SwiftUI HStack如何等距離填充整個寬度
標簽: SwiftUI源碼大全
SwiftUI Texfield如何限制只接受數字和單個點
實戰需求
HStack是SwiftUI布局的基礎,如何等距離排列組件呢?
本文價值與收獲
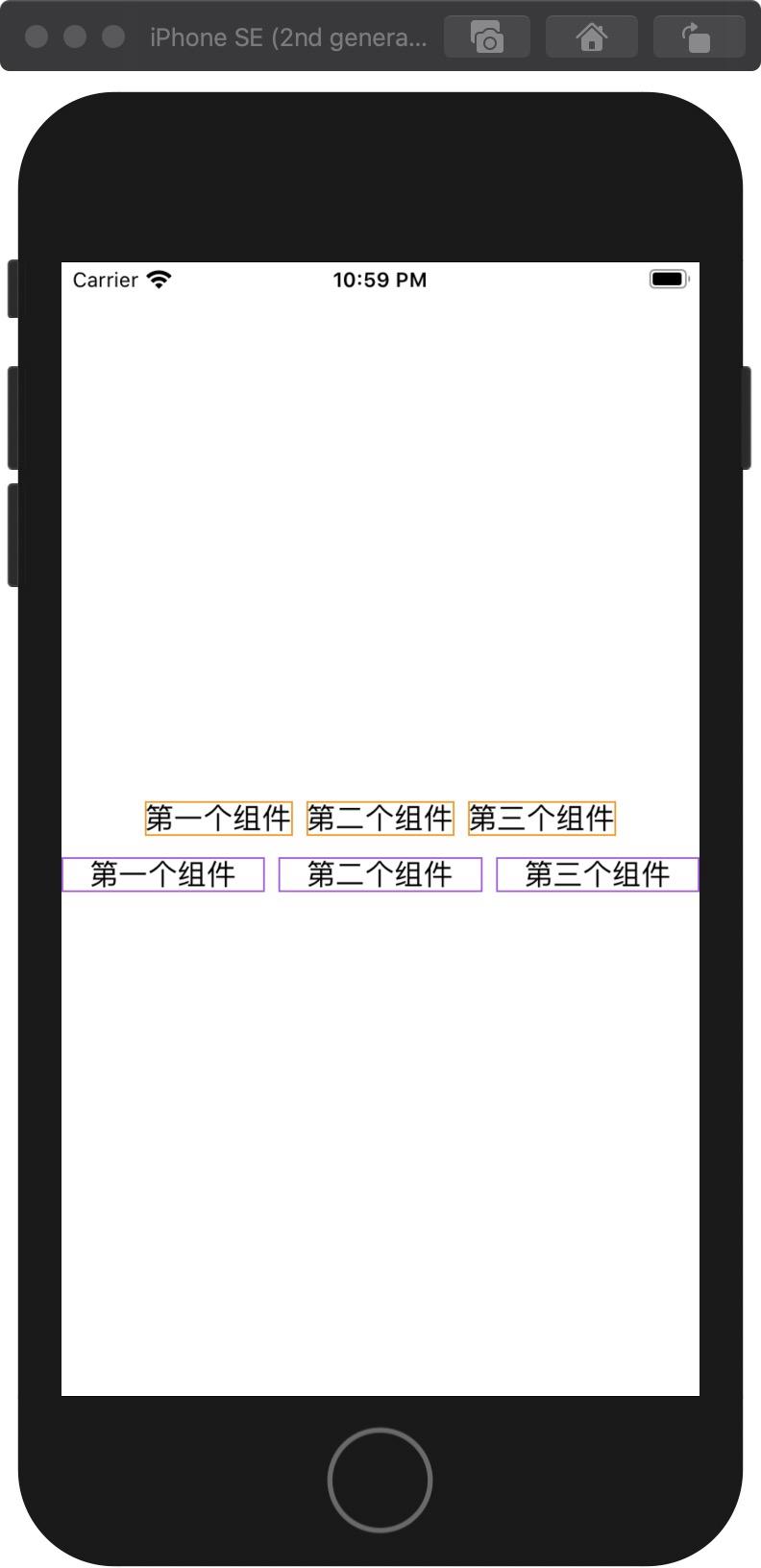
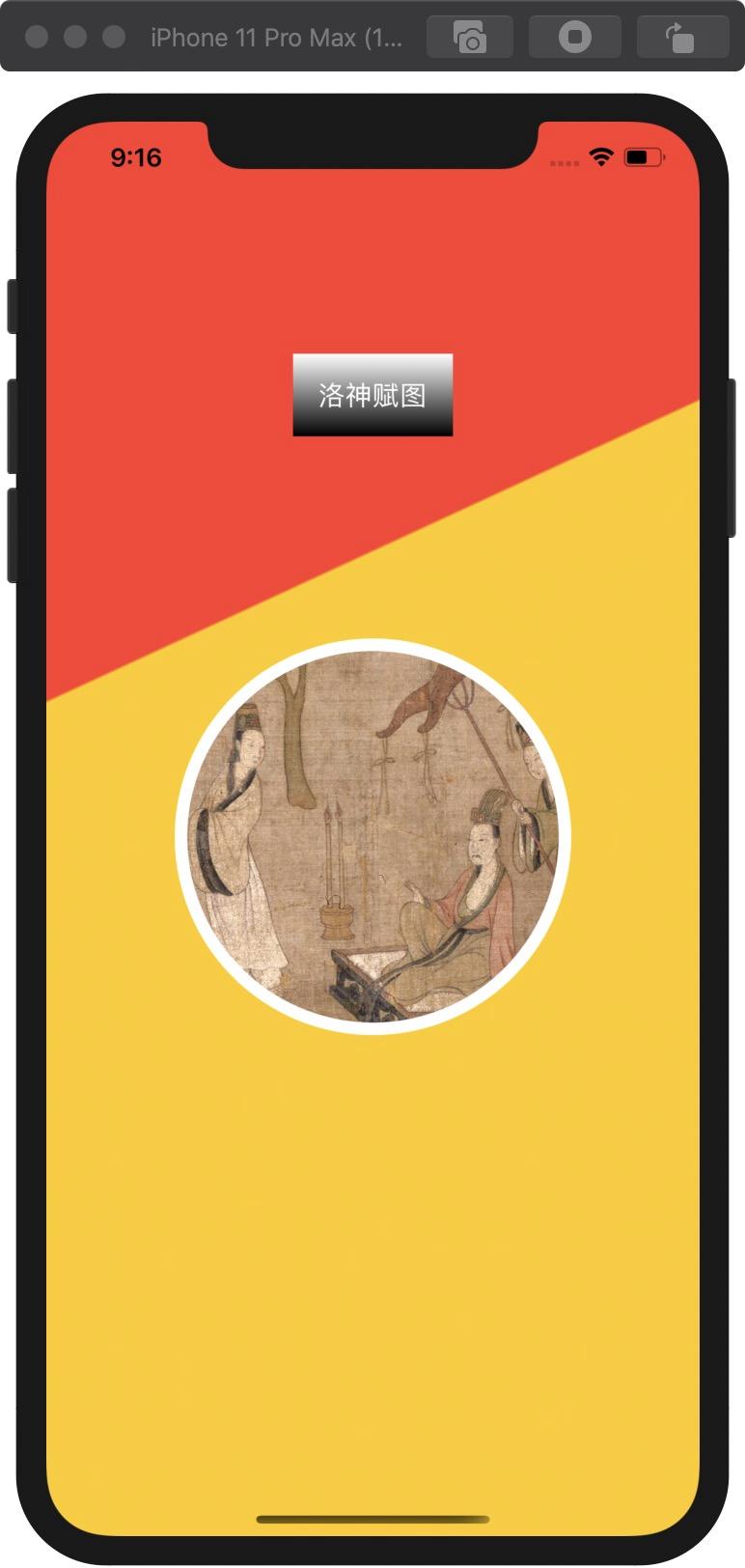
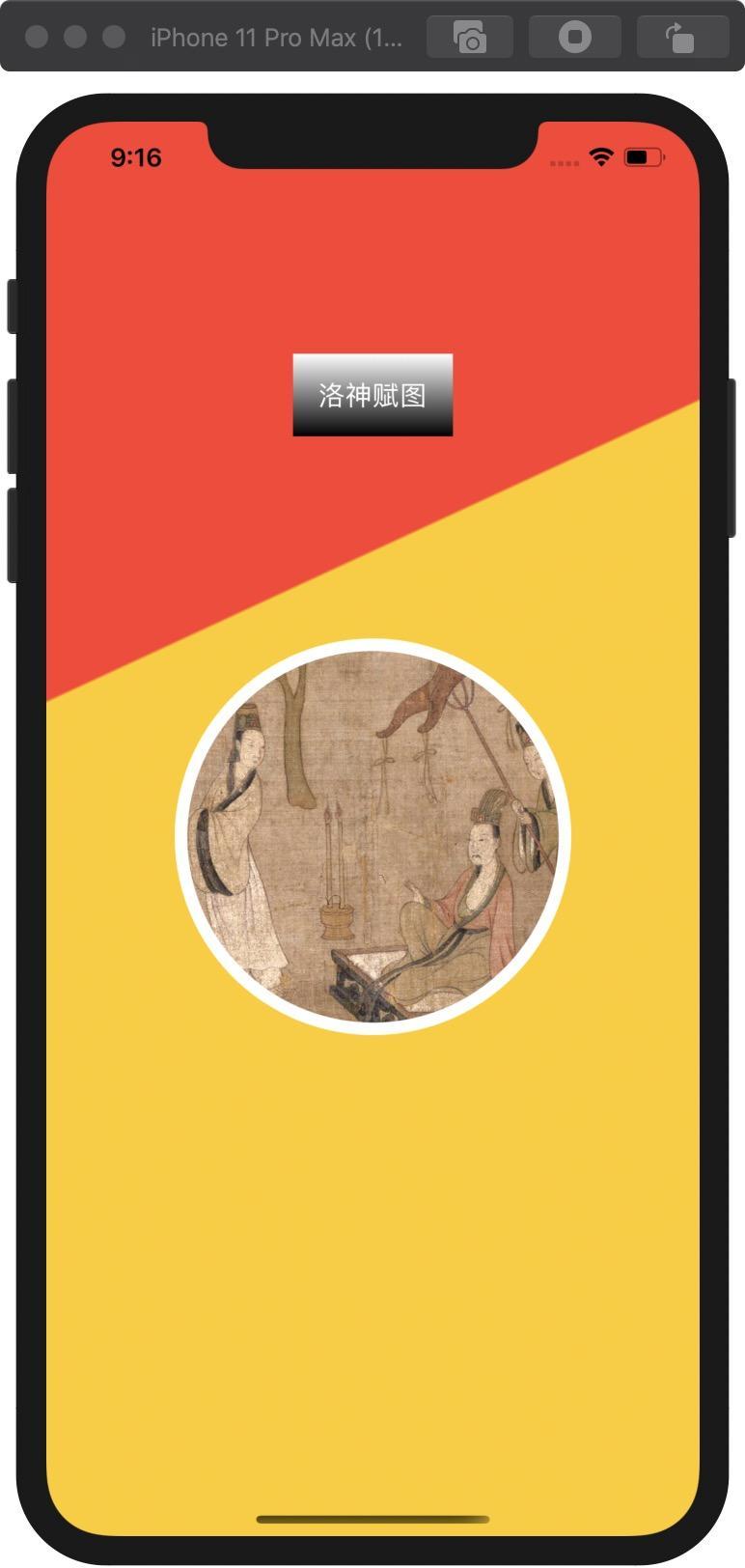
看完本文后,您將能夠作出下面的界面
看完本文您將掌握的技能
- 掌握HStack使用
- 設置等分排列
代碼
import SwiftUI
struct ContentView: View {
var data = ["第一個組件", "第二個組件", "第三個組件"]
var body: some View {
VStack {
// This will be as small as possible to fit the items
HStack {
ForEach(data, id: \.self) { item in
Text(item)
.border(Color.orange)
}
}
// Each item's invisible Rectangle forces it to expand
智能推薦
SwiftUI APP如何取代AppDelegate和SceneDelegate
SwiftUI是構建應用程序的好方法。簡單,簡潔,快速。可以用一半的代碼行在SwiftUI中重新創建UIKit中的內容。以前需要數周才能完成的工作現在只需幾個小時。但是直到今天,它還是有一個嚴重的缺點:它依賴于UIKit。 要顯示使用SwiftUI創建的視圖,您必須將其包裝在UIHostingController中,該包裝必須包裝在UIWindow中,而UIWindow必須在SceneDelega...
SwiftUI-HStack、VStack和ZStack組合用
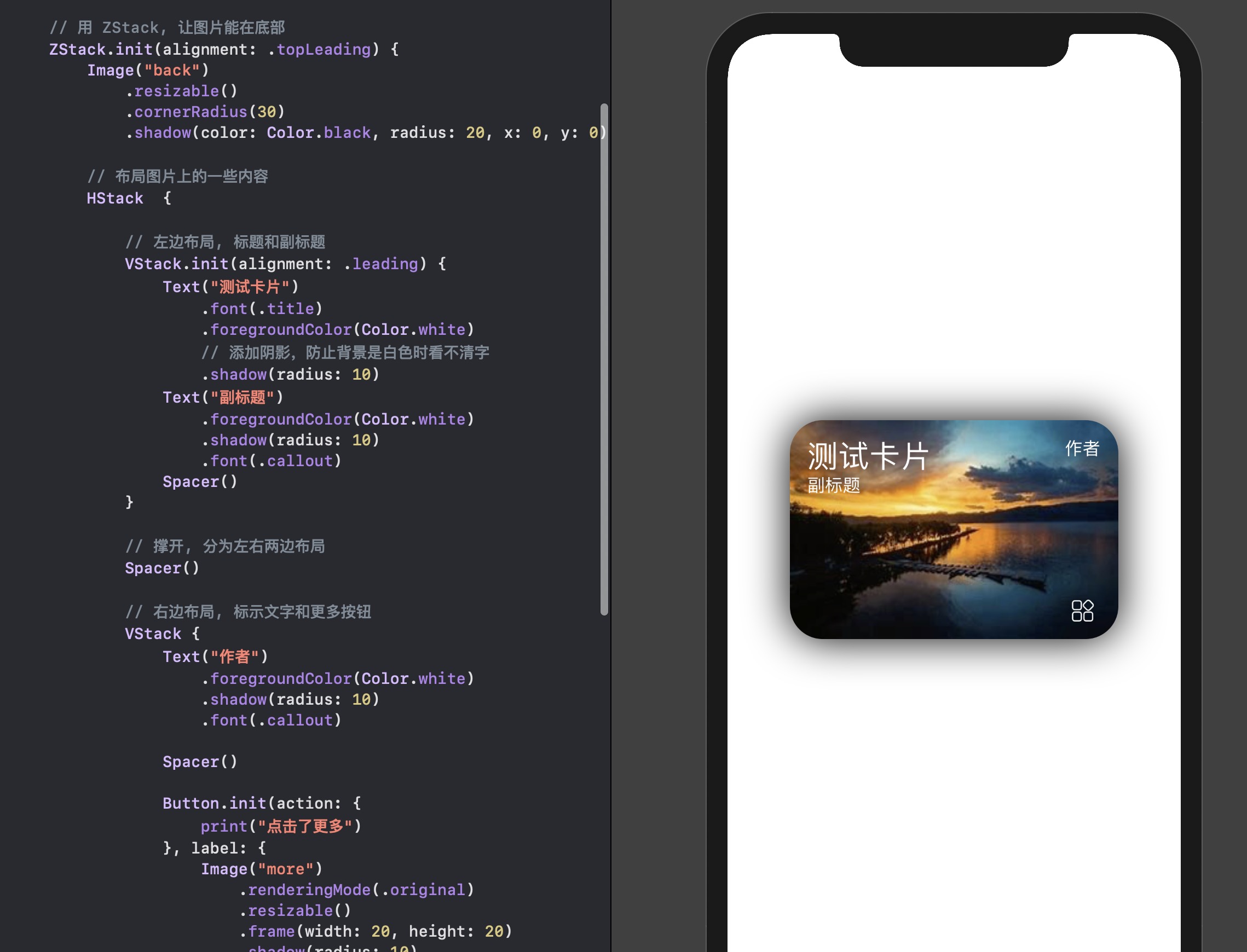
文章目錄 前言 效果圖 代碼 前言 個人學習 SwiftUI 的記錄,如有錯誤,請指教哈! 效果圖 這里展示了, 組合用幾個布局寫一個卡片 ( 好吧,好像好多文章都是寫卡片 ) 先上效果圖 代碼...
SwiftUI基礎之Stack容器的使用VStack HStack
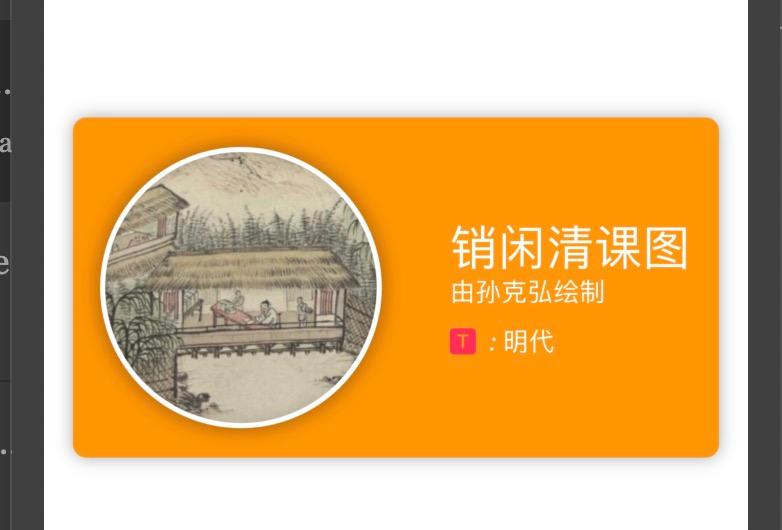
SwiftUI基礎之Stack容器的使用VStack HStack 預期效果 [email protected] 代碼 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
010_swiftui_填充數據與點擊事件
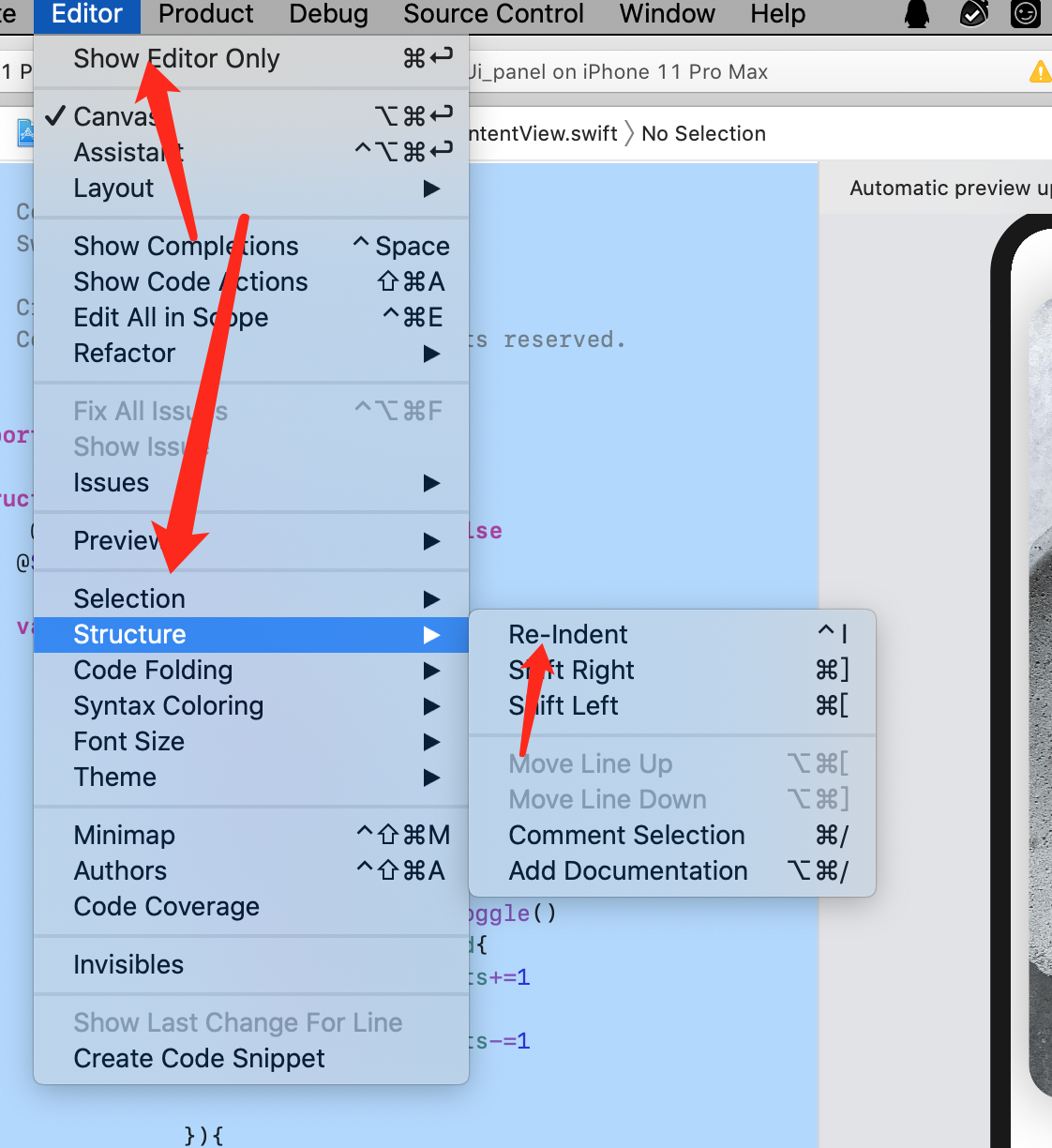
根據true 和false 來切換心得圖片 效果展示 點擊心可以切換狀態。這里沒有用到圖片 而是用到的系統資源 當我們編輯過多的代碼的時候 可以選中所有代碼后 (command+a) 通過 來快速格式化xcode代碼 ...
SwiftUI 顏色漸變填充效果 (教程含源碼)
SwiftUI 為我們提供了各種梯度選項,所有這些選項都可以通過多種方式使用。 Gradient 漸變器 A color gradient represented as an array of color stops, each having a parametric location value. gradient是一組顏色的合集,每個顏色都忽略位置參數 LinearGradient 線性漸變器...
猜你喜歡
iOS SwiftUI 顏色漸變填充效果的實現
這篇文章主要介紹了iOS SwiftUI 顏色漸變填充效果的實現,文中通過示例代碼介紹的非常詳細,需要的朋友們可以了解一下 SwiftUI 為我們提供了各種梯度選項,所有這些選項都可以通過多種方式使用。 Gradient 漸變器 A color gradient represented as an array of color stops, each having a parametric loc...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...