Node.js基礎
標簽: Node node.js javascript
Node.js 基礎
1.1 為什么學習Node.js ?
- 最簡單最直接的一點,崗位需要這種技能
- 能夠和后端程序員更加緊密的配合
- 網站業務邏輯前置,學習前端技術需要后端技術支撐
- 擴寬知識視野,能夠站在更高的角度審視整個項目
1.2 服務器端需要做的事
- 實現網站的業務邏輯
- 實現數據的增刪改查
1.3 Node的好處
-
使用JavaScript語法開發后端應用
-
一些公司要求前端工程師掌握Node開發
-
生態系統活躍,有大量開源庫可以使用
-
前端開發工具大多基于Node開發
1.4 Node是什么?
Node是一個基于Chrome V8引擎的JavaScript代碼運行環境。
2. Node下載安裝
-
官網下載:鏈接
-
將Node安裝目錄添加到環境變量中
3. Node基礎
在Node環境下執行代碼,使用Node命令執行后綴為.js的文件即可
3.1 Node.js全局對象global
在瀏覽器中全局對象是window,在Node中全局對象是global。與js的全局對象名字作用一致
- console.log() 在控制臺中輸出
- setTimeout() 設置超時定時器
- clearTimeout() 清除超時時定時器
- setInterval() 設置間歇定時器
- clearInterval() 清除間歇定時器
4. Node.js 的模塊化開發
4.1 JavaScript 開發弊端
JavaScript在使用時存在兩大問題,文件依賴和命名沖突。
4.2 軟件中的模塊化開發
一個功能就是一個模塊,多個模塊可以組成完整應用,抽離一個模塊不會影響其他功能的運行。
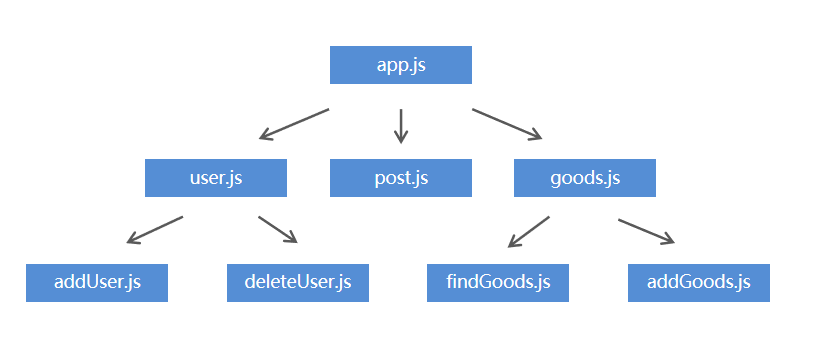
4.3 Node.js的模塊化開發
- Node.js規定,一個js文件就是一個模塊,模塊內部的函數、變量默認情況下在外部是無法得到的,被隔離的。
- 模塊內部可以使用exports對象導出成員,使用require 導入其他模塊。
模塊成員導出:
// a.js
// 在模塊內部定義變量
let version = 1.0;
// 在模塊內部定義方法
const sayHi = name => `您好, ${name}`;
// 向模塊外部導出數據
exports.version = version;
exports.sayHi = sayHi;
模塊成員導入:
// b.js
// 在b.js模塊中導入模塊a
let a = require('./b.js');
// 輸出b模塊中的version變量
console.log(a.version);
// 調用b模塊中的sayHi方法 并輸出其返回值
console.log(a.sayHi('大兄弟'));
其中,導入模塊時,后綴名可以省略 (省略.js)
4.4模塊成員的另一種導出方式
module.exports.version = version;
module.exports.sayHi = sayHi;
exports是module.exports的別名(地址引用關系),導出對象最終以module.exports為準,module.exports才是老大哥了。
5. 系統模塊
Node運行環境提供的API. 因為這些API都是以模塊化的方式進行開發的, 所以稱Node運行環境提供的API為系統模塊
5.1 系統模塊fs 文件操作
讀取內容
//導入系統模塊
const fs = require('fs')
//讀取文件
fs.readFile('文件路徑/名稱'編碼類型'],callback)
寫入內容
//需要寫入的內容
const content = '我是內容,要寫入'
fs.writeFile('文件路徑',content,error=>{
if(err!=null)
{
console.log(err);
}
console.log('寫入成功');
})
5.2 路徑操作path
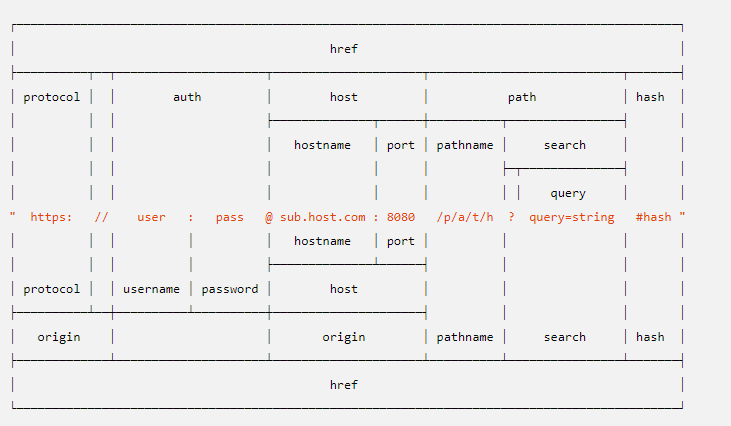
路徑拼接:從url解析出來的路徑不一定是服務器中實際上的物理路徑,這里往往需要進行路徑拼接才能得到實際地址,獲取正確的內容。
const path = require('path');
//獲取當前文件所在的物理路徑
console.log(__dirname);
let realPath = path.join(__dirname,'fsRead.js')
在讀取文件或者設置文件路徑時都會選擇絕對路徑,因為相對路徑有時候相對的是命令行工具的當前工作目錄
6. 第三方模塊
別人寫好的、具有特定f功能的、我們能直接使用的模塊即第三方模塊,又名包。
第三方模塊的兩種存在方式:
- 以js文件的形式存在,提供實現項目具體功能的API接口。
- 以命令行工具形式存在,輔助項目開發
npmjs.com:第三方模塊的存儲和分發倉庫
6.1 獲取第三方模塊
npm (node package manager): node的第三方模塊管理工具
安裝:npm install 模塊名
卸載:npm uninstall 模塊名
全局安裝和本地安裝:
- 命令行工具:全局安裝 后面加
-g - 庫文件:本地安裝
6.2 Gulp模塊
它是基于node平臺開發的前端構建工具
它可以:
- 項目上線,HTML、CSS、JS文件壓縮合并
- 語法轉換(es6、less …)
- 公共文件抽離
- 修改文件瀏覽器自動刷新
gulp的使用
- 使用
npm install gulp下載gulp庫文件 - 在項目根目錄下建立
gulpfile.js文件 - 重構項目的文件夾結構
src目錄放置源代碼文件,dist目錄放置構建后的文件 - 在
gulpfile.js文件中編寫任務 - 在命令行工具中執行gulp任務
gulp插件:
gulp-htmlmin :html文件壓縮
gulp-csso :壓縮css
gulp-babel :JavaScript語法轉化
gulp-less: less語法轉化
gulp-uglify :壓縮混淆JavaScript
gulp-file-include 公共文件包含
browsersync 瀏覽器實時同步
使用:
//引入gulp模塊
const gulp = require('gulp');
//引入htmlmin模塊
const htmlmin = require('gulp-htmlmin');
//引入fileinclude模塊,用于抽離公共部分的代碼
const fileinclude = require('gulp-file-include');
//引入less文件轉換成css文件的模塊gulp-less
const less = require('gulp-less');
//引入壓縮css文件的模塊gulp-csso
const csso = require('gulp-csso');
//引入轉換js文件的模塊gulp-babel
const babel = require('gulp-babel');
//引入壓縮js文件的模塊gulp-uglify
const uglify = require('gulp-uglify');
//gulp使用方法
//gulp.task 新建任務
//任務名 函數
gulp.task('first',done=>{
console.log("hello,gulp");
gulp.src('./src/css/base.css')
.pipe(gulp.dest('./dist/css'));
done();//告訴gulp已經完成了
});
//html任務 1.將html代碼壓縮,2、將html中的公共代碼抽離
gulp.task('htmlmin',done=>{
gulp.src('./src/*.html')
.pipe(fileinclude()) //文件導入include
.pipe(htmlmin({ collapseWhitespace: true }))//壓縮代碼
.pipe(gulp.dest('./dist/'));
done();
});
//css任務: 1、將less文件轉換成css文件 2、將css文件壓縮
gulp.task('cssmin',done=>{
gulp.src(['./src/css/*.less','./src/css/*.css'])
.pipe(less())//less轉換成css
.pipe(csso())//css壓縮
.pipe(gulp.dest('./dist/css/'))
done();
});
//js任務: 1、es6代碼裝換 2、代碼壓縮
gulp.task('jsmin',done=>{
gulp.src('./src/js/*.js')
.pipe(babel({
presets: ['@babel/env'] //根據當前環境支持的類型進行轉換
}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js/'));
done();
});
//復制任務
gulp.task('copy',done=>{
gulp.src('./src/images/*')//復制images
.pipe(gulp.dest('./dist/images/'))
gulp.src('./src/lib/*')//復制lib
.pipe(gulp.dest('./dist/lib'))
done();
})
//將任務連起來,一個命令即可執行
gulp.task('default',gulp.series('htmlmin','cssmin','jsmin','copy'));
7. package.json文件
node_modules文件夾問題
文件夾以及文件過多過碎,當我們將項目整體拷貝給別人的時候,,傳輸速度會很慢很慢.
當別人下載模塊時版本不一致也可能導致運行失敗。
package.json 存儲了包的名稱,package-lock.json 存儲了包的關系,包括版本號,二者方便了人們,可以直接在package.json目錄下使用命令npm install 就可以下載項目所需要的包了。
作用:
項目描述文件,記錄了當前項目信息,例如項目名稱、版本、作者、github地址、當前項目依賴了哪些第三方模塊等。
使用npm init -y命令生成。
項目依賴
在項目的開發階段和線上運營階段,都需要依賴的第三方包,稱為項目依賴
使用npm install 包名命令下載的文件會默認被添加到 package.json 文件的 dependencies 字段中
"dependencies": {
"mime": "^2.4.5"
}
開發依賴
在項目的開發階段需要依賴,線上運營階段不需要依賴的第三方包,稱為開發依賴
使用npm install 包名 --save-dev命令將包添加到package.json文件的devDependencies字段中
"devDependencies": {
"gulp": "^4.0.2"
}
8. package-lock.json
作用:
m install 包名`命令下載的文件會默認被添加到 package.json 文件的 dependencies 字段中
"dependencies": {
"mime": "^2.4.5"
}
開發依賴
在項目的開發階段需要依賴,線上運營階段不需要依賴的第三方包,稱為開發依賴
使用npm install 包名 --save-dev命令將包添加到package.json文件的devDependencies字段中
"devDependencies": {
"gulp": "^4.0.2"
}
8. package-lock.json
作用:
鎖定包的版本,確保再次下載時不會因為包版本不同而產生問題,可以加快下載速度
智能推薦
node.js基礎了解
node.js的特點 單線程:只有一個線程執行任務 非堵塞I/O:在I/O耗時操作時,線程不堵塞 事件驅動:使用事件驅動程序往下繼續運行 node,js模塊化 規范:遵循common.js規范 加載模塊的時候同步。當遇到require() 語句時,會停下來等加載完成然后繼續往下執行。 暴露模塊的時候推薦...
node.js基礎入門
為什么學習node.js node.js可以輔助前端開發,代替后端開發(但其還是不能和java比),node.js與php相比來說,他的優點是:性能高,開發效率高,應用范圍廣,其缺點是:新型語言,函數少,ide(開發環境,編譯器)不完善 什么是node.js? node.js是基于chrome v8引擎的JavaScript運行環境。node...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...