SwiftUI學習筆記四
使用自帶CoreData進行數據存儲
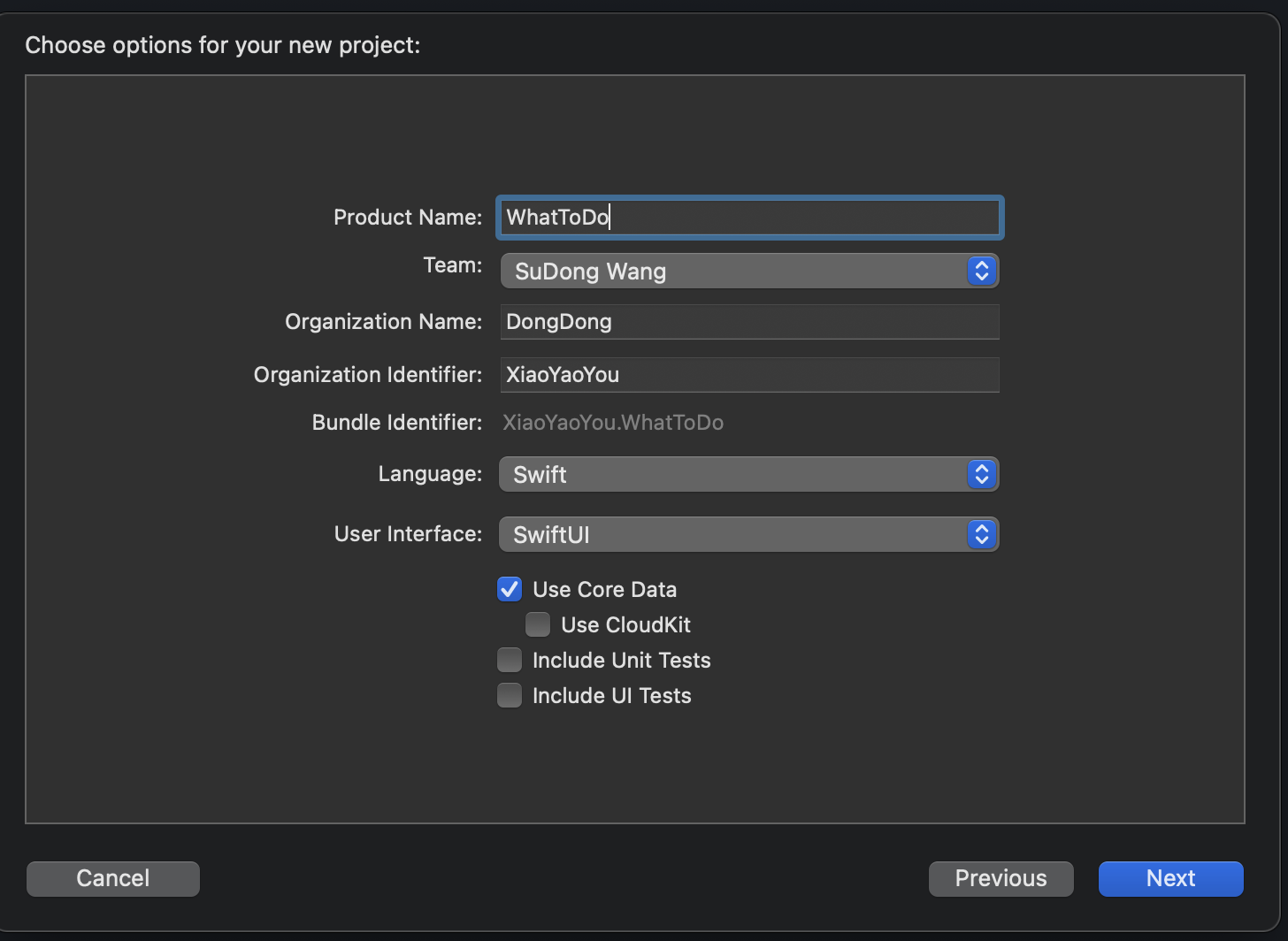
1.創建新的SwiftUI工程,名字取為What to do,創建的時候在User Core Data前打勾?。

這樣就在AppDelegate.swift中則自動添加了兩個函數,用于處理coredata,不再需要手動添加了(What拼錯了,懶得改了)。

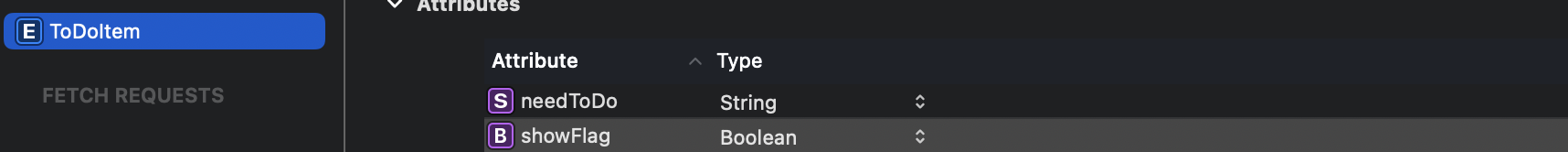
2.找到WhatToDo.xcdataModeld文件,點擊Add Entity,添加新的Entity,命名為"ToDoItem"。在Attribute中添加兩個變量,needToDo 類型為String,ShowFlag 類型為Boolean。因為這個小程序只有很簡單的添加內容以及完成與否顯示功能,所以變量很少。

3.現在可以進入ContentView.swift編程首先定義coredata數據相關的內容,用于處理coredata

操作變量toDoItem即操作本工程中讀取后的coredata,并按needToDo中字符串升序排列好的。
定義兩個變量,對應ToDoItem中變量
@State private var thingsToDo = ""
@State private var showFinishedFlag = false
定義一個圖片處理函數
//判斷是否顯示checkmark
func image(for state: Bool) -> Image {
return state ? Image(systemName: "checkmark.circle") : Image(systemName: "circle")
}
顯示文本輸入框,以及確認Button。當文本輸入完成后,點擊Button后存儲到CoreData數據中。
HStack {
TextField("待辦?", text: $thingsToDo)
Button(action: {
let newThing = ToDoItem(context: self.managedObjectContext)
newThing.needToDo = self.thingsToDo
newThing.showFlag = false
do
{
try self.managedObjectContext.save()
}catch
{
print(error)
}
self.thingsToDo = ""
})
{
Text("?")
.font(.headline)
}
}
模擬器顯示

每次點擊藍色?的時候,存儲CoreData數據,清除TextField中信息。
4.完善顯示
加入List與Section將待輸入內容與已經輸入好的分開顯示
List
{
//待輸入
Section(header: Text("寫點啥"))
{
HStack {
TextField("待辦?", text: $thingsToDo)
Button(action: {
let newThing = ToDoItem(context: self.managedObjectContext)
newThing.needToDo = self.thingsToDo
newThing.showFlag = false
do
{
try self.managedObjectContext.save()
}catch
{
print(error)
}
self.thingsToDo = ""
})
{
Text("?")
.font(.headline)
}
}
}
//顯示已經輸入完成的內容
Section(header: Text("要做的事"))
{
ForEach(toDoItems, id: \.self)
{
item in
HStack {
self.image(for: item.showFlag).onTapGesture {
item.showFlag.toggle()
do
{
try self.managedObjectContext.save()
}catch
{
print(error)
}
}
}
}
}
}
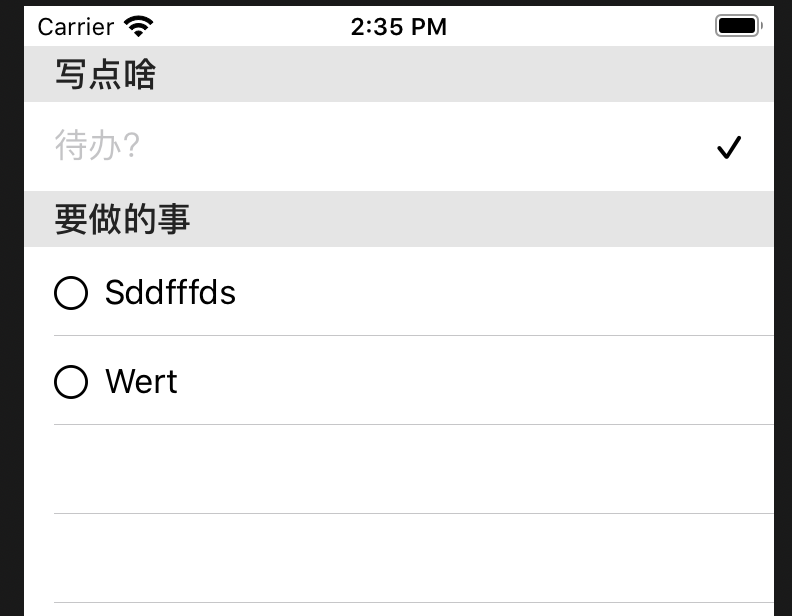
模擬器
基本完成。后續加入對已經錄入內容修改頁面,以及刪除已錄入內容。
智能推薦
Django學習筆記(四)
我們接著上面的文章來繼續,現在我們來專注創建公共頁面 views 在 Django 應用程序中,視圖是一“類”具有特定功能和模板的網頁。 例如,在一個博客應用程序中,你可能會有以下視圖: 博客首頁 – 顯示最新發表的博客。 博客詳細頁面 – 一篇博客的獨立頁面。 基于年份的歸檔頁 – 顯示給定年份中發表博客的所有月份。 基于月份的歸檔頁 ...
vue學習筆記(四)
1.class與style綁定的作用 操作元素的 class 列表和內聯樣式是數據綁定的一個常見需求。因為它們都是屬性,所以我們可以用 v-bind 處理它們:只需要通過表達式計算出字符串結果即可。不過,字符串拼接麻煩且易錯。因此,在將 v-bind 用于 class 和 style 時,Vue.js 做了專門的增強。表達式結果的類型除了字符串之外,還可以是對象或數組。 1.1 綁定css 一個簡...
JAVA學習筆記(四)
一、生成Javadoc文檔 我們先來看一下java的API文檔中Arrays類的sort方法: 我們在Eclipse中這樣寫道: 當生成文檔時是這樣的: 再來看一個例子: 生成文檔時是這樣的: 怎樣生成文檔:選中你想生成的文檔,選擇導出,選擇javadoc,再點擊完成即可。 二、異常處理機制 沒有異常處理機制的困惑 所謂異常,不是指語法錯誤,語法錯誤是編譯錯誤,這樣是無法生成字節碼。 ...
pytorch學習筆記(四)
pytorch學習筆記(四) 1.前言 前面我們已經簡單建立一個分類器的神經網絡,雖然訓練的效果比較一般,不過這就是一個神經網絡大體應該具備的特征,后面的優化也就是基于這個不斷進行嘗試對某些部分進行優化以提高學習效率,我們接下來跳過Pytorch for former torch users,直接來看learning pytorch with examples 2.正文 我們將用一個全連接的rel...
SQLite學習筆記(四)
概述 本篇文章將繼續介紹關于 SELECT 中的一些用法。文章結構如下: 子查詢 多表連接/聯結表 名稱和別名 組合/復合查詢 條件結果 一、子查詢 子查詢是指 SELECT 語句中又嵌套 SELECT 語句。子查詢最常應用的地方是 WHERE 子句,特別是在 IN 操作符中。下面通過一個例子來了解下子查詢的用法和好處。 例子 列出訂購商品 RGAN01 的所有顧客。這個需求的檢索思路如下: 檢索...
猜你喜歡
java學習筆記四
break break可以跳出所在的循環,但不能跳出這一層外的循環。 代碼在此,類省略了。 想跳出外層的,必須給外層做標記,下面這個參考清華大學出版社的《java基礎入門》,本人的java學習欄目均參考此書,不再贅述。 全部代碼在此: 另外有相關問題可以加入QQ群討論,不設微信群 QQ群:868373192 語音深度學習及信號處理群...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...