安卓學習筆記12:安卓按鍵事件
標簽: 安卓應用開發
文章目錄
零、學習目標
- 能說出常用的安卓界面事件
- 能利用安卓按鍵事件處理編寫應用
一、安卓界面事件
(一)安卓常用事件
1、單擊事件
當用戶觸碰到某個組件或者方向鍵被按下時產生該事件,該事件的監聽器是View.OnClickListener,事件處理方法是onClick()。
2、焦點事件
組件得到或者失去焦點時產生該事件,監聽器是View.OnFocusChangeListener,事件處理方法是onFocusChange()。
3、按鍵事件
用戶按下或者釋放手機鍵盤上的某個按鍵時產生,監聽器是View.OnKeyListener, 事件處理方法是onKey()。
4、觸碰事件
手機上具有觸屏功能時,觸碰屏幕產生該事件,監聽器是View.OnTouchListener,事件處理方法是onTouch()。
(二)安卓事件處理方式
1、基于回調的事件處理機制
基于回調的事件處理方式,在Activity生命周期那部分已經涉及到了七個回調方法。 (onCreate - onDestroy, onStart - onStop, onResume - onPause, onRestart )
2、基于監聽的事件處理機制
- 注冊事件監聽器
- 實現事件監聽器接口
- 編寫事件處理代碼
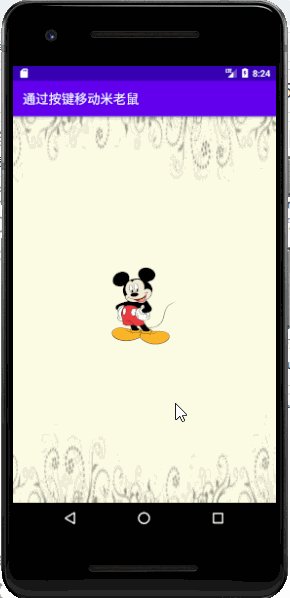
二、教學案例——通過按鍵移動米老鼠
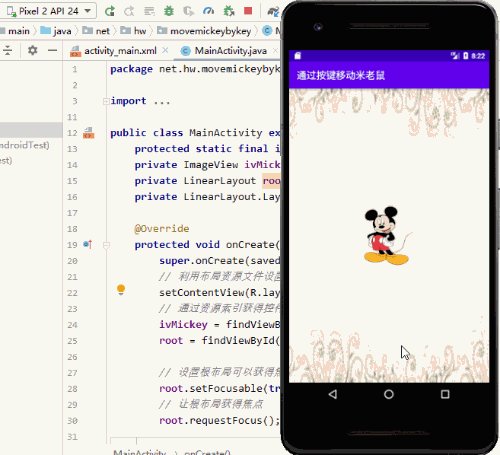
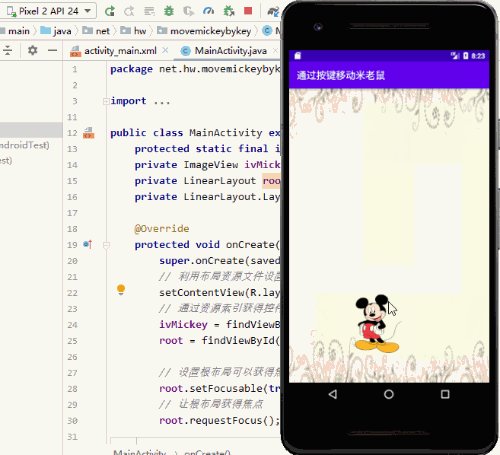
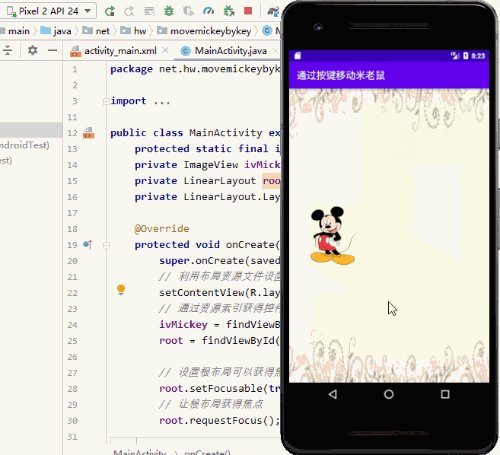
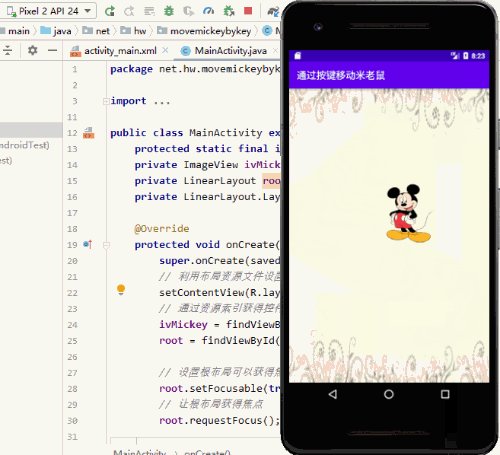
(一)運行效果

通過按上、下、左、右方向鍵來移動米老鼠。
(二)涉及知識點
1、線性布局(LinearLayout)
2、圖像視圖(ImageView)
(1)圖像源 – src
(2)背景 – background
(3)比例類型 – scaleType
3、安卓按鍵事件處理
(三)實現步驟
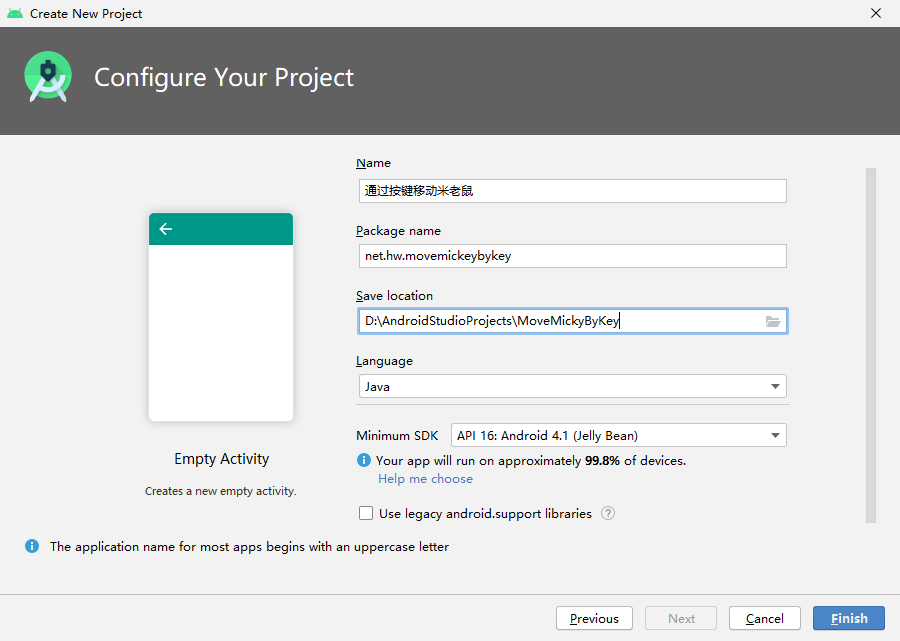
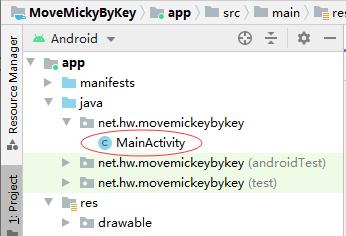
1、創建安卓應用【MoveMickeyByKey】


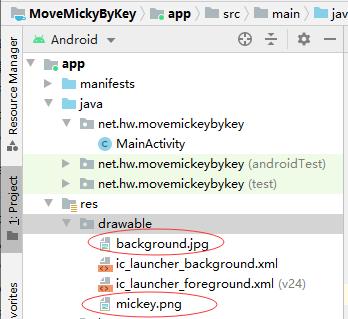
2、準備背景圖片與米老鼠圖片,拷貝到drawable目錄里

3、主布局資源文件activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/ivMickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@drawable/mickey" />
</LinearLayout>
4、主界面類MainActivity

package net.hw.movemickeybykey;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
protected static final int STEP = 10;
private ImageView ivMickey;
private LinearLayout root;
private LinearLayout.LayoutParams layoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局資源文件設置用戶界面
setContentView(R.layout.activity_main);
// 通過資源索引獲得控件實例
ivMickey = findViewById(R.id.ivMickey);
root = findViewById(R.id.root);
// 設置根布局可以獲得焦點
root.setFocusable(true);
// 讓根布局獲得焦點
root.requestFocus();
// 獲取圖像控件的布局參數
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
// 給根布局注冊監聽器
root.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (keyCode) {
// 根據按鍵修改圖像控件的布局參數
case KeyEvent.KEYCODE_DPAD_UP: // 按上方向鍵
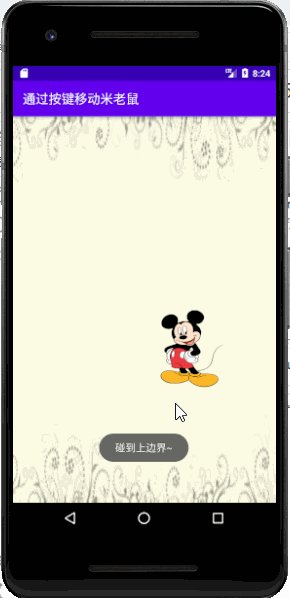
// 上邊界碰撞檢測
if (ivMickey.getTop() >= 10) {
layoutParams.topMargin = layoutParams.topMargin - STEP;
} else {
Toast.makeText(MainActivity.this, "碰到上邊界~", Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_DOWN: // 按下方向鍵
layoutParams.topMargin = layoutParams.topMargin + STEP;
break;
case KeyEvent.KEYCODE_DPAD_LEFT: // 按左方向鍵
layoutParams.leftMargin = layoutParams.leftMargin - STEP;
break;
case KeyEvent.KEYCODE_DPAD_RIGHT: // 按右方向鍵
layoutParams.leftMargin = layoutParams.leftMargin + STEP;
break;
}
// 重新設置圖像控件的布局參數
ivMickey.setLayoutParams(layoutParams);
return false;
}
});
}
}
5、啟動應用,查看效果

6、代碼說明
- 如果根布局沒有獲得焦點,那么按鍵不會移動米老鼠

- 要將圖像的布局參數類型轉換成線性布局的布局參數

三、常用物理鍵
1、HOME鍵
- keyCode == KeyEvent.KEYCODE_HOME
- 判斷用戶是否按下了HOME物理鍵
2、Back鍵
- keyCode == KeyEvent.KEYCODE_BACK
- 判斷用戶是否按下了BACK物理鍵
3、Menu鍵
- keyCode == KeyEvent.KEYCODE_MENU
- 判斷用戶是否按下了MENU物理鍵
四、課后作業
任務:避免米老鼠移出界外
教學案例里的米老鼠不會移出上邊界,但是會移出其它邊界,請給代碼添加邊界檢測功能,讓米老鼠只能在手機屏幕內移動,而不能移出邊界之外。
智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










