使用 HTML & CSS 制作左側滑動導航條
使用 HTML & CSS 制作左側滑動導航條


HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Slide Menu Bar</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.css">
</head>
<body>
<input type="checkbox" id="check">
<label for="check">
<i class="fas fa-bars" id="btn"></i>
<i class="fas fa-times" id="cancel"></i>
</label>
//用label和input的原因,在文章底部會說,也是此案例的關鍵
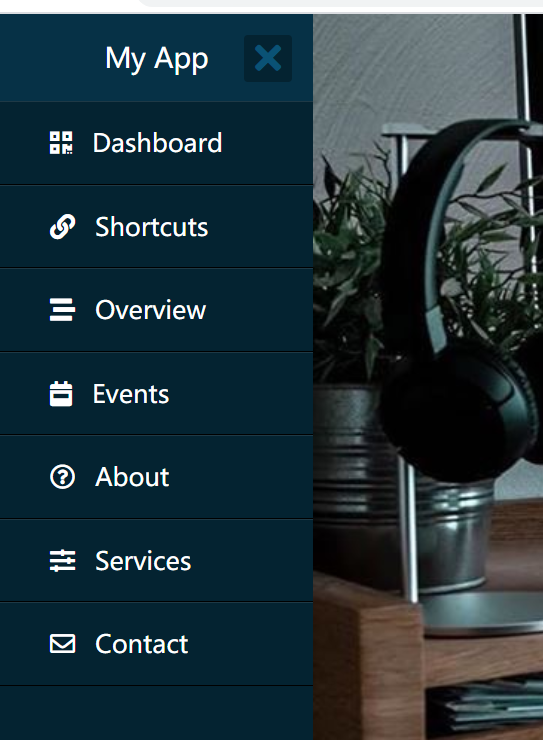
<div class="sidebar">
<header>My App</header>
<ul>
<li><a href="#"><i class="fas fa-qrcode"></i>Dashboard</a></li>
<li><a href="#"><i class="fas fa-link"></i>Shortcuts</a></li>
<li><a href="#"><i class="fas fa-stream"></i>Overview</a></li>
<li><a href="#"><i class="fas fa-calendar-week"></i>Events</a></li>
<li><a href="#"><i class="far fa-question-circle"></i>About</a></li>
<li><a href="#"><i class="fas fa-sliders-h"></i>Services</a></li>
<li><a href="#"><i class="far fa-envelope"></i>Contact</a></li>
</ul>
</div>
<section></section>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
font-family: "Roboto", sans-serif;
}
.sidebar {
position: fixed;
left: -250px;
width: 250px;
height: 100vh;
background-color: #042331;
transition: all 0.5s ease;
//ease 開始和結束慢,中間快
}
.sidebar header {
color: white;
text-align: center;
line-height: 70px;
font-size: 22px;
background: #063146;
user-select: none;
//用戶不能選取
}
.sidebar ul a {
display: block;
padding-left: 50px;
line-height: 70px;
border-top: 1px solid rgba(255, 255, 255, .1);
border-bottom: 1px solid black;
color: white;
transition: 0.3s linear;
}
.sidebar ul i {
padding-right: 16px;
}
.sidebar ul a:hover {
padding-left: 40px;
}
#check {
display: none;
}
label #btn,
label #cancel {
position: absolute;
cursor: pointer;
background-color: #042331;
border-radius: 3px;
}
label #btn {
left: 40px;
top: 25px;
color: white;
font-size: 35px;
padding: 6px 10px;
transition: 0.3s;
}
label #cancel {
z-index: 999;
left: -197px;
top: 17px;
font-size: 30px;
color: #0a5275;
padding: 4px 9px;
transition: 0.3s;
}
#check:checked~.sidebar {
left: 0px;
}
#check:checked~label #btn {
left: 250px;
opacity: 0;
}
#check:checked~label #cancel {
left: 197px;
}
section {
background: url(bg.png) no-repeat;
background-position: center;
//定位背景圖片在中間
height: 100vh;
background-size: cover;
transition: all 0.5s;
}
#check:checked~section {
margin-left: 250px;
}
--------------------------------------------------------------------------------------------------
#check:checked~label #btn{}
有人肯定這個地方不太明白是什么
我在這說一下:
1.了解一下 ‘~’這個符號,它其實是一個css選擇器
具體內容轉載一片文章,寫的很詳細
https://www.cnblogs.com/nyw1983/p/11628364.html
2.接下來說一下input和label兩個標簽之間的關系!!!!兩個像親兄弟一樣
在html中,<label>標簽通常和<input>標簽一起使用,<label>標簽為input元素定義標注(標記)。
<label>標簽的作用是為鼠標用戶改進了可用性,當用戶點擊<label>標簽中的文本時,瀏覽器就會自動將焦點轉到和該標簽相關聯的控件上;
<label>標簽在單選按鈕和復選按鈕上經常被使用,使用該標簽后,你點擊單選按鈕或復選按鈕的文本也是可以選中的。
我們這回再看一下
#check:checked~label #btn{}
這個代碼的原意是,點擊復選框,選中狀態下,兄弟標簽label的 #btn 會執行xxx操作
但是從實際效果看,我們把復選款隱藏了,#check { display: none; }單擊label標簽的#btn #cancel
也可以達到效果,因為某種意義上,單擊label標簽的#btn #cancel就相當于單擊復選框了!!!!
這就是input和label標簽經常一起用的原因
<input type="checkbox" id="check">
<label for="check">
<i class="fas fa-bars" id="btn"></i>
<i class="fas fa-times" id="cancel"></i>
</label>
使用的時候,一定要把label和input連接,此處就是label for 連接了 input的id
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









