Bootstrap組件(小圖標、下拉菜單、輸入框、導航和導航條、媒體對象、列表組、分頁導航、縮略圖)
1.小圖標
1.1小圖標的用法:
<span class="glyphicon glyphicon-user"></span>;
所有的小圖標都是以glyphicon-開頭的。
1.2小圖標使用的注意事項:
1)圖標類不能和其他組件直接聯合使用,它們不能在同一個元素上與其他類同時存在,應該創建一個嵌套的span元素,并將圖標應用到這個span上。
2)只對元素內容為空的元素起作用。(span里面不能有文字等東西)
3)對引入圖標位置有規定,假如所有圖標字體全部位于../fonts/目錄內,相對于預編譯版CSS文件的應該是同級目錄才有效果。
2.下拉菜單
2.1基本下拉菜單用法:
<div class="dropup open"> <!-- open控制菜單收縮展開-->
<button class="btn btn-primary " data-toggle="dropdown" >
Dropup
<span class="caret"></span> <!-- 向下小三角-->
</button>
<ul class="dropdown-menu">
<li class="active"><a href="#">Action</a></li> <!-- active 默認是選中狀態-->
<li><a href="#">Another action</a></li>
<li class="divider"></li> <!-- 分界線-->
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
效果圖:
分離式下拉菜單:
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" >
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
效果圖:
3.輸入框
3.1輸入框的用法:
<div class="container">
<div class="input-group input-group-lg">
<span class="input-group-addon">用戶名</span>
<input type="text" class="form-control" placeholder="Username">
</div>
<br/>
<!--右邊input-group-sm表示小輸入框input-group-lg表示大輸入框--> <div class="input-group input-group-sm">
<input type="text" class="form-control" placeholder="請輸入要搜索的內容" >
<span class="input-group-addon" >
百度一下
</span>
</div>
</div>
效果圖:
3.2使用輸入框組件的注意事項:
1)避免在select元素上使用該功能,因為Webkit瀏覽器不完全支持input-group組件的特性。
2)不要直接將.input-group和.form-group混合使用,因為.input-group是一個獨立的組件。
3)不要講表單組件或柵格列類直接和輸入框混合使用,而是將輸入框組件嵌套到表單組件或柵格相關元素的內部。
4.4.導航和導航條
4.1選項卡導航和膠囊式選項卡導航:
<!--選項卡式導航-->
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">主頁</a></li>
<li><a href="#">微博</a></li>
<li><a href="#">圖書</a></li>
<li><a href="#">關于我們</a></li>
</ul>
<br/>
<br/>
<!--膠囊式選項卡導航-->
<ul class="nav nav-pills nav-justified ">
<li><a href="#">主頁</a></li>
<li class="active"><a href="#">微博</a></li>
<li><a href="#">圖書</a></li>
<li><a href="#">關于我們</a></li>
</ul>
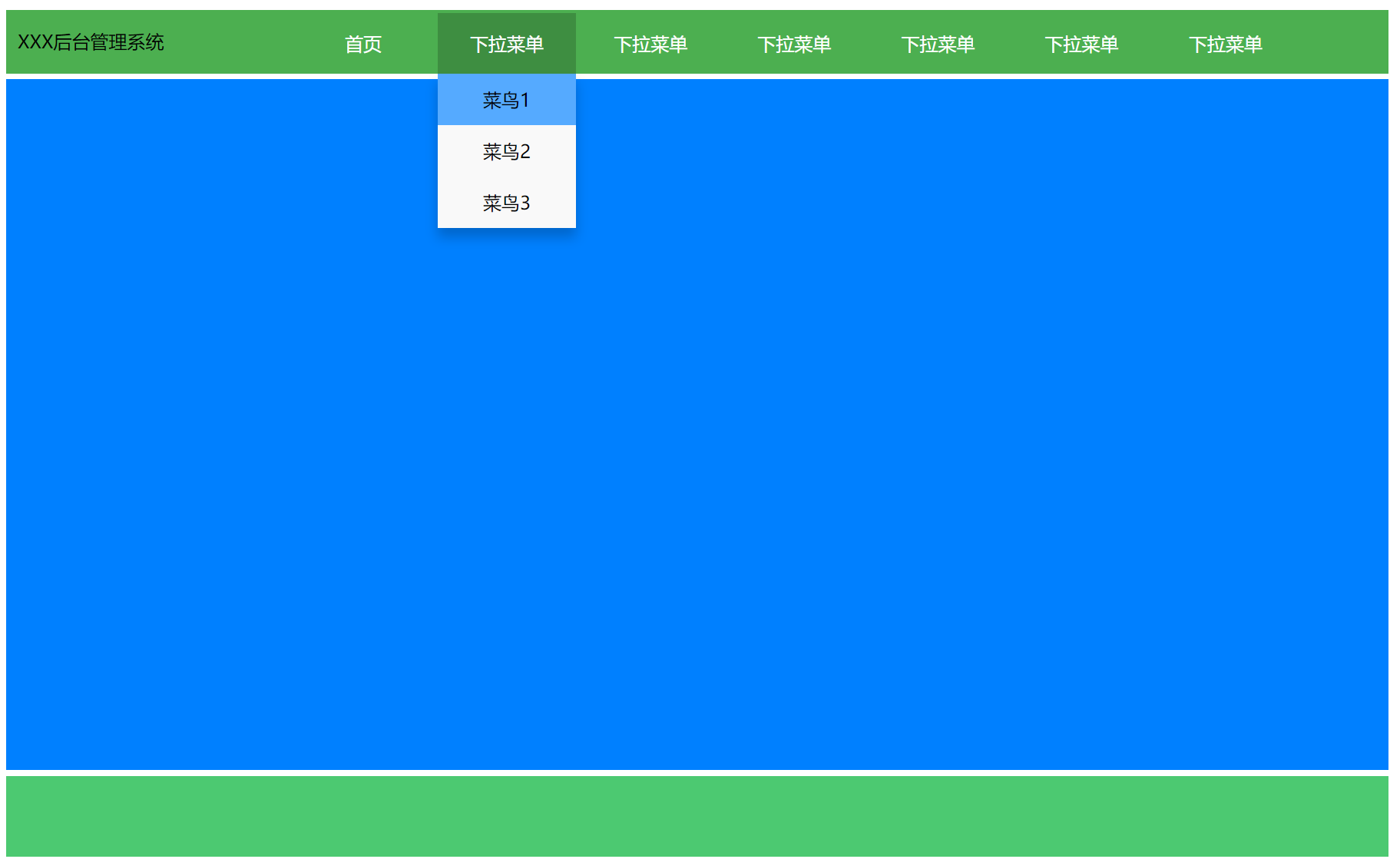
效果圖:
4.2導航條:
<div class="container" style="margin: 20px">
<!--基礎導航條-->
<nav class="navbar navbar-default" role="navigation" style="padding-right: 20px">
<div class="navbar-header">
<a href="#" class="navbar-brand">LOGO</a>
</div>
<ul class="nav navbar-nav ">
<li class="active"><a href="#">主頁</a></li>
<li><a href="#">微博</a></li>
<li><a href="#">圖書</a></li>
</ul>
<!--在導航條中添加表單-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-primary">搜索</button>
</form>
</nav>
</div>
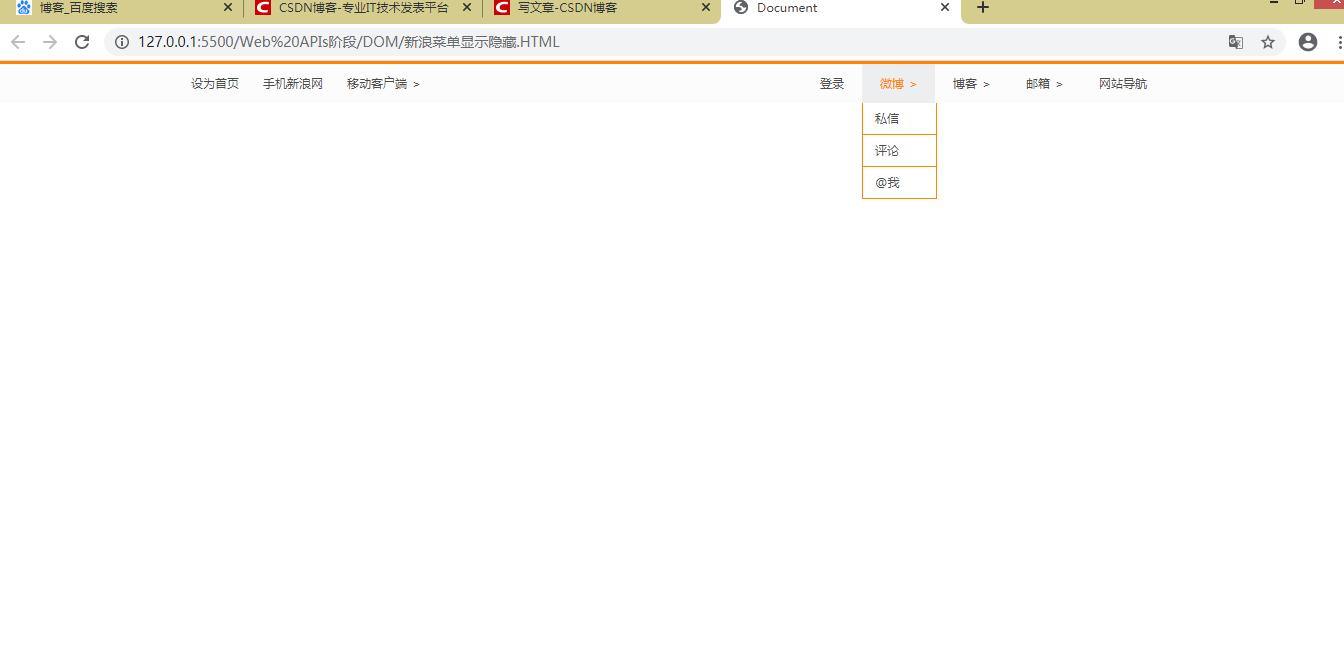
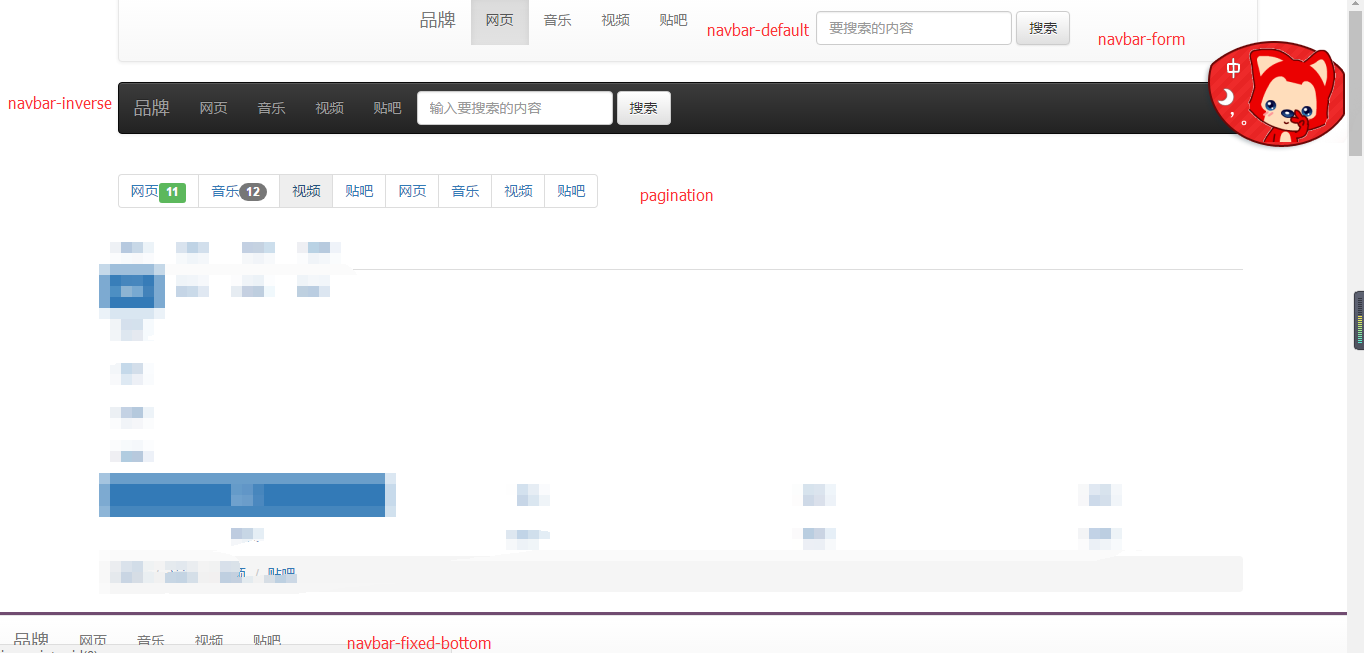
效果圖:
4.3將導航條固定在頂部或固定在底部:
固定在頂部:
<nav class="navbar navbar-inverse navbar-fixed-top">...</nav>
固定在底部:
<nav class="navbar navbar-inverse navbar-fixed-bottom">...</nav>
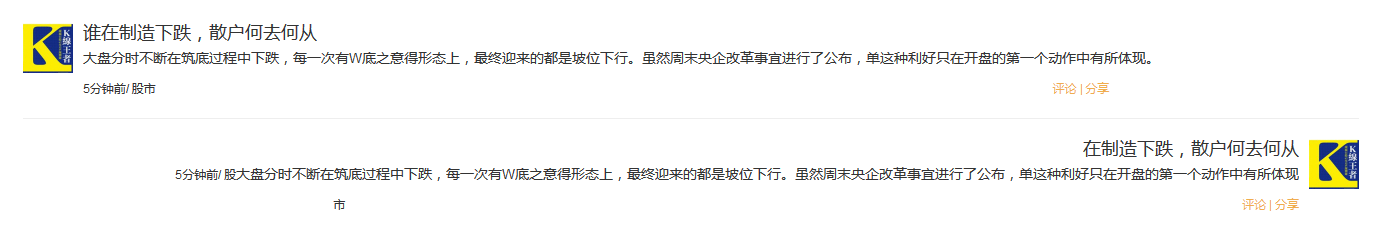
5.媒體對象
<div class="media">
<div class="media-left">
<img class="media-object" src="image/pic-samll.jpg" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">誰在制造下跌,散戶何去何從</h4>
<p>大盤分時不斷在筑底過程中下跌,每一次有W底之意得形態上,最終迎來的都是坡位下行。雖然周末央企改革事宜進行了公布,單這種利好只在開盤的第一個動作中有所體現。</p>
<small>5分鐘前/ 股市</small>
<small style="margin-left:70%;color: #f0ad4e"> 評論 | 分享 </small>
</div>
</div>
<hr/>
<div class="media">
<div class="media-body text-right">
<h4 class="media-heading">在制造下跌,散戶何去何從</h4>
<p class="pull-right">大盤分時不斷在筑底過程中下跌,每一次有W底之意得形態上,最終迎來的都是坡位下行。雖然周末央企改革事宜進行了公布,單這種利好只在開盤的第一個動作中有所體現</p>
<small>5分鐘前/ 股市</small>
<small style="margin-left:70%;color: #f0ad4e"> 評論 | 分享 </small>
</div>
<div class="media-right">
<img class="media-object" src="image/pic-samll.jpg" alt="">
</div>
</div>
效果圖:
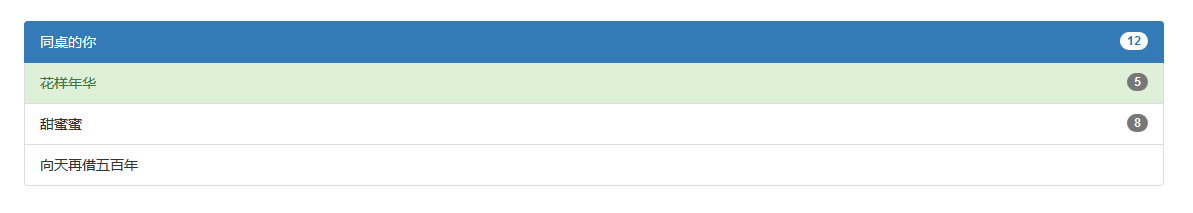
6.列表組
<ul class="list-group">
<li class="list-group-item active ">同桌的你
<!--徽章圖標-->
<span class="badge">12</span>
</li>
<!--list-group-item-success 帶有樣式的列表-->
<li class="list-group-item list-group-item-success">花樣年華
<span class="badge">5</span>
</li>
<li class="list-group-item">甜蜜蜜
<span class="badge">8</span>
</li>
<li class="list-group-item">向天再借五百年</li>
</ul>
效果圖:
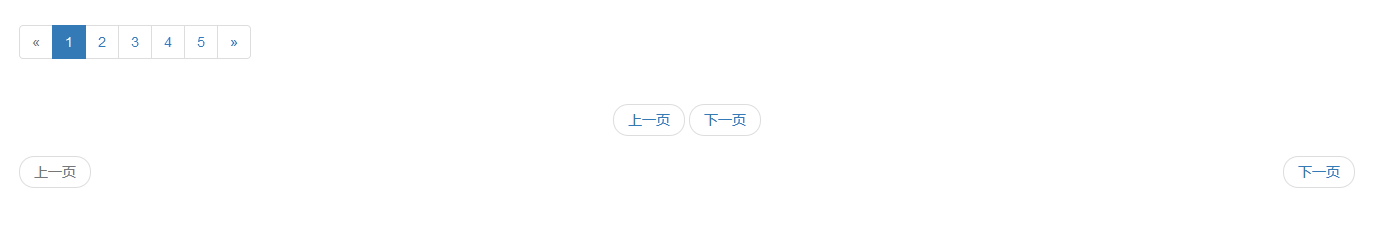
7.分頁導航
<!--pagination 分頁 原理:1、設置li元素的內斂顯示和邊框屬性。2、設置第一個和最后一個圓角-->
<ul class="pagination">
<!--<!–disabled 禁用狀態–>-->
<li class="disabled"><a href="#">«</a></li>
<!--<!–active當前頁–>-->
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
<!--pager翻頁效果,實現步驟:1、整體居中 2、li有圓角 3、設置鼠標移動上去的效果 4、支持a元素的span元素-->
<ul class="pager">
<li><a href="#">上一頁</a></li>
<li><a href="#">下一頁</a></li>
</ul>
<!--pager翻頁效果 -->
<ul class="pager">
<li class="previous disabled"><a href="#">上一頁</a></li>
<li class="next"><a href="#">下一頁</a></li>
</ul>
效果圖:
8.縮略圖
<div class="container">
<div class="row">
<div class=" col-md-3 col-xs-6">
<div class="thumbnail text-center">
<img src="image/img1.jpg" alt="">
<div class="caption">
<h3>左耳</h3>
<p>放肆青春掀全民追憶</p>
<p>
<a href="#" class="btn btn-primary" role="button">播放</a>
<a href="#" class="btn btn-default" role="button">下載</a>
</p>
</div>
</div>
</div>
</div>
</div>
效果圖:
智能推薦
【Bootstrap學習筆記】4.輸入框和導航組件、路徑分頁標簽和徽章組件
八、輸入框和導航組件 學習內容 輸入框組件 導航組件 導航條組件 導航條組件中使用表單 導航條組件中使用按鈕 導航條組件中使用文本 ● 輸入框組件 在input元素前后加上文字或按鈕,以實現對表單控件的擴展。 1.前(后)綴元素和輸入框都需要放在class為.input-group的容器中 2.給前(后)綴元素增加樣式.input-group-addon 3.可以將checkbox和radio作為...
254、bootstrap 之 導航條組件
注意: 1、這里只列出導航條部分功能,具體到時候要查看手冊。 2、如果幫助手冊中代碼看不懂,可以采用“一部分刪除,看什么功能消失”的方法來知道代碼的功能。 3、本文在幫助手冊代碼基礎上加入了一些功能說明 4、“漢堡條”概念: 舉例代碼: 如果將<nav class="navbar navbar-default">替換為...
裁剪、導航列表、下拉菜單
裁剪clip:rect 導航欄 垂直導航欄 內嵌列表項 浮動列表項 下拉菜單 對齊方式 下拉圖片 導航條下拉 裁剪clip:rect 效果圖如下: 導航欄 垂直導航欄 效果圖: 上圖解析: list-style-type:none - 移除列表前小標志。一個導航欄并不需要列表標記 移除瀏覽器的默認設置將邊距和填充設置為0 效果圖如下: 上圖解析: display:block - 顯示塊元素的鏈接,...
猜你喜歡
QT仿照Word的滑動菜單以及菜單下拉框(1)(滑動導航條)
仿照work的界面的滑動菜單(1) 先上圖: 這個功能的實現包括兩個重要的部分,第一個是菜單條的文字下面的滑動伸縮線。第二個是菜單下拉框的動畫效果,以及下拉框的上浮,下沉的效果。 MenuBar.h 1.這里通過offerset 和line_lenght來控制下劃線的長度的變化 2.通過x_value來控制下滑線位置的變化。 3.通過Animation來做動畫效果。(這里其實通過定時器也可以達到一...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...