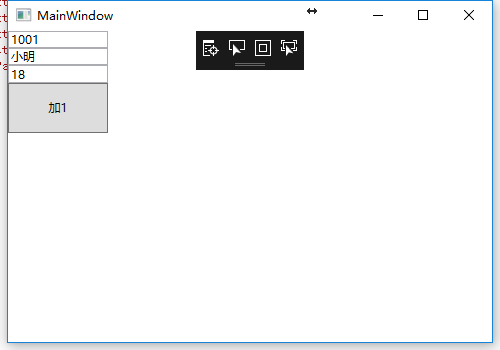
數據綁定之Binding雙向綁定
Xaml代碼
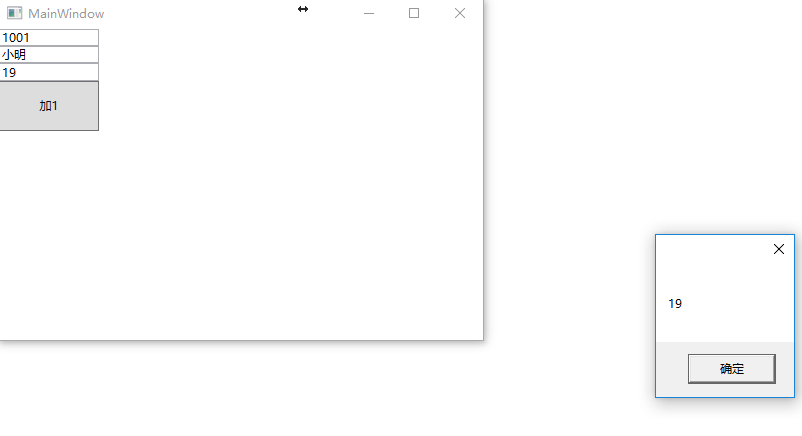
<!-- Binding雙向綁定 -->
<StackPanel Name="stackPanel" HorizontalAlignment="Left" VerticalAlignment="Top" Orientation="Vertical">
<TextBox Name="lbId" Text="{Binding ID}"/> //使用Binding綁定ID屬性
<TextBox Name="lbName" Text="{Binding Name}"/> //使用Binding綁定Name屬性
<TextBox Name="lbAge" Text="{Binding Age}"/> //使用Binding綁定Age屬性
<Button Width="100" Height="50" Content="加1" Click="Button_Click"/>
</StackPanel>
C#代碼
public MainWindow()
{
InitializeComponent();
Init();
}
StudentData stuData = new StudentData(); //實例類
public void Init()
{
stuData.ID = 1001;
stuData.Name = "小明";
stuData.Age = 18;
stuData.Name = "小明";
//this.DataContext = stuData; //整個窗口內的所有元素都可以綁定此數據
stackPanel.DataContext = stuData; //僅stackPanel內的所有元素可以綁定此數據
}
//聲明類
private void Button_Click(object sender, RoutedEventArgs e)
{
stuData.Age++;
MessageBox.Show(stuData.Age.ToString());
}
}
//引用INotifyPropertyChanged接口,微軟雙向機制,通知客戶端屬性值已更改。
public class StudentData:INotifyPropertyChanged
{
private int _ID; //聲明字段
private String _Name; //聲明字段
private int _Age; //聲明字段
public int ID
{
get
{
return _ID;
}
set
{
this._ID = value;
if (PropertyChanged !=null)
{
PropertyChanged(this, new PropertyChangedEventArgs("ID"));
//如果PropertyChanged狀態改變了,響應綁定數據更新
}
}
}
public String Name
{
get
{
return _Name;
}
set
{
this._Name = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
}
}
}
public int Age
{
get
{
return _Age;
}
set
{
this._Age = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Age"));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
}


“`
智能推薦
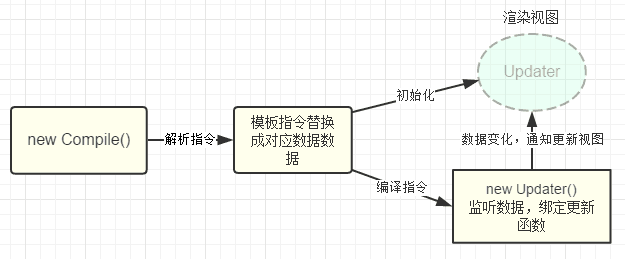
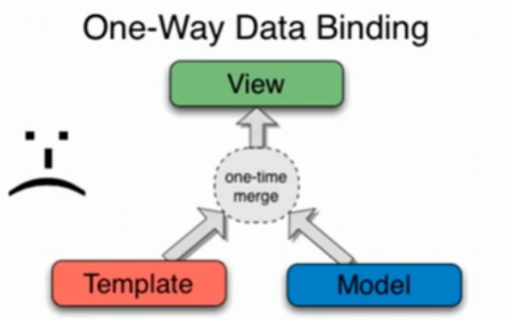
雙向數據綁定原理
1. 發布者-訂閱者模式(backbone.js) 一般通過sub, pub的方式實現數據和視圖的綁定監聽,更新數據方式通常做法是 vm.set(‘property’, value),雖然老套古板,這種方式的優點在于兼容ie8以下版本。 2. 臟值檢查(angular.js) angular.js 是通過臟值檢測的方式比對數據是否有變更,來決定是否更新視圖,簡單來說就是通過...
Angular雙向數據綁定
1、什么是雙向數據綁定 雙向數據綁定: Angular實現了雙向綁定機制。所謂的雙向綁定,無非是從界面的操作能實時反映到數據,數據的變更能實時展現到界面。即數據模型(Module)和視圖(View)之間的雙向綁定。 例子: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 當你在輸入框中進行輸入時,也會修改網頁中的文本內容。 這...
vue雙向數據綁定
先說面試答案: 答: vue.js是采用數據劫持結合發布者-訂閱者模式的方式,通過Object.defineProperty()來劫持各個屬性的setter,getter,在數據變動時發布消息給訂閱者,觸發相應的監聽回調來渲染視圖。 具體步驟: 第一步: 需要observer的數據對象進行遞歸遍歷,包括子屬性對象的屬性,都加上 setter和getter 這樣的話,給這個對象的某個值賦值,就會觸發...
Vue雙向數據綁定
你可以用 v-model 指令在表單 <input>、<textarea> 及 <select> 元素上創建雙向數據綁定。它會根據控件類型自動選取正確的方法來更新元素。盡管有些神奇,但 v-model 本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,并對一些極端場景進行一些特殊處理。 v-model 會忽略所有表單元素的 value、checked、se...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...