html5 新特性簡介
標簽: Vue
一、W3C對HTML5的需求整體原則:
- 新特性應該基于 HTML、CSS、DOM 以及 JavaScript。
- 減少對外部插件的需求(比如 Flash)
更優秀的錯誤處理- 更多取代腳本的標記
- HTML5 應該獨立于設備
- 開發進程應對公眾透明
二、什么是HTML:
- HTML是創建網頁的標準標記語言
- HTML描述了使用標記的網頁結構
- HTML元素由標簽顯示
- 瀏覽器不會顯示HTML標簽,而是使用它們呈現頁面的內容
三、DOCTYPE聲明
<!Doctype html>
四、字符編碼聲明:
<meta charset="UTF-8"> //不寫的話HTML5默認也是UTF-8
- 一鍵生成的網頁結構:
<!DOCTYPE html> //
<html>
<head>
<meta charset="UTF-8"> //
<title>標題</title>
</head>
<body>
內容
</body>
</html>
五、新增的語義/結構化標簽 Semantic
| 標簽 | 標簽 |
|---|---|
| <article>文檔中定義文章內容 | <aside> |
| <details> | <dialog> |
| <figcaption> | <figure> img和figcaption組合放在figure里 |
| <footer> 一個文檔可以有多個footer | <header>一個文檔可以有多個header |
| <main> | <mark> |
| <nav> 導航 | <section> 在文檔中定義部分 |
| <summary> | <time> |

123
<figure>
//img和figcaption可以組合放在figure里
<img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Rock, Norway.</figcaption>
</figure>
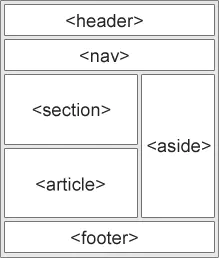
六、HTML4 到HTML5語義化標簽遷移
| HTML4 | HTML5 |
|---|---|
| <div id="header"></div> | <header> |
| <div id="menu"></div> | <nav> |
| <div id="content"></div> | <section> |
| <div class="article"></div> | <article> |
| <div id="footer"></div> | <footer> |
- 這也是為什么識別不了的元素通過 HTML5Shiv自動轉換識別啦
七、新增的input類型和屬性
| 類型type | 屬性attribute |
|---|---|
| color | autocomplete |
| date | autofocus |
| datetime | form |
| datetime-local | formaction |
| formenctype | |
| month | formmethod |
| number | formnovalidate |
| range | formtarget |
| search | height and width |
| tel | list |
| search | min and max |
| time | pattern(regexp) |
| url | placeholder |
| week | required |
| step | |
| mutiple | |
| 其他 | 其他 |
八、新的圖形標簽:
SVG
- 代表可縮放矢量圖形
- SVG用于為Web定義圖形
- SVG是W3C的建議
SVG與Canvas區別
- SVG適用于描述XML中的2D圖形的語言
- Canvas隨時隨地繪制2D圖形(使用JavaScript)
- SVG是基于XML的,這意味著每個元素在SVG DOM中都可用。你可以為每個元素添加JavaScript事件處理程序
- 在SVG中,每個繪制的形狀都會被記憶為一個對象。如果SVG對象的書香發生變化,瀏覽器可以自動重新渲染形狀。
- Canvas是一像素一像素地渲染。在畫布中,一旦圖形繪制好了,就會被瀏覽器遺忘。如果你想改變某一個的位置,整個場景都需要重新繪制,包括可能已經被圖形覆蓋的任何對象。
| Canvas | SVG |
|---|---|
| 與分辨率相關(可以理解為位圖,圖形放大會失真看到一個個像素點) | 與分辨率無關(可以理解為矢量,圖形放大不會失真) |
| 不支持事件處理程序 | 支持事件處理程序 |
| 文字呈現功能比較簡單 | 最適合具有大型渲染區域地應用程序(如Google地圖) |
| 可以將生成的圖像保存為.png或.jpg | 如果復雜地話渲染速度慢(其實任何使用DOM的東西都會很慢) |
| 非常適合圖形密集性游戲 | 不適合游戲應用程序 |
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg> //描邊綠色,填充黃色的圓,半徑40px
<canvas id="myCanvas" width="200" height="100"></canvas> //通過腳本(通常是JavaScript) 動態繪制圖形
-
你以為下面的美圖是jpg,png嗎,Come on babe,用svg幾段代碼搞定,才只占幾k內存!
-
總有一天,你也會輕輕松松幾行代碼畫出優美的藝術

wrk.png
-
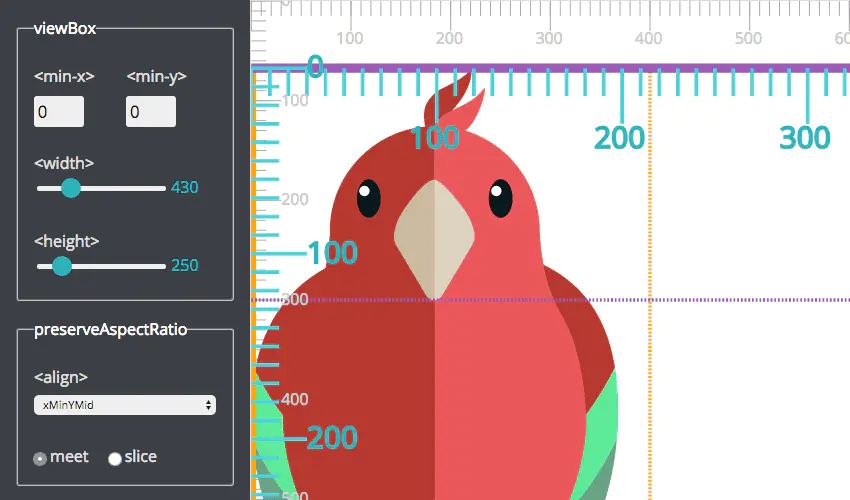
再看看這個,svg怎么能少得了Illustrator和svg編輯器呢~~

parrot.png
- 沒事,近期正在鉆研SVG,有合適的demo我會集中起來發文,記得常來看看寡人~
九、新的多媒體標簽
| video | audio |
|---|---|
| source | embed |
| track |
<audio controls>
<!--source多配合audio video內部標簽使用 -->
<source src="horse.ogg" type="audio/ogg">
你的瀏覽器不支持音頻文件
</audio>
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<!--主瀏覽器都不支持,track目前不用深究-->
<!--標簽定義嵌入的內容,比如插件-->
<embed src="" />
十、新的HTML5的API
- (Application Programming Interface)--應用程序編程接口
- HTML Geolocation 地理位置
- HTML Drag & Drop拖放
- HTML Local Storage 本地存儲
- HTML Application Cache 應用程序緩存
- HTML Web Workers web工作者
- HTNL SSE
十一、瀏覽器的支持度
- 所有現代瀏覽器都支持HTML5
- 另外,對于新舊瀏覽器,無法識別的元素,作為內聯自動處理
十二、語義元素轉換為塊元素:
- HTML5新定義了8個新的語義化元素,全都是塊元素
- 如果像確保新老瀏覽器都支持,我們可以手動設置CSS樣式
header, section, footer, aside, nav, main, article, figure {
display: block;
}
十三、可以自定義標簽名字
- 自定義標簽和style樣式
<style>
display: block;
width: 400px;
height: 300px;
background: lightpink;
margin-left: 100px;
margin-top: 100px;
font-size: 30px;
text-align: center;
line-height: 300px;
color: green;
</style>
<body>
<aaa> //隨便取的標簽名字,你開心不就好啦~
你好,我是Amelia
</aaa>
</body>

1
高能預警:傻缺IE8(及以前)不允許未知元素
- HTML5Shiv是一個針對 IE 瀏覽器的 HTML5 JavaScript 補丁,目的是讓 IE 識別并支持 HTML5 元素。
- HTML5Shiv包裹在<head>元素里,
- 是一個js外部文件
- 在使用HTML5新元素就可以引入它了
<head>
// 下面是HTML的條件注釋判斷。只給懂的人...呸、瀏覽器看
<!--[if lt IE 9]>
<script src="/js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- HTML5標簽-->
<section>
<h1>Famous Cities</h1>
<article>
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
</article>
</section>
</body>
十四、HTML5刪除/廢棄不能用的元素
| 刪除的元素 | 被以下替代 |
|---|---|
| <acronym> 首字母縮寫 | <abbr> |
| <applet> | <object> |
| <basefont> 頁面上默認字體顏色和字號 | CSS樣式 |
| <big> 更大的文本 | CSS樣式 |
| <center> 文本水平居中 | CSS樣式 |
| <dir> 目錄列表 | CSS樣式 |
| <font> 字體外觀,尺寸,顏色 | CSS樣式 |
| <frame> 定義子窗口 | |
| <frameset> 定義框架集 | |
| <noframes> 向瀏覽器顯示無法處理框架的提示文本,位于frameset元素中 | |
| <strike> 文本添加刪除線 | CSS樣式,<s>或<del> |
| <tt> 定義打字機文本 | CSS樣式 |
<acronym title="World Wide Web">WWW</acronym> //換成了abbr
<basefont color="red" size="5" /> //CSS樣式替代
<frame></frame>
<frameset></frameset> //該標簽對網頁可用性的負面影響
十五、其他細節
- 閉合標簽,雙標簽不寫那個閉合的標簽不會出現解析錯誤,但是建議閉合
<section>
<p>This is a paragraph. //沒有</p>
<p>This is a paragraph.
</section>
- 單標簽元素建議加 /來閉合;但在XHTML和XML文檔中是必須要加的
<meta charset="utf-8">
<meta charset="utf-8" /> //兩個都行
- HTML5元素命名 & class等屬性名允許混合使用大寫和小寫字母,但建議用小寫
- 1.混合使用本身就不符合命名習慣
- 2.視覺更干凈
- 3.小寫更容易編寫
- 引號括起來的屬性現在允許去掉,下面的例子都不會報錯,
<table class="striped"> //建議用
<table class=striped> //不建議用
<table class=table striped> //更不建議用
- 在HTML5標準里,<html>,<body>,<header>標簽甚至是可以省略的,但不建議哦~
<!DOCTYPE html>
<head>
<title>Page Title</title>
</head>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
- HTML5通過meta標簽達到監聽并適配設備屏幕的布局
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 擴展名.html和.htm的差異:
- 解析方面是沒有區別的。任何瀏覽器Wen服務器都會將它們視為HTML
- 兩者的差異體現在文化發展層面:
.htm 可以察覺早期講擴展名限制為3個字符的DOS系統 .html 不會特定去識別Unix操作系統的這個擴展名字符限制
作者:小寶薯
鏈接:https://www.jianshu.com/p/37c0b1eb4145
來源:簡書
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










