案例:模擬京東快遞單號查詢 字體放大顯示
標簽: JavaScript js
案例:模擬京東快遞單號查詢
在文本框中輸入內容時,文本框上面自動顯示大字號的內容。
動圖展示:

代碼展示:
<p>案例:模擬京東快遞單號查詢</p>
<div class="search">
<div class="con"></div>
<input type="text" placeholder="請輸入您的快遞單號" class="jd">
</div>
<script>
// 獲取要操作的元素
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
// 給輸入框注冊keyup事件
jd_input.addEventListener('keyup', function () {
// 判斷輸入框內容是否為空
if (this.value == '') {
// 為空,隱藏放大提示盒子
con.style.display = 'none';
} else {
// 不為空,顯示放大提示盒子,設置盒子的內容
con.style.display = 'block';
con.innerText = this.value;
}
})
// 給輸入框注冊失去焦點事件,隱藏放大提示盒子
jd_input.addEventListener('blur', function () {
con.style.display = 'none';
})
// 給輸入框注冊獲得焦點事件
jd_input.addEventListener('focus', function () {
// 判斷輸入框內容是否為空
if (this.value !== '') {
// 不為空則顯示提示盒子
con.style.display = 'block';
}
})
</script>
智能推薦
vue-上傳圖片-前端實現預覽-放大顯示-增加、刪除
本來想用elementUI的組件,結果發現,上傳圖片受限制太多。 利用< input type=“file”/>改造一個類型功能的上傳圖片 預覽大圖插件: ‘v-viewer’,在另外一篇文章有介紹 效果圖: 代碼如下: html: data: js: css:...
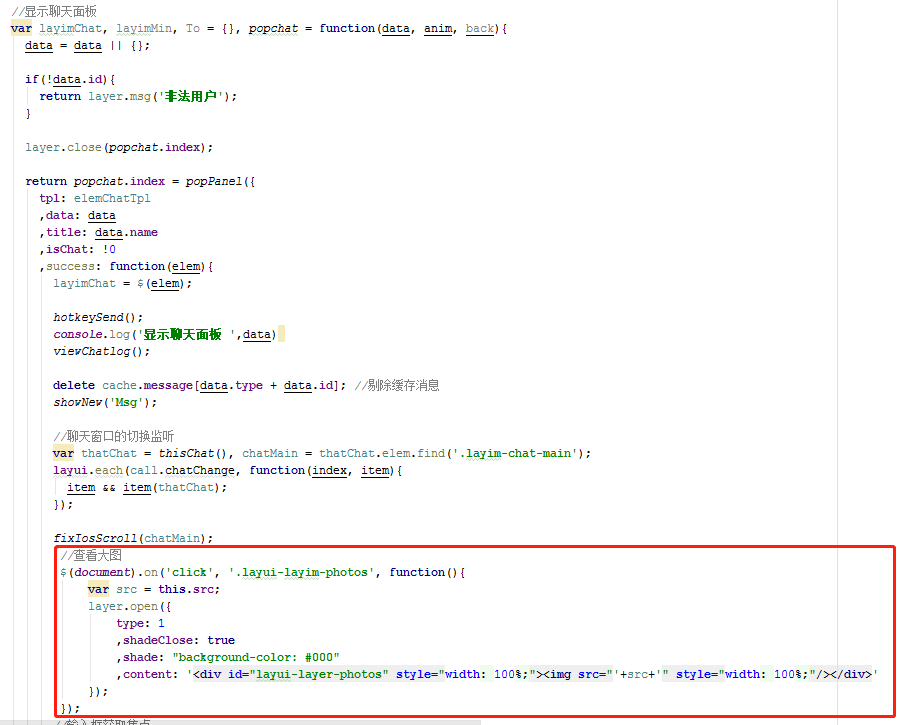
layim移動端使用layer.open實現點擊圖片放大顯示
layer的官網:https://www.layui.com/doc/modules/layer.html#layer.close 在過程中發現shade的值直接用數字改變透明度或者定義別的顏色和透明度,實際遮罩的透明度都不變。 折騰了下,發現使用的是layer-mobile.js,其中定義了遮罩的顏色以及透明度是通過行內樣式設置的。所以要改變遮罩的顏色和透明度就要設置shade的值是完整的行內樣...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...