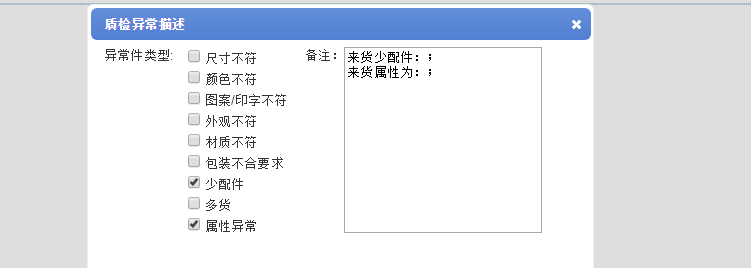
通過勾選項在 textarea 文本框中顯示對應內容
HTML
<div>
<div style='float:left;'>異常件類型: </div>
<div style='float:left;width: 120px;'>
<ul>
<li>
<input type='checkbox' name='exception_check' value='尺寸不符' onclick='isShow(0);' id='isShow0'>尺寸不符
</li>
<li>
<input type='checkbox' name='exception_check' value='顏色不符' onclick='isShow(1);' id='isShow1'>顏色不符
</li>
<li>
<input type='checkbox' name='exception_check' value='圖案/印字不符' onclick='isShow(2);' id='isShow2'>圖案/印字不符
</li>
<li>
<input type='checkbox' name='exception_check' value='外觀不符' onclick='isShow(3);' id='isShow3'>外觀不符
</li>
<li>
<input type='checkbox' name='exception_check' value='材質不符' onclick='isShow(4);' id='isShow4'>材質不符
</li>
<li>
<input type='checkbox' name='exception_check' value='包裝不合要求' onclick='isShow(5);' id='isShow5'>包裝不合要求
</li>
<li>
<input type='checkbox' name='exception_check' value='少配件' onclick='isShow(6);' id='isShow6'>少配件
</li>
<li>
<input type='checkbox' name='exception_check' value='多貨' onclick='isShow(7);' id='isShow7'>多貨
</li>
<li>
<input type='checkbox' name='exception_check' value='屬性異常' onclick='isShow(8);' id='isShow8'>屬性異常
</li>
</ul>
</div>
<div style='float:left;'>
備注:<textarea rows='12' cols='25' name='goodsErrDesc' style='resize:none;vertical-align: top;'></textarea>
</div>
</div>
js
//選擇異常件類型,備注框顯示出相應的可供填寫的輸入欄
function isShow(value) {
var String = "";
switch (value) {
case 0:
String = "來貨尺寸為:;";
break;
case 1:
String = "來貨顏色為:;";
break;
case 2:
String ="來貨圖案、印字為:;";
break;
case 3:
String = "來貨外觀為:;";
break;
case 4:
String = "來貨材質為:;";
break;
case 5:
String = "來貨包裝為:;";
break;
case 6:
String = "來貨少配件:;";
break;
case 7:
String = "多貨 ID:;數量:;";
break;
case 8:
String = "來貨屬性為:;";
break;
}
//確定選擇項
if ($("#isShow" + value).is(":checked")) {
//顯示多個內容并換行
$("[name='goodsErrDesc']").val($("[name='goodsErrDesc']").val() + String + "\r\n");
} else {
$("[name='exception_check']").attr("checked", false);
$("[name=goodsErrDesc]").val("");
}
}
var ecp_desc = "";
var ecp_sub_desc = "";
if ($("input[name='exception_check']:checked").length > 0) {
$("input[name='exception_check']:checked").each(function(){
ecp_desc += $(this).val() + ";";
ecp_sub_desc += $(this).val() + ";";
});
}
//少配件;屬性異常;
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...