SwiftUI界面賞鑒demo之《寒食帖》Grid布局
SwiftUI 和 Flutter時代編程將成為一個有品位的工作,為此特開辟新板塊,用于顯示SwiftUI制作的界面demo,供大家賞鑒。
功能
- List
- Grid自動布局
- 分割數組
- 自定義Cell
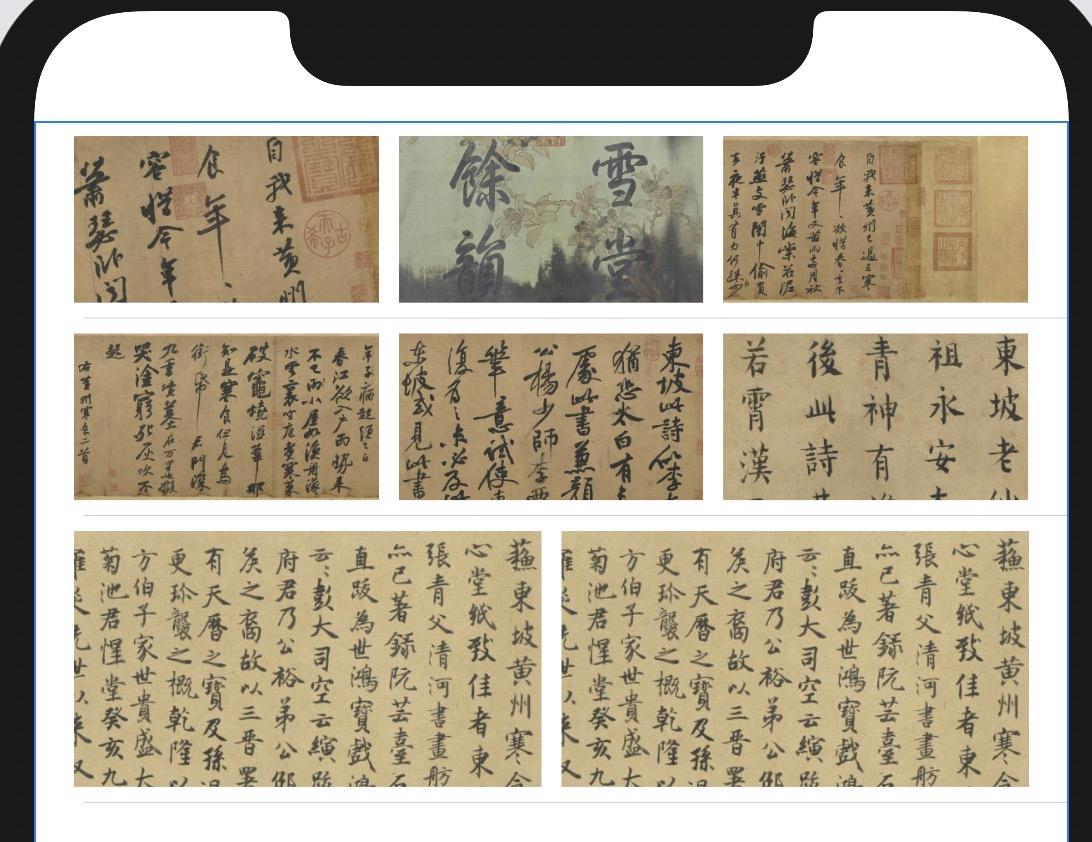
效果


代碼
import SwiftUI
struct ContentView : View {
let dishes = Dish.all()
var body: some View {
let chunkedDishes = dishes.chunked(into: 3)
return List {
// rows
ForEach(0..<chunkedDishes.count) { index in
HStack {
ForEach(chunkedDishes[index]) { dish in
Image(dish.imageURL)
.resizable()
// .frame(width: 150, height: 150)
.scaledToFit()
}
}
}
}
}
}
如何分割數組呢
import Foundation
import SwiftUI
struct Dish: Identifiable {
let id = UUID()
let name: String
let price: Double
let imageURL: String
}
extension Dish {
static func all() -> [Dish] {
return [
Dish(name: "han-shi-tie01-640x350", price: 35, imageURL: "han-shi-tie01-640x350"),
Dish(name: "han-shi-tie02-640x350s", price: 12, imageURL: "han-shi-tie02-640x350"),
Dish(name: "han-shi-tie03-640x350", price: 12, imageURL: "han-shi-tie03-640x350"),
Dish(name: "han-shi-tie04-640x350", price: 15, imageURL: "han-shi-tie04-640x350"),
Dish(name: "han-shi-tie05-640x350", price: 8, imageURL: "han-shi-tie05-640x350"),
Dish(name: "han-shi-tie06-640x350", price: 10, imageURL: "han-shi-tie06-640x350"),
Dish(name: "han-shi-tie07-640x350", price: 12, imageURL: "han-shi-tie07-640x350")
// Dish(name: "han-shi-tie07-640x350", price: 12, imageURL: "han-shi-tie07-640x350")
]
}
}
import Foundation
extension Array {
func chunked(into size: Int) -> [[Element]] {
return stride(from: 0, to: count, by: size).map {
Array(self[$0 ..< Swift.min($0 + size, count)])
}
}
}
參考資料
https://www.hackingwithswift.com/example-code/language/how-to-split-an-array-into-chunks
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
css之grid實現網格布局
文章目錄 1 概述 2 grid 3 細節 1 概述 最近一直在寫網頁,遇到一個網格化布局問題,特地分享一下。 2 grid 主要是用到css中的 display: grid 效果圖: 3 細節 grid-template-columns和grid-template-rows 設置列與行; 上面是三行三列,一行寬100px,一列寬100px; 也可用 % 達到三分的效果, 另外, display:...
開創新時代之 grid 布局
前面我們學習了 Flexbox 布局,這種布局通過行或者列對其子元素進行布局,屬于一維布局。今天我們學習一種二維布局方式 grid 布局,也稱網格布局,它屬于 Flexbox 布局的增強版,往往通過 grid 來布局整個頁面框架,框架內部使用 Flexbox 布局。 如果在前面你有學過 Flexbox 布局,對理解 grid 這種布局有非常大的幫助。在開始之前我們先了解一些概念。一圖勝千言: 容器...
CSS—Grid布局之項目屬性
目錄 一、概述 二、詳解 一、概述 Grid布局的屬性分為兩類,一類定義在容器上面,稱為容器屬性,一類定義在項目上面,稱為項目屬性。 二、詳解 grid-column-start屬性、grid-column-end屬性、grid-row-start屬性、grid-row-end屬性 定義 項目的位置是可以單獨指定的,具體方法就是指定項目的四個邊框,表示分別定位在哪根網格線。注意,使用這四個屬性,如...
CSS—Grid布局之容器屬性
目錄 一、概述 二、詳解 一、概述 Grid布局的屬性分為兩類,一類定義在容器上面,稱為容器屬性,一類定義在項目上面,稱為項目屬性。 二、詳解 display屬性 屬性值為grid,表示當前元素采用網格布局。設為網格布局后,項目的float、inline-block、display:table-cell、vertical-align和column-*等設置將失效。 grid-template-co...
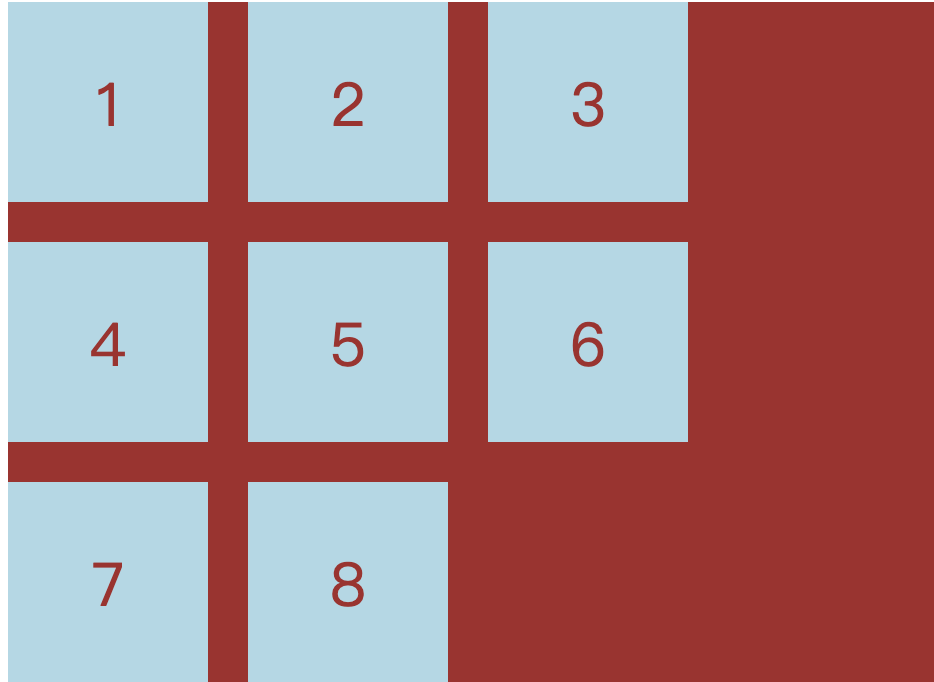
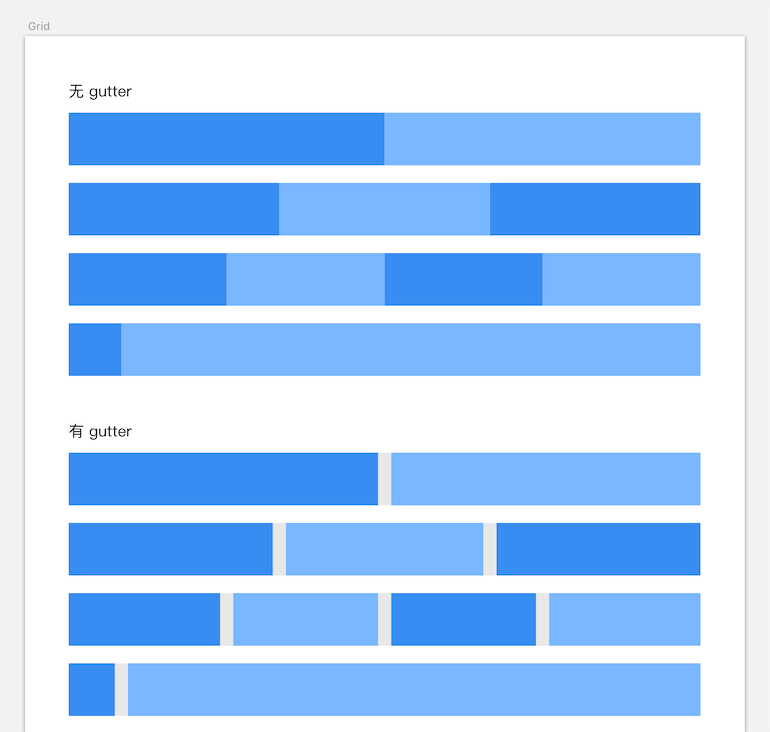
檸檬UI之Grid網格布局
檸檬UI之Grid網格布局 網格布局 什么是網格布局? 就是把一個 div 分成 N 個部分(N = 12,16,24...),每個部分無空隙或者有空隙。 制作雛形: 一行分成24份,可以用span指定多少份 增加gutter: 每個column之間有間隙,但是兩邊無間隙 實現思路: column設置 Padding,值為 gutter / 2,這樣兩個column之間...
猜你喜歡
grid布局
一、基本概念 Grid Container Grid Item Grid Line Grid Track Grid Cell Grid Area 二、常用屬性 Grid Container 的全部屬性 display: grid-template-columns: grid-template-rows: grid-template-areas: grid-template grid-column-...
grid布局
網格單元格布局 一、定義一個網格 給父容器的display屬性設置為grid或者inline-grid來定義一個網格,使用grid-template-columns和grid-template-rows來創建網格; 1、grid-template-columns:100px 100px 100px 100px; 說明:把容器分成了4列,沒列的寬度為100px; 2、grid-template-ro...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...