html5筆記01
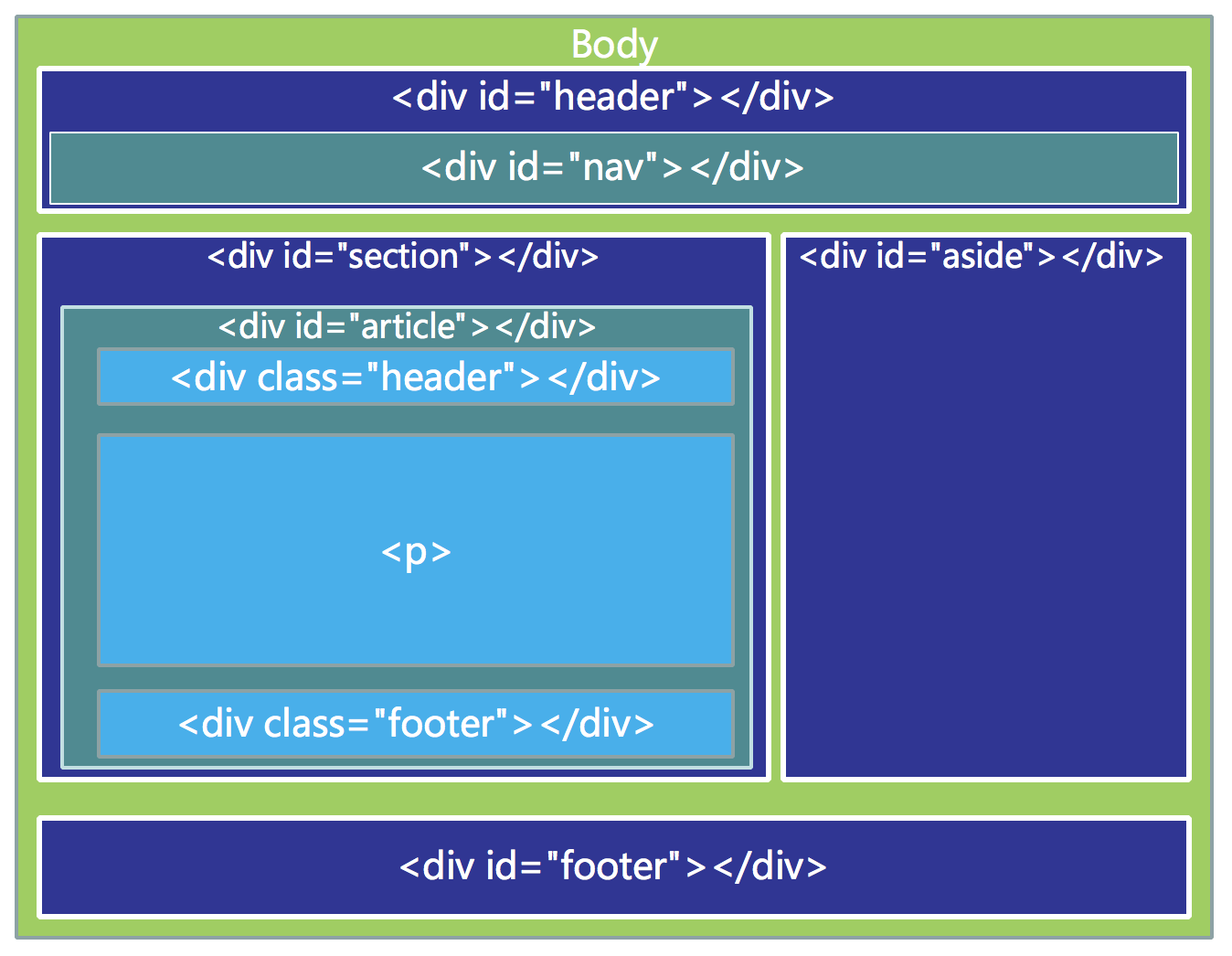
1,常規布局寫法:
<body>
<!-- header -->
<!-- nav -->
<!-- main -->
<!-- aside -->
<!-- arcile -->
<!-- footer -->
</body>1,h5新語義標簽:
<header>
<nav>
<!-- a[href=#]{導航欄$}*4 -->
</nav>
</header>
<!-- main -->
<main>
<aside></aside>
<article></article>
</main>
<!-- footer -->
<footer></footer>一,自己的代碼:加display:block。
※新語義標簽兼容問題解決:
1,由于ie8以及以下版本不兼容。
2,通過js創建元素在谷歌等高版本瀏覽器也兼容,所以會出現兩次。解決辦法:用emmet語句做條件判斷。
(希望這一段代碼只在指定的ie版本中執行)
cc:ie6+tab鍵快捷生成emmet語法
l:less
t:than
e:equal
lte:小于等于的意思。
解決ie8以及以下的新語義標簽兼容問題,可以用js的creatElement(),來創建元素。
//emmet條件判斷語句。
<!--[if lt IE 9]>
<script>
window.onload=function(){
var creatHeader=document.creatElement("header");
document.body.appendChild(creatHeader);
}
</script>
<![endif]-->
二,引入html5.js框架
提示:如果頁面中存在大量的h5語義標簽,可以通過引入第三方js框架處理。
引入:html5shiv-master包下的html5shiv.min.js
優化代碼:把引入的js框架放入emmet條件判斷語法中。指定版本下才運行
三,新輸入類型:
1,新type屬性:
桌面端看不出區別,當在移動端打開時,會顯示不同的 虛擬鍵盤,
比如:
**email彈出email鍵盤。
url彈出url鍵盤。
search:右下角的輸入按鈕變成搜素。
number:彈出的是數字鍵盤。
tel彈出的是九宮格的數字鍵盤。**
且移動端會比桌面端顯示要好。
常用部分:
<input type="color">//顏色
<input type="date">//日期
<input type="datetime">//
<input type="datetime-local">//
<input type="date">//
<input type="email">//
<input type="month">//
<input type="week">//
<input type="day">
<input type="number">//只能輸入e和數字,e為科學計數法中的表達方式
<input type="range">//滑動條,快速生成
<input type="search">//
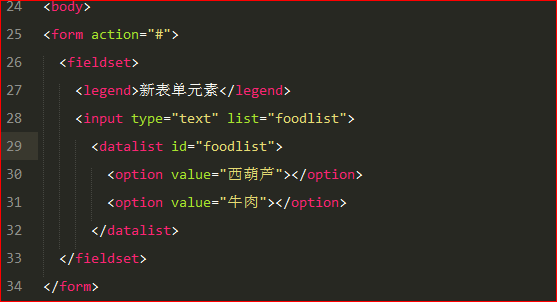
三,新表單元素:
1,datalist:
給datalist添加id=foodlist,通過list=“foodlist”,進行關聯。
提高輸入效率。

2,******元素:
兼容性極差。
3,output元素
只是一個語義性較強的元素,如果需要修改內部的值需要通過js去實現。
<input type="number">+<input type="number">=<output>123</output>
<input type="button" value="計算結果">四,新表單屬性01
常用:
1,placeholder(自動提示的占位符。)
比舊版input內value便捷。
提示信息為灰色,input標簽默認的提醒信息文本
2,autofocus(自動獲取焦點)
3,multiple(支持多文件選擇)
用戶上傳文件,file標簽默認:一次只能選擇一個
4,autocomplete(自動完成):
①必須配合name屬性使用②表單曾經被提交過,才能夠使用。
可以根據用戶在本頁面提交過的數據
進行保存,自動匹配。
5,form屬性(通過form屬性將表單外部的元素與表單相關聯,不建議使用,維護性比較差。)
<input type="text" placeholder="請輸入用戶名">
<input type="email" placeholder="請輸入郵箱" autofocus >
<input type="file" multiple >
<input type="tel" name="telPhone" autocomplete >
<input type="submit">五,新表單屬性02
早期需要通過js來實現用戶表單數據提交前進行準確性驗證。
新表單驗證元素:
1,email標簽自帶了 表單格式驗證,但是不支持空值驗證。
添加required 驗證空值。
2,對字符串格式的驗證使用的是正則。
pattern中可以寫正則進行驗證。(自定義的驗證規則。)
3,oninvalid
<input type="email" name="userEmail" required pattern="\d{3}" oninvalid="this.setCustonValidity('親愛的用戶您輸入的格式不正確請重新輸入')" >
<element oninvalid="myScript">JavaScript文檔中: object.oninvalid=function(){myScript};
JavaScript文檔中,添加事件監聽:addEventListener()
object.addEventListener(“invalid”, myScript);
注:IE8瀏覽器及之前版本不支持addEventListener()方法.
六,多媒體標簽
1,音頻
2,視頻
3,早期解決方案:flash插件。移動端不支持flash。
1,音頻:
audio:MP3,wav,ogg,
①controls控制器
②autoplay自動播放
③loop是否循環
④src直接指定音頻文件
⑤source 屬性指定多個音頻時會從上往下進行解析,找到可以播放的既可開始播放。
如果遇到無法播放的音頻會繼續往下解析,知道找到可以播放的為止。
如果都無法解析 我們能夠在最后設置一個提示信息。
可以對低版本的用戶進行一個友善的提示。
<audio controls autoplay loop>
<source src="music/郝云的活著1.mp3">
<source src="music/郝云的活著2.mp3">
親愛的用戶,你的瀏覽器版本太低無法享受這個頁面的所有功能,建議進行更新。<a href="#">戳我下載更新</a>
</audio>2,視頻:
①controls控制器
②autoplay自動播放
③loop是否循環
④src視頻播放路徑
⑤width,height在設置視頻video的寬高時,會優先考慮視頻本身的大小 改變的是video標簽的大小。
⑥poster=“”,視頻在無自動播放的時候顯示的圖片。
⑦source 屬性指定多個視頻文件
<video src="movie/[報告老板][第二季]第11集_bd.mp4" controls autoplay loop height="100px" width="300px"></video>
七,獲取元素:
1,jQ簡潔的獲取元素的方式,很方便。$(選擇器)
2,js中通過ById,ByName,ByTagName,ByClassName來獲取元素。
3,html5中直接通過一個方法就可以獲取父級元素。
//獲取單個方法的參數 支持是使用css的選擇器。
/*標簽選擇器
class選擇器
id選擇器*/
document.querySelector('li').style.backgroundColor ='orange';
document.querySelector('.fruit').style.backgroundColor ='blue';
//這個方法 返回的類型是 數組 哪怕只有一個元素 返回的也是數組
var fruitDoms=document.querySelectorAll('.fruit');
for (var i = 0; i < fruitDoms.length; i++) {
fruitDoms[i].style.color = 'red';
}八,類名操作:
js中className是獲取的多個值,用起來比較不方便。
html中新增的classList操作
1,add,新增
2,remove,移除
3,contains,判斷是否有class
4,toggle,切換
//獲取要操作的元素 方便后續操作
var dv=document.querySelector('.showBox');
//新增
document.querySelector('input[value = add]').onclick=function(){
//alert("執行了");
dv.classList.add('orange');
}
//移除
document.querySelector('input[value = remove]').onclick=function(){
dv.classList.remove('orange');
}
//判斷是否存在class
document.querySelector('input[value = contains]').onclick=function(){
alert(dv.classList.contains('orange'));
}
//切換class
document.querySelector('input[value = toggle]').onclick=function(){
dv.classList.toggle('skyBlue');
}
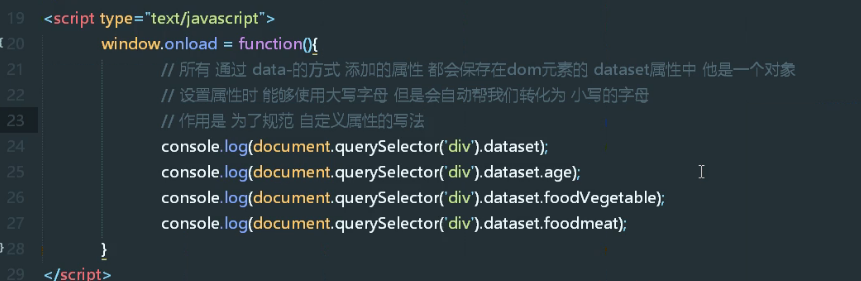
}九,自定義屬性:
為了規范化 自定義屬性寫法,
所有通過data-方式添加的屬性都保存在dom元素的dataset屬性中 ,他是一個對象。
智能推薦
小白也能懂的自學HTML5筆記(上)
一、簡介 html5是html的修訂版本,2014年10月由萬維網聯盟(W3C)完成標準制定。 html5的設計目的是為了在移動設備上支持多媒體。 html5的新特性: (1)用于繪畫的canvas元素; (2)用于媒介回放的video和audio元素; (3)對本地離線存儲的更好的支持; (4)心得特殊內容元素,比如article、footer、header、nav、section; (5)新的...
H5筆記01-HTML標簽的改變
1、新的文檔類型聲明(DTD) 文檔類型聲明 HTML 5的DTD聲明為:<!doctype html> <!DOCTYPE html >也是正確的,因為HTML語法是不區分大小寫的。 在編寫HTML5文檔時,要求指定文檔類型,以確保瀏覽器能在HTML5的標準模式下進行渲染。 取代的是HTML4的 2、新增的HTML5標簽 結構標簽: (塊狀元素) 有意義的div 多媒體交...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...