django框架學習一
標簽: django框架學習
新建django項目步驟
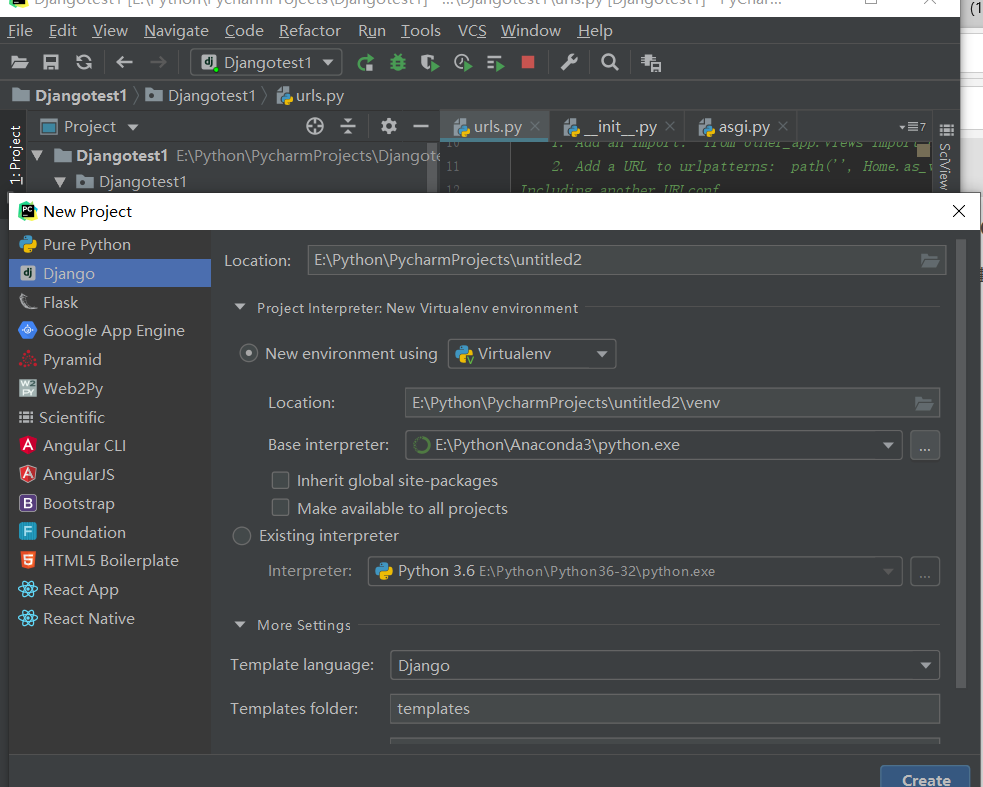
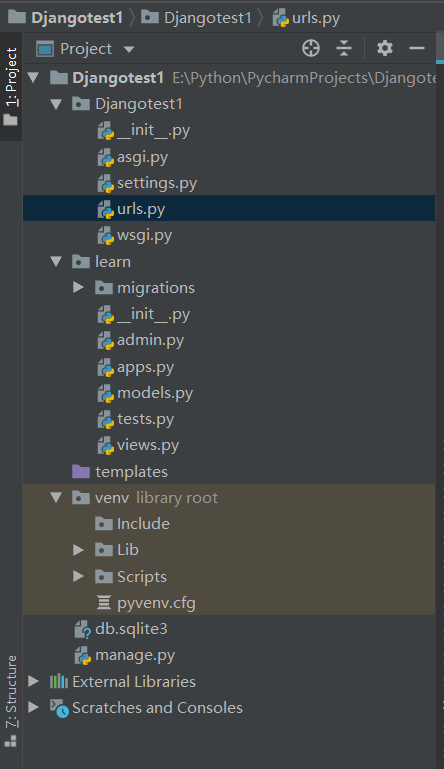
1.在pycharm中創建django項目

2.創建app應用(tools->run manage.py task->輸入startapp 名字)

初識urls.py與views.py
urls.py
url配置文件,即每個網頁對應的地址(對應是views里面的index)

url配置格式:
urlpatterns = patterns('視圖前綴',
url(r'^正則表達式1/$', '視圖函數1', name="url標識1"),
url(r'^正則表達式2/$', '視圖函數2', name="url標識2"),
)
詳細可以參考https://www.cnblogs.com/hskullbk/p/9216343.html
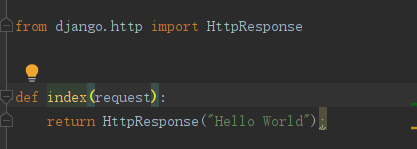
views.py(視圖層)
只要功能是相關代碼邏輯的實現和功能是顯示,如:

通過網頁顯示hello world!

詳細可參考https://blog.csdn.net/weixin_43830248/article/details/86626031
智能推薦
pythonWeb——Django框架一
啟動mysql數據庫 以管理員的方式登錄cmd,輸入以下命令啟動mysql服務器; 關閉mysql數據庫 問題一 問題描述:無法打開web django web服務。 在進行命令:mysql manage.py runserver 即利用Django框架啟動web網頁服務時報錯,錯誤信息如下:錯誤10013 這個錯誤時由于我們的端口號8000被占用,通過cmd 命令來查詢看看被什么服務占用了: 結...
Django框架(一):初識
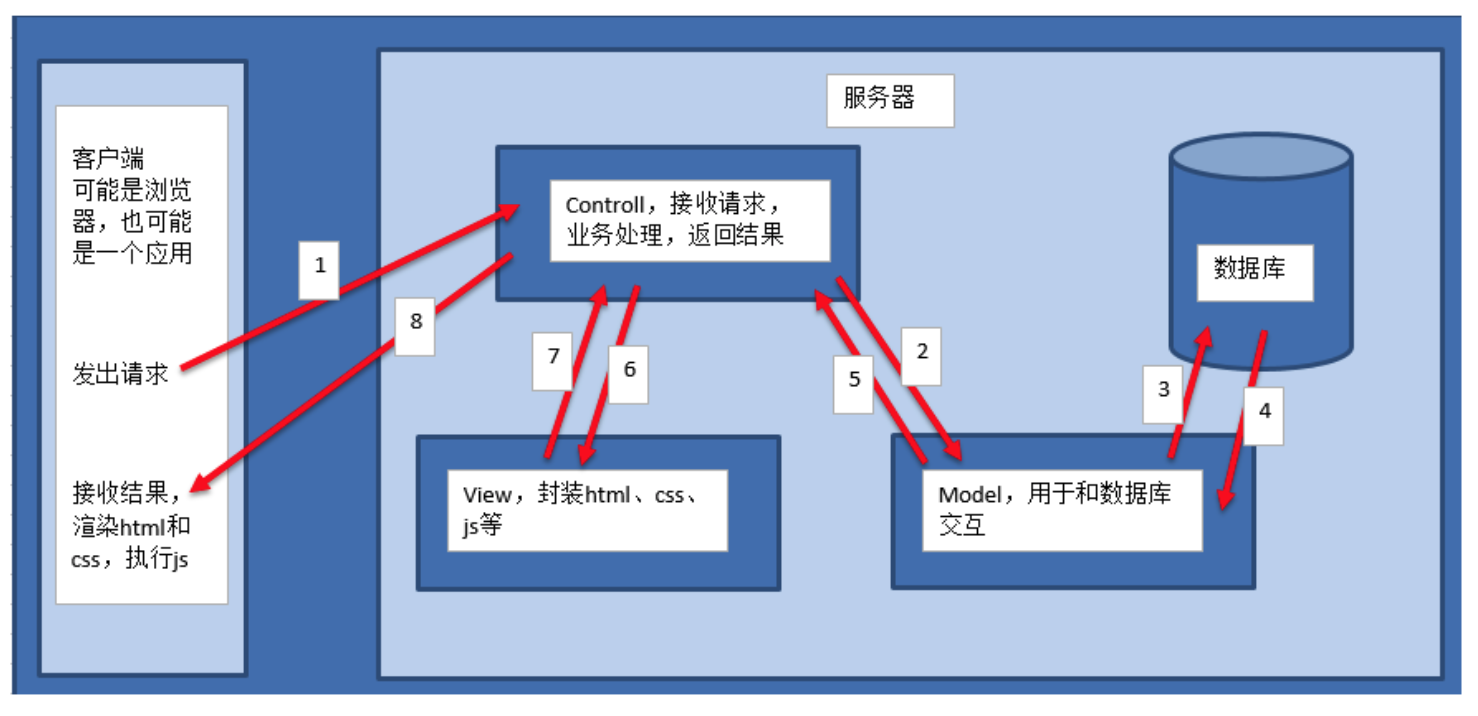
文章目錄 一、認識Django 1、簡介 2、MVC與MVT模式 (1)MVC模式 (2)Django的MVT模式 二、Django安裝與使用 1、手動創建django項目 2、pycharm創建django項目 3、核對配置settings.py (1)配置模板文件(template)的查找路徑 (2)去掉csrf驗證 一、認識Django 1、簡介 Django,是用python語言寫的開源w...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...