webpack學習筆記-01 初識webpack
標簽: webpack
文章目錄
一、什么是webpack?
什么是webpack?
這個webpack還真不是一兩句話可以說清楚的。
可以粗魯的理解為:前端模塊化管理工具
我們先看看官方的解釋:
At its core, webpack is a static module bundler for modern JavaScript applications.
從本質上來講,webpack是一個現代的JavaScript應用的靜態模塊打包工具。
但是它是什么呢?用概念解釋概念,還是不清晰。
我們從兩個點來解釋上面這句話:模塊 和 打包

二、和grunt/gulp的對比
什么時候用grunt/gulp呢?
如果你的工程模塊依賴非常簡單,甚至是沒有用到模塊化的概念。
只需要進行簡單的合并、壓縮,就使用grunt/gulp即可。
但是如果整個項目使用了模塊化管理,而且相互依賴非常強,我們就可以使用更加強大的webpack了。
所以,grunt/gulp和webpack有什么不同呢?
grunt/gulp更加強調的是前端流程的自動化,模塊化不是它的核心。
webpack更加強調模塊化開發管理,而文件壓縮合并、預處理等功能,是他附帶的功能。

三、安裝
npm install [email protected] -g
@ 后邊是版本號
-g 是全局安裝

四、基本使用
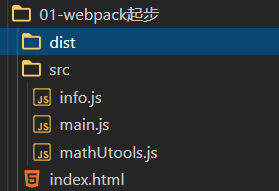
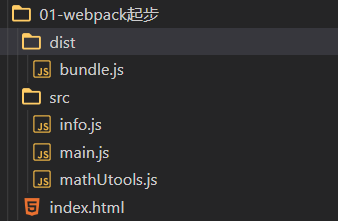
首先來看一下 文件夾目錄結構:

bundle.js是通過打包生成的,以后我們的使用的js文件都在這里。
src 目錄里邊是我們開發版本的文件,
接下來看一下我們的代碼:
main.js
// 1、使用commonjs的模塊化規范
const {add,mul} = require("./mathUtools")
console.log(add(20,30));
console.log(mul(20,30));
// 2、使用es6的模塊化規范
// import {name,age,height} from "./info"
// console.log(name);
// console.log(age);
// console.log(height);
import * as info from "./info"
console.log(info.name);//peng
console.log(info.age);//18
console.log(info.height);//1.75
mathUtools.js:
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
// commonjs的模塊化規范
module.exports = {
add,
mul
}
info.js:
// es6的模塊化規范
export const name = "peng";
export const age = 18;
export const height = 1.75;
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
首頁
</body>
<script src="./dist/bundle.js"></script>
</html>
五、打包文件
使用到的命令是:webpack ./src/main.js ./dist/bundle.js
打包后會在 dist目錄下生成 bundle.js文件

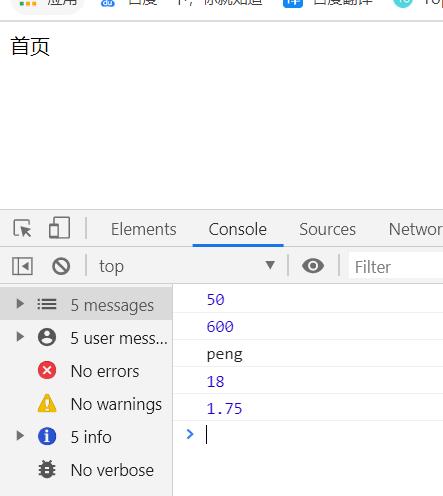
接下里我們看一下是否打包成功:

嗯,可以發現我們打包成功!

六、webpack.config.js配置 和 package.json配置
6.1 如何動態的打包文件?
如果我們需要只輸入webpack命令即可,打包指定的文件到指定的目錄的話,
那么需要 配置webpack.config.js 和 配置package.json
首先在當前項目下創建 webpack.config.js
const path = require("path")
module.exports = {
entry:"./src/main.js",//入口
output:{
// __dirname 當前文件的路徑
path:path.resolve(__dirname,"dist"),//需要動態的獲取絕對路徑
filename:"bundle.js"//打包的文件名
},//出口
}
引入node的path,我們需要先初始化該項目
使用命令 npm init
執行該命令后會要求填寫一些信息:
- package name 包的名字 不能使用中文或特殊符號
- description 描述
然后一路回車
之后會在當前目錄生成一個package.json,該文件會包含當前項目的一些信息。
6.2 指令映射和局部安裝
在package.json文件中 有一個scripts對象,
npm run 指令名都會在scripts里面找有沒有對應的key,
如果有,則運行對應的value
如何把 webpack使用npm映射呢?
只需要在scripts對象里加這么一句:
"build":"webpack"
即可

接下來,npm run build即可打包文件!
需要注意的是:在執行該命令時,會優先在本地查找webpack的版本,沒有再在全局下查找webpack的版本
而在終端當中使用:webpack命令使用的都是全局的webpack的版本。
如果需要在終端當中不配置package.json而使用本地的話,就需要在終端中進入通過node_modules/.bin/webpack啟動webpack打包
那么如何在本地安裝webpack呢?
使用命令:npm install [email protected](這里是版本號)--save-dev
dev=>devlop 開發

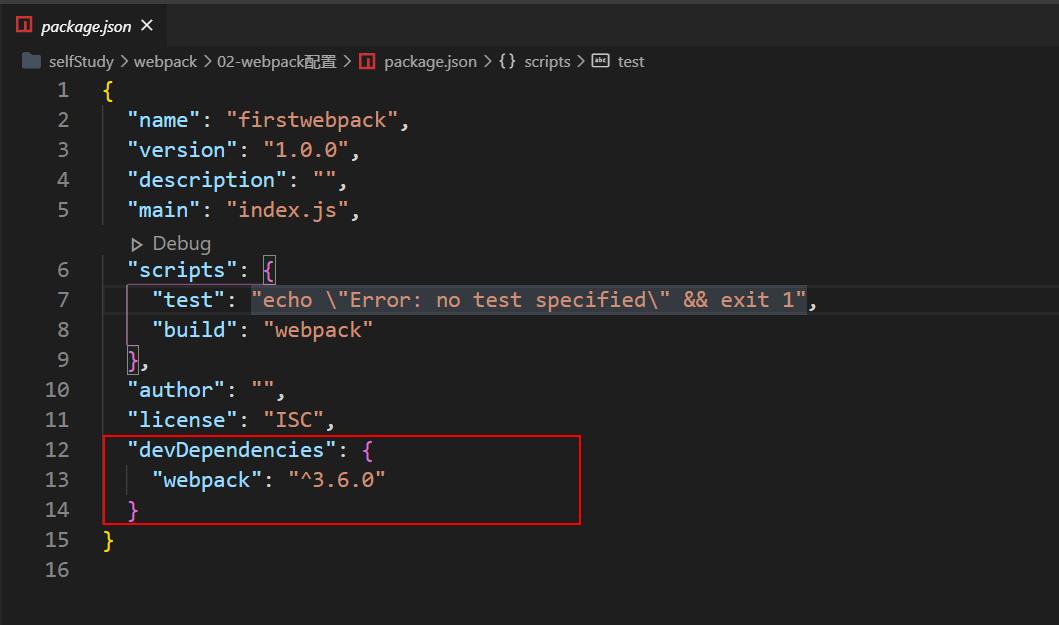
安裝完成過后打開package.json

會發現多了一個devDependencies,它代表的意思是開發時依賴。
對應的是 dependencies,運行時依賴。
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...









