Django之DRF-GenericAPIView分頁查詢
一、使用方法
1.添加引擎
在全局配置settings.py模塊的REST_FRAMEWORK字段中配置引擎和指定每頁顯示的數據條數
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE': 5,
2.引入方式
使用self.paginate_queryset()方法進行分頁,需要傳一個查詢集對象參數,如果沒有進行分頁,則會返回None,因此需要做判斷,并使用self.get_paginated_response()序列化輸出分頁后的數據,該方法接收一個序列化器對象.data參數
部分源碼如下:
from rest_framework.response import Response
from rest_framework import status
from rest_framework.generics import GenericAPIView
from .models import Project
from .serializers import ProjectsModelSerializer
class IndexPageView(GenericAPIView):
queryset = Project.objects.all()
serializer_class = ProjectsModelSerializer
filter_backends = [DjangoFilterBackend, OrderingFilter]
ordering_fields = ['id','name', 'leader', 'tester']
def get(self, request):
qs = self.filter_queryset(self.get_queryset())
page = self.paginate_queryset(qs)
if page:
serializer_obj = self.get_serializer(instance=page, many=True)
return self.get_paginated_response({'code': 0, 'res': "success", 'msg': serializer_obj.data})
serializer_obj = self.get_serializer(instance=qs, many=True)
return Response({'code': 0, 'res': "success", 'msg': serializer_obj.data}, status=status.HTTP_200_OK)
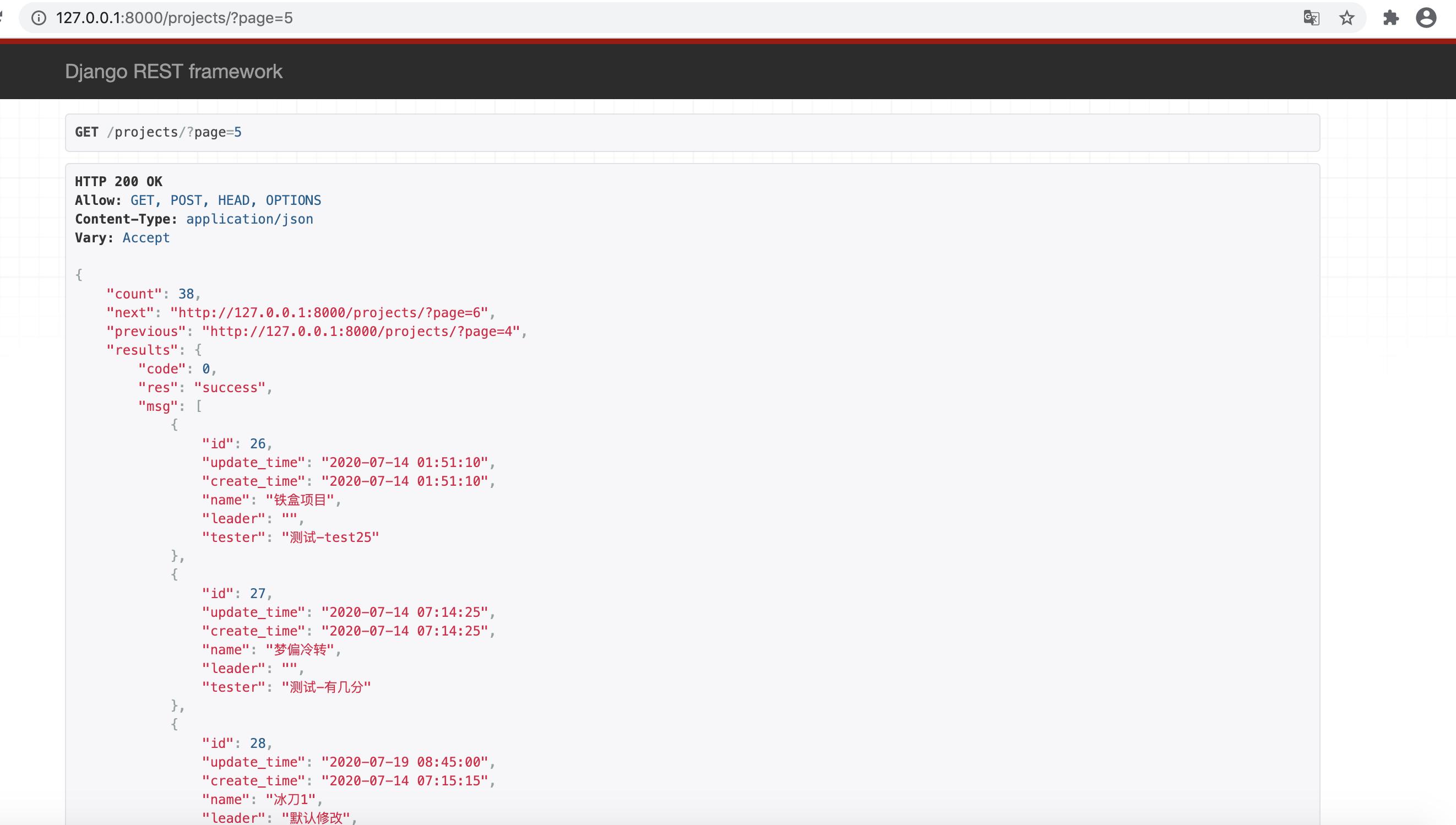
結果如下:

3.指定頁展示指定的數據條數
在PageNumberPagination類中,我們可以對一些字段值進行重寫
3.1.重寫PageNumberPagination
新建一個pagination.py模塊,在該模塊中創建一個類PageNumberPagination父類,并重寫類屬性,并且自定義的屬性優先級最高,如果全局配置中也有相關配置,則直接會被覆蓋
from rest_framework.pagination import PageNumberPagination
class MyPagination(PageNumberPagination):
page_size = 5
page_query_param = 'p'
page_size_query_param = 's'
max_page_size = 50
3.2.配置引擎
將新建的NewPagination的引用地址,配置到全局配置settings.py模塊的REST_FRAMEWORK字段中,并將原先的注釋掉
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'utils.pagination.MyPagination',
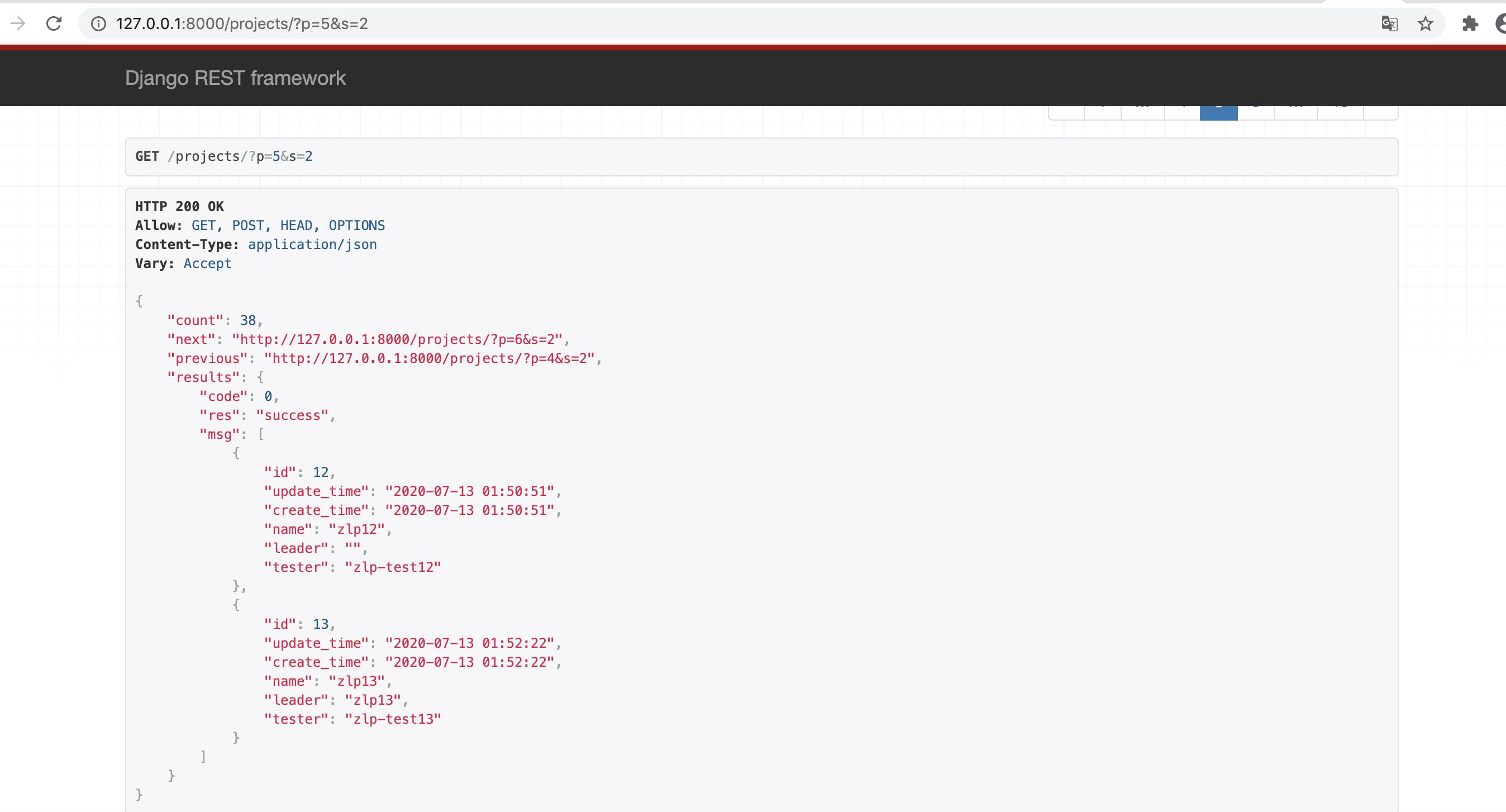
驗證結果:

4.在視圖中指定分頁引擎類
上面的分頁引擎都是配置到全局中的,如果不希望所有的查詢接口都支持該功能,可以只指定當前接口所屬的視圖,這時就不需要在全局配置中配置分頁引擎,直接在視圖中使用pagination_class類屬性指定分頁引擎
from rest_framework.response import Response
from rest_framework import status
from rest_framework.generics import GenericAPIView
from .models import Project
from .serializers import ProjectsModelSerializer
from utils.pagination import MyPagination
class IndexPageView(GenericAPIView):
queryset = Project.objects.all()
serializer_class = ProjectsModelSerializer
filter_backends = [DjangoFilterBackend, OrderingFilter]
ordering_fields = ['id','name', 'leader', 'tester']
pagination_class = MyPagination
def get(self, request):
qs = self.filter_queryset(self.get_queryset())
page = self.paginate_queryset(qs)
if page:
serializer_obj = self.get_serializer(instance=page, many=True)
return self.get_paginated_response({'code': 0, 'res': "success", 'msg': serializer_obj.data})
serializer_obj = self.get_serializer(instance=qs, many=True)
return Response({'code': 0, 'res': "success", 'msg': serializer_obj.data}, status=status.HTTP_200_OK)
智能推薦
分頁查詢
一.基本案例 1.行號 rownum行號:當我們做select操作的時候,每查詢一條"記錄",就會在該行添加一個"行號"。行號從1開始,依次遞增,不可以跳著走。 2.需求 倒序獲取前三條記錄。 3.業務邏輯 1.倒序查詢 2.倒序獲取前三條記錄【錯誤邏輯】 細節:排序操作影響行號順序 3.倒序獲取行號 細節:排序操作影響行號順序 4.倒序獲取前三條記錄 結論...
分頁查詢
一.步驟 創建一個client對象。 創建一個查詢對象,可以使用QueryBuilders工具類創建QueryBuilder對象。 使用client執行查詢。【在查詢條件后設置from和size,form是起始行號,而size是每頁顯示的數據個數】 得到查詢的結果。 取查詢結果的總記錄。 取查詢結果列表。 關閉client對象。 二.代碼塊 } 三.范例 四.源碼 Elasticsearch.ra...
分頁查詢
hive中某一個表因為前段埋點多,數據量大,查詢整個表oom 分頁查詢 /* 語法: select * from 表名 where 條件 group by having 篩選條件 order by limit 起始索引,查詢的個數 起始索引 從0開始 */ 案例:查詢員工表中的前10條數據 第一頁 SELECT * FROM employees LIMIT 0,10; 案例:查詢11-20的數據 ...
分頁查詢
AngularJS+Bootstrap 分頁功能實現,同時支持模糊查詢分頁 發表于2017/9/11 20:18:56 209人閱讀 因為項目的需要需要實現頁面的分頁功能,需要用到AngularJS+Bootstrap來實現頁面的分頁功能,同時支持模糊查詢分頁。 思考了一下需要確定要完成以下步驟: 一、完成頁面的頁碼數顯示 1、獲取總條數 2、根據頁數獲取對應當前顯示的頁數 二、按照頁...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...