css_day02_各種選擇器基本使用(相鄰兄弟選擇器+,兄弟選擇器~)
標簽: css
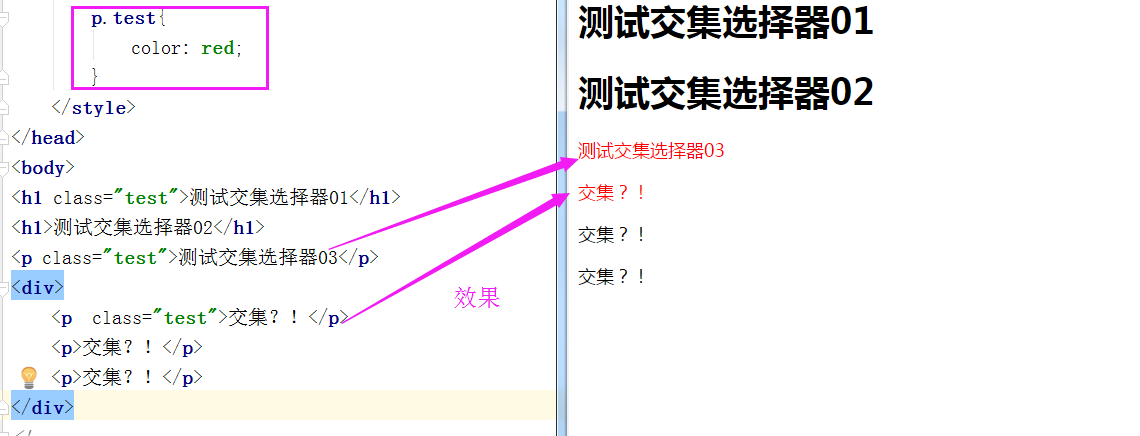
1.交集選擇器
格式:
選擇器1選擇器2{
} 效果:
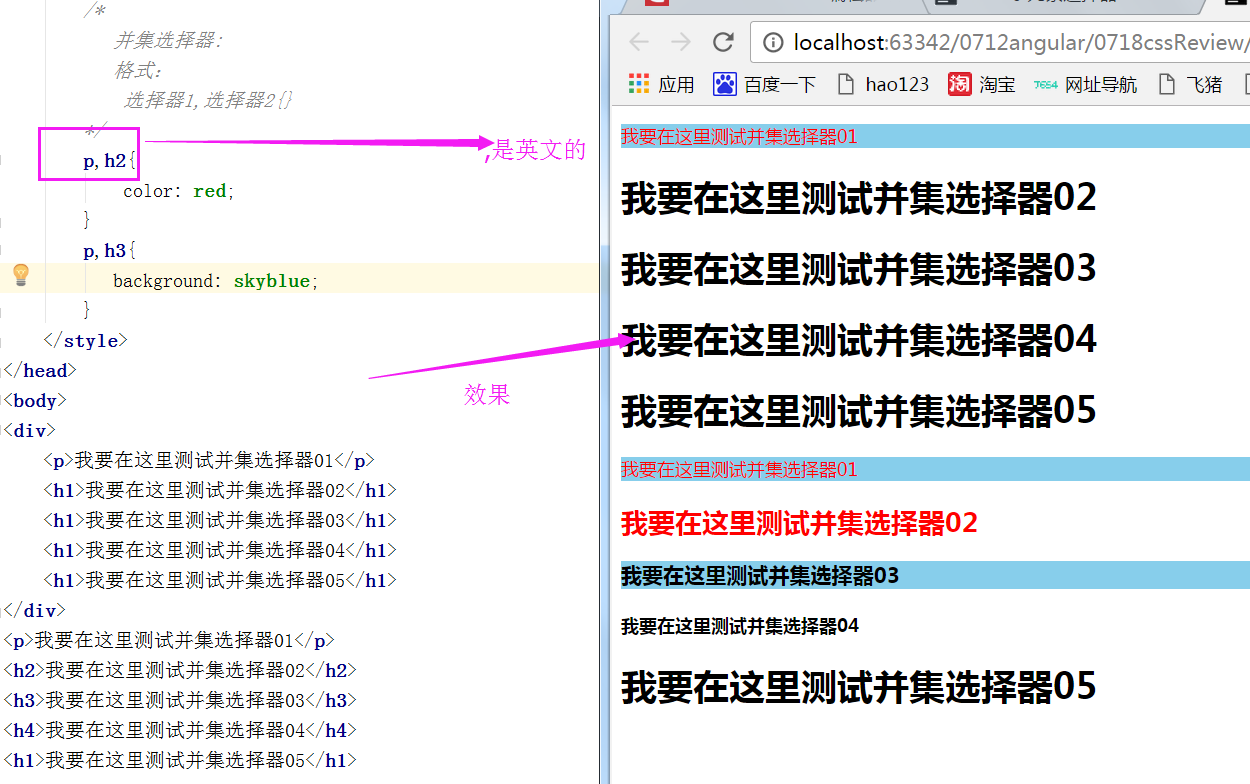
2.并集選擇器

.
.
.
.
.
.
.
.
.
.
<———————————-華麗的分割線——————————->
今天是17年08月05日,因為之前的學習不是和扎實,導致現在工作遇到比較基礎的東西都花費了比較大的時間和精力。今天就來理解一下兄弟選擇器和類選擇器。
先直接看看官網:
3_1.相鄰兄弟選擇器:
(1)寫法:h1+p{border:1px solid red;}
(2)讀法:h1和p有一個共同的父級元素,選擇緊接著h1相鄰的p元素;
(3)注意點:兩個要有一個共同的父級元素,相鄰且下一個元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01相鄰兄弟選擇器</title>
<style>
div{
width: 500px;
height: 500px;
border:1px solid #000;
margin:100px auto;
text-align: center;
}
h1+p{
color:red;
}
/*只選中緊接著h1標簽相鄰的p標簽,并且h1標簽和p標簽擁有一個共同的父級div*/
</style>
</head>
<body>
<div>
<h1>h1標簽</h1>
<p>第一個p標簽</p>
<p>第二個p標簽</p>
<p>第三個p標簽</p>
<p>第四個p標簽</p>
</div>
</body>
</html>3_2.變形的相鄰兄弟選擇器:
(1)寫法:ul+ul{border:red;}
(2)讀法:兩個ul有相同的父級,選中緊接著ul相鄰的ul
(3)注意點:這個的注意點和h1+p的注意點一樣,但是還多了一個比較有趣的東西就是ul+ul,它有點像一個接著一個地循環遍歷,知道最后一個。
這個有點混,直接來個demo就容易理解了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0805_02相鄰的兄弟選擇器變形ul+ul</title>
<style>
div{
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid #000;
text-align: center;
}
ul+ul{
list-style:none;
color: red;
}
</style>
</head>
<body>
<div>
<ul>
<li>第一個ul中的li</li>
<li>第一個ul中的li</li>
<li>第一個ul中的li</li>
</ul>
<ul>
<li>第二個ul中的li</li>
<li>第二個ul中的li</li>
<li>第二個ul中的li</li>
</ul>
<ul>
<li>第二個ul中的li</li>
<li>第二個ul中的li</li>
<li>第二個ul中的li</li>
</ul>
<ul>
<li>第二個ul中的li</li>
<li>第二個ul中的li</li>
<li>第二個ul中的li</li>
</ul>
</div>
</body>
</html>其實相鄰兄弟選擇器比較好用,要記住相鄰兄弟選擇器是選中什么什么標簽下的某一標簽(變形除外)所以,什么什么標簽是選不中的,也就是你所寫的+號的前一個標簽是選不中的。
4.兄弟選擇器:
(1)寫法:div~p
(2)作用:查找某一個指定元素的后面的所有兄弟結點。
(3)注意點:選中div下的所有p,無論相不相鄰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0805_兄弟選擇器</title>
<style>
div{
width: 500px;
height: 500px;
border: 1px solid #000;
text-align: center;
margin: 200px auto;
}
span~p{
color: red;
}
</style>
</head>
<body>
<div>
<p>p標簽</p>
<span>span標簽</span>
<p>p標簽</p>
<span>span標簽</span>
<span>span標簽</span>
<p>p標簽</p>
</div>
</body>
</html>比較喜歡的文章相鄰兄弟選擇器+,兄弟選擇器~
這個只是本人的學習筆記,有什么不對或者不好的地方希望可以得到大家指正哦~
智能推薦
css選擇器----基本選擇器
選擇器分類:基本選擇器,組合選擇器,偽類選擇器,偽對象選擇器和屬性選擇器。 1、基本選擇器 (1)標簽選擇器: 格式:標簽名稱{樣式} (2)類選擇器: 格式:.類名{樣式} (3)ID選擇器 格式:#id名{樣式} (4)通配選擇器 格式:*{樣式}...
CSS選擇器
本文中包含了CSS1、CSS2、CSS3選擇器,并對其中的一些自認為較難理解的地方做了注記,希望對大家有用 一、CSS1選擇器 CSS1選擇器注: 注1:為什么要LVHA 1.鼠標經過的“未訪問鏈接”同時擁有a:link、a:hover兩種屬性,后面的屬性會覆蓋前面的屬性定義; 2.鼠標經過的“已訪問鏈接”同時擁...
css選擇器
css3 選擇器 基礎選擇器 通配符選擇器 * ID選擇器 #ID class選擇器 .classname 元素選擇器 tagName 群組選擇器 selecter,selecter 層次選擇器 后代選擇器 selecter selecter 子元素選擇器 selecte...
CSS 選擇器
CSS選擇器用于選擇你想要的元素的樣式的模式。 "CSS"列表示在CSS版本的屬性定義(CSS1,CSS2,或對CSS3)。 選擇器 示例 示例說明 CSS .class .intro 選擇所有class="intro"的元素 1 #id #firstname 選擇所有id="firstname"的元素 1 * * 選擇所有元素 2 el...
CSS選擇器
什么是選擇器: 要想將CSS樣式應用于特定的HTML元素,首先需要找到該目標元素。在CSS中,執行這一任務的樣式規則部分被稱為選擇器(選擇符)。 一、CSS基礎選擇器 1.標簽選擇器 標簽選擇器是指用HTML標簽名稱作為選擇器...
猜你喜歡
CSS選擇器
ID選擇器 注: 1.在一個頁面中,ID之前是唯一的,只能出現一次。 2.命名規范:字母,下劃線,中劃線,數字(命名第一位不能是數字) 3.命名方式:駝峰式,下劃線式,短線式。 例如: CLASS選擇器 注: class選擇器可以復用。 可以添加多個class樣式。 多個樣式的時候,樣式的優先級是根據CSS決定,而不是class屬性中的順序決定。 標簽+類的寫法。 這是給這個盒子同時添加兩個樣式的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...