React Native學習筆記(2)--新聞列表實現
本篇是在學習《React Native入門與實戰》這本書時做的筆記,代碼基于React Native 0.44實現的,算是對該書中代碼的小小更新。
Text組件是一個用來展示文本的組件。我們可以給它設置按下動作(onPress),設置它的行數(numberOfLines)。
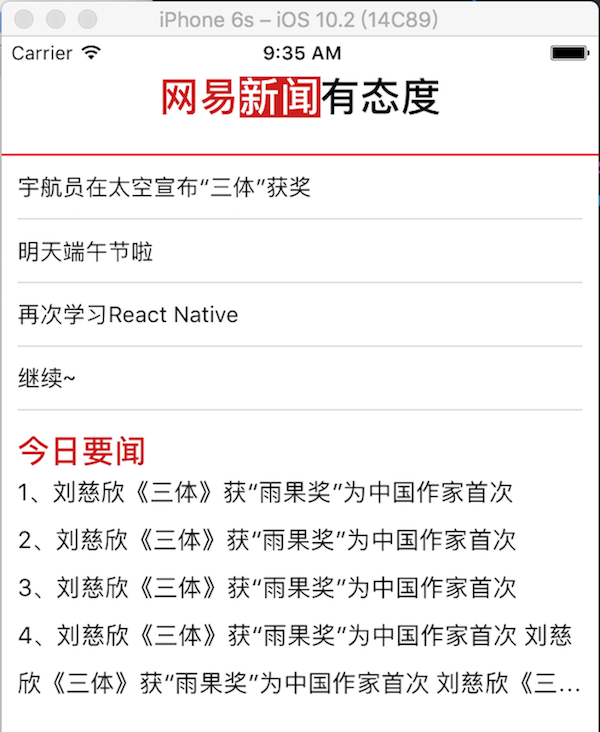
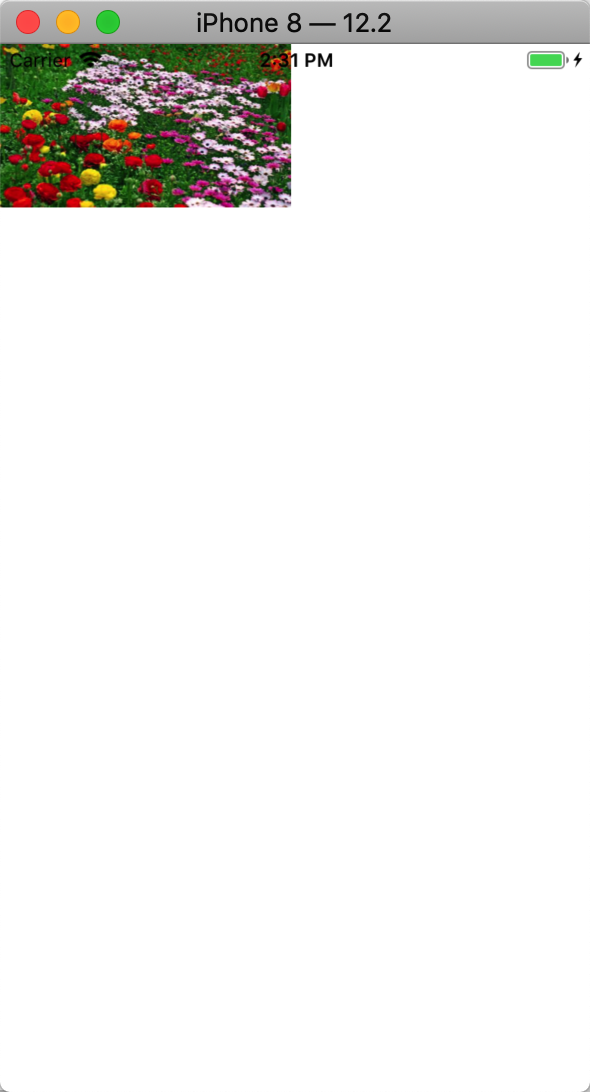
書中的新聞列表包括三部分,頭部、列表項和要聞。效果如下圖:
與上篇九宮格不同的是,我們將這三部分分別封裝起來,即:Header,List,ImportantNews,這樣,我們只需要在index.ios.js中引入這些組件即可,這樣即達到了封裝的效果,也可以重復使用這些自定義組件。
1.封裝頭部組件
頭部組件包括四個部分,三種文字樣式,另外還有一個紅色的底線。我們創建新的文件header.js(與index.ios.js在同一個目錄)。代碼很簡單:
//引入需要的組件
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
View,
Text,
PixelRatio
} from 'react-native'
//創建自定義組件header
export default class header extends Component {
render() {
return(
<View style={style.flex}>
<Text style={style.font}>
<Text style={style.font1}>網易</Text>
<Text style={style.font2}>新聞</Text>
<Text>有態度</Text>
</Text>
</View>
);
}
}
//創建樣式表
style = StyleSheet.create({
flex: {
marginTop: 25,
height: 50,
borderBottomWidth: 3/ PixelRatio.get(),
borderBottomColor: '#EF2D36',
alignItems: 'center'
},
font: {
fontSize: 25,
fontWeight: 'bold',
textAlign: 'center'
},
font1: {
color: '#CD1D1C'
},
font2: {
color: '#fff',
backgroundColor: '#CD1D1c'
}
});這個樣式表中有三個font樣式,font中的可以被內部繼承,font1中添加顏色,其他的樣式從font中繼承,font2同理。flex中除了設置頭部高度外,還添加了底部分隔線。
創建好自定義組件后,就是使用了,首先打開index.ios.js,引入header組件:
import Header from './header';使用自定義組件:
class neteast extends Component {
render() {
return(
<Header></Header>
);
}
}2.列表組件
這部分將自定義一個List組件,但實際上,它是列表的item。這樣,我們每增加一個item,直接復用List組件即可。這里,我們將List組件單獨放到list.js文件中。
//引入需要的組件
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
//創建自定義組件list
export default class list extends Component {
render() {
return (
<View style={styles.list_item}>
<Text style={styles.list_item_font}>{this.props.title}</Text>
</View>
);
}
}
//創建樣式表
styles = StyleSheet.create({
flex: {
flex: 1
},
list_item: {
height: 40,
marginLeft: 10,
marginRight: 10,
borderBottomWidth: 1,
borderBottomColor: '#ddd',
justifyContent: 'center'
},
lsit_item_font: {
fontSize: 16
}
});使用起來也比較簡單:
<List title='宇航員在太空宣布“三體”獲獎'></List>
<List title='明天端午節啦'></List>
<List title='再次學習React Native'></List>3.完成“要聞”
其實“要聞”部分也是一個列表,這個組件相對來說,增加以下兩個功能:1.超過兩行,以省略號結尾;2.點擊條目,彈出Dialog顯示。
通過onPress添加點擊事件,使用numberOfLines來設置最大行數,這里需要注意的是,在for循環使用了iterator,這就需要在循環內添加key屬性,否則,模擬器會有黃色警告。
相比header和list來說,importantNews組件使用了循環,并且添加了新的函數show(),當用戶點擊條目時,會彈出對話框顯示內容。
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
export default class importantNews extends Component {
show(title) {
alert(title);
}
render() {
var news = [];
for(var item of this.props.news) {
var text = (
<Text key={item} onPress={this.show.bind(this, item)}
numberOfLines={2}
style={styles3.news_item}>
{item}
</Text>
);
news.push(text);
}
return(
<View style={styles3.flex1}>
<Text style={styles3.news_title}>今日要聞</Text>
{news}
</View>
);
}
}
styles3 = StyleSheet.create({
flex1: {
flex: 1
},
news_title: {
fontSize: 20,
fontWeight: 'bold',
color: '#cd1d1c',
marginLeft: 10,
marginTop: 15
},
news_item: {
marginLeft: 10,
marginRight: 10,
fontSize: 15,
lineHeight: 30
},
});使用起來,也更“像”一個列表了:
<ImportantNews news={[
'1、劉慈欣《三體》獲“雨果獎”為中國作家首次',
'2、劉慈欣《三體》獲“雨果獎”為中國作家首次',
'3、劉慈欣《三體》獲“雨果獎”為中國作家首次',
'4、劉慈欣《三體》獲“雨果獎”為中國作家首次 劉慈欣《三體》獲“雨果獎”為中國作家首次 劉慈欣《三體》獲“雨果獎”為中國作家首次'
]}>
</ImportantNews> 最后,別忘了將neteast注冊,使用哦?
AppRegistry.registerComponent('demo01', () => neteast);智能推薦
React Native學習記錄
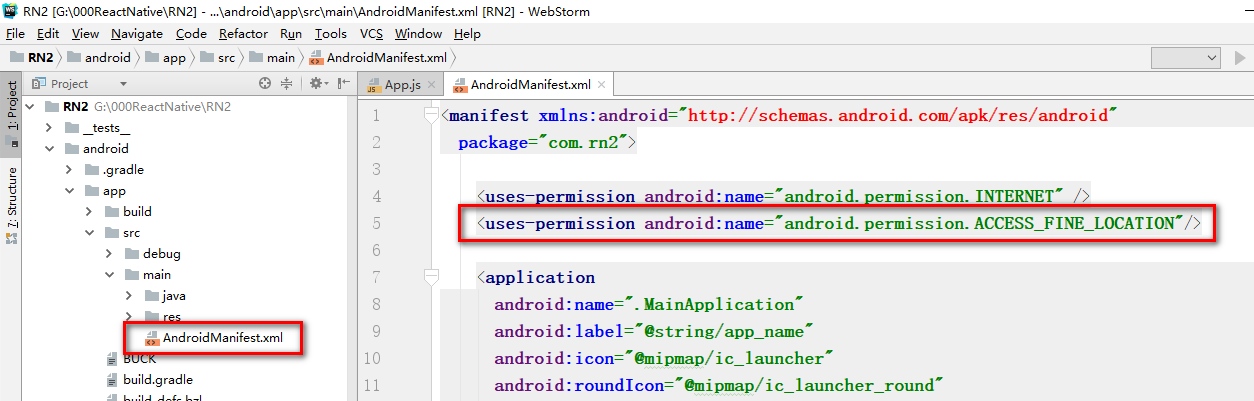
一、新建項目 1、安裝react環境 2、初始化項目 3、連接安卓機: 4、啟動項目 二、獲取地理位置 1、添加權限 iOS 你需要在Info.plist中增加NSLocationWhenInUseUsageDescription字段來啟用定位功能。如果你使用react-native init創建項目,定位會被默認啟用。 Android 要請求訪問地理位置的權限,你需要在AndroidManife...
react native 做用戶列表
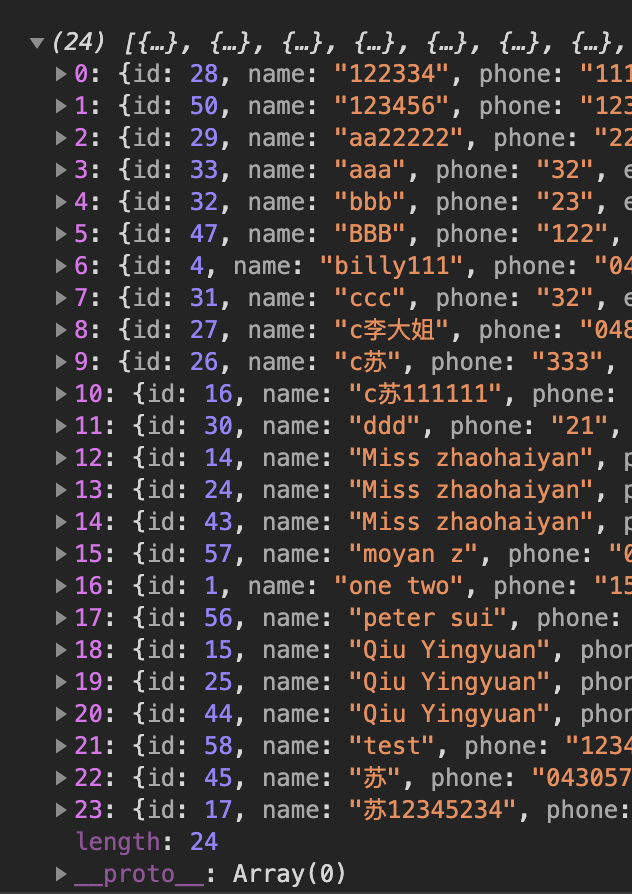
需求: 從API上請求下來的用戶數據,做成一個類似通訊錄的模式 請求下來的數據格式: 整理后數據格式 現在數據格式很符合需求了,那么就開始套數據 我們使用SectionList來做這件事 這里是右側字母的列表 在獲取到API數據并且轉換之后要對每一條數據的高度進行計算,為點擊字母頁面滾動到對應位置滾動做準備 將計算出來的數據傳給getItemLayout使用(上面把數據全都放在了this.layo...
react native
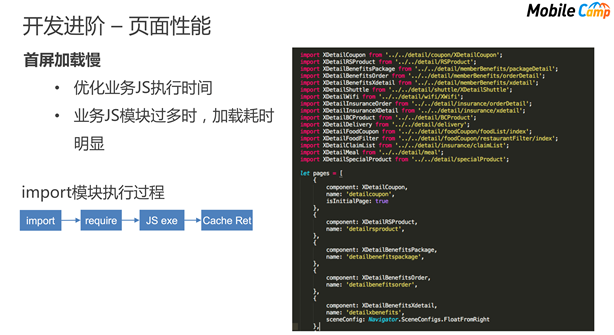
一、移動APP 開發技術選型進化 第一階段 Native 1.性能優秀 2.開發效率低下,不可跨端 第二階段 Native H5/Hybrid 1.Hybrid多端運行,解決了開發效率問題 2.性能存在瓶頸 現階段 Native H5/Hybrid React Native 二、開發進階-頁面性能 頁面(Page)切換卡頓問題 頁面切換...
React Native
中文網站:https://reactnative.cn/docs/getting-started 安裝環境 在Mac平臺上開發React Native需要安裝以下環境和工具: Note.js React Native Command Line Tools XCode/AndroidStudio 1、安裝Node.js React Native開發需要用到Node.js環境。我們做React Nat...
React Native學習(2)Props(屬性)
Props(屬性) 大多數組件在創建時就可以使用各種參數來進行定制。用于定制的這些參數就稱為 props(屬性)。 創建一個圖片 mypic,傳入了一個source的prop來指定其圖片地址,又用一個style的prop來控制圖片的大小 注意如果圖片未顯示,請允許iOS應用程序http 請求...
猜你喜歡
React-Native學習筆記(一)
現在React-Native框架很是流行,基本到哪里都會被問到是否有了解過這個框架,今天就來學習一下這個很火的框架。 首先介紹一下所用的開發環境:win10 64位專業版,Android Studio2.3.3,gradle3.3。 由于原來已經安裝Android Studio開發環境,所以這里只需要安裝React-Native的組件就可以了。 安裝node.js,到這里下載安裝文件,之后點擊安裝...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...