iOS SwiftUI 自己動手做個顏色與照片選擇器Picker

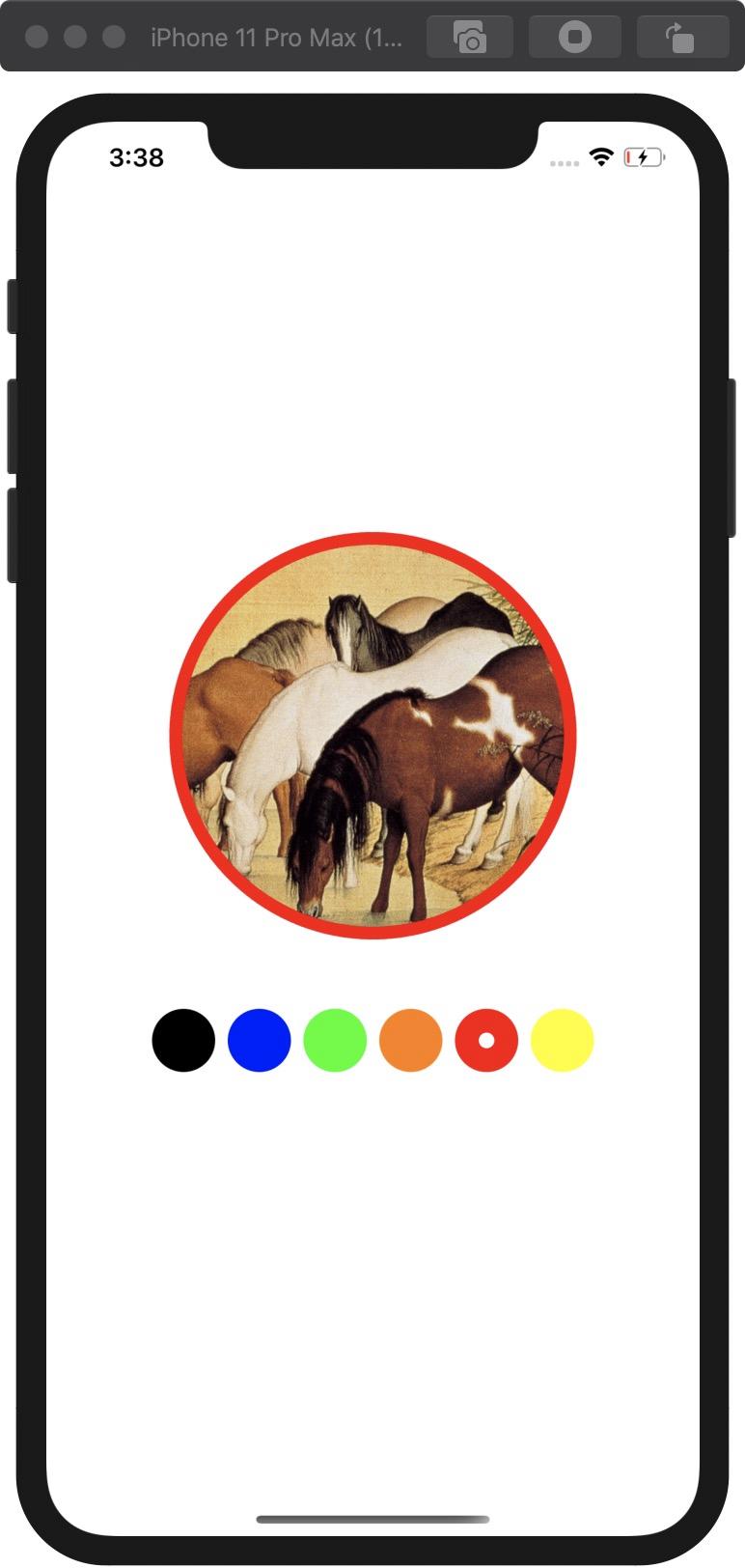
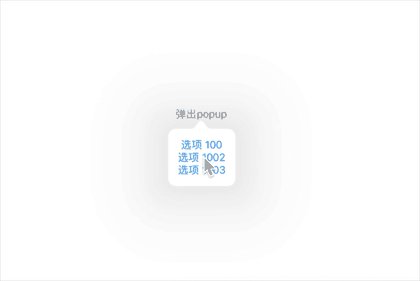
看看效果

用到工具
- enum 枚舉類型
- @Binding
- 視圖的.onTapGesture修飾器
- 圖片剪裁
- 圖片邊框
實現步驟
1、 用enum類型管理顏色
enum PickedColor: CaseIterable {
case black, blue, green, orange, red, yellow
var color: Color {
return Color(uiColor)
}
var uiColor: UIColor {
switch self {
case .black:
return UIColor(named: "Black")!
case .blue:
return UIColor(named: "Blue")!
case .green:
return UIColor(named: "Green")!
case .orange:
return UIColor(named: "Orange")!
case .red:
return UIColor(named: "Red")!
case .yellow:
return UIColor(named: "Yellow")!
}
}
}
2、顏色選擇效果
struct ColorPicker: View {
@Binding var pickedColor: PickedColor
let diameter: CGFloat = 40
var body: some View {
HStack {
ForEach(PickedColor.allCases, id: \.self) { pickedColor in
ZStack {
Circle()
.foregroundColor(pickedColor.color)
.frame(width: self.diameter,
height: self.diameter)
.onTapGesture {
self.pickedColor = pickedColor
print ("\(PickedColor.allCases.firstIndex(of: pickedColor)!)")
}
Circle()
.foregroundColor(.white)
.frame(width: self.pickedColor == pickedColor ? self.diameter * 0.25 : 0)
}
}
}
.frame(height: diameter * 3)
}
}
3、照片選擇效果
struct ColorPickerView: View {
@State var pickedColor: PickedColor = .red
var body: some View {
VStack {
Image("\(PickedColor.allCases.firstIndex(of: pickedColor)!+1)")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width:250,height: 250)
.clipShape( Circle())
.overlay(Circle()
.stroke(lineWidth:8)
.foregroundColor(pickedColor.color)
)
ColorPicker(pickedColor: $pickedColor)
}
}
}
如果需要項目完整源碼,可以加我QQ。
QQ:3365059189
SwiftUI技術交流QQ群:518696470
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
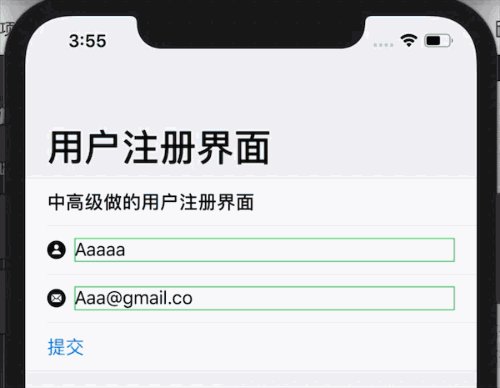
iOS SwiftUI 數據表單Form從菜鳥到高手的四種實現方案
采集數據、處理數據、展示數據是一個程序的最基本功能。今天我們來學習一下如何使用SwiftUI的Form來采集數據。 本期我們以最基礎的用戶注冊界面為例子,向大家介紹一下數據收集的四種不同水平的實現方式。 初學者方式 相信長期看我專欄的朋友,應該可以快速搭建起下面的界面。非常簡單就是VStack、HStack、TextField等組件的簡單組合而已。 初學者方式 入門級方式 入門級的界面和初學者的完...
SwiftUI如何從手機相冊選擇照片Picker(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握從相機選擇照片的方式 掌握sheet彈出方式 解決方案 目前SwiftUI原生還不支持從相機里面選擇照片,我們可以使用UIViewControllerRepresentable來封裝UIImagePickerController實現。 代碼 1、主界面代碼...
iOS SwiftUI 零基礎之 GeometryReader 使用
在談GeometryReader前,我們先聊一聊SwiftUI強大的布局魔法。在大多數情況下,SwiftUI在后臺默默的幫我們進行智能化的自動布局,讓我們編程生活變得更美好。 GeometryReader 讓我們具有工匠精神 蘋果的魔法布局保障了整個蘋果生態圈的設計水準,但作為一個有創新想法的工匠,我們有時候(其實大多時間)需要表現自己個性,希望對界面布局進行更多的控制。這時候GeometryRe...
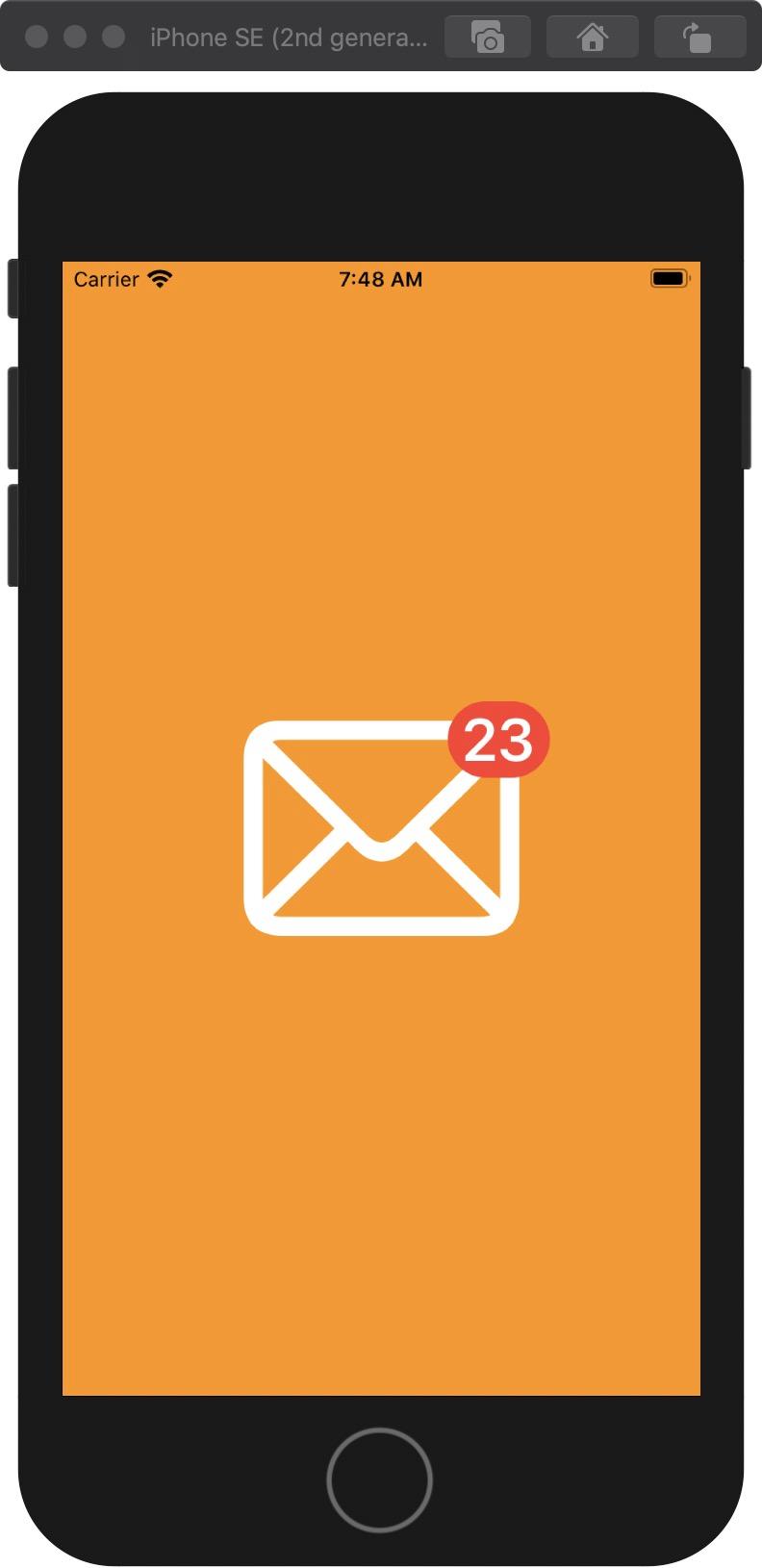
iOS SwiftUI 如何在向圖像上添加通知標簽
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識(如果高手可以略過,下面更精彩) SwiftUI是一種創新,簡便的方法,可以跨每個Apple平臺構建用戶界面。僅使用一個工具包和API為Apple的任何設備開發用戶界面。使用Swift語法,很容易閱讀。 實戰需求 該項目的目標是為圖像添加標簽。結果將模仿圖標頂部的通知標簽外觀。您可以使用此方法在應用程序內顯示好友請求,在帖子上收到評論或其...
SwiftUI popover 快速應用小代碼(支持iPad和iOS))
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200507-094537.gif 看完本文您將掌握的技能 掌握popover基礎使用 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jians...
猜你喜歡
SwiftUI 如何創建widgets for iOS14
Widgets小部件在iOS中存在很長一段時間,但iOS 14對其進行了徹底的改進,WWDC2020明確要求使用SwiftUI編寫。 iOS 14的小部件有多種類型,范圍從簡單的信息方塊到可以從其父應用程序的Siri Intents檢索和顯示信息的小部件。 但是,其中最具吸引力的就是可以在主頁放置小部件,這意味著從技術上講,您現在可以制作可視化的“微型應用程序”。如果您發現...
iOS SwiftUI教程(1)-創建和組合視圖
文章目錄 1. Create a New Project and Explore the Canvas 2. 新版Xcode有了更加便捷了預覽 3. Customize the Text View 3.1 以下是通過代碼對Text進行簡單的設置, 更加詳細的使用請看Text 相關API 3.2 還可以點擊command鍵 +然后點擊要修改的Text/ command+點擊文字 3.3 Combin...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...