SpringCloud消息總線(SpringCloud Bus)
標簽: SpringCloud
SpringCloud Bus 將分布式的節點用輕量的消息代理連接起來。它可以用于廣播配置文件的更改或者服務之間的通訊,也可以用于監控。本文要講述的是用Spring Cloud Bus實現通知微服務架構的配置文件的更改。
1:首先安裝rabbitmq,可自行去官網下載相關版本進行安裝;
2:修改config-client工程,添加相關依賴:
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>修改配置文件夾,加入mq相關的配置,完整配置如下:
#服務名稱
spring.application.name=config-client
#倉庫分支
spring.cloud.config.label=master
#dev開發環境配置文件
#test測試環境
#pro正式環境
spring.cloud.config.profile=dev
#使用eureka server的時候需要注釋掉
#spring.cloud.config.uri= http://localhost:8888/
#服務注冊地址
eureka.client.service-url.defaultZone=http://localhost:8889/eureka/
#從遠程獲取配置文件
spring.cloud.config.discovery.enabled=true
#訂閱的服務名稱
spring.cloud.config.discovery.service-id=config-server
server.port=8881
#使用總線時
management.security.enabled=false
#rabbitmq
spring.rabbitmq.host=localhost
spring.rabbitmq.port=5672
# spring.rabbitmq.username=
# spring.rabbitmq.password=然后復制config-client工程,重命名為config-client2,修改配置文件的端口號為:8882
依次啟動config-eureka-server,config-server,config-client,config-client2。然后通過瀏覽器訪問http://localhost:8881/hi,和http://localhost:8882/hi 可以看到相同的返回值,和我們Git遠程倉庫的配置文件值相同。
然后,我們修改git倉庫中的foo的值,然后通過postman工具,請求http://localhost:8881/bus/refresh或http://localhost:8882/bus/refresh,記住只需要請求其中一個即可,當我們請求完后,可以看到config-client,config-client2的控制臺有重新拉去git倉庫配置文件中的日志。然后我們重新請求http://localhost:8881/hi,和http://localhost:8882/hi,可以看到返回值已經改成了我們在git遠程倉庫的配置。通過總線技術,我們就實現了在更改了配置文件以后,不需要重新啟動工程,即可重新加載配置文件的功能。
另外,/bus/refresh接口可以指定服務,即使用”destination”參數,比如 “/bus/refresh?destination=a:**” 即刷新服務名為a的所有服務,不管ip。
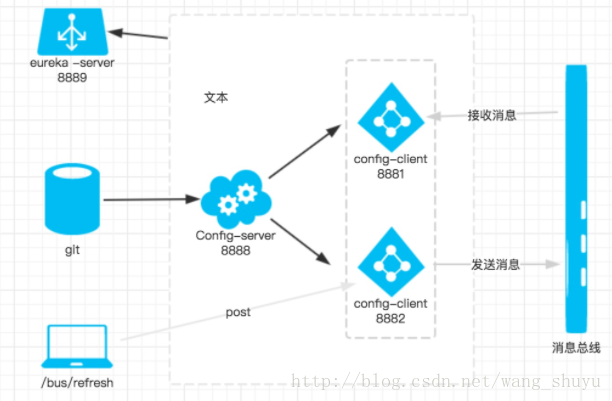
此時的系統架構圖如下; 
當git文件更改的時候,通過pc端用post 向端口為8882的config-client發送請求/bus/refresh/;此時8882端口會發送一個消息,由消息總線向其他服務傳遞,從而使整個微服務集群都達到更新配置文件。
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...









