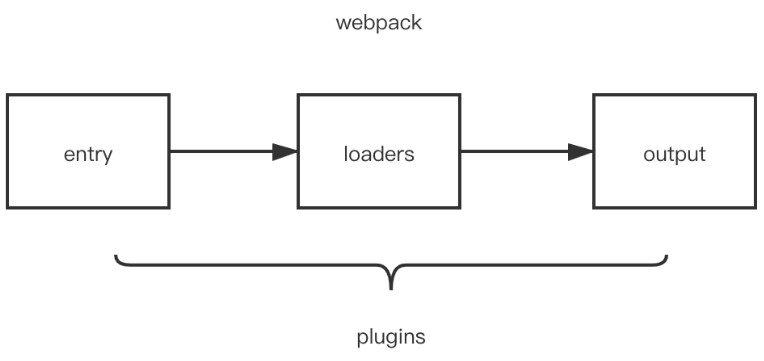
簡要流程
loaders:webpack中灰常核心的內容之一,前面我們說的非 js 類型的模塊處理就靠它了。webpack 可以使用 loader 來預處理文件。這允許你打包除 JavaScript 之外的任何靜態資源。你可以使用 Node.js 來很簡單地編寫自己的 loader。plugins:webpack中另外一個核心的內容,它主要是擴展webpack本身的一些功能。插件可以運行在webpack的不同階段(鉤子 / 生命周期)。

6 Loaders
module.exports = {
...,
module: {
rules:[
{
test:/\.xxx$/,
use:{
loader: 'xxx-load'
}
}
]
}
}
當 webpack 碰到不識別的模塊的時候,webpack 會在配置的 module 中進行該文件解析規則的查找
rules就是我們為不同類型的文件定義的解析規則對應的 loader,它是一個數組- 每一種類型規則通過 test 選項來定義,通過正則進行匹配,通常我們會通過正則的方式來匹配文件后綴類型
use針對匹配到文件類型,調用對應的loader進行處理
6-1 raw-loader
在 webpack 中通過 import 方式導入文件內容,loader 并不是 webpack 內置的,所以首先要安裝
npm install --save-dev raw-loader
然后在 webpack.config.js 中進行配置
module.exports = {
...,
module: {
rules: [
{
test: /\.(txt|md)$/,
use: 'raw-loader'
}
]
}
}
6-2 file-loader
把識別出的資源模塊,移動到指定的輸出?目錄,并且返回這個資源在輸出目錄的地址(字符串)
npm install --save-dev file-loader
rules: [
...,
{
test: /\.(png|jpe?g|gif)$/,
use: {
loader: "file-loader",
options: {
// placeholder 占位符 [name] 源資源模塊的名稱
// [ext] 源資源模塊的后綴
name: "[name]_[hash].[ext]",
//打包后的存放位置
outputPath: "./images"
// 打包后文件的 url
publicPath: './images',
}
}
}
]
占位符https://www.webpackjs.com/loaders/file-loader/#placeholders
6-3 url-loader
可以處理理 file-loader 所有的事情,但是遇到圖片格式的模塊,可以選擇性的把圖片轉成 base64 格式的字符串,并打包到 js 中,對?體積的圖片?較合適,?圖?不合適。
npm install --save-dev url-loader
rules: [
...,
{
test: /\.(png|jpe?g|gif)$/,
use: {
loader: "url-loader",
options: {
// placeholder 占位符 [name] 源資源模塊的名稱
// [ext] 源資源模塊的后綴
name: "[name]_[hash].[ext]",
//打包后的存放位置
outputPath: "./images"
// 打包后文件的 url
publicPath: './images',
// 小于 100 字節轉成 base64 格式
limit: 100
}
}
}
]
6-4、css-loader
分析 css 模塊之間的關系,并合成?個 css
npm install --save-dev css-loader
rules: [
...,
{
test: /\.css$/,
use: {
loader: "css-loader",
options: {
// 啟用/禁用 url() 處理
url: true,
// 啟用/禁用 @import 處理
import: true,
// 啟用/禁用 Sourcemap
sourceMap: false
}
}
}
]
6-5、style-loader
把 css-loader 生成的內容,用 style 標簽掛載到?面的 head 中
npm install --save-dev style-loader
rules: [
...,
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}
]
同一個任務的 loader 可以同時掛載多個,處理順序為:從右到左,也就是先通過 css-loader 處理,然后把處理后的 css 字符串交給 style-loader 進行處理
rules: [
...,
{
test: /\.css$/,
use: [
{
loader: 'style-loader',
options: {}
},
'css-loader'
]
}
]
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...









