0_Webpack 簡介
來源Bilibili 尚硅谷熊鍵老師視頻:Webpack 5
同時參考:http://www.woc12138.com/article/45
是什么
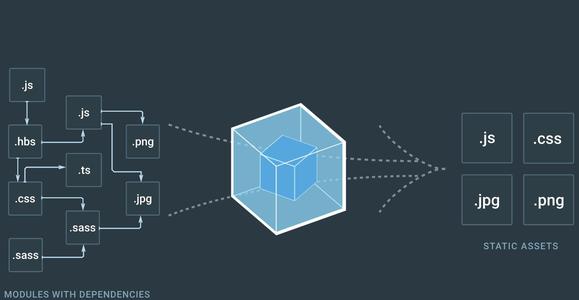
webpack 是一種前端資源構建工具,一個靜態模塊打包器(module bundler)
在 webpack 看來, 前端的所有資源文件 (js/json/css/img/less/…) 都會作為模塊處理
它將根據模塊的依賴關系進行靜態分析,打包生成對應的靜態資源 (bundle)

五個核心概念
Entry
入口(Entry):指示 webpack 以哪個文件為入口起點開始打包,分析構建內部依賴圖。
Output
輸出(Output):指示 webpack 打包后的資源 bundles 輸出到哪里去,以及如何命名。
Loader
Loader:讓 webpack 能夠去處理那些非 JS 的文件,比如樣式文件、圖片文件(webpack 自身只理解 JS)
Plugins
插件(Plugins):可以用于執行范圍更廣的任務。插件的范圍包括,從打包優化和壓縮,一直到重新定義環境中的變等。
Mode
模式(Mode):指示 webpack 使用相應模式的配置。
| 選項 | 描述 | 特點 |
|---|---|---|
| development | 會將 DefinePlugin 中 process.env.NODE_ENV 的值設置為 development。啟用 NamedChunksPlugin 和 NamedModulesPlugin。 | 能讓代碼本地調試運行的環境 |
| production | 會將 DefinePlugin 中 process.env.NODE_ENV 的值設置為 production。啟用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 TerserPlugin。 | 能讓代碼優化上線運行的環境 |
初體驗
初始化配置
1、初始化 package.json:
npm init
2、下載安裝 webpack:(webpack4以上的版本需要全局/本地都安裝webpack-cli)
全局安裝:
cnpm i webpack webpack-cli -g
本地安裝:
cnpm i webpack webpack-cli -D
編譯打包應用
創建 src 下的 js 等文件后,不需要配置 webpack.config.js 文件,在命令行就可以編譯打包。
指令:
-
開發環境:
webpack ./src/index.js -o ./build/built.js --mode=developmentwebpack會以 ./src/index.js 為入口文件開始打包,打包后輸出到 ./build/built.js 整體打包環境,是開發環境
-
生產環境:
webpack ./src/index.js -o ./build/built.js --mode=productionwebpack會以 ./src/index.js 為入口文件開始打包,打包后輸出到 ./build/built.js 整體打包環境,是生產環境
結論:
- webpack 本身能處理 js/json 資源,不能處理 css/img 等其他資源
- 生產環境和開發環境將 ES6 模塊化編譯成瀏覽器能識別的模塊化,但是不能處理 ES6 的基本語法轉化為 ES5(需要借助 loader)
- 生產環境比開發環境多一個壓縮 js 代碼
智能推薦
0. SpringCloud Alibaba入門簡介
文章目錄 1. 為什么會出現SpringCloud Alibaba 2. SpringCloud Alibaba帶來了什么? 2.1 是什么 2.2 能干嘛 2.3 組件 2.4 如何使用 2.5 演示 Demo 2.6 版本 前言 大家自學的話,可以去B站搜索尚硅谷;周陽老師的SpringCloud視頻,都是免費觀看的。 練習的話遇到問題可以參考下我的demo。 git地址 https://gi...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...