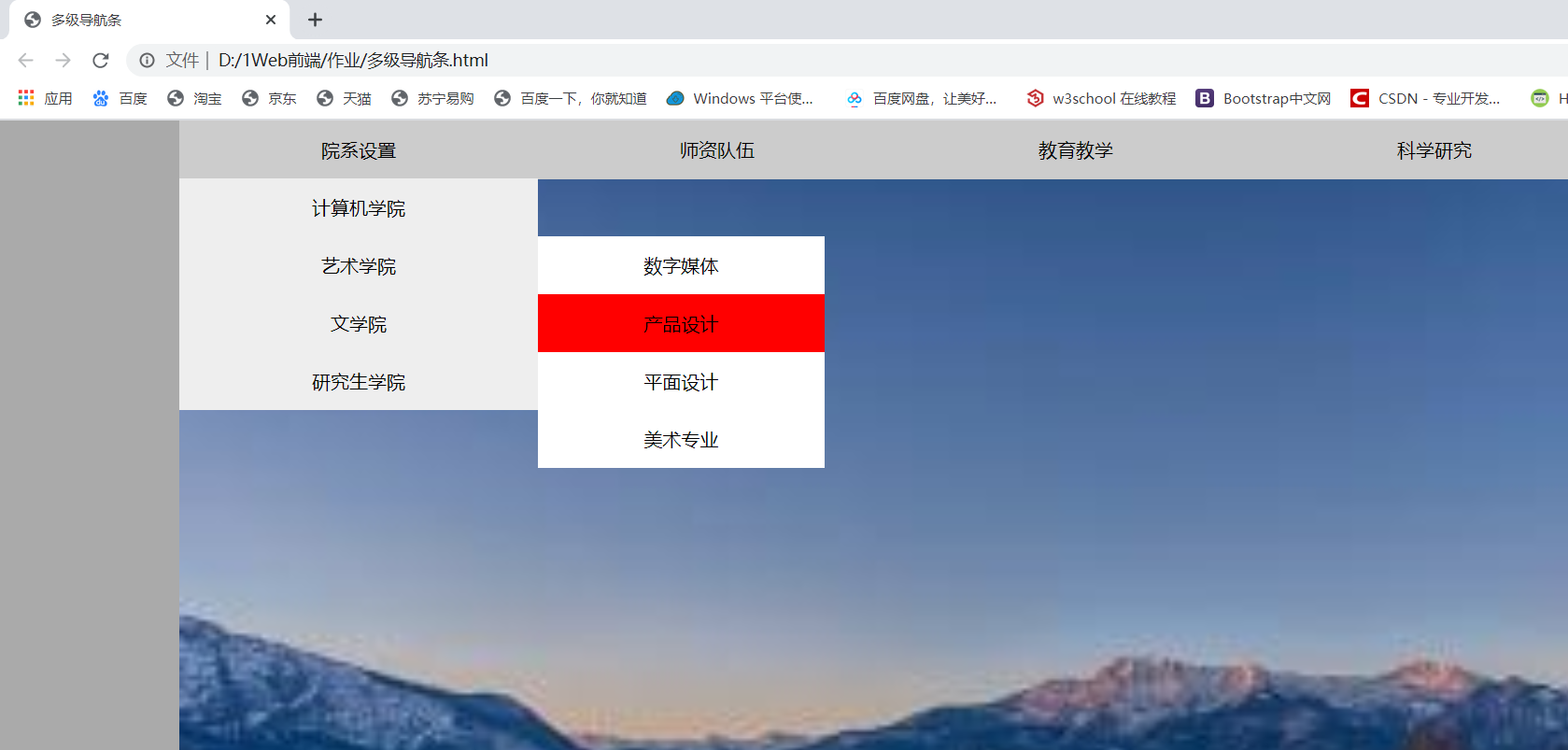
【前端實例】自適應水平滑動導航條
【提出需求】
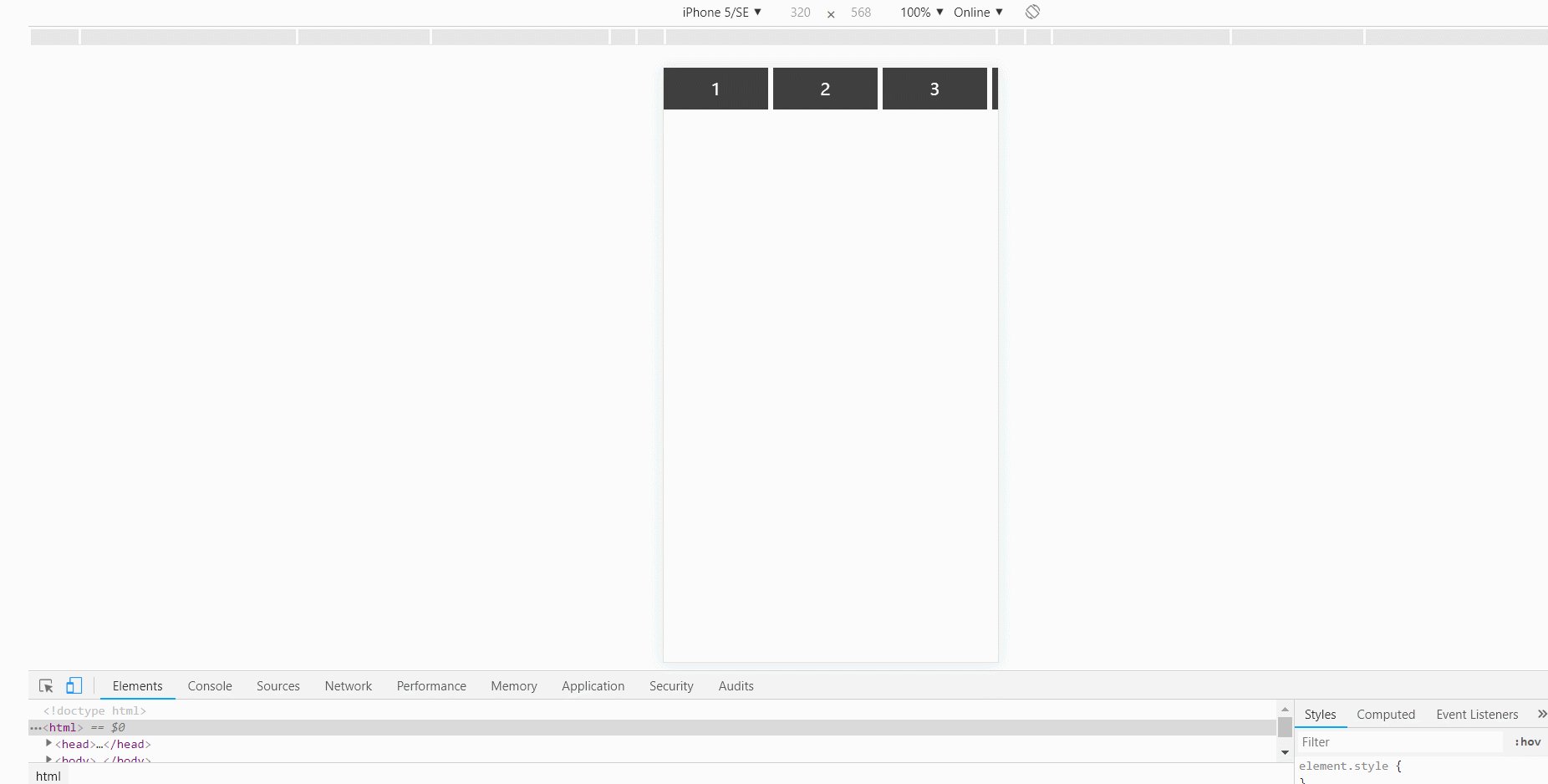
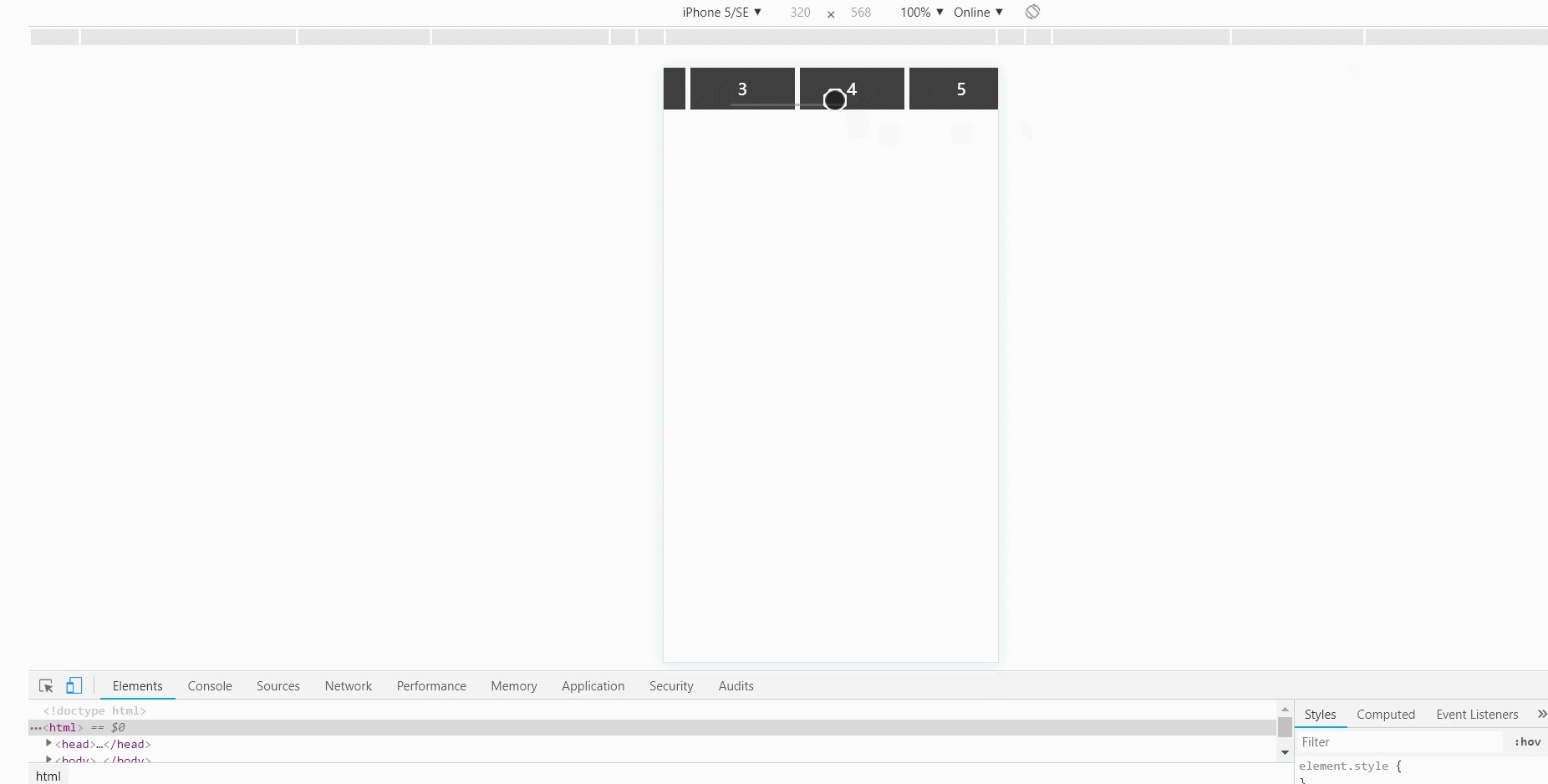
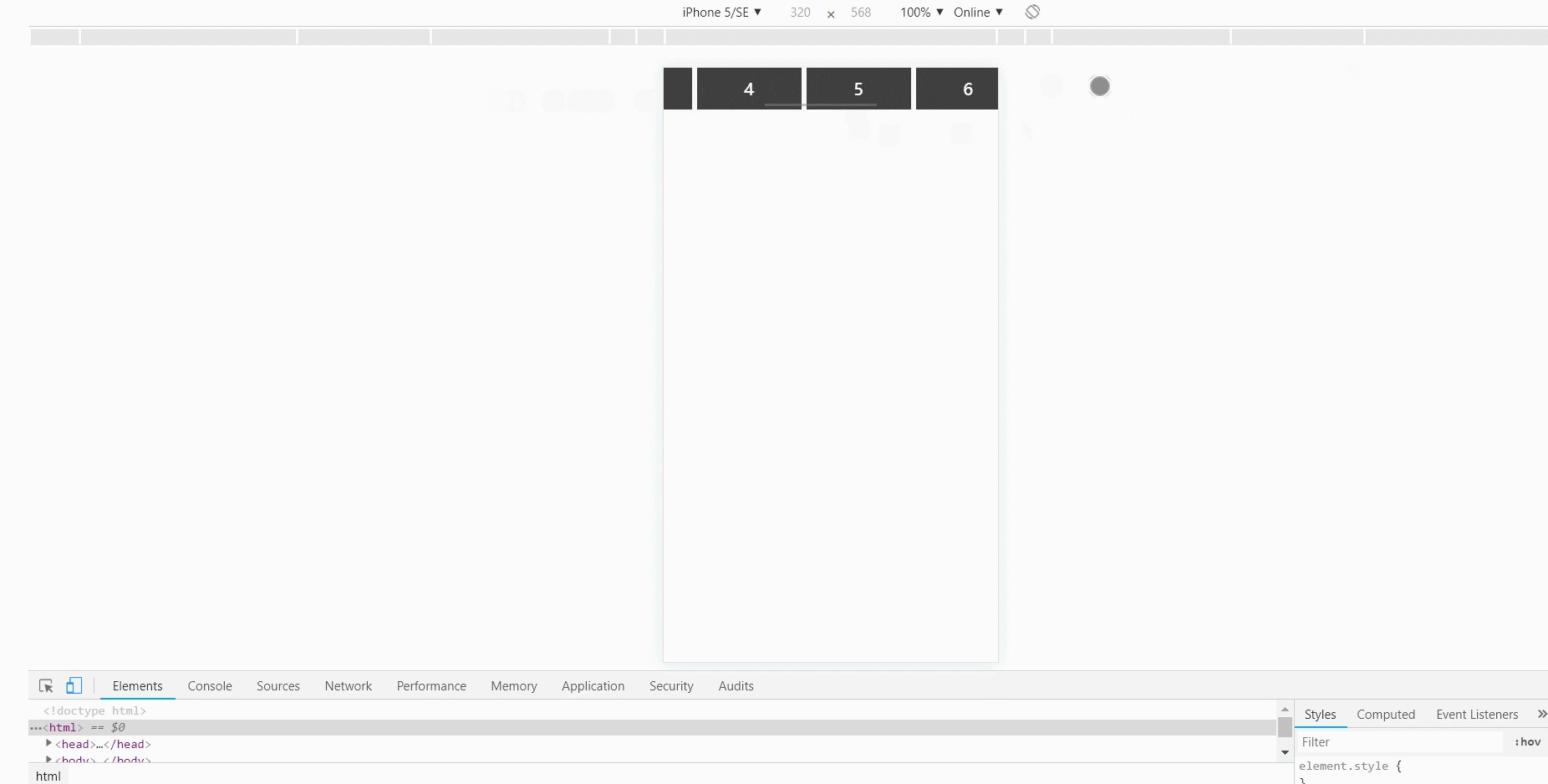
當屏幕小于內容顯示的寬度時,用戶可以通過左右滑動導航條來瀏覽被隱藏的內容。
【解決問題】
1、判斷內容是否被隱藏
答:解決方式分為CSS和JS,前者最簡單后者相對麻煩,后者因為需要獲取當前容器距離左側的像素再加上本身的寬度,再和瀏覽器的瀏覽寬度進行比較,如果大于則說明多余的內容被隱藏了。
2、解決CSS樣式overflow隱藏多余內容后水平滾動條的問題
答:水平滾動條并不占用當前容器的高度,所以outer容器不需要像垂直那樣多15~17px
3、解決水平排列問題
答:水平排列可以使用浮動或者更改塊樣式為內聯塊元素,但是兩者都會面臨一個問題,那就是占不下的元素會換行,所以我們還需要使用white-space樣式定義容器內的元素排布方式,通過nowrap屬性使其子元素無法換行。但是這個方法并不適用浮動,因為使用float樣式的元素已經脫離文檔流了,所以white-space自然無法使用。
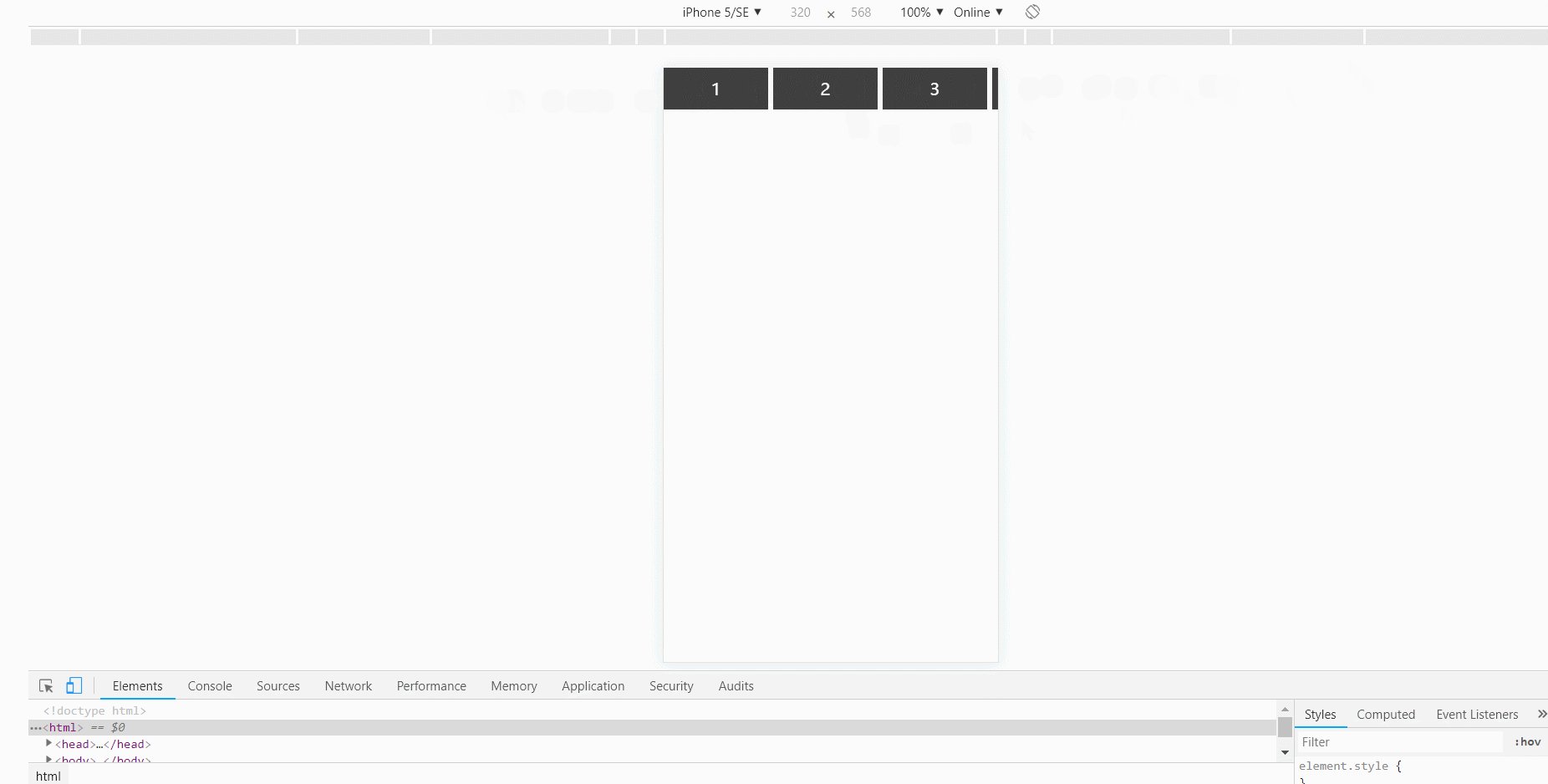
【具體效果】

【代碼展示】
【CSS代碼】
.outer{
height: 40px;
overflow: hidden;
}.inner{
white-space: nowrap;
overflow-x: scroll;
}.navList{
display: inline-block;
background-color: #3F3F3F;
color: white;
text-align: center;
line-height: 40px;
width: 100px;
}
【HTML代碼】
<div class="outer">
<div class="inner">
<div class="navList">1</div>
<div class="navList">2</div>
<div class="navList">3</div>
<div class="navList">4</div>
<div class="navList">5</div>
<div class="navList">6</div>
<div class="navList">7</div>
<div class="navList">8</div>
<div class="navList">9</div>
</div>
</div>【其他實例】
1、垂直滑動導航條
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...