Python學習筆記——Django第三方
目錄
第三方
本次課程中主要介紹一些常用的第三方Django模塊,包括:
- 富文本編輯器
- 全文檢索
- 發送郵件
- celery
布署
當項目開發完成后,需要將代碼放到服務器上,這個過程稱為布署,服務器上需要有一個運行代碼的環境,這個環境一般使用uWSGI+Nginx。
創建示例項目
1)在~/Desktop/pytest目錄下,進入工作環境py_django。
cd ~/Desktop/pytest
workon py_django
2)創建項目test6。
django-admin startproject test6
3)進入項目目錄test6,創建應用booktest。
cd test6
python manage.py startapp booktest
4)在test6/settings.py中INSTALLED_APPS項安裝應用。
5)在test6/settings.py中DATABASES項配置使用MySQL數據庫test2,數據庫在第二部分已經創建。
6)在test6/settings.py中TEMPLATES項配置模板查找路徑。
7)創建模板目錄結構如下。
8)打開test6/urls.py文件,包含booktest的url配置。
9)在booktest/目錄下創建urls.py,配置url。
from django.conf.urls import url
from booktest import views
urlpatterns=[
url(r'^$',views.index),
]
10)打開booktest/views.py文件,定義視圖index。
from django.shortcuts import render
def index(request):
return render(request,'booktest/index.html')
11)在templates/booktest目錄下創建文件index.html,代碼如下:
<html>
<head>
<title>第三方包</title>
</head>
<body>
<h1>第三方包</h1>
</body>
</html>
12)運行服務器。
python manage.py runserver
13)瀏覽效果如下圖:
富文本編輯器
借助富文本編輯器,網站的編輯人員能夠像使用offfice一樣編寫出漂亮的、所見即所得的頁面。此處以tinymce為例,其它富文本編輯器的使用也是類似的。
在虛擬環境中安裝包。
pip install django-tinymce==2.6.0
安裝完成后,可以使用在Admin管理中,也可以自定義表單使用。
示例
1)在test6/settings.py中為INSTALLED_APPS添加編輯器應用。
INSTALLED_APPS = (
...
'tinymce',
)
2)在test6/settings.py中添加編輯器配置。
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
3)在test6/urls.py中配置編輯器url。
urlpatterns = [
...
url(r'^tinymce/', include('tinymce.urls')),
]
接下來介紹在Admin頁面、自定義表單頁面的使用方式。
在Admin中使用
1)在booktest/models.py中,定義模型的屬性為HTMLField()類型。
from django.db import models
from tinymce.models import HTMLField
class GoodsInfo(models.Model):
gcontent=HTMLField()
2)生成遷移文件。
python manage.py makemigrations
3)執行遷移。
python manage.py migrate
4)在本示例中沒有定義其它的模型類,但是數據庫中有這些表,提示是否刪除,輸入no后回車,表示不刪除,因為其它的示例中需要使用這些表。
5)遷移完成,新開終端,連接mysql,使用test2數據庫,查看表如下:
6)發現并沒有表GoodsInfo,解決辦法是刪除遷移表中關于booktest應用的數據。
delete from django_migrations where app='booktest';
7)再次執行遷移。
python manage.py migrate
成功完成遷移,記得不刪除no。
8)在booktest/admin.py中注冊模型類GoodsInfo
from django.contrib import admin
from booktest.models import *
class GoodsInfoAdmin(admin.ModelAdmin):
list_display = ['id']
admin.site.register(GoodsInfo,GoodsInfoAdmin)
9)運行服務器,進入admin后臺管理,點擊GoodsInfo的添加,效果如下圖
在編輯器中編輯內容后保存。
自定義使用
1)在booktest/views.py中定義視圖editor,用于顯示編輯器。
def editor(request):
return render(request, 'booktest/editor.html')
2)在booktest/urls.py中配置url。
url(r'^editor/',views.editor),
3)在項目目錄下創建靜態文件目錄如下圖:
4)打開py_django虛擬環境的目錄,找到tinymce的目錄。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/tinymce/static/tiny_mce
5)拷貝tiny_mce_src.js文件、langs文件夾以及themes文件夾拷貝到項目目錄下的static/js/目錄下。
6)在test6/settings.py中配置靜態文件查找路徑。
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
7)在templates/booktest/目錄下創建editor.html模板。
<html>
<head>
<title>自定義使用tinymce</title>
<script type="text/javascript" src='/static/js/tiny_mce.js'></script>
<script type="text/javascript">
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':400,
'height':100
});
</script>
</head>
<body>
<form method="post" action="#">
<textarea name='gcontent'>哈哈,這是啥呀</textarea>
</form>
</body>
</html>
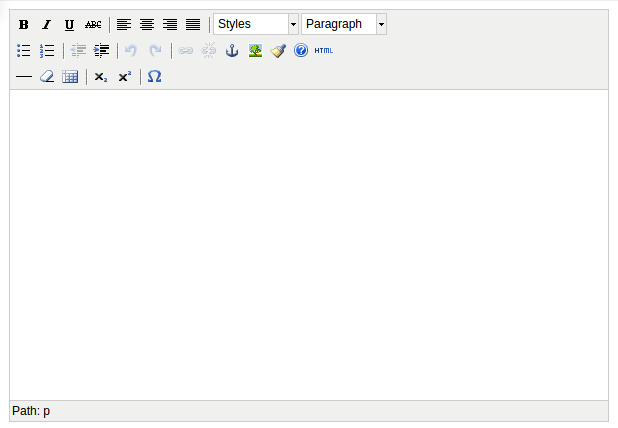
8)運行服務器,在瀏覽器中輸入如下網址:
http://127.0.0.1:8000/editor/
瀏覽效果如下圖:
顯示
通過富文本編輯器產生的字符串是包含html的。 在數據庫中查詢如下圖:
在模板中顯示字符串時,默認會進行html轉義,如果想正常顯示需要關閉轉義。
問:在模板中怎么關閉轉義
- 方式一:過濾器safe
- 方式二:標簽autoescape off
1)在booktest/views.py中定義視圖show,用于顯示富文本編輯器的內容。
from booktest.models import *
...
def show(request):
goods=GoodsInfo.objects.get(pk=1)
context={'g':goods}
return render(request,'booktest/show.html',context)
2)在booktest/urls.py中配置url。
url(r'^show/', views.show),
3)在templates/booktest/目錄下創建show.html模板。
<html>
<head>
<title>展示富文本編輯器內容</title>
</head>
<body>
id:{{g.id}}
<hr>
{%autoescape off%}
{{g.gcontent}}
{%endautoescape%}
<hr>
{{g.gcontent|safe}}
</body>
</html>
4)運行服務器,在瀏覽器中輸入如下網址:
http://127.0.0.1:8000/show/
瀏覽效果如下圖:
全文檢索
全文檢索不同于特定字段的模糊查詢,使用全文檢索的效率更高,并且能夠對于中文進行分詞處理。
- haystack:全文檢索的框架,支持whoosh、solr、Xapian、Elasticsearc四種全文檢索引擎,點擊查看官方網站。
- whoosh:純Python編寫的全文搜索引擎,雖然性能比不上sphinx、xapian、Elasticsearc等,但是無二進制包,程序不會莫名其妙的崩潰,對于小型的站點,whoosh已經足夠使用,點擊查看whoosh文檔。
- jieba:一款免費的中文分詞包,如果覺得不好用可以使用一些收費產品。
1)在虛擬環境中依次安裝需要的包。
pip install django-haystack
pip install whoosh
pip install jieba
2)修改test6/settings.py文件,安裝應用haystack。
INSTALLED_APPS = (
...
'haystack',
)
3)在test6/settings.py文件中配置搜索引擎。
...
HAYSTACK_CONNECTIONS = {
'default': {
#使用whoosh引擎
'ENGINE': 'haystack.backends.whoosh_cn_backend.WhooshEngine',
#索引文件路徑
'PATH': os.path.join(BASE_DIR, 'whoosh_index'),
}
}
#當添加、修改、刪除數據時,自動生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
4)在test6/urls.py中添加搜索的配置。
url(r'^search/', include('haystack.urls')),
創建引擎及索引
1)在booktest目錄下創建search_indexes.py文件。
from haystack import indexes
from booktest.models import GoodsInfo
#指定對于某個類的某些數據建立索引
class GoodsInfoIndex(indexes.SearchIndex, indexes.Indexable):
text = indexes.CharField(document=True, use_template=True)
def get_model(self):
return GoodsInfo
def index_queryset(self, using=None):
return self.get_model().objects.all()
2)在templates目錄下創建"search/indexes/booktest/"目錄。
3)在上面的目錄中創建"goodsinfo_text.txt"文件。
#指定索引的屬性
{{object.gcontent}}
4)找到虛擬環境py_django下的haystack目錄。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/haystack/backends/
5)在上面的目錄中創建ChineseAnalyzer.py文件。
import jieba
from whoosh.analysis import Tokenizer, Token
class ChineseTokenizer(Tokenizer):
def __call__(self, value, positions=False, chars=False,
keeporiginal=False, removestops=True,
start_pos=0, start_char=0, mode='', **kwargs):
t = Token(positions, chars, removestops=removestops, mode=mode,
**kwargs)
seglist = jieba.cut(value, cut_all=True)
for w in seglist:
t.original = t.text = w
t.boost = 1.0
if positions:
t.pos = start_pos + value.find(w)
if chars:
t.startchar = start_char + value.find(w)
t.endchar = start_char + value.find(w) + len(w)
yield t
def ChineseAnalyzer():
return ChineseTokenizer()
6)復制whoosh_backend.py文件,改為如下名稱:
注意:復制出來的文件名,末尾會有一個空格,記得要刪除這個空格。
whoosh_cn_backend.py
7)打開復制出來的新文件,引入中文分析類,內部采用jieba分詞。
from .ChineseAnalyzer import ChineseAnalyzer
8)更改詞語分析類。
查找
analyzer=StemmingAnalyzer()
改為
analyzer=ChineseAnalyzer()
9)初始化索引數據。
python manage.py rebuild_index
10)按提示輸入y后回車,生成索引。
11)索引生成后目錄結構如下圖:
使用
按照配置,在admin管理中添加數據后,會自動為數據創建索引,可以直接進行搜索,可以先創建一些測試數據。
1)在booktest/views.py中定義視圖query。
def query(request):
return render(request,'booktest/query.html')
2)在booktest/urls.py中配置。
url(r'^query/', views.query),
3)在templates/booktest/目錄中創建模板query.html。
參數q表示搜索內容,傳遞到模板中的數據為query。
<html>
<head>
<title>全文檢索</title>
</head>
<body>
<form method='get' action="/search/" target="_blank">
<input type="text" name="q">
<br>
<input type="submit" value="查詢">
</form>
</body>
</html>
4)自定義搜索結果模板:在templates/search/目錄下創建search.html。
搜索結果進行分頁,視圖向模板中傳遞的上下文如下:
- query:搜索關鍵字
- page:當前頁的page對象
- paginator:分頁paginator對象
視圖接收的參數如下:
- 參數q表示搜索內容,傳遞到模板中的數據為query
- 參數page表示當前頁碼
<html>
<head>
<title>全文檢索--結果頁</title>
</head>
<body>
<h1>搜索 <b>{{query}}</b> 結果如下:</h1>
<ul>
{%for item in page%}
<li>{{item.object.id}}--{{item.object.gcontent|safe}}</li>
{%empty%}
<li>啥也沒找到</li>
{%endfor%}
</ul>
<hr>
{%for pindex in page.paginator.page_range%}
{%if pindex == page.number%}
{{pindex}}
{%else%}
<a href="?q={{query}}&page={{pindex}}">{{pindex}}</a>
{%endif%}
{%endfor%}
</body>
</html>
5)運行服務器,在瀏覽器中輸入如下地址:
http://127.0.0.1:8000/query/
在文本框中填寫要搜索的信息,點擊”搜索“按鈕。
搜索結果如下:
發送郵件
Django中內置了郵件發送功能,被定義在django.core.mail模塊中。發送郵件需要使用SMTP服務器,常用的免費服務器有:163、126、QQ,下面以163郵件為例。
1)注冊163郵箱itcast88,登錄后設置。
2)在新頁面中點擊“客戶端授權密碼”,勾選“開啟”,彈出新窗口填寫手機驗證碼。
3)填寫授權碼。
4)提示開啟成功。
5)打開test6/settings.py文件,點擊下圖配置。
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.163.com'
EMAIL_PORT = 25
#發送郵件的郵箱
EMAIL_HOST_USER = '[email protected]'
#在郵箱中設置的客戶端授權密碼
EMAIL_HOST_PASSWORD = 'python808'
#收件人看到的發件人
EMAIL_FROM = 'python<[email protected]>'
6)在booktest/views.py文件中新建視圖send。
from django.conf import settings
from django.core.mail import send_mail
from django.http import HttpResponse
...
def send(request):
msg='<a href="http://www.itcast.cn/subject/pythonzly/index.shtml" target="_blank">點擊**</a>'
send_mail('注冊**','',settings.EMAIL_FROM,
['[email protected]'],
html_message=msg)
return HttpResponse('ok')
7)在booktest/urls.py文件中配置。
url(r'^send/$',views.send),
8)啟動服務器,在瀏覽器中輸入如下網址:
http://127.0.0.1:8000/send/
郵件發送成功后,在郵箱中查看郵件如下圖:
celery
情景:用戶發起request,并等待response返回。在本些views中,可能需要執行一段耗時的程序,那么用戶就會等待很長時間,造成不好的用戶體驗,比如發送郵件、手機驗證碼等。
使用celery后,情況就不一樣了。解決:將耗時的程序放到celery中執行。
- 點擊查看celery官方網站
- 點擊查看celery中文文檔
celery名詞:
- 任務task:就是一個Python函數。
- 隊列queue:將需要執行的任務加入到隊列中。
- 工人worker:在一個新進程中,負責執行隊列中的任務。
- 代理人broker:負責調度,在布置環境中使用redis。
安裝包:
celery==3.1.25
django-celery==3.1.17
示例
1)在booktest/views.py文件中創建視圖sayhello。
import time
...
def sayhello(request):
print('hello ...')
time.sleep(2)
print('world ...')
return HttpResponse("hello world")
2)在booktest/urls.py中配置。
url(r'^sayhello$',views.sayhello),
3)啟動服務器,在瀏覽器中輸入如下網址:
http://127.0.0.1:8000/sayhello/
4)在終端中效果如下圖,兩次輸出之間等待一段時間才會返回結果。
5)在test6/settings.py中安裝。
INSTALLED_APPS = (
...
'djcelery',
}
6)在test6/settings.py文件中配置代理和任務模塊。
import djcelery
djcelery.setup_loader()
BROKER_URL = 'redis://127.0.0.1:6379/2'
7)在booktest/目錄下創建tasks.py文件。
import time
from celery import task
@task
def sayhello():
print('hello ...')
time.sleep(2)
print('world ...')
8)打開booktest/views.py文件,修改sayhello視圖如下:
from booktest import tasks
...
def sayhello(request):
# print('hello ...')
# time.sleep(2)
# print('world ...')
tasks.sayhello.delay()
return HttpResponse("hello world")
9)執行遷移生成celery需要的數據表。
python manage.py migrate
生成表如下:
10)啟動Redis,如果已經啟動則不需要啟動。
sudo service redis start
11)啟動worker。
python manage.py celery worker --loglevel=info
啟動成功后提示如下圖:
11)打開新終端,進入虛擬環境,啟動服務器,刷新瀏覽器。 在舊終端中兩個輸出間仍有時間間隔。
運行完成后如下圖,注意兩個終端中的時間,服務器的響應是立即返回的。
12)打開booktest/task.py文件,修改為發送郵件的代碼,就可以實現無阻塞發送郵件。
from django.conf import settings
from django.core.mail import send_mail
from celery import task
@task
def sayhello():
msg='<a href="http://www.itcast.cn/subject/pythonzly/index.shtml" target="_blank">點擊**</a>'
send_mail('注冊**','',settings.EMAIL_FROM,
['[email protected]'],
html_message=msg)
布署
當項目開發完成后,需要將項目代碼放到服務器上,這個服務器擁有固定的IP,再通過域名綁定,就可以供其它人瀏覽,對于python web開發,可以使用wsgi、apache服務器,此處以wsgi為例進行布署。
服務器首先是物理上的一臺性能高、線路全、運行穩定的機器,分為私有服務器、公有服務器。
- 私有服務器:公司自己購買、自己維護,只布署自己的應用,可供公司內部或外網訪問,成本高,需要專業人員維護,適合大公司使用。
- 公有服務器:集成好運營環境,銷售空間或主機,供其布署自己的應用,適合初創公司使用,成本低。
常用的公有服務器,如阿里云、青云等,可按流量收費或按時間收費。服務器還需要安裝服務器軟件,此處需要uWSGI、Nginx。
服務器架構如下圖:
示例
1)布署前需要關閉調試、允許任何機器訪問,打開test6/settings.py文件。
DEBUG = False
ALLOW_HOSTS=['*',]
2)打開templates/booktest/index.html文件,修改如下:
<html>
<head>
<title>第三方包</title>
</head>
<body>
<h1>第三方包</h1>
<hr>
<h1>布署</h1>
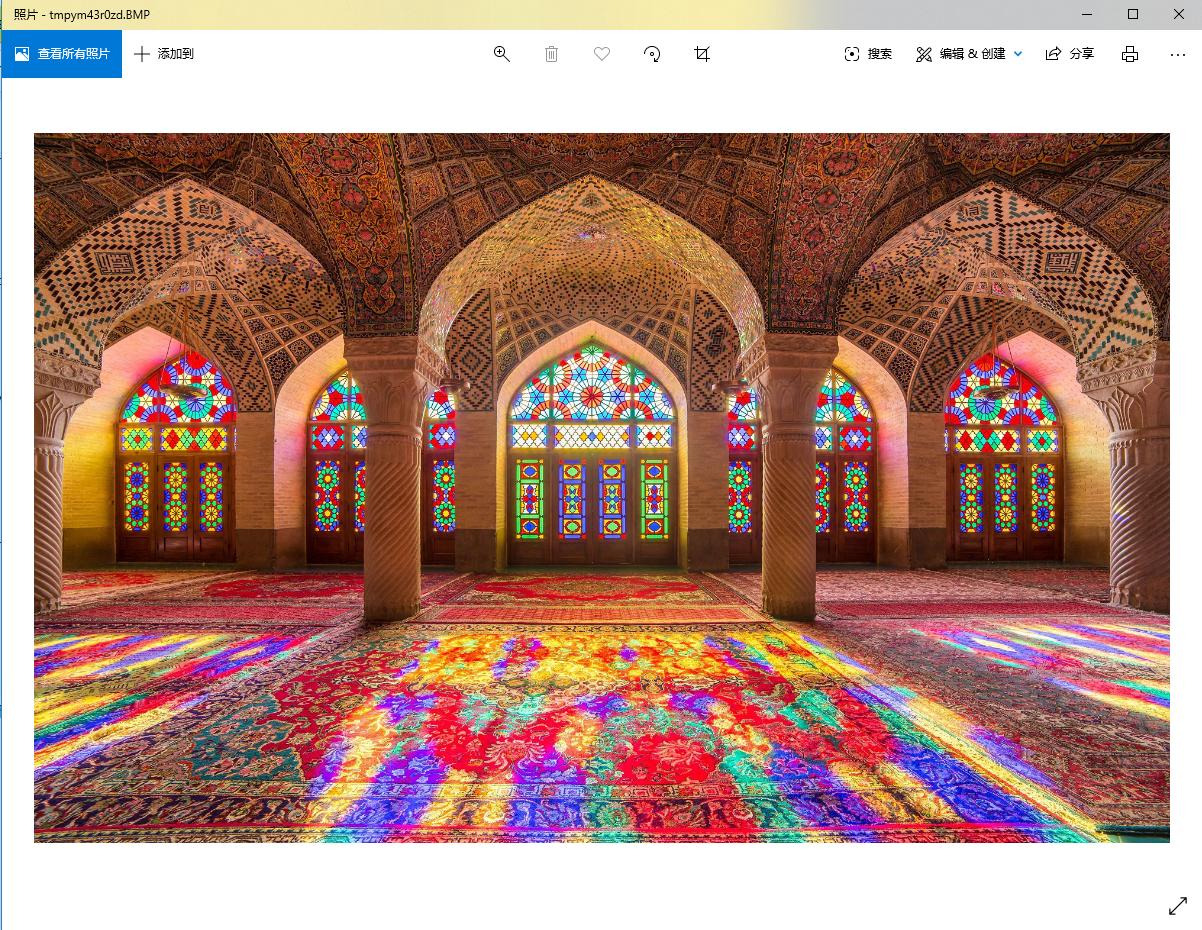
<img src="/static/img/sg.png"/>
</body>
</html>
3)將圖片sg.png拷貝到static/img/目錄下。
4)運行服務器,在瀏覽器中輸入如下網址:
http://127.0.0.1:8000/
瀏覽效果如下圖,圖片是看不到的。
搭建服務器虛擬環境
1)在本機進入虛擬環境,執行命令導出當前需要的所有包。
pip freeze > plist.txt
2)通過ftp軟件將項目代碼和plist.txt文件上傳到服務器。
3)創建虛擬環境,在虛擬環境上安裝包。
mkvirtualenv 虛擬環境名稱
pip install -r plist.txtWSGI
在生產環境中使用WSGI作為python web的服務器。WSGI:全拼為Python Web Server Gateway Interface,Python Web服務器網關接口,是Python應用程序或框架和Web服務器之間的一種接口,被廣泛接受。WSGI沒有官方的實現, 因為WSGI更像一個協議,只要遵照這些協議,WSGI應用(Application)都可以在任何服務器(Server)上運行。
項目默認會生成一個wsgi.py文件,確定了settings模塊、application對象。
- application對象:在Python模塊中使用application對象與應用服務器交互。
- settings模塊:用于進行項目配置。
uWSGI
uWSGI實現了WSGI的所有接口,是一個快速、自我修復、開發人員和系統管理員友好的服務器。uWSGI代碼完全用C編寫,效率高、性能穩定。
1)安裝uWSGI。
pip install uwsgi
2)配置uWSGI,在項目目錄下創建uwsgi.ini文件,配置如下:
[uwsgi]
#使用nginx連接時使用
#socket=127.0.0.1:8080
#直接做web服務器使用
http=127.0.0.1:8080
#項目目錄
chdir=/home/python/Desktop/pytest/test6
#項目中wsgi.py文件的目錄,相對于項目目錄
wsgi-file=test6/wsgi.py
processes=4
threads=2
master=True
pidfile=uwsgi.pid
daemonize=uwsgi.log
3)啟動。
uwsgi --ini uwsgi.ini
4)查看。
ps ajx|grep uwsgi
效果如下圖:
5)停止。
uwsgi --stop uwsgi.pid
6)在瀏覽器中輸入如下網址:
http://127.0.0.1:8080/
瀏覽效果如下圖,圖片是看不到的。
7)測試沒問題,將配置中啟用socket,禁用http。
8)停止uwsgi服務,然后再啟動uwsgi。
Nginx
使用nginx的作用主要包括負載均衡、反向代理。
- 點擊查看官方網站
1)下載nginx后放到桌面上,解壓縮。
tar zxvf nginx-1.6.3.tar.gz
2)進入nginx-1.6.3目錄,依次執行以下命令進行安裝。
./configure
make
sudo make install
3)默認安裝到/usr/local/nginx/目錄,進入此目錄。
cd /usr/local/nginx/
4)啟動。
sudo sbin/nginx
5)查看進程。
ps ajx|grep nginx
6)停止。
sudo sbin/nginx -s stop
7)打開瀏覽器,輸入如下網址:
http://127.0.0.1/
瀏覽效果如下圖:
指向uwsgi項目
1)打開conf/nginx.conf文件。
sudo gedit conf/nginx.conf
2)在server節點下添加新的location項,指向uwsgi的ip與端口。
location / {
#將所有的參數轉到uwsgi下
include uwsgi_params;
#uwsgi的ip與端口
uwsgi_pass 127.0.0.1:8080;
}
代碼效果如下圖:
3)關閉nginx后再開啟。
4)打開瀏覽器,刷新后如下圖:
靜態文件
所有的靜態文件都會由nginx處理,不會將請求轉到uwsgi。
1)打開conf/nginx.conf文件。
sudo gedit conf/nginx.conf
2)在server節點下添加新的location項,用于處理靜態文件。
location /static {
alias /var/www/test6/static/;
}
3)在服務器上創建如下目錄。
sudo mkdir -vp /var/www/test6/static/
修改目錄權限。
sudo chmod 777 /var/www/test6/static/
最終目錄結構如下圖:
4)修改test6/settings.py文件。
STATIC_ROOT='/var/www/test6/static/'
STATIC_URL='/static/'
5)收集所有靜態文件到static_root指定目錄。
python manage.py collectstatic
按提示輸入yes,收集文件。
6)停止后再啟動nginx服務。
7)在瀏覽器中刷新,瀏覽效果如下圖:
布署完成。
智能推薦
python第三方模塊
pillow: 官方文檔 PIL.Image.open(fp, mode=‘r’): 按照fp路徑打開圖片,但這個操作僅僅確認了路徑,只有當有對這個圖片的實際操作時才會真正讀取這個文件。 返回值: 一個Image對象 Image.show(title=None, command=None): 展示圖片 Image.crop(box=None): 返回一個圖像的切割下的正方形...
python第三方模塊
pip命令的使用 在安裝python時,同時還會安裝pip軟件,它是python的包管理工具,可以用來查找,下載,安裝和卸載python的第三方資源包 配置pip 可以直接在終端中輸入pip命令,如果出錯,可能會有兩個原因: 1.pip安裝成功以后沒有正確配置 2.安裝python時。沒有自動安裝pip(很少見) 安裝 使用pip install(包名)命令可以安裝指定的第三方資源包 使用 ins...
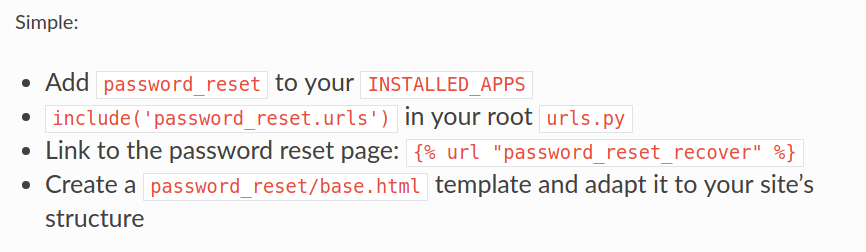
Django利用第三方應用重置密碼
重置密碼基本上是網站的標配,在這里同樣介紹2種重置密碼的方法 一.使用第三方應用,django-password-reset django有很多優秀好用的第三方應用,其中就有一個是用來重置密碼的,使用了一下發現非常好用,只有49k大小.首先是用pi...
django-6-第三方
富文本編輯器 下載安裝 應用到項目中 自定義使用 緩存 設置緩存 單個view緩存 模板片斷緩存 底層的緩存API 全文檢索 操作 在虛擬環境中依次安裝包 修改settingspy文件 在項目的urlspy中添加url 在應用目錄下建立search_indexespy文件 在目錄templatessearchindexes應用名稱下創建模型類名稱_texttxt文件 在目錄templatessea...
django中的第三方包
常用的第三方包或工具 富文本編輯器 緩存 全文檢索 celery 富文本編輯器 借助富文本編輯器,管理員能夠編輯出來一個包含html的頁面,從而頁面的顯示效果,可以由管理員定義,而不用完全依賴于前期開發人員 此處以tinymce為例,其它富文本編輯器的使用可以自行學習 使用編輯器的顯示效果為: 下載安裝 在網站pypi網站搜索并下載"django-tinymce-2.4.0" ...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...