Django:簡單實現分頁與搜索功能
假設現有需求如下:
需要一個頁面分頁展示信息,在該頁面添加搜索框以提供檢索功能。
那么,我們知道,展示信息和檢索功能是在同一個頁面,也就是共用一個路由。
代碼如下:
第一步,寫路由:為了清晰,這里只給出主頁和展示頁面的路由。
urls.py:
from django.urls import path
from . import views
from django.conf.urls.static import static
from django.conf import settings
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
# from django.contrib import staticfiles
urlpatterns = [
# 主頁
path('', views.index),
# 訪問他人信息入口,分頁展示
path('other/profile', views.request_user),
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += staticfiles_urlpatterns()
第二步,寫視圖:這里做了訪問限制,登錄才能訪問
views.py:
from django.contrib.auth.decorators import login_required
from django.shortcuts import render, redirect
from django.http import HttpResponseRedirect, HttpResponse
from django.contrib.auth import authenticate, login, logout
from .models import UserInfo, Email_Message, Wastes
from django.contrib.auth.models import AnonymousUser
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
@login_required(login_url='/tologin')
def request_user(request):
# 實現搜索
key = request.GET.get('key')
all_users = UserInfo.objects.filter(cate="買家").all()
userlist = []
# 如果前端傳入關鍵字,才會進行檢索,否則顯示全部買家
if key:
for user in all_users:
if key in user.address:
userlist.append(user)
all_users = userlist
if all_users:
paginator = Paginator(all_users, 2)
page = request.GET.get('page')
try:
contacts = paginator.page(page)
except PageNotAnInteger:
contacts = paginator.page(1)
except EmptyPage:
contacts = paginator.page(paginator.num_pages)
return render(request, 'Myapp/userlist.html', {'contacts': contacts})
else:
info = '暫無數據'
return render(request, 'Myapp/userlist.html', {'info': info})分頁的原理是用到了django自帶的分頁組件
需要注意的是,搜索的關鍵字傳參,用的是GET請求,而不是POST請求
簡單來說,就是先判斷前端頁面是否用搜索框搜索了關鍵字,如果搜索了,那么這個詞會被
key = request.GET.get('key')
賦值給key,然后進行后續判斷處理即可。
如果沒有,就正常展示我們需要展示的。
分頁的原理。
可以去看這個組件的文檔介紹。
如果返回的key檢索不到結果,返回空數據頁,并提醒。
html代碼:
{% load static %}
<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]-->
<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en"> <!--<![endif]-->
<head>
<!-- favicon.ico
================================================== -->
<link rel='shortcut icon' href="{% static 'Myapp/img/favicon.con' %}" type="image/x-icon"/>
<!-- Basic Page Needs
================================================== -->
<meta charset="utf-8">
<title>Detail</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- Mobile Specific Metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS
================================================== -->
<link rel="stylesheet" href="{% static 'Myapp/css/zerogrid.css' %}">
<link rel="stylesheet" href="{% static 'Myapp/css/style.css' %}">
<link rel="stylesheet" href="{% static 'Myapp/css/lightbox.css' %}">
<!-- Custom Fonts -->
<link href="{% static 'Myapp/assets/css/font-awesome.min.css' %}" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="{% static 'Myapp/css/menu.css' %}">
<link rel="stylesheet" href="{% static 'Myapp/assets/css/bootstrap.min.css' %}">
<script src="{% static 'Myapp/js/jquery1111.min.js' %}" type="text/javascript"></script>
<script src="{% static 'Myapp/js/script.js' %}"></script>
<!--[if lt IE 8]>
<div style=' clear: both; text-align:center; position: relative;'>
<a href="http://windows.microsoft.com/en-US/internet-explorer/Items/ie/home?ocid=ie6_countdown_bannercode">
<img src="http://storage.ie6countdown.com/assets/100/images/banners/warning_bar_0000_us.jpg" border="0" height="42" width="820" alt="You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today." />
</a>
</div>
<![endif]-->
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<script src="js/css3-mediaqueries.js"></script>
<![endif]-->
</head>
<body>
<div class="wrap-body">
<!--////////////////////////////////////Header-->
<header class="zerogrid">
<div class="logo"><img src="{% static 'Myapp/img/logo.png' %}" alt=""/></div>
<div id='cssmenu' class="align-center">
<ul>
<li><a ><span>主頁</span></a></li>
<li><a ><span>關于我們</span></a></li>
<li><a ><span>每日看價</span></a></li>
<li><a ><span>找個買家</span></a></li>
<li class='last'><a ><span>聯系我們</span></a></li>
</ul>
</div>
<form style="float: right">
{% csrf_token %}
<label>
<div class="form-group">
<input type="search" class="form-control" name="key" placeholder="您可輸入所在城市以檢索買家">
</div>
</label>
<input class="btn btn-default" type="submit" value="搜索">
</form>
</header>
<!--////////////////////////////////////Container-->
<div style="text-align: center">
<table style="float: contour; margin:0 auto;text-align: center; width: 800px;" class="table table-bordered">
<tr style="text-align: center" class="success">
<td>昵稱</td>
<td>地址</td>
<td>最近活躍</td>
</tr>
{% for u in contacts %}
<tr class="info">
<td><a
href="http://127.0.0.1:8000/other/profile/{{ u.username }}">{{ u.username }}</a>
</td>
<td>{{ u.address }}</td>
<td>{{ u.last_login }}</td>
</tr>
{% endfor %}
</table>
</div>
<div class="navigation">
<ul>
{% for pg in contacts.paginator.page_range %}
{% if contacts.number == pg %}
<li class="active"><a href="?page={{ pg }}">{{ pg }}</a></li>
{% else %}
<li><a href="?page={{ pg }}">{{ pg }}</a></li>
{% endif %}
{% endfor %}
{% if contacts.has_next %}
<li><a href="?page={{ contacts.next_page_number }}">下一頁</a></li>
{% endif %}
</ul>
</div>
<!--////////////////////////////////////Footer-->
</div>
{% if info %}
<script>
window.alert('{{ info }}');
</script>
{% endif %}
</body>
</html>效果:
主頁主要功能部分:

信息頁分頁與搜索:搜索框和分頁都是存在的,目前是第一頁:http://127.0.0.1:8000/other/profile

第二頁:http://127.0.0.1:8000/other/profile?page=2

搜索測試:


搜索無效信息測試:



算是比較完整了。
智能推薦
django--分頁功能
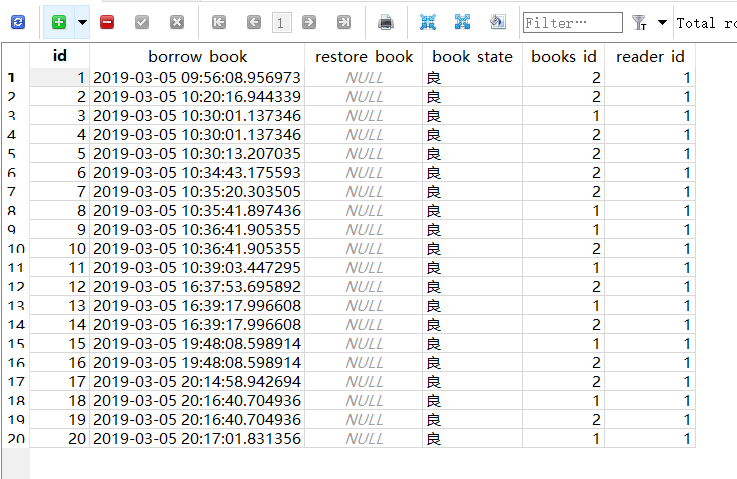
Django–分頁功能 需要用到django中的Paginator模塊 導入:from django.core.paginator import Paginator 本案例以圖書管理為模版 數據庫中的數據 開始分頁制作 導入分頁模塊 查詢所有數據列表queryset對象 實例化對象 Paginator類對象的屬性 序號 屬性名 說明 1 num_pages 返回分頁之后的總頁數 2 p...
基于SSM的簡單分頁功能實現
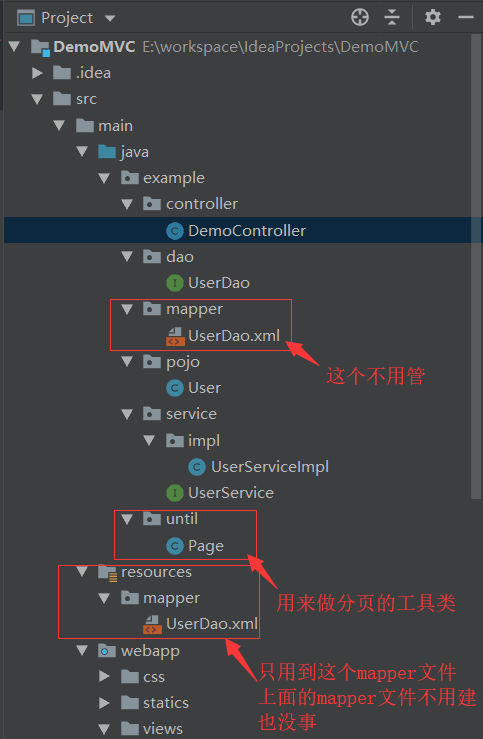
基于SSM框架的簡單分頁功能實現 簡要說明 項目結構 分頁原理 實現代碼(帶詳細注釋) 數據表(直接貼上表的字段 請自己手動建表 插數據) 1.Page工具類 (比較重要的類,用來實現分頁) 2.UserDao.xml mybatis映射文件 3.UserDao.java 4.UserService.java 5.UserServiceImpl.java 6.DemoController.java...
servlet和jsp實現簡單分頁功能
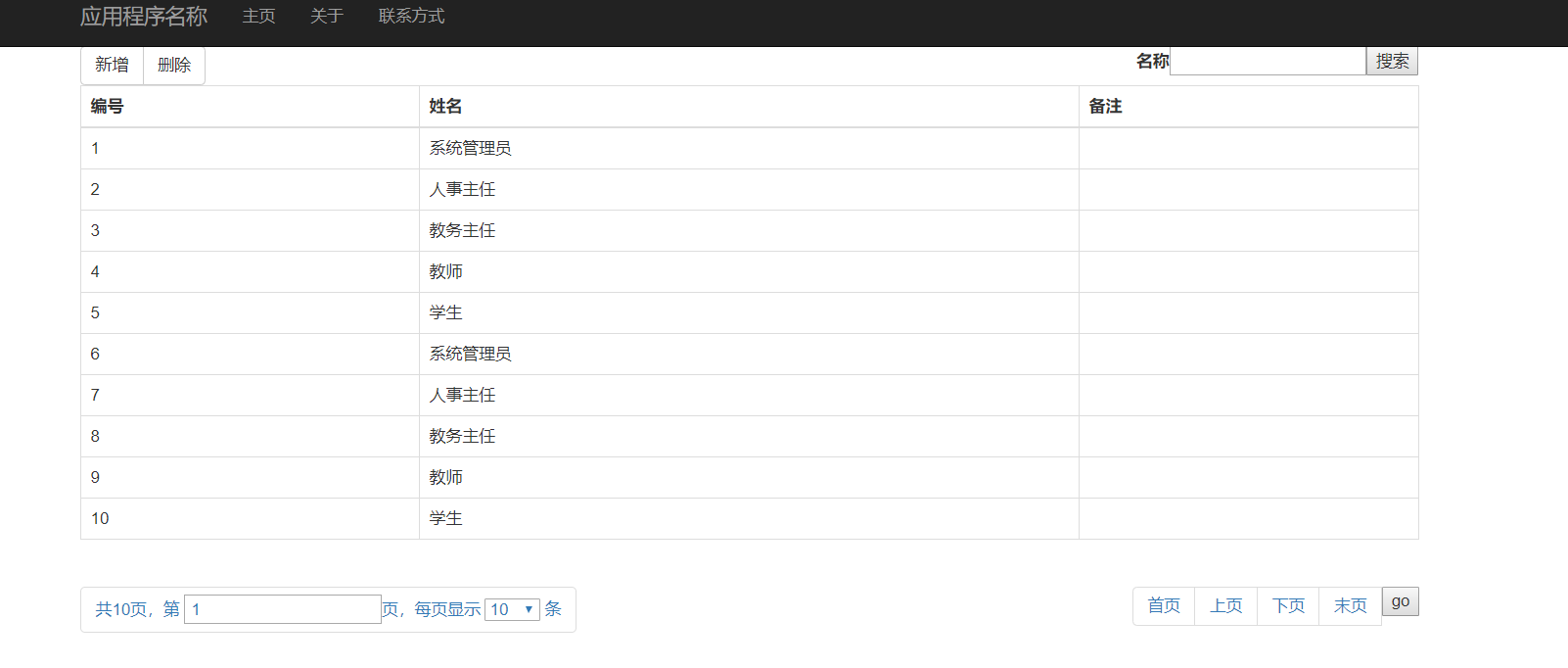
最近在做畢設,需要寫一個管理系統,對幾個框架也不很是很熟練,所以就打算servlet和jsp來做這個項目。 其中分頁是比較麻煩的一個問題,就在慕課網上找了視頻看,整理了實現步驟。大家可以直接看我博客, 也可以直接去看視頻。此處附上原視頻鏈接:https://www.imooc.com/learn/180 話不多說,先直接上效果圖,有興趣的話再往下看: 準備擼代碼了: 一、準備工作 開發工具:mye...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...