瀏覽器 API 之 — Web Animations
現代的前端,在頁面上做動畫,已經是家常便飯。瀏覽器的渲染性能也越來越好,并且還逐漸提供了一系列的 Web Animations API。此 API 讓開發者可以使用 js 來創建動畫,相比之前使用 css 做動畫會方便很多,同時相比以前傳統的用 js 做的動畫會更加高效,并且相信未來此 API 的能力會越來越大。
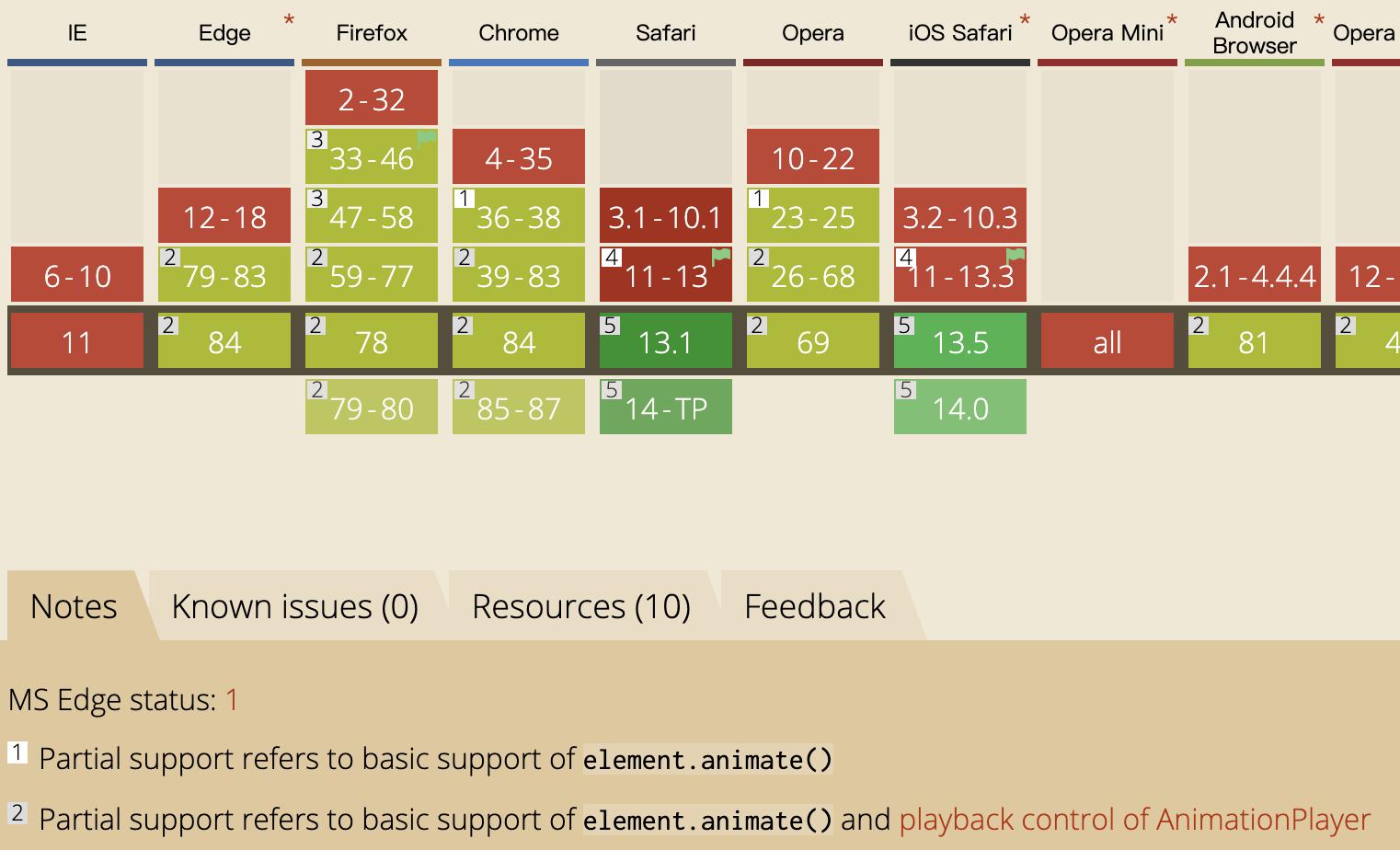
Web Animations 可查看 w3c 的規范文檔。在 caniuse 上,可查看瀏覽器的支持情況,如下:

可看到,目前主流瀏覽器均已支持此 API 的基本功能。下面我們就來學習一下此 API 的基本用法。
創建動畫
創建動畫,使用 animate()方法。語法如下:
var animation = element.animate(keyframes, options);
該方法接收兩個參數。
第一個參數是 keyframes,keyframes 可以是一個 keyframe 對象組成的數組,也可以是一個 css 屬性組成的對象,每個屬性對應的值是 css 屬性值的一個數組。如下:
var keyframes = [
{ color: '#000' }, // 0%
{ color: '#431236', offset: 0.3}, // 30%
{ color: '#000' } // 100%
];
var keyframes = {
color: ['#000', '#431236', '#000'] // 0%, 50%, 100%
};
上面兩個例子都是合法的,但是最后的動畫效果不同,在 keyframe 對象中,設置 offset 控制幀切換時機,如果寫成屬性對象的形式,那么寫在屬性值數組中的幀會平均分布,如上面例子中切換時機為 0%, 50%, 100%。
第二個參數是 options,options 控制動畫的 timing 各屬性。我們看下這個對象上有哪些屬性。
- duration 一次動畫持續時間,default: 0
- delay 動畫開始延遲時間,default: 0
- endDelay 動畫結束延遲時間,default: 0
- easing 動畫運行速度函數
- iterations 重復次數,Infinity 表示無限重復, default: 1
- direction 動畫運行方向
- normal 正序
- reverse 倒序
- alternate 先正序后倒序,交替運行
- alternate-reverse 先倒序后正序,交替運行
- iterationStart 動畫開始點,default: 0.0。如果設置 0.5,則動畫開始是從動畫一半的位置開始。和 delay 類似,delay 設置的是時間,iterationStart 設置的是 offset。
通過列出這些屬性,可以看出,duration、delay、easing、iterations都和 css 的animation 基本一樣,只不過這里設置時間相關的數值的單位都是 ms,不能設置為 s。另外 options 可以直接設置為一個數字,那么其表示 duration。我們用以上這些內容,簡單寫一個小球運動的例子。
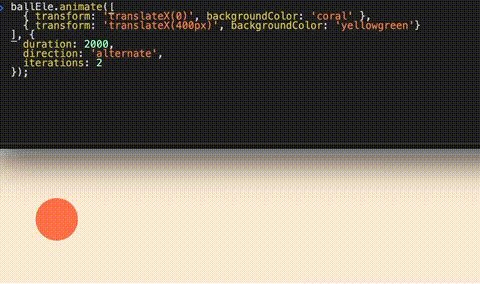
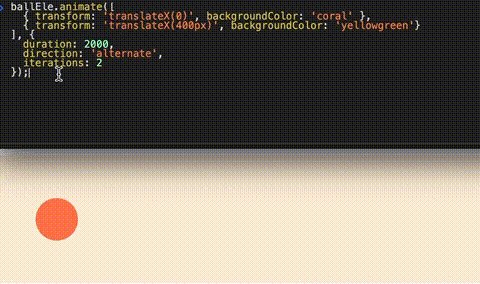
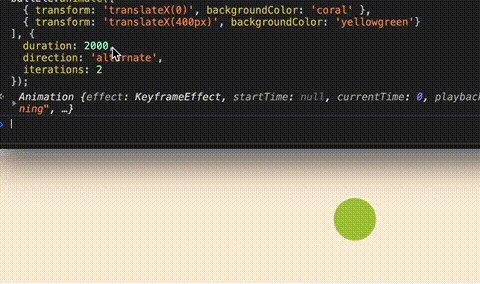
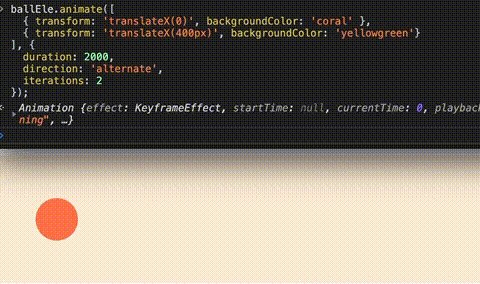
let ballAnimation = ballEle.animate([
{ transform: 'translateX(0)', backgroundColor: 'coral' },
{ transform: 'translateX(400px)', backgroundColor: 'yellowgreen'}
], {
duration: 2000,
direction: 'alternate',
iterations: 2
});
效果如下:

控制動畫
element.animation() 創建動畫返回的對象上,有一些基本方法來控制動畫:
- play() 動畫播放
- pause() 動畫暫停
- finish() 跳到動畫結束
- cancel() 取消動畫并移除動畫效果
- reverse() 把 playbackRate 屬性值設為 -1,即倒放
- updatePlaybackRate() 更新 playbackRate,即 播放速率。playbackRate 值范圍 -1 to 1
通過這一組方法,可以對動畫更加精細地控制,播放、暫停、更新速度等。
總結
上面這些就是 Web Animations 基本的功能,這些功能主流瀏覽器基本都支持,非常強大,基本可以滿足各種需求的動畫。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









