django入門
學習資源:慕課網(django初體驗)
Django是最流行的Python Web開發框架之一,負責處理大量的web開發底層細節,我們可以專注于開發web應用,避免重復制造輪子
為什么用Django?
- 快速開發:用Python開發,數據庫ORM系統,不用使用SQL語句,使用Python數據庫對象來訪問數據庫
- 大量內置應用:包含已有的后臺管理系統,用戶認證系統和會話系統
- 安全性高:表單驗證,SQL注入,跨站點攻擊
- 易于拓展
tip:
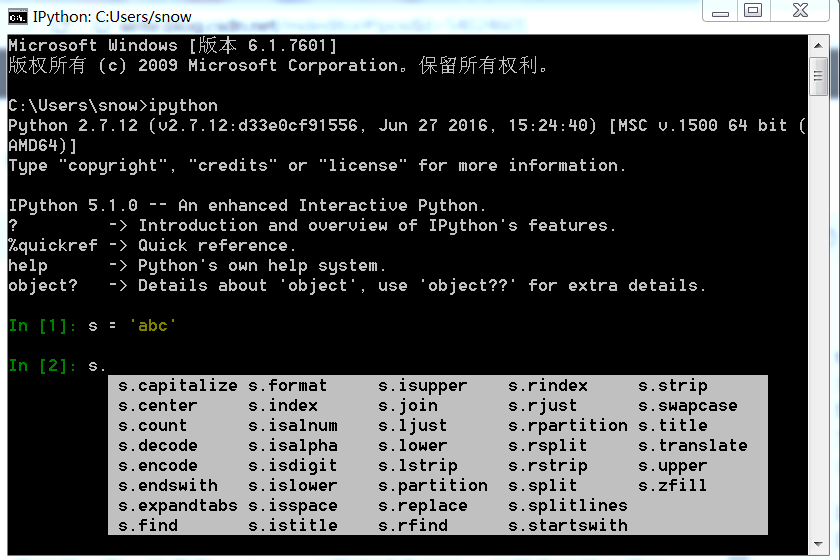
關于ipython,之前一直不知道ipython是做什么的,今天嘗試pip安裝了一下。我是在pycharm上面直接安裝的。發現安裝了之后并沒有跟之前有什么區別,因為在pycharm自帶的console里面,如果使用函數原本就是有提示的。那么為什么說ipython提高了調試代碼的效率呢?
后來我嘗試了一下在命令行里面打開Python的對話框,發現在使用了ipython之后會有提示:s.之后點Tab鍵出現提示,按上下左右選擇使用哪個函數
我覺得只要裝好了pycharm就不用ipython了,畢竟目前哈沒有發現它其他的功能,以后發現了再補充。
安裝Django: 
成功安裝:django-1.10.4
還有一種“源碼安裝”的方式,太復雜了,沒嘗試,pip大法好,嘿嘿
創建第一個django項目
我是直接在pycharm的Terminal里面創建的:
只需要一行命令:
django-admin startproject mysite
// mysite是自己給應用起的名字- 1
- 2
這個時候,在我們執行命令的文件夾下,就會多出一個叫mysite的文件夾,自己去看哈,不貼圖了
接下來,激動人心的時刻,開啟我們的網站:
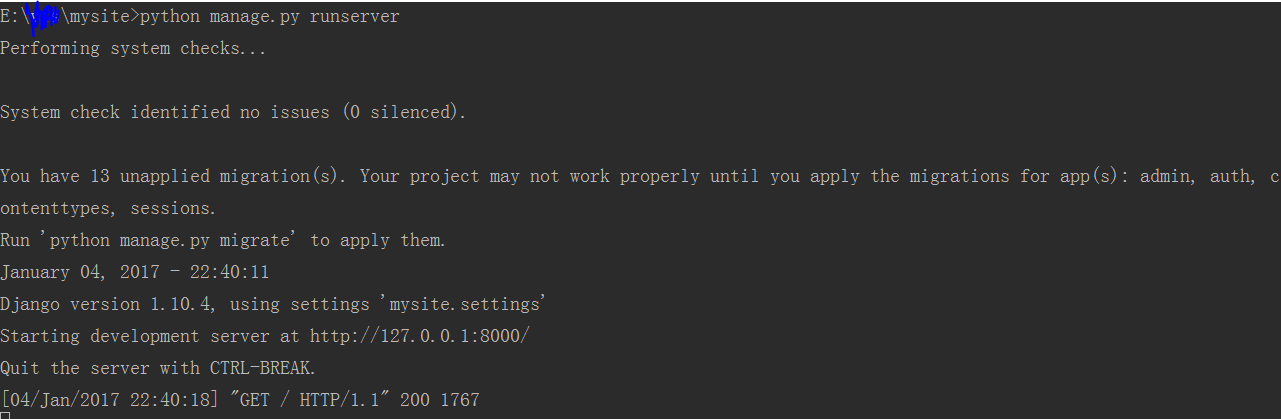
依然是在pycharm的Terminal,cd到我的mysite文件夾下,執行命令:
python manage.py runserver- 1
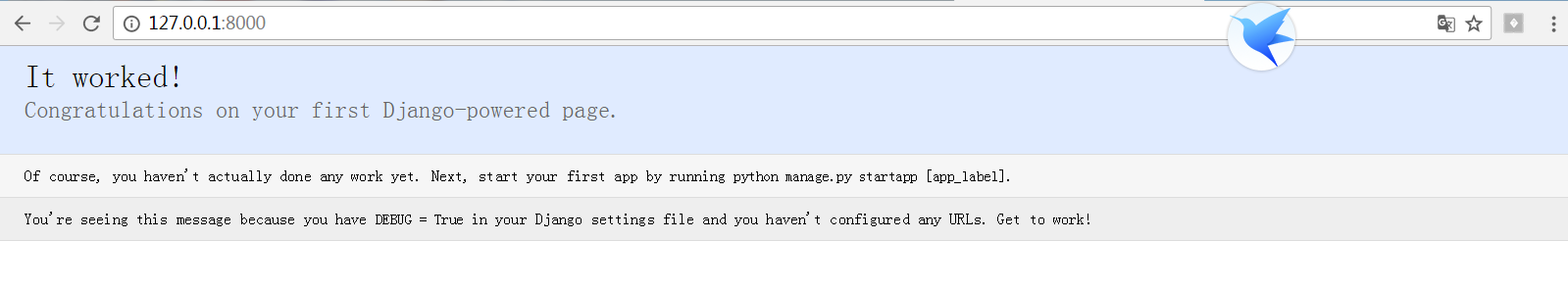
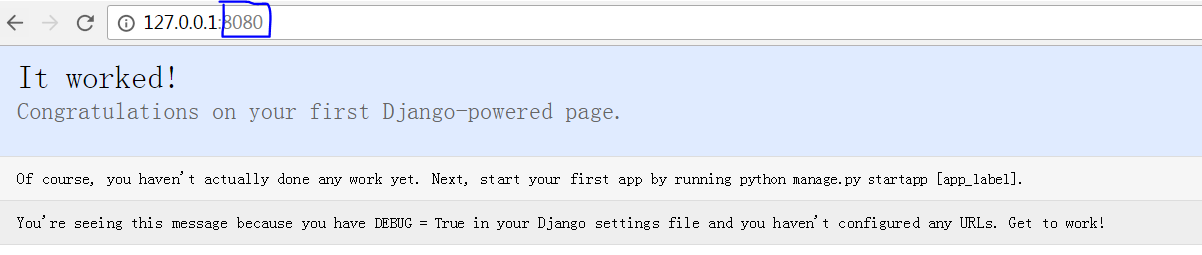
出現上述結果之后,我們在瀏覽器中打開網站:
當當當當,成功!
django創建工程及應用1
了解創建一個django工程后,文件夾中各文件用途:
- manage.py:管理項目——包括數據庫建立、服務器運行、測試……
在mycite文件夾下,在console中輸入命令:
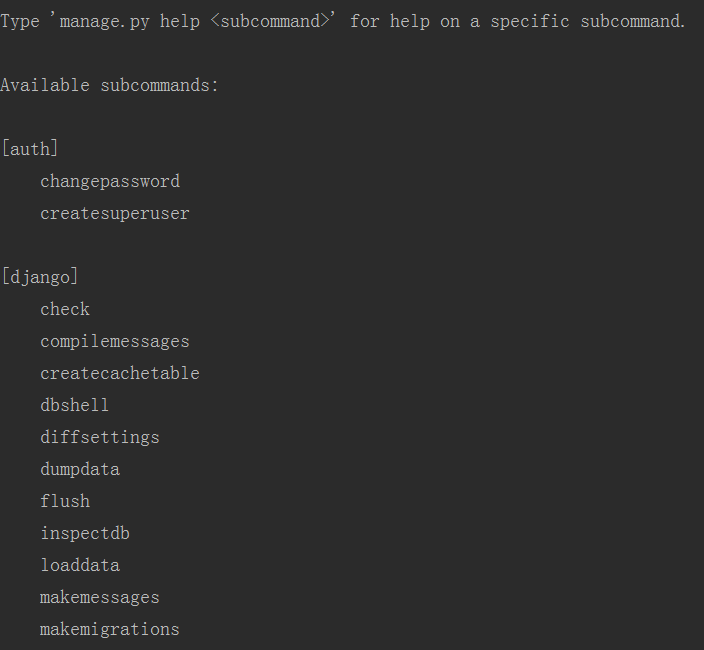
python manage.py- 1
結果輸出了所有manage.py的管理功能:
tip:
在啟動服務器的時候,我們可以自己指定端口。比如想讓其他的網站也能訪問到我們的網頁,那么可以更改命令:
python manage.py runserver 0.0.0.0:8080- 1
這個時候,我們就是使用8080端口來訪問服務器了:
其實對于網絡這塊我也不是很懂,先這樣寫下來,日后發現理解錯誤了之后再修改。
再嘗試一個命令:
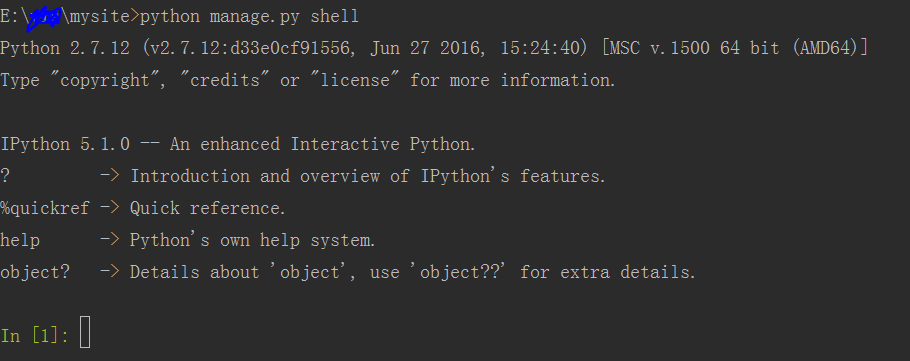
python manage.py shell- 1
這時候,由于我們之前安裝了Ipython,所以直接進入到了Ipython的交互式命令行里面,方便我們調試。
- mysite/mysite/settings.py:整個文件的配置
- mysite/mysite/urls.py:URL映射配置文件
- mysite/mysite/wsgi.py:Python應用程序或框架和Web服務器之間的接口,一般初學者是不需要用的。當網站上線的時候,需要和大型服務器之間有一個接口,目前還不需要了解這方面的內容。
django創建工程及應用2
舉個例子:
創建一個blog應用:
cd 到mysite文件夾下:
python manage.py startapp blog- 1
這時候,去觀察一下目錄的變化,mysite文件夾下面多了一個blog文件夾。
接下來,編輯settings.py文件,將我們創建的應用添加到配置文件中:
這個時候想要輸出一個hello world頁面:
首先要找到blog下面的views.py文件,添加代碼:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hello(request):
return HttpResponse('<html>hello world</html>')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
接下來需要將我們的頁面映射到一個URL上面去,這個時候就需要找到urls.py這個文件進行修改:
"""mysite URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.10/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from blog.views import hello
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^helloworld/', hello)
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
解釋:
#兩個重點的地方
from blog.views import hello
#引入我們博客視圖中返回頁面的函數
url(r'^helloworld/', hello)
#將根目錄下面的helloworld這個URL映射到hello函數返回的頁面中- 1
- 2
- 3
- 4
- 5
最后,將我們的應用添加到mysite中來:
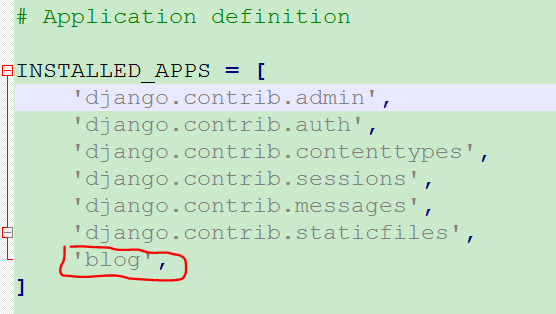
找到settings.py文件:
添加:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',#添加的內容
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
大功告成,啟動服務器:
運行結果:
(關于上面步驟補充一點,在pycharm中編寫的時候,有一些代碼會標紅,但是實際運行結果是正確的,所以我們先不用管這些細節,能正常運行就好)
下面來看一下我們的應用blog創建的文件中,各個文件的含義:
- views.py:相應客戶需求返回的HTML頁面。也就是我們剛剛調用hello函數,返回一個hello world頁面,所有的頁面視圖都在這里完成
- models.py:定義數據庫中的表
- admin.py:admin應用,自帶
- test.py:測試相關
目前最重要的還是前兩個文件。
噠噠噠,目前為止,算入門了?
django邏輯概念總結
概念:
一次Web訪問的實質:
- 客戶發送http請求到web服務器
- web服務器返回html頁面給客戶
- URL配置:建立URL與相應函數之間的關系urls.py
- 視圖View:views.py處理用戶的http請求,進行邏輯處理,返回用戶頁面
- 模型Models:描述服務器存儲的數據(數據庫的表)
- 模板templates:用來生產HTML頁面,返回給用戶的html,是由數據(模型)和模板渲染出來的。
課程結束~
智能推薦
Django開發入門——模板
模板系統基本知識 模版是一個文本,用于分離文檔的表現形式和內容。模板定義了占位符以及各種用于規范文檔該如何顯示個部分基本邏輯。模板通常用于產生HTML,但Django的模板也能產生任何基于文本格式的文檔。 模板介紹 作為Web框架,Django提供了模板,可以很便利的動態生成HTML 模板系統致力于表達外觀,而不是程序邏輯 模板的設計實現了業務邏輯與顯示內容的分離,一個視圖可以使用任意一個模板,一...
Django入門與實踐
Django介紹 什么是Django: Django是一個基于Python的高級web開發框架,它能夠讓開發人員進行高效且快速的開發。高度集成(不同重復造輪子),免費且開源。 搭建環境: 安裝Python,Python官網下載安裝包安裝即可,過程略。 安裝Django: 或者下載源碼tar包,進入解壓目錄執行python setup.py install 創建項目: 在Windows命令行下(在L...
django入門01
1.首先安裝django 2.創建項目 從命令行cd到您要存儲代碼的目錄,然后運行以下命令: 文件解釋: 1.外部第一個myweb/ 根目錄只是一個項目的容器,是項目的主目錄文件,隨便命名 2.manage.py 一個命令行實用程序,可以讓運行該文件的方式與Django項目進行交互 3.內部的第二個myweb/目錄是項目的實際Python包,包括默認的幾個文件 myweb/init.py 一個空的...
Django-01-入門
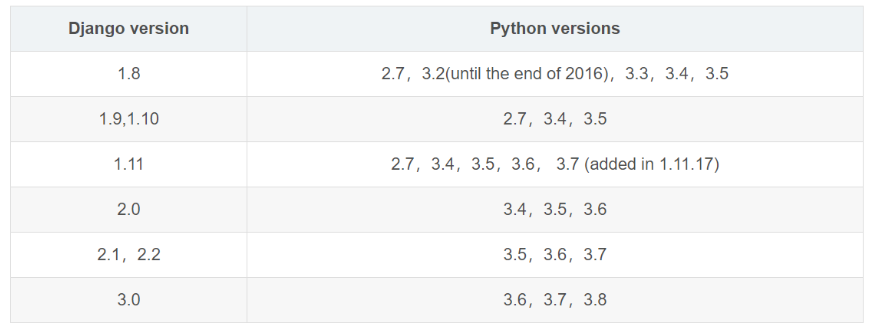
Django-01-入門 一、Django安裝 首先是安裝Django的框架,Django實際上就是一些包裝好的python庫,方便我們開發網站,直接使用pip命令安裝就行(前提是你已經安裝好了python)。 我們要知道我們使用的python的版本,找到對應的Django版本進行安裝,如下圖所示。 可以使用下面命令查看python版本(我的是python版本3.6) 然后使用使用管理員身份打開命...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...