SwiftUI學習筆記Gesture的用法
Gestures
新建工程,隨意命名,接下來要使用Gestures的點擊,長按,拖動,縮放,旋轉等功能。
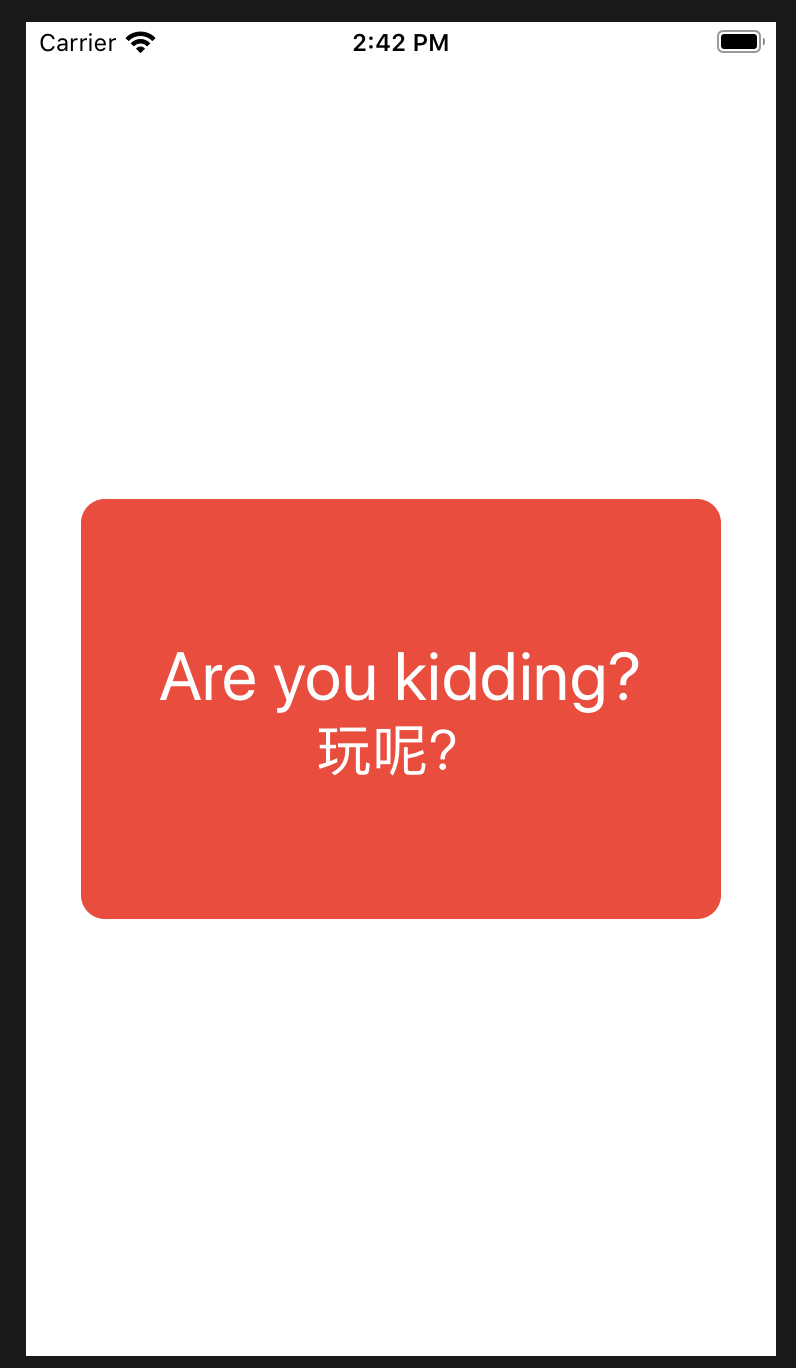
首先,放置一個用于操作手勢的物件,比如英語學習單詞卡片,代碼
ZStack {
Rectangle()
.fill(Color.red)
.frame(width: 320, height: 210, alignment: .center)
.cornerRadius(12)
VStack{
Spacer()
Text("Are you kidding?")
.font(.largeTitle)
.foregroundColor(.white)
Text("玩呢?")
.font(.title)
.foregroundColor(.white)
Spacer()
}
}
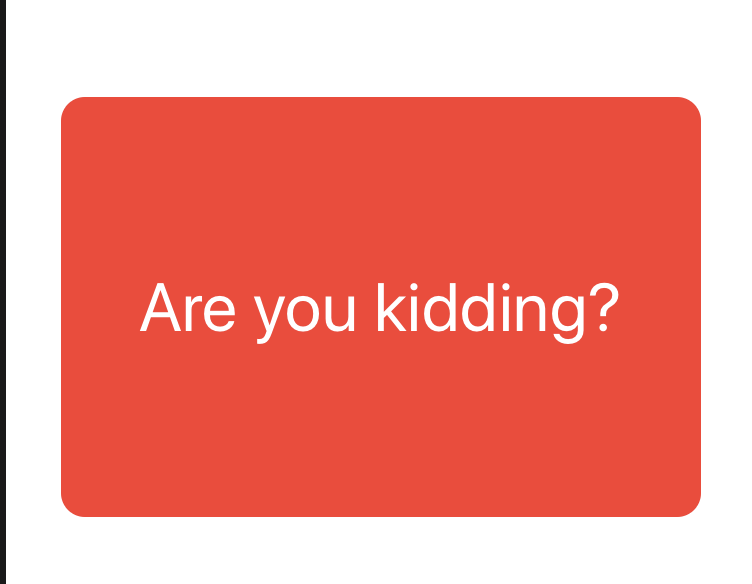
效果如圖

TapGesture
然后加入最簡單的,點擊手勢,先定義變量
@State private var revealed = false
可以直接在ZStack后加入modifier,添加手勢,如:

但是這樣會后期加入更多手勢以及手勢操作會變得比較混亂,所以推薦在手勢比較多的時候,單獨定義每一個手勢,可以在body內定一,這樣就需要引入return,如果是SwiftUI2.0則需要
@ViewBuilder
var body: some View {
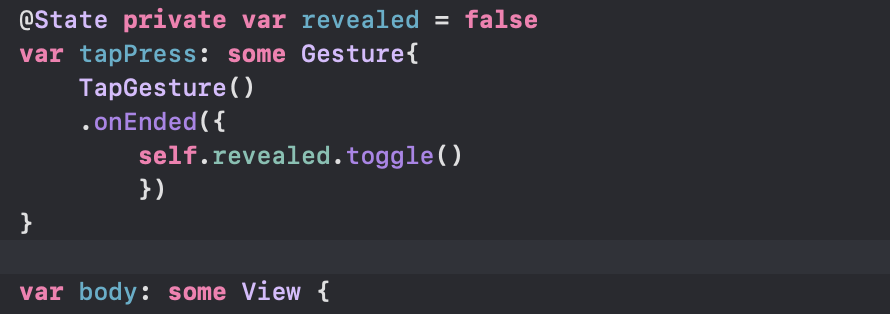
類似這樣。為了少些操作,我將手勢定義到struct內,body外,如圖

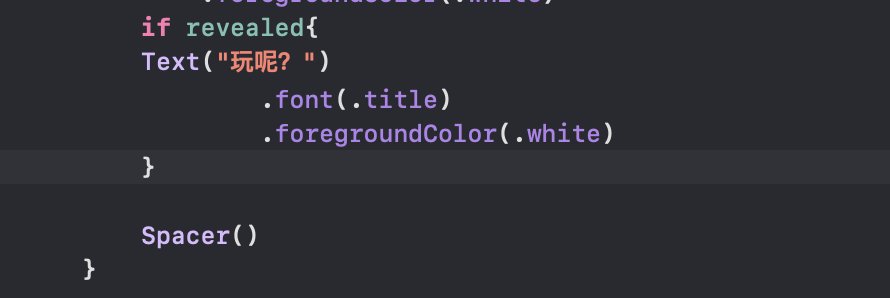
然后修改解釋部分代碼

然后modifier
}.gesture(tapPress)


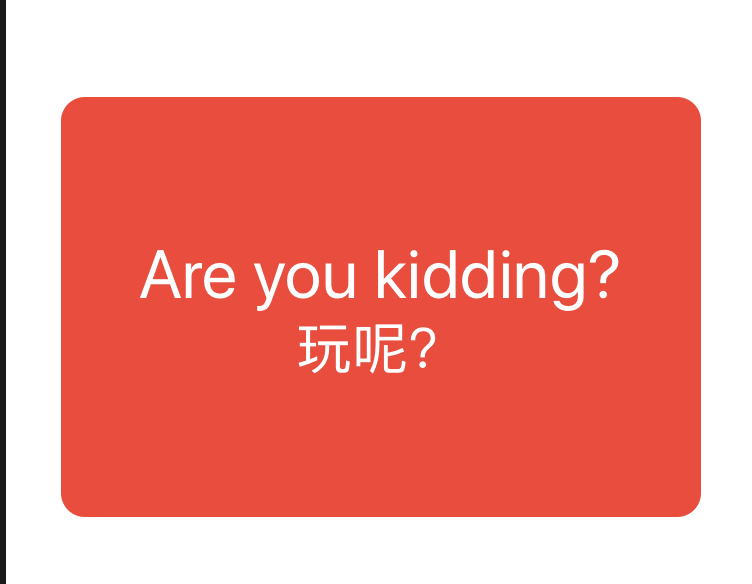
最簡單的點擊手勢完成。
LongPressGesture()
加入長按手勢
@GestureState var isDetectingLongPress = false
@State var completedLongPress = false
var longPress: some Gesture {
LongPressGesture(minimumDuration: 3)
.updating($isDetectingLongPress) { currentstate, gestureState,
transaction in
gestureState = currentstate
transaction.animation = Animation.easeIn(duration: 2.0)
}
.onEnded { finished in
self.completedLongPress = finished
}
}
當長按時,isDetecingLongPress實時更新,completedLongPress用來判斷長按結束。
加入長按的modifier,長按時,使用動畫easeIn方式,0.5秒圖形尺寸變大1.1倍。
參數mininumDuration:3
即長按超過三秒則取消長按狀態。
}
.scaleEffect(self.isDetectingLongPress ? 1.1 : 1.0)
.gesture(longPress)
.gesture(tapPress)
如果是這個順序,則點擊功能失效,換個順序則可以了.
.scaleEffect(self.isDetectingLongPress ? 1.1 : 1.0)
.gesture(tapPress)
.gesture(longPress)
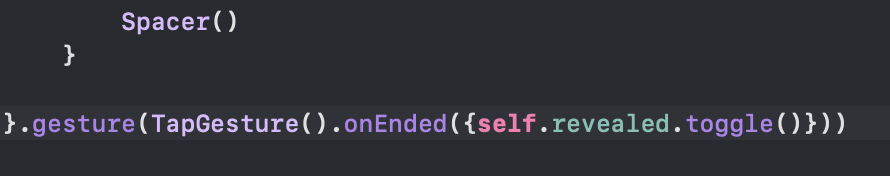
還可在定義tapGesture時定義在long press之前執行,則只需加入一次手勢modifier,即可
var tapPress: some Gesture{
TapGesture()
.onEnded({
self.revealed.toggle()
})
.exclusively(before: longPress)
}
}
.scaleEffect(self.isDetectingLongPress ? 1.1 : 1.0)
.gesture(tapPress)
這是放大圖與正常圖對比


下一章學習拖動與縮放,以及手勢之間聯動。
智能推薦
Java學習筆記-...的用法
最近發現有個項目中代碼有如下用法 其中入參部分有一個是String ... msg。 經過查閱,這是Java中一種新的寫法。 …是Java語言對方法參數支持一種新寫法,叫可變長度參數列表,其語法就是類型后跟…,表示此處接受的參數為0到多個Object類型的對象,或者是一個Object[]。 測試代碼如下: 控制臺輸出如下:...
安卓學習筆記:ListView的用法
ListView顯示列表數據,內容可以簡單的就是一行行的字符串,也可以復雜到每一行數據就是包含特定排版格式的數字、字符串、圖像等的組合。 簡單的純字符串的ListView的使用方法如下: 1.先引用在布局中設計好的ListView組件: 2.準備好ListView要使用的字符串數據,由于字符串好多個(一行一行的),所以字符串數據要封裝在ArrayAdapter中:例如: 3.listview組件使...
【Android學習筆記】標準廣播的用法
介紹 標準廣播是一種完全異步執行的廣播,在廣播發出之后,所有廣播幾乎都會同時接收到這條廣播消息,因此它們之間沒有任何先后順序可言。這種廣播的效率會比較高,但同時也意味著它是無法被截斷的。 發送標準廣播 創建新的工程NormalBroadcastTestProject,先編輯MainActivity的布局文件,放置一個發送標準廣播的按鈕: 然后編輯MainActivity的代碼,為按鈕添加點擊事件,...
【Android學習筆記】Fragment的用法
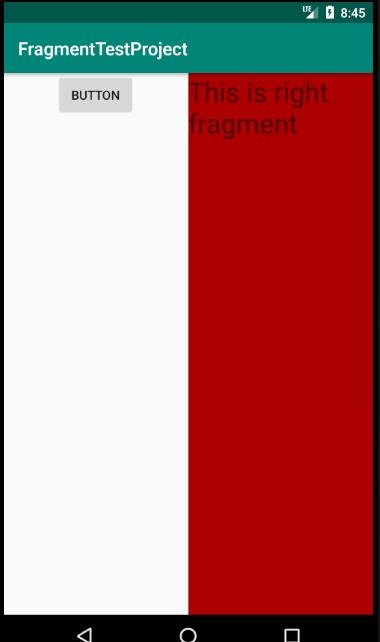
介紹 碎片(Fragment)是一種可以嵌入在活動之間的UI片段,它可以讓程序更加合理和充分地利用大屏幕的空間,由于它和活動非常相似,也可以將它簡單地理解成一個迷你的活動。 基本用法 新建一個FragmentTestProject工程,創建一個左側布局文件left_fragment.xml,內容如下: 然后新建右側碎片布局文件right_fragment.xml,背景色設為紅色并為其添加一個Tex...
【Android學習筆記】RecyclerView的用法
介紹 由于ListView存在各種不足并且無法實現橫向滾動,Android提供了一個更強大的滾動組件——RecyclerView,不僅可以輕松實現和ListView同樣的效果,還優化了ListView中存在的各種不足之處。 基本用法 創建一個工程RecyclerViewTestProject,首先需要為項目添加RecyclerView相應的依賴庫,修改app/build.g...
猜你喜歡
【Android學習筆記】ListView的用法
基本使用 創建工程ListViewTestProject,工程結構如下: 編輯MainActivity的界面代碼,添加ListView組件: 編輯MainActivity代碼,初始化數組Data,并為ListView添加適配器: 運行APP: 接著為其添加點擊事件,點擊ListView的子項時,用Toast顯示當前子項內容: 運行APP,點擊ListView子項: 進階用法 定制Lis...
學習筆記---getAttribute與setAttribute 的用法
JavaScript中通常用getAttribute來獲取HTML元素的屬性以及其他自定義屬性)。 用setAttribute來設置屬性。 結構為: ob.getAttribute(“屬性名”) ob.setAttribute(“屬性名”,”屬性值”) 元素屬性是哪些? >>>>標簽有什么屬性,節點對象...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...