iOS SwiftUI 五個內置形狀基礎使用及圖像個性化設置
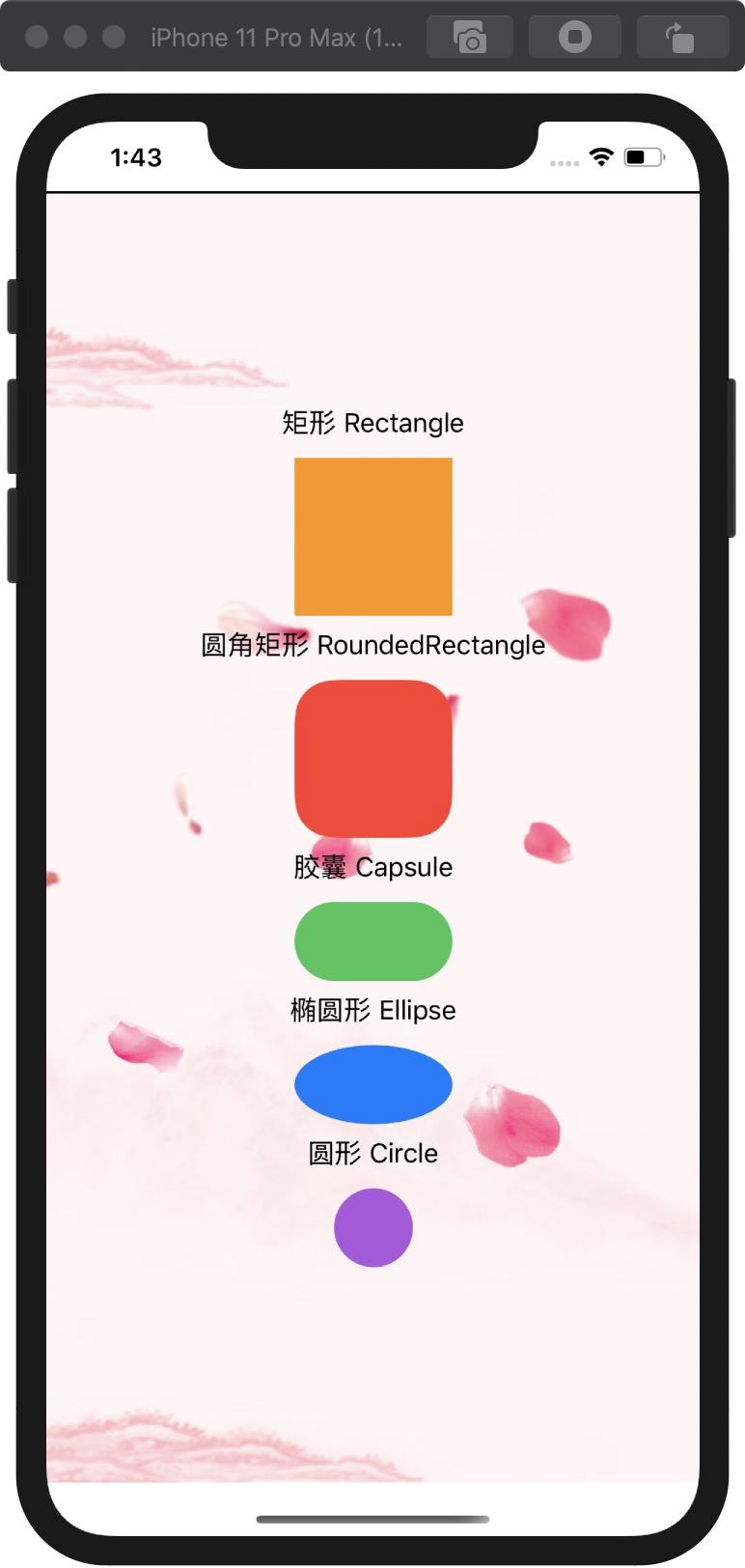
SwiftUI 為我們提供了五個常用的內置形狀:矩形、圓角矩形、圓形、橢圓和膠囊。下面我們通過簡單的demo來直觀看一下
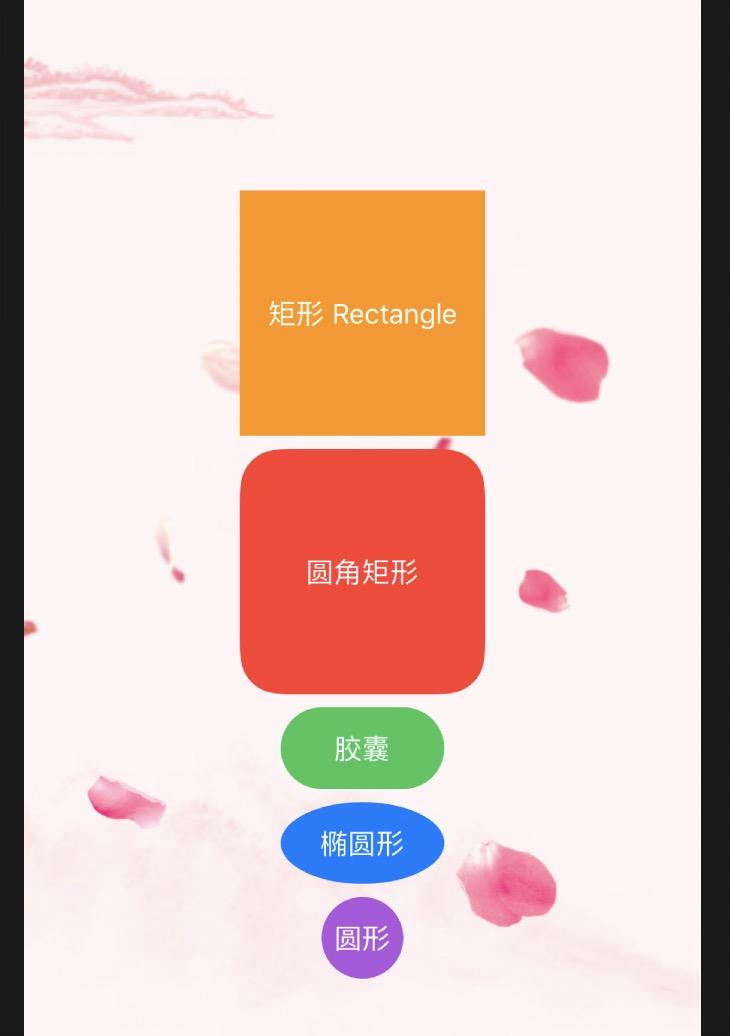
五個常用的內置形狀



五個常用的內置形狀代碼
struct ShapeBox: View {
var body: some View {
VStack {
Spacer()
Group{
Text("矩形 Rectangle")
Rectangle()
.fill(Color.orange)
.frame(width: 100, height: 100)
}
Group{
Text("圓角矩形 RoundedRectangle")
RoundedRectangle(cornerRadius: 25, style: .continuous)
.fill(Color.red)
.frame(width: 100, height: 100)
}
Group{
Text("膠囊 Capsule")
Capsule()
.fill(Color.green)
.frame(width: 100, height: 50)
Text("橢圓形 Ellipse")
Ellipse()
.fill(Color.blue)
.frame(width: 100, height: 50)
}
Group{
Text("圓形 Circle")
Circle()
.fill(Color.purple)
.frame(width: 100, height: 50)
}
Spacer()
}.background(
Image("zgf")
.resizable()
.aspectRatio(contentMode: .fill)
)
}
}
ZStack應用基礎形狀
智能推薦
「IOS開發」LebusIOS開發SwiftUI筆記
文章目錄 1-SwiftUI開山篇 2-閉包Closures和擴展Extension 2-1 閉包(回調函數)Closures的基本用法 2-2 閉包作為另一個函數的參數 2-3 尾隨閉包trailling closure 2-4 閉包的$0+閉包捕獲 2-5 類型擴展+協議擴展(Extensions)+數組和Set的區別 3-交互類控件Controls 3-1 Form+Textfield+雙向...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...