Flutter Widgets 之 ShaderMask
標簽: Flutter ShaderMask flutter 漸變 字體

ShaderMask可以讓我們將Shader用于任何一個控件上,比如在Text上使用漸變就可以使用ShaderMask來實現:
ShaderMask(
shaderCallback: (Rect bounds) {
return RadialGradient(
center: Alignment.topLeft,
radius: 1.0,
colors: <Color>[Colors.yellow, Colors.deepOrange],
tileMode: TileMode.mirror,
).createShader(bounds);
},
blendMode: BlendMode.srcATop,
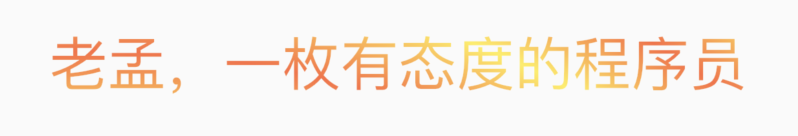
child: Text('老孟,一枚有態度的程序員',style: TextStyle(fontSize: 30),),
)
效果:

shaderCallback 需要返回一個Shader對象,可以通過漸變相關類直接生成Shader:
RadialGradient(...).createShader(rect)
blendMode屬性是融合方式,child是目標圖像(dst),Shader是源圖像(src),融合方式介紹:
更多相關閱讀:
- Flutter系列文章總覽
- Flutter Widgets 之 Expanded和Flexible
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar
如果這篇文章有幫助到您,希望您來個“贊”并關注我的公眾號,非常謝謝。

智能推薦
Flutter 基礎Widgets Text()之TextStyle詳解
Text概述 即一個單一樣式的文本 Text Widget就是顯示單一樣式的文本字符串。字符串可能會跨越多行,也可能全部顯示在同一行上,具體取決于布局約束。 style參數可選。如果省略了,文本將使用最近的DefaultTextStyle的樣式。如果給定樣式的TextStyle.inherit屬性為true(默認值),則給定樣式將與最近的DefaultTextStyle合并。例如,比如可以在使用默...
Flutter 基礎布局Widgets之Stack詳解
概述 Stack 組件是一種層疊式布局,即組件覆蓋另一個組件,覆蓋的順序取決于在children中放置的順序,使用場景比如在圖片上加上一些文字描述,即將文本Widget覆蓋在圖片組件,詳見下面的小例。 構造函數 alignment 子Widgets們的對齊方式 textDirection 文本的方向,默認當然是 left-to-right fit 子Widgets的放置方式,默認loose 子Wi...
Flutter 基礎布局Widgets之Row詳解
概述 Row即創建一個水平的組件列表,是非常常用的組件,而Column即創建一個垂直的組件列表,用法和Row一模一樣,因為Row以及Column都是Flex的子類,它們的具體實現也都是由Flex完成,只是參數不同。 構造函數 mainAxisAlignment 在flex布局中,子元素應該如何沿著主軸放置,即各個組件的放置的方式, 比如MainAxisAlignment.start 組件都盡量靠近...
Flutter 基礎布局Widgets之FittedBox詳解
FittedBox概述 FittedBox組件的作用是對child組件進行縮放和對齊方式的設置,其縮放的參數為fit,有多種選擇的方式,而對齊方式alinment用法則和之前一致,即很多都是相通的。 FittedBox構造函數 fit 即child的縮放方式,比如以下縮放方式: fill(通過扭曲源的縱橫比填充目標框。): contain(盡可能大,同時仍然將源完全包含在目標框中): cover(...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...









