安卓網絡編程——WebService
序
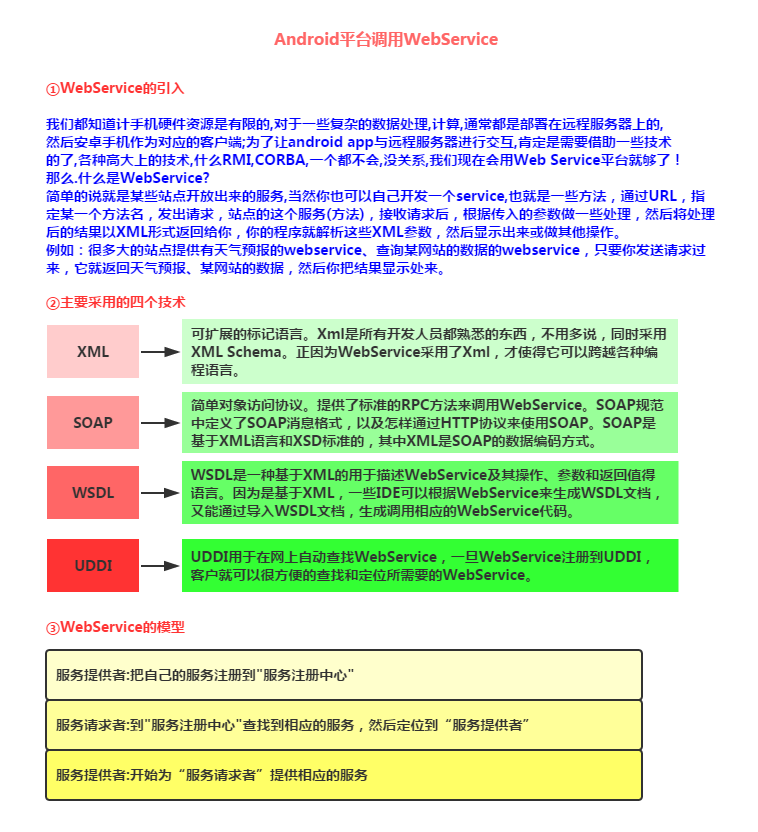
先偷一張圖,出處:http://www.runoob.com/w3cnote/android-tutorial-webservice.html

還找了一篇關于webservice接口和http接口(API接口)的區別的文章
WebService實際上解決了兩個問題:
- 與服務器數據交互的問題
- 不同的語言間的相互調用的問題
下面進入正題
WebService
概述
正如前文所提到的,WebService是一種基干SOAP協議的遠程調用標準,通過webservice可以將不同操作系統平臺、不同語言、不同技術整合到一塊。
Android系統中并沒有內置WebService,所以需要依賴第三方庫,比較常用的WebService有Ksoap2(一個高效且輕量級的SOAP開發包)
老項目地址:http://code.google.com/p/ksoap2-android/downloads/list
已經搬去Github:https://github.com/simpligility/ksoap2-android
項目主頁:http://simpligility.github.io/ksoap2-android/index.html
目前最新版本3.6.4
將下載的ksoap2-xxx- dependencies.jar包復制到工程的lib目錄中(右鍵選擇jar包...add as....)
調用WebService的步驟
(這部分非原創,但是爛大街了,也不好深究出處 233)
按順序為:
指定webservice的命名空間和調用的方法名
SoapObject request = new SoapObject(http://service,"getName");
- SoapObject類的第一個參數表示WebService的命名空間,可以從WSDL文檔中找到WebService的命名空間。
- 第二個參數表示要調用的WebService方法名。
設置調用方法的參數值
如果沒有參數,可以省略,設置方法的參數值的代碼如下:
Request.addProperty("param1","value");
Request.addProperty("param2","value");- 要注意的是,addProperty方法的第1個參數雖然表示調用方法的參數名,但該參數值并不一定與服務端的WebService類中的方法參數名一致,只要設置參數的順序一致即可。
生成調用Webservice方法的SOAP請求信息
該信息由SoapSerializationEnvelope對象描述,代碼為:
SoapSerializationEnvelope envelope new SoapSerializationEnvelope(SoapEnvelope.VER11);
Envelope.bodyOut = request;- 創建SoapSerializationEnvelope對象時需要通過SoapSerializationEnvelope類的構造方法設置SOAP協議的版本號。
- 該版本號需要根據服務端WebService的版本號設置。
- 在創建SoapSerializationEnvelope對象后,不要忘了設置SOAPSoapSerializationEnvelope類的bodyOut屬性,該屬性的值就是在第一步創建的SoapObject對象。
創建HttpTransportsSE對象
通過HttpTransportsSE類的構造方法可以指定WebService的WSDL文檔的URL:
HttpTransportSE ht = new HttpTransportSE("http://192.168.18.17:80/axis2/service/SearchNewsService?wsdl");使用call方法調用WebService方法
ht.call(null,envelope);- Call方法的第一個參數一般為null
- 第2個參數就是在第3步創建的SoapSerializationEnvelope對象。
使用getResponse方法獲得WebService方法的返回結果
SoapObject soapObject = (SoapObject) envelope.getResponse();查看手機歸屬地案例
第一步,依舊還是添加一下網絡權限。
<uses-permission android:name="android.permission.INTERNET"/>然后布局的話,隨便建一個按鈕添加點擊事件就好。
下面放代碼:
完整代碼
package com.example.a4_17android_async_http;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import com.loopj.android.http.FileAsyncHttpResponseHandler;
import com.loopj.android.http.JsonHttpResponseHandler;
import com.loopj.android.http.RequestParams;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.UnsupportedEncodingException;
import cz.msebera.android.httpclient.Header;
import cz.msebera.android.httpclient.entity.StringEntity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//發送一個簡單的GET請求
public void sendGet(View view) {
//發送請求客戶端
AsyncHttpClient client = new AsyncHttpClient();
//調用其get方法,參數1 URL
client.get("https://blog.csdn.net", new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
//200 OK
String info = new String(responseBody);
System.out.println(info);
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
System.out.println("error:" + new String(responseBody));
}
});
}
//發送一個帶參數的請求
public void sendParams(View view) {
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
params.put("username", "admin");
params.put("password", "admin");
client.post(this, "http://10.0.2.2:8080/contact/android", params, new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
System.out.println(new String(responseBody));
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
System.out.println(new String(responseBody));
}
});
}
//上傳文件
public void upload(View view) {
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
params.put("description", "描述");
try {
//拿到相對應的目錄
String path = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES) + "/test.jpg";
//設置文件
params.put("myfile", new File(path), "image/jpeg");
} catch (FileNotFoundException e) {
e.printStackTrace();
}
client.post(this, "http://10.0.2.2:8080/contact/upload", params, new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
System.out.println("成功");
//System.out.println(new String(responseBody));
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
System.out.println("失敗");
//System.out.println(new String(responseBody));
}
});
}
//下載二進制數據
public void download(View view) {
AsyncHttpClient client = new AsyncHttpClient();
client.get("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2276456453,1005174699&fm=58&bpow=7416&bpoh=4320", new FileAsyncHttpResponseHandler(this) {
@Override
public void onFailure(int statusCode, Header[] headers, Throwable throwable, File file) {
//錯誤處理
System.out.println("下載失敗");
}
@Override
public void onSuccess(int statusCode, Header[] headers, File file) {
//成功,第三個參數表示緩存目錄,會先下載到緩存目錄
System.out.println(file.getAbsolutePath());
String path = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES) + "/這里隨便給個文件名.jpg";
try {
//輸入輸出流
InputStream in = new FileInputStream(file);
OutputStream out = new FileOutputStream(path);
byte[] bytes = new byte[100];
int len = -1;
while ((len = in.read(bytes)) != -1) {
out.write(bytes, 0, len);
out.flush();
}
out.close();
in.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("下載完成");
}
});
}
//JSON請求
public void json(View view) {
AsyncHttpClient client = new AsyncHttpClient();
String url = "http://10.0.2.2:8080/contact/upload";
JSONObject jsonObject = new JSONObject();
try {
jsonObject.put("username", "admin");
jsonObject.put("password", "admin");
StringEntity entity = new StringEntity(jsonObject.toString());
client.post(this, url, entity, "application/json", new JsonHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, JSONObject response) {
super.onSuccess(statusCode, headers, response);
System.out.println(response.toString());
}
});
} catch (JSONException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
}
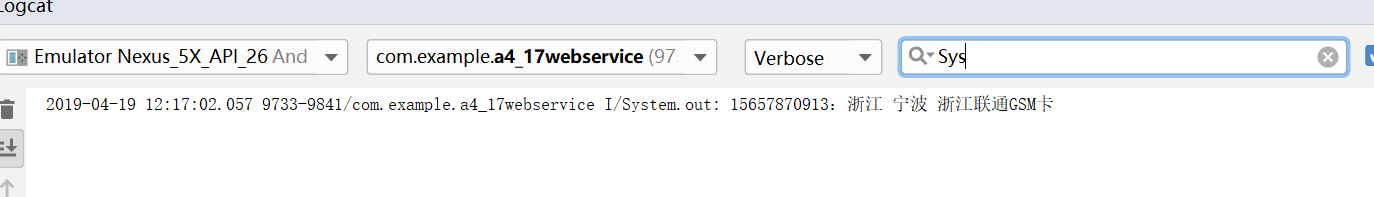
測試效果:
界面沒啥特別的,點擊按鈕。控制臺輸出圖內容。

智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









