Qt 第13課、Qt 中的標準對話框(下)字體、進度、打印
1、字體對話框
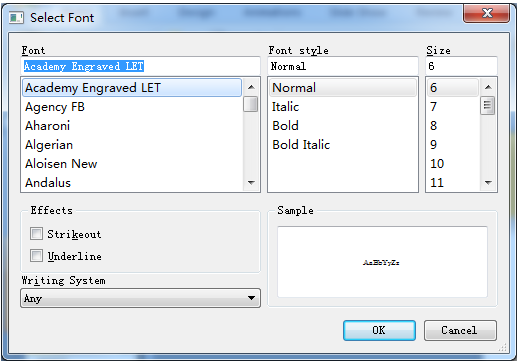
- Qt 提供了預定義的字體對話框
QFontDialog類 QFontDialog類用于提供選擇字體的對話框部件

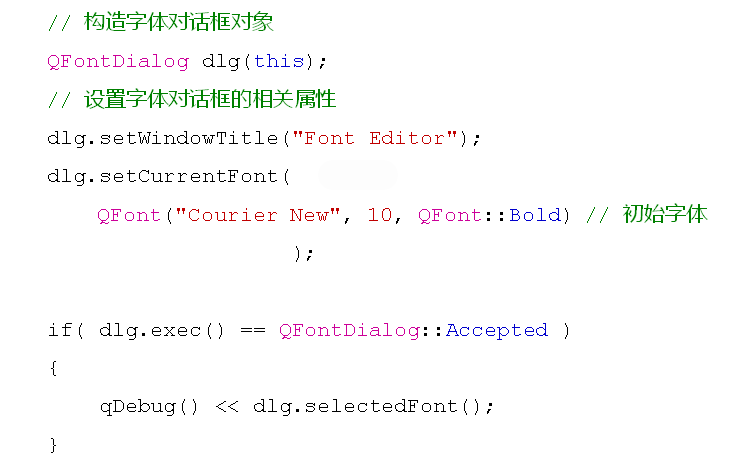
- 字體對話框的使用方式

程序:
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QDebug>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton FontBtn;
QPushButton ProgressBtn;
QPushButton PrintBtn;
private slots:
void FontBtn_Clicked();
void ProgressBtn_Clicked();
void PrintBtn_Clicked();
public:
explicit Widget(QWidget *parent = 0);
signals:
public slots:
};
#endif
Widget.cpp
#include "Widget.h"
#include <QFontDialog>
#include <QProgressDialog>
#include <QtPrintSupport/QPrintDialog>
Widget::Widget(QWidget *parent) : QWidget(parent),
FontBtn(this),ProgressBtn(this),PrintBtn(this)
{
FontBtn.setText("Font Dialog");
FontBtn.move(20,20);
FontBtn.resize(140,30);
ProgressBtn.setText("Progress Dialog");
ProgressBtn.move(20,70);
ProgressBtn.resize(140,30);
PrintBtn.setText("Print Dialog");
PrintBtn.move(20,120);
PrintBtn.resize(140,30);
setFixedSize(180,170);
connect(&FontBtn,SIGNAL(clicked()),this,SLOT(FontBtn_Clicked()));
connect(&ProgressBtn,SIGNAL(clicked()),this,SLOT(ProgressBtn_Clicked()));
connect(&PrintBtn,SIGNAL(clicked()),this,SLOT(PrintBtn_Clicked()));
}
void Widget::FontBtn_Clicked()
{
QFontDialog dlg(this);
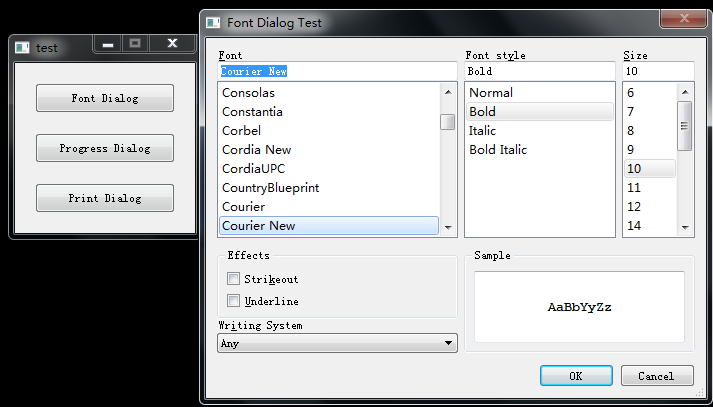
dlg.setWindowTitle("Font Dialog Test");
dlg.setCurrentFont(QFont("Courier New",10,QFont::Bold));
if(dlg.exec() == QFontDialog::Accepted)
{
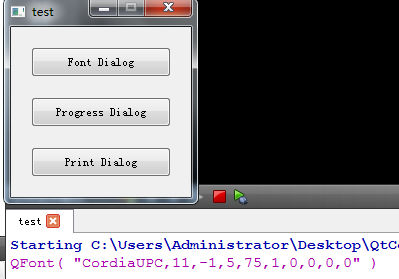
qDebug() << dlg.selectedFont();
}
}
void Widget::ProgressBtn_Clicked()
{
}
void Widget::PrintBtn_Clicked()
{
}
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}


QFontDialog中的實用函數
—QFontDialog::getFont
bool ok;
QFont font = QFontDialog::getFont(&ok, QFont("Courier New",10,QFont::Bold), this);
if (ok)
{
// font is set to the font the user selected
}
else
{
// the user canceled the dialog; font is set to the initial
// value, in this case Times, 12.
}
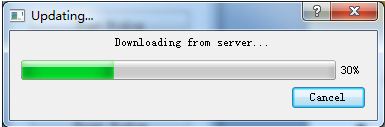
2、進度對話框
- Qt 提供了預定義的進度對話框
QPropressDialog類 QPropressDialog類用于顯示進度信息QPropressDialog類用于需要用戶等待的場合

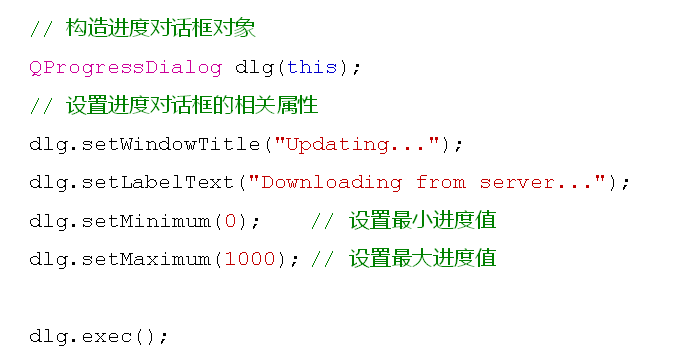
- 進度對話框的使用方式

void Widget::ProgressBtn_Clicked()
{
QProgressDialog dlg(this);
dlg.setWindowTitle("Updating from server...");
dlg.setLabelText("Download from server ...");
dlg.setMinimum(0);
dlg.setMaximum(100);
dlg.setValue(35);
//creat a new thread;
dlg.exec();
}
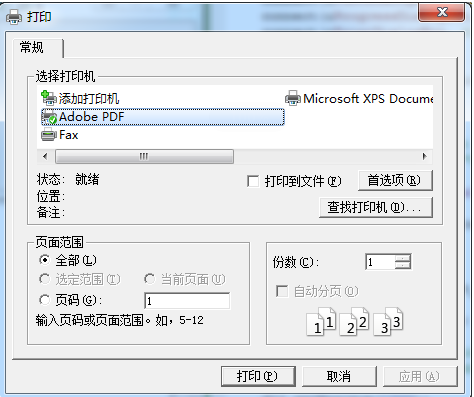
3、打印對話框
- Qt 中提供了預定義的打印對話框
QPrintDialog類 QPrintDialog類用于設置打印相關的參數信息

知識點:
- Qt 中的
QPrinter類是打印設備及其參數的封裝 QPrinter類封裝了系統中打印設備的驅動接口QPrinter以相同方式使用系統中的不同打印設備
void Widget::PrintBtn_Clicked()
{
QPrintDialog dlg(this);
dlg.setWindowTitle("Print Dialog");
if(dlg.exec() == QPrintDialog::Accepted)
{
QPrinter* p = dlg.printer(); //表示一個打印機對象
QTextDocument td; //表示文本文檔
// td.setPlainText("Printer Object test");
td.setHtml("<h1>Print html object test</h1>");
p->setOutputFileName("E:\\test.xps");
td.print(p);
}
}
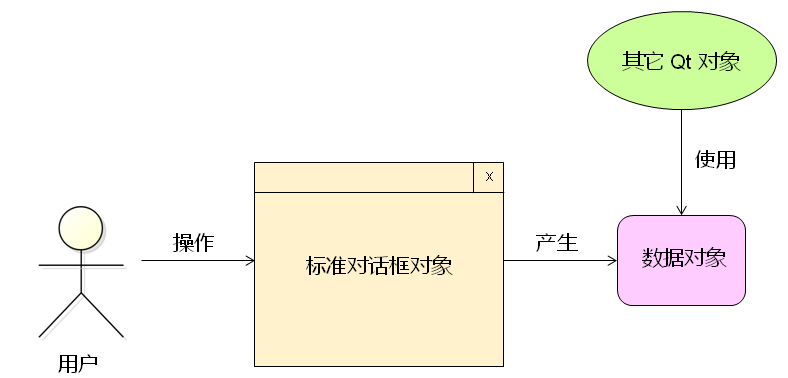
小結
- Qt 標準對話框的設計模式
— GUI 界面產生數據對象
— 業務邏輯中的其它對象使用數據對象
— GUI 界面與業務邏輯通過數據對象連接

智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










