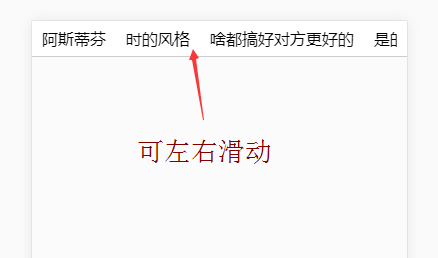
js實現左右滑動的導航菜單,仿今日頭條頂部菜單
標簽: js jquery 今日頭條 導航 javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>menu</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<link href="https://cdn.bootcss.com/Swiper/4.0.6/css/swiper.min.css" rel="stylesheet">
<style>
body{padding: 0;margin: 0}
.swiper-slide{width: auto!important;}
.topmenu{height: 35px;background-color: white;border-bottom: 1px solid #CCCCCC;padding: 0 10px;line-height: 35px;font-family: "微軟雅黑"}
</style>
</head>
<body id="mall">
<!-- Swiper -->
<div class="topmenu">
<div class="swiper-container">
<div class="swiper-wrapper">
<span class="swiper-slide">阿斯蒂芬</span>
<span class="swiper-slide">時的風格</span>
<span class="swiper-slide">啥都搞好對方更好的</span>
<span class="swiper-slide">是的</span>
<span class="swiper-slide">時的風格</span>
<span class="swiper-slide">撒地方</span>
<span class="swiper-slide">為阿斯蒂芬</span>
<span class="swiper-slide">撒地方</span>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/Swiper/4.0.6/js/swiper.min.js"></script>
<script>
$(function () {
var swiper = new Swiper('.swiper-container', {
spaceBetween: 20,
slidesPerView:'auto',
freeMode: true
});
})
</script>
</body>
</html>復制代碼即可運行!
注意:請切換手機端查看
運行效果:
智能推薦
仿今日頭條的夜間模式
前段時間查資料,為自己的新聞項目做過一個仿今日頭條的夜間模式效果,經過一段時間的測試,發現現在效果的狀態已經和今日頭條的相差無幾。雖然不知道方式是不是一樣,但效果至少出來了。下面把自己的核心代碼和方式貼出來,希望能給更多的人提供幫助和啟發。 首先上一下效果圖 上兩張圖是做后的效果,總體原理是在Sharepreference中存儲isnight是否是夜間模式的狀態,在每一次改變ToggleButto...
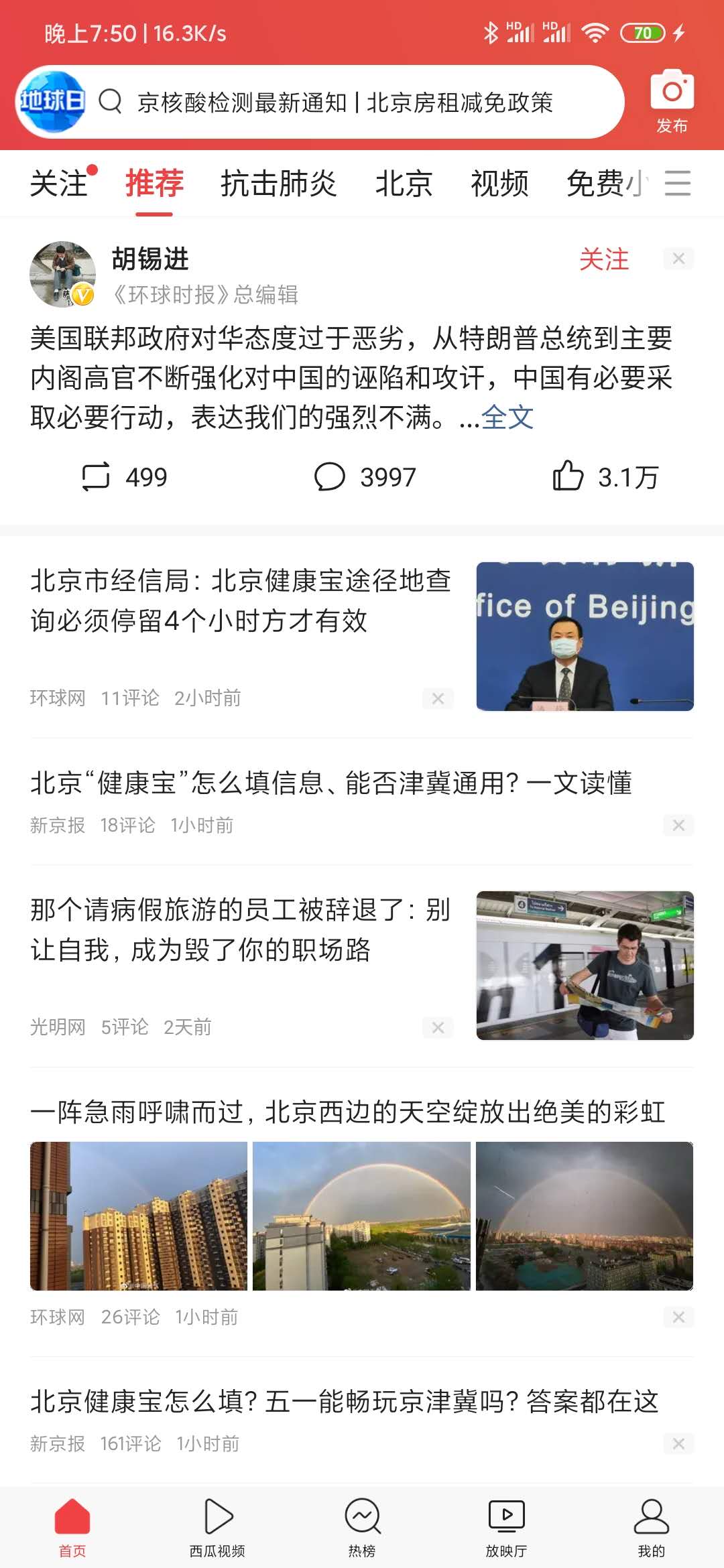
TabLayout+Viewpager+Fragment實現類似今日頭條頂部導航欄
很多文章類的app頁面更多的是頂部導航欄滾動,以便加載更多的數據,類似與今日頭條圖1,圖2是咱要做的玩Android公眾號頁簽 &nb...
Android仿今日頭條圖片滑動退出效果
逛CSDN的時候,看到幾篇寫仿今日頭條圖片滑動退出效果的文章,閑著無聊便想著也給自己項目加上,實現的思路有很多種,本著就近原則選了一篇與自己思路相近的文章結合自己的實踐總結一下。 下載原文的Demo用了一下,發現了幾點可以優化的地方: 1、圖片縮放上不太好使,放大縮小的同時就給你滑出去了 2、沒有暴露接口給用戶實現更多的透明度變換效果,比如我不僅想要背景透明度在手指移動的時候發生變化,還有文字或者...
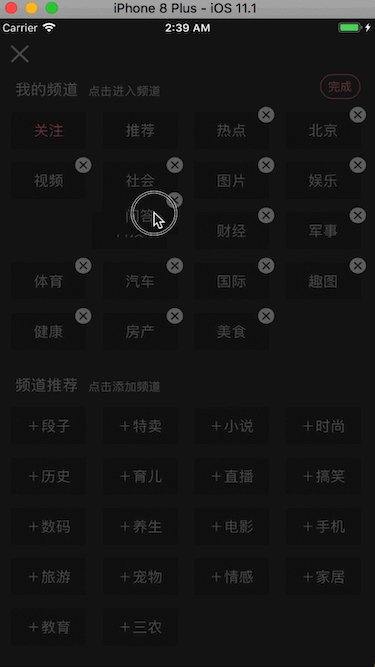
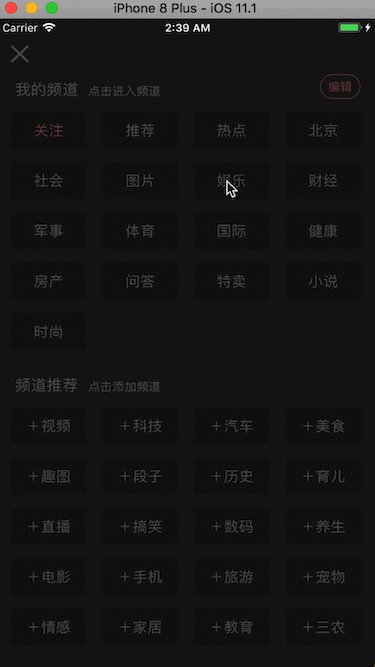
仿寫《今日頭條》的tag選擇頁面
在《今日頭條》中,該頁面是用來選擇自己感興趣的頻道標簽從而改變segment的。標簽功能應用的需求現在也比較多,主要使用collectionview中item可以移動的方法和思路來寫這樣的頁面。 關鍵點 在collectionview上添加的長按手勢 手勢狀態的變化和操作 手勢開始移動的時候調用此方法,可以獲取相應的datasource方法設置特殊的indexpath 能...
Android仿今日頭條的開源項目
起因 看到眾多大神紛紛有了自己的開源項目,于是自己琢磨著也想做一個開源項目來學習下,因為每次無聊必刷的app就是今日頭條,評論簡直比內容都精彩,所以我打算仿今日頭條來練練手,期間也曾放棄過,也遇到很多坑,拿出來跟大家分享一下,喜歡的記得給個Star,當作是給我的鼓勵和動力吧。 源碼鏈接 https://github.com/yewei02538/TodayNews 無圖言屌 第三方庫 ...
猜你喜歡
IOS仿今日頭條布局
先創建pch文件 處理代碼重復書寫的問題 pch文件書寫格式: (1)pch是整個工程的條件預編譯的頭文件 (2)在該文件中定義的符號 可以在工程的每個文件中直接使用 而不用再聲明 (3)添加方式 - <1> NewFile - OtherFiles - PCH File <2> 在工程設置的BuildSettings選項中,找到Apple LLVM Language - ...
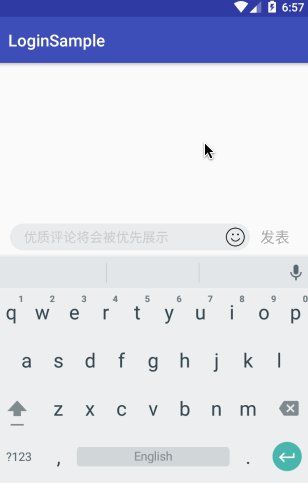
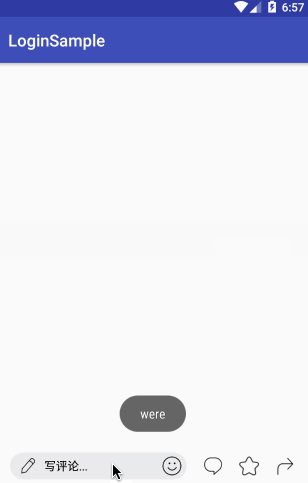
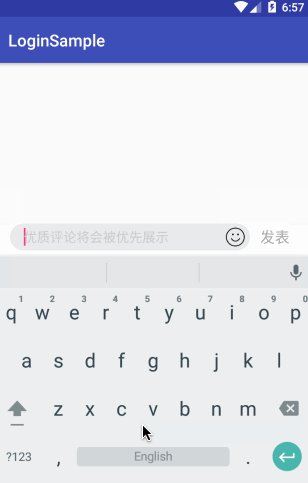
Android-仿今日頭條評論
廢話不多說,先來看看今天地效果圖 !: 看完效果圖在來理一下思路,點擊底部評論按鈕,彈出貌似一個對話框的東東,點擊別的地方,自動消失,點擊收起鍵盤,還會留在底部,再點擊空白處,自動消失,那么問題來了。 emoji表情鍵盤實現可以看我寫的另一篇博客: EmoJi表情鍵盤實現 如何切換布局 如何點擊空白處自動收起鍵盤 背景如何透明 具體實現 dialogfragment樣式(Comment_Dialo...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...