Day 6(JPanel面板和JScroll,按鈕,列表和下拉框,文本框)
4.JPanel面板和JScroll
JPanel
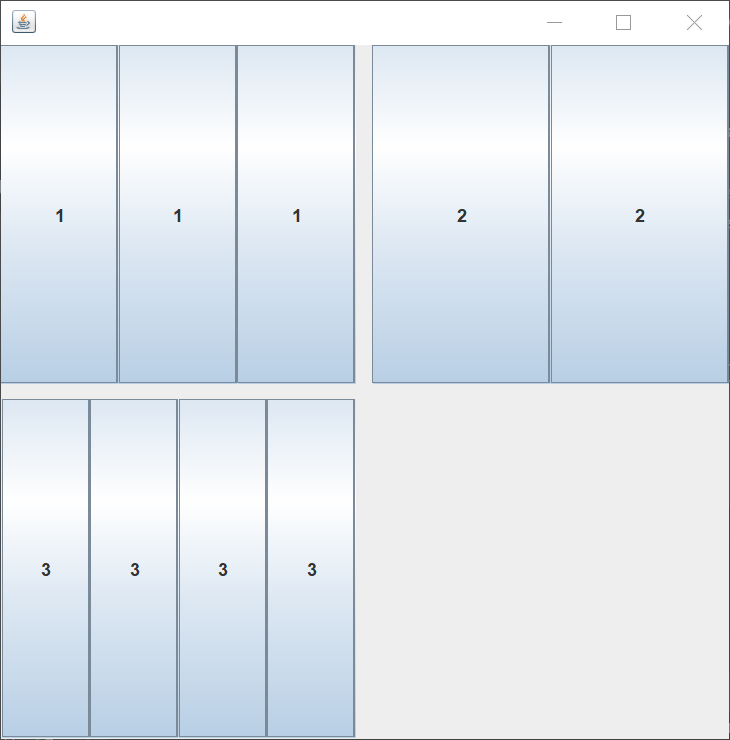
public class JPanelDemo extends JFrame {
public JPanelDemo() {
Container container = this.getContentPane();
container.setLayout(new GridLayout(2,1,10,10)); //后兩個參數的意思是,間距
JPanel panel1=new JPanel(new GridLayout(1,3));
JPanel panel2=new JPanel(new GridLayout(1,2));
JPanel panel3=new JPanel(new GridLayout(1,4));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel2.add(new JButton("2"));
panel2.add(new JButton("2"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
panel3.add(new JButton("3"));
container.add(panel1);
container.add(panel2);
container.add(panel3);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setSize(500,500);
}
public static void main(String[] args) {
new JPanelDemo();
}
}
產生效果:

JScroll滾動條
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea();
textArea.setText("歡迎學習Java");
// container.add(textArea); 用普通面板不行
//改用Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setVisible(true);
setBounds(100,100,300,350);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
5.按鈕
圖片按鈕
public class JButtonDemo01 extends JFrame {
public JButtonDemo01() {
Container container = this.getContentPane();
//將圖片變成圖標
URL resource = JButtonDemo01.class.getResource("aaa.jpg");
ImageIcon icon = new ImageIcon(resource);
//把這個圖標放在按鈕上
JButton button = new JButton();
button.setIcon(icon);
button.setToolTipText("圖片按鈕"); //提示文本
//add
container.add(button);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setVisible(true);
setSize(100,200);
}
public static void main(String[] args) {
new JButtonDemo01();
}
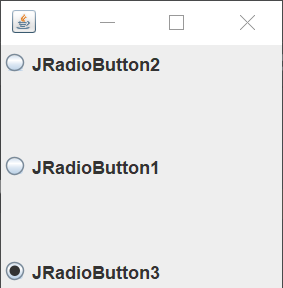
}單選框
public class JButtonDemo02 extends JFrame {
public JButtonDemo02() {
Container container = this.getContentPane();
//單選框
JRadioButton radioButton1 = new JRadioButton("JRadioButton1");
JRadioButton radioButton2 = new JRadioButton("JRadioButton2");
JRadioButton radioButton3 = new JRadioButton("JRadioButton3");
//由于單選框只能選擇一個,需要分組,一個組里只能選一個
ButtonGroup group = new ButtonGroup();
group.add(radioButton1);
group.add(radioButton2);
group.add(radioButton3);
//add
container.add(radioButton1,BorderLayout.CENTER);
container.add(radioButton2,BorderLayout.NORTH);
container.add(radioButton3,BorderLayout.SOUTH);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setVisible(true);
setSize(100,200);
}
public static void main(String[] args) {
new JButtonDemo02();
}
}
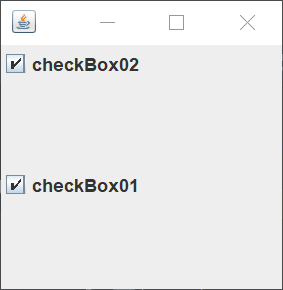
多選框
public class JButtonDemo03 extends JFrame{
public JButtonDemo03() {
Container container = this.getContentPane();
//單選框
JCheckBox box01 = new JCheckBox("checkBox01");
JCheckBox box02 = new JCheckBox("checkBox02");
//add
container.add(box01,BorderLayout.CENTER);
container.add(box02,BorderLayout.NORTH);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setVisible(true);
setSize(100,200);
}
public static void main(String[] args) {
new JButtonDemo03();
}
}
6.列表和下拉框
分類
- 下拉框
public class TestComboboxDemo extends JFrame {
public TestComboboxDemo(){
Container container = this.getContentPane();
JComboBox status = new JComboBox();
status.addItem(null);
status.addItem("正在熱映");
status.addItem("已下架");
status.addItem("即將上映");
container.add(status);
setSize(500,350);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo();
}
}- 列表
public class TestComboboxDemo02 extends JFrame{
public TestComboboxDemo02(){
Container container = this.getContentPane();
//生成列表的內容
//String[] contents={"1","2","3"}; 靜態
Vector contents = new Vector(); //動態
//列表中需要放入內容
JList list = new JList(contents);
contents.add("zhangsan");
contents.add("lisi");
contents.add("wangwu");
container.add(list);
setSize(500,350);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo02();
}
}應用
- 下拉框:選擇地區,或者一些單個選項(選項2個時用單選框,大于2個用下拉框,節省資源)
- 列表:展示一些信息,一般是動態擴容
7.文本框
- 文本框TextField
public class TextTextDemo01 extends JFrame{
public TextTextDemo01(){
Container container = this.getContentPane();
//文本框
JTextField textField = new JTextField("Hello");
JTextField textField2= new JTextField("World",20);
container.add(textField,BorderLayout.SOUTH);
container.add(textField2,BorderLayout.NORTH); //布局時如果元件數量太多,用絕對布局
setSize(500,350);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TextTextDemo01();
}
}
- 密碼框PasswordField
//密碼框
JPasswordField passwordField = new JPasswordField(); //******
passwordField.setEchoChar('*');
container.add(passwordField);
- 文本域 TextArea
代碼見Scroll部分
//文本域
JTextArea textArea = new JTextArea();
textArea.setText("歡迎學習Java");
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









