Synopse mORMot框架樣例學習-05 - Report created from code
例01-例04主要講了ORM操作相關的基本知識,例05說的是報表,我們寫東西最終的目的是要展示,從例05的名字就可以看出來,本例是要為我們展示報表,暫且把它翻譯成源碼級的報表吧(用代碼創建報表).這個例子有3個工程文件,SynPdfFormCanvas\SynPdfLayers\TestSQLite3Pages,逐個學習.
1.SynPdfFormCanvas
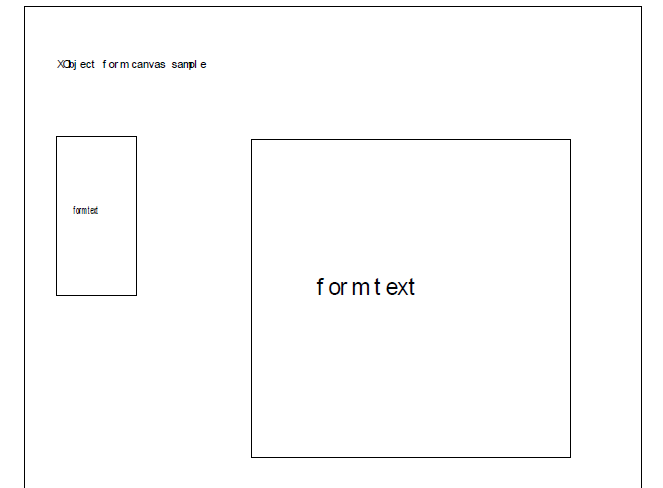
這個只有工程源碼,我們先運行一下,然后在工程目錄會生成SynPdfFormCanvas.pdf文件,打開看看:

源碼直接生成pdf文檔,對生成的過程源碼,繼續用備注進行說明:
program SynPdfFormCanvas;
{$APPTYPE CONSOLE}
uses
{$I SynDprUses.inc} // use FastMM4 on older Delphi, or set FPC threads
SysUtils,
Math,
DateUtils,
SynCommons,
SynPDF;
const
// 此單精度浮點數定義的應該PDF的縮放因子,源碼約28倍,
// 我們改成14看看有什么變化,再改成7看看其變化
// 其變化是從左下到右上
PDFFactor: Single = 72.0 / 2.54;
// PDFFactor: Single = 14;
var
// PDF引擎的主類,負責處理整個PDF文檔
obPDF: TPdfDocument;
// 帶有畫布的窗體對象,用于繪制界面,你可以根據需要創建XObject對象,
// 然后把它畫在頁面的任何地方
obFormCanvas: TPdfFormWithCanvas;
begin
// 實例化TPdfDocument對象
obPDF := TPdfDocument.Create(false, 0, false);
// 設置為true以強制pdf 1.5格式,這樣會產生較小的文件
obPDF.GeneratePDF15File := true;
// 顧名思義,設置紙張大小為A4
obPDF.DefaultPaperSize := psA4;
// 默認頁面及紙張方向,true為橫向
obPDF.DefaultPageLandscape := false;
// 壓縮方式, TPdfCompressionMethod = (cmNone, cmFlateDecode);
obPDF.CompressionMethod := cmFlateDecode;
// 實例化TPdfFormWithCanvas對象
obFormCanvas := TPdfFormWithCanvas.Create(obPDF, Trunc(5.0 * PDFFactor), Trunc(5.0 * PDFFactor));
// 在TPdfFormWithCanvas上呈現obFormCanvas對象,也就是繪制
obPDF.AddXObject('FORMOBJECT', obFormCanvas);
// 設置文本的呈現方式
obFormCanvas.Canvas.SetTextRenderingMode(trFill);
// 設置字體,大小
obFormCanvas.Canvas.SetFont('Arial', 10.0, []);
// 設置線寬
obFormCanvas.Canvas.SetLineWidth(0.01 * PDFFactor);
// 以左下角為基點,繪制矩形
obFormCanvas.Canvas.Rectangle(0.0 * PDFFactor, 0.0 * PDFFactor, 4.9 * PDFFactor, 4.9 * PDFFactor);
// 描邊
obFormCanvas.Canvas.Stroke;
// 在指定的頁面位置顯示文本
obFormCanvas.Canvas.TextOut(1.0 * PDFFactor, 2.5 * PDFFactor, 'form text');
// 關閉畫布
obFormCanvas.CloseCanvas;
// 向當前文檔中添加一個頁面
obPDF.AddPage;
obPDF.Canvas.SetTextRenderingMode(trFill);
obPDF.Canvas.SetFont('Arial', 10.0, []);
obPDF.Canvas.SetLineWidth(0.01 * PDFFactor);
obPDF.Canvas.Rectangle(1.0 * PDFFactor, 1.0 * PDFFactor, 19.0 * PDFFactor, 27.9 * PDFFactor);
obPDF.Canvas.Stroke;
obPDF.Canvas.TextOut(2.0 * PDFFactor, 27.0 * PDFFactor, 'XObject form canvas sample');
// 拉伸指定的對象(通常是圖像)
// obPDF.Canvas.DrawXObject(2.0 * PDFFactor, 5.0 * PDFFactor, 1.0, 1.0, 'FORMOBJECT');
// obPDF.Canvas.DrawXObject(10.0 * PDFFactor, 10.0 * PDFFactor, 1.0, 0.5, 'FORMOBJECT');
// obPDF.Canvas.DrawXObject(8.0 * PDFFactor, 15.0 * PDFFactor, 2.0, 2.0, 'FORMOBJECT');
// obPDF.Canvas.DrawXObject(2.0 * PDFFactor, 20.0 * PDFFactor, 0.5, 1.0, 'FORMOBJECT');
// 將pdf文件內容保存到指定的文件
obPDF.SaveToFile(ChangeFileExt(ExeVersion.ProgramFileName, '.pdf'));
FreeAndNil(obPDF);
end.
智能推薦
Vue.js 中created方法的作用【學習】
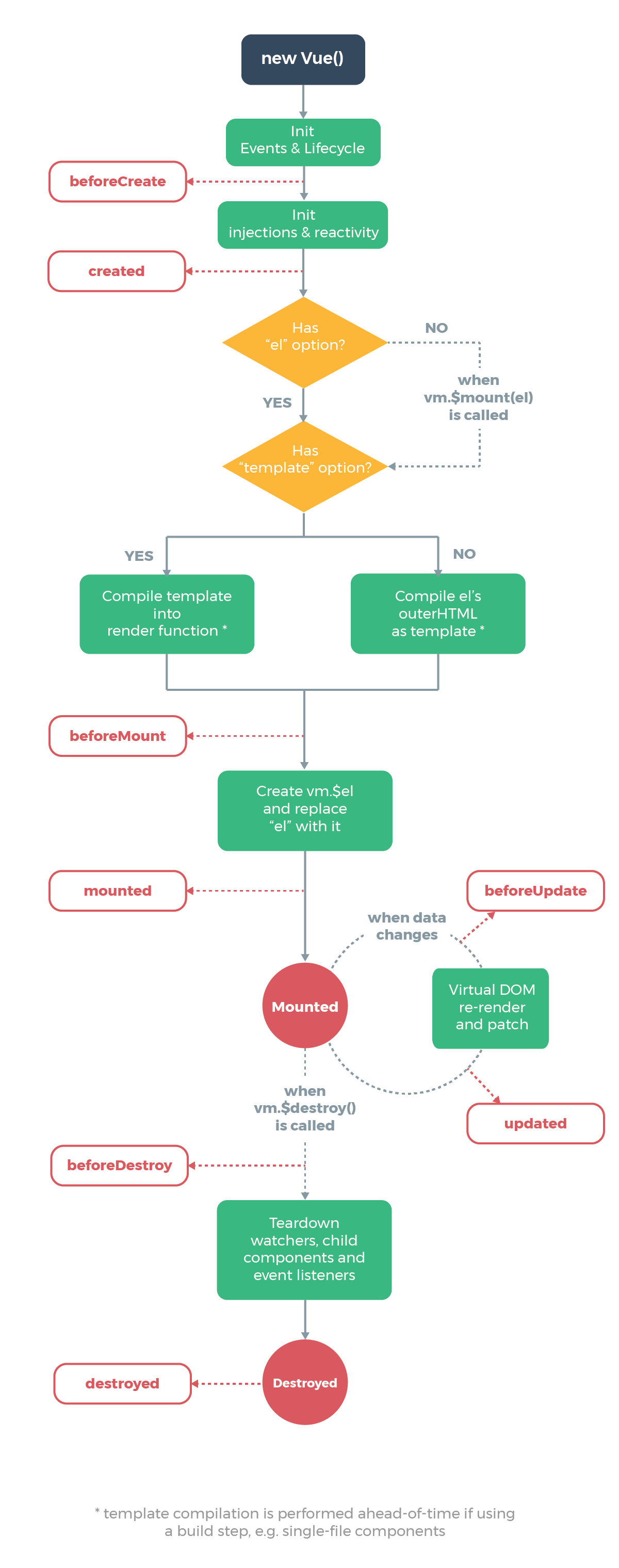
1、這是它的一個生命周期鉤子函數,就是一個Vue實例被生成后調用這個函數,一個Vue實例被生成后還要綁定到某個htm元素上,之后還要進行編譯,然后再插入到document中。每一個階段都會有一個鉤子函數,方便開發者在不同的階段處理不同的邏輯。 實例生命周期: 原文鏈接 每個Vue實例在被創建之前都要經過一系列的初始化過程,例如,實例需要配置數據觀測(data、observer)、編譯模板、掛載實例...
status code: 200 OK (FROM CACHE) 與 304 NOT MODIFIED
前幾天同事給我演示304的時候,控制臺網絡信息都是200(from cache),下來我深入研究了一下: 1.200 OK (FROM CACHE) 與 304 NOT MODIFIED均使用本地緩存資源。 2.200 OK (FROM CACHE)未進行http請求,304 NOT MODIFIED為發送服務器請求后得到的狀態碼。 web 緩存 在一個Web應用中,應用到緩存的地方有很多,瀏覽器...
Could not GET .....code 403 from server: Forbidden的錯誤
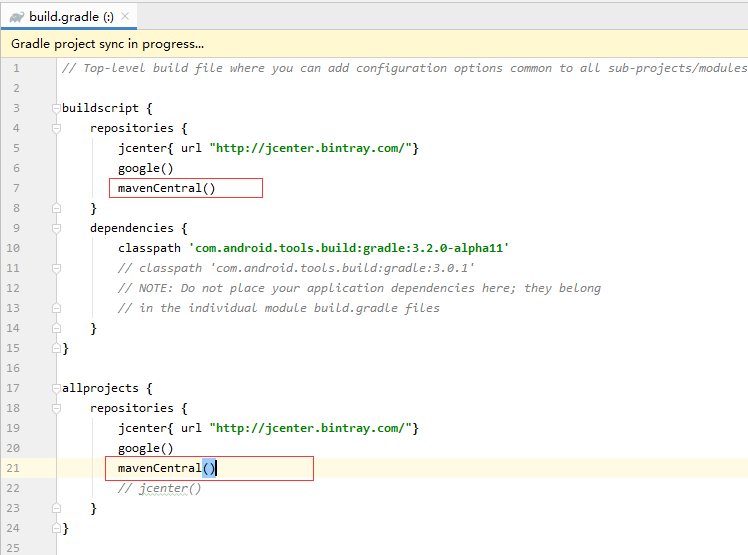
錯誤: Could not GET 'http://jcenter.bintray.com/org/jetbrains/kotlin/kotlin-stdlib-jre8/1.2.0/kotlin-stdlib-jre8-1.2.0.pom'. Received status code 403 from server: Forbidden 解決辦法: 在兩個repositories中加上相應代碼。...
xxx.jar‘. Received status code 401 from server: Unauthorized
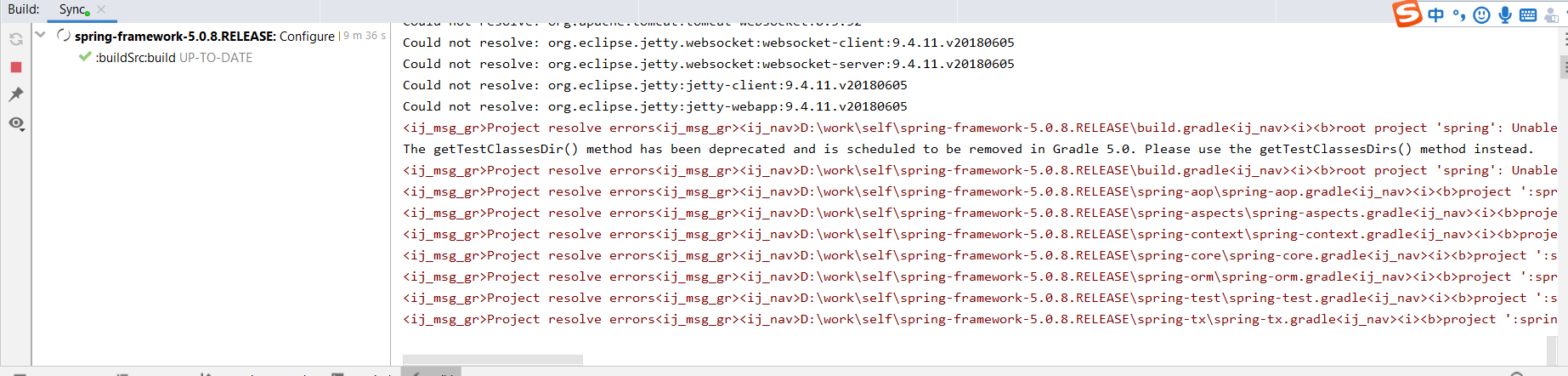
目錄 背景 解決方案 背景 gradle下載依賴時報一堆的 Received status code 401 from server: Unauthorized問題,具體異常如下所示。 未認證的問題,于是打開鏈接,看看是什么鬼。 看到上圖,原因已經找到了,不知道從什么時候開始,從spring的倉庫下載東西居然要認證了。 解決方案 更換倉庫地址。 我這里換成了阿里云的maven倉庫:把之前的http...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...