獲取input輸入值和獲取form表單中的組件輸入值區別
標簽: 微信小程序
1.獲取input標簽輸入數據
<input bindinput="getValue" value="111" style="border:1rpx solid #123456"></input>在前臺wxml標簽中寫入input標簽,在此value的值如果已經寫上的話會直接顯示在input輸入框中,如下:

后臺通過bindinput方法獲取到input的輸入值,后臺js代碼如下圖,課件js通過e.detail.value(因為點擊事件是與該組件綁定的)的方法獲取input的輸入值。

2.獲取form表單的輸入數據
一個完整的form表單通常包括以下幾個組件:
1.一個form組件,
2.一個輸入框或選擇器組件(比如input組件),
3.一個button組件。
form表單樣式如下:
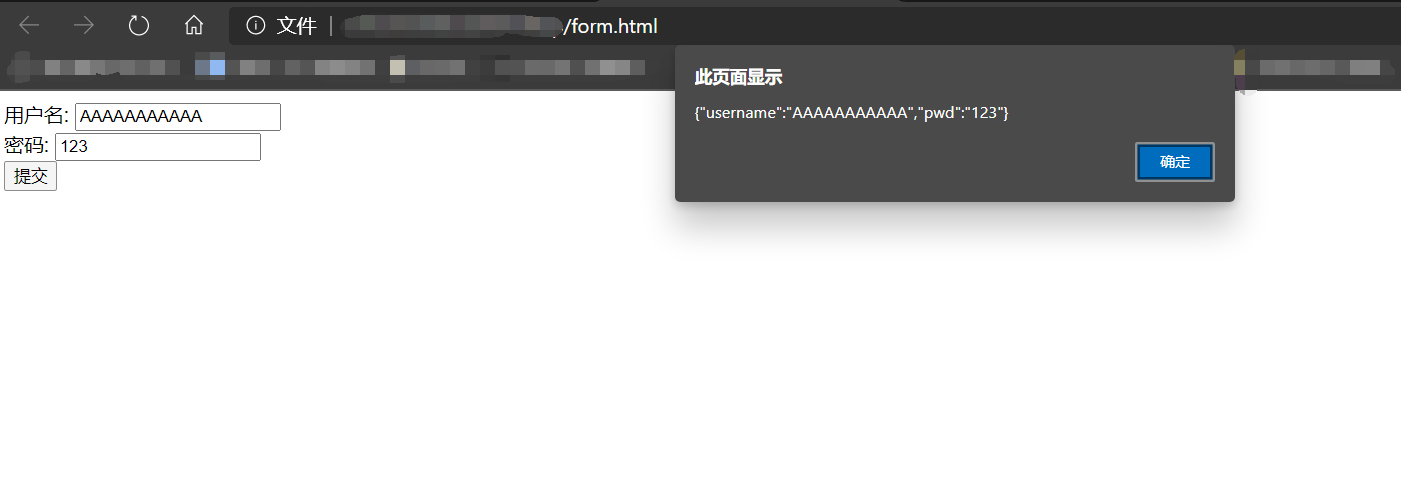
<form bindsubmit="setNaivgationBarTitle">
<input type="text" placeholder="請輸入頁面標題并點擊設置即可" name="navtitle"></input>
<button type="primary" formType="submit">設置</button>
</form>- 表單最核心的在于表單組件form,輸入框組件input和button組件要在<form></form>內,form也會收集內部組件提交的數據;
- 綁定事件處理函數的不再是button,而是form,form的bindsubmit與button的 formType="submit"是一對,點擊button,就會執行bindsubmit的事件處理函數;
- input是輸入框,用戶可以在里面添加信息;name是input組件的名稱,與表單數據一起提交。
js文件:
setNaivgationBarTitle(e) {
console.log(e)
const navtitle = e.detail.value.navtitle
wx.setNavigationBarTitle({
title:navtitle
})
},在獲取form表單的數據項時,我們在input輸入框填寫的值就存儲在detail對象的value屬性的name名里(),這里就是 e.detail.value.navtitle(點擊事件不再與單個組件綁定,而是與整個form表單綁定,通過name屬性來獲取相應的表單輸入項目的值)。
3.寫在最后
在技術文檔里有這樣一句話“當點擊 form 表單中 form-type 為 submit 的 button 組件時,會將表單組件中的 value 值進行提交,需要在表單組件中加上 name 來作為 key”。我們也發現Slider滑動選擇、Radio單選、checkbox多選等,都有自己的value值,也就是這些組件單獨使用時不需要name就可以在事件對象的detail里取到value值,而組合使用時,則必須加name才能取到值。
備注:參考李東bbsky的資料
智能推薦
JQ獲取Form中的值
目錄 一、目的 二、代碼實現 2.1 head 2.2 body 2.3 script 2.4 運行結果 三、 全部代碼 一、目的 使用Jquery獲取form中所有控件的值,并封裝成JSON 二、代碼實現 2.1 head 2.2 body 2.3 script serializeArray() 方法通過序列化表單值來創建對象(name 和 value)的數組 .each() 對 jQuery ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...